Configure Layout
Supported Layouts
JA Hotel supports multiple layouts by default that allows you to build content your way. Here are the structure of the supported layouts.
Assign Layout for a template style
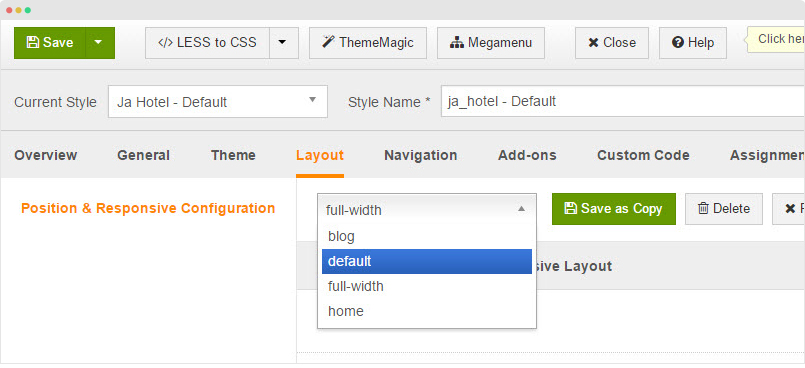
You can create multiple JA Hotel template styles, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
To assign a layout for a JA Hotel template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for. In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

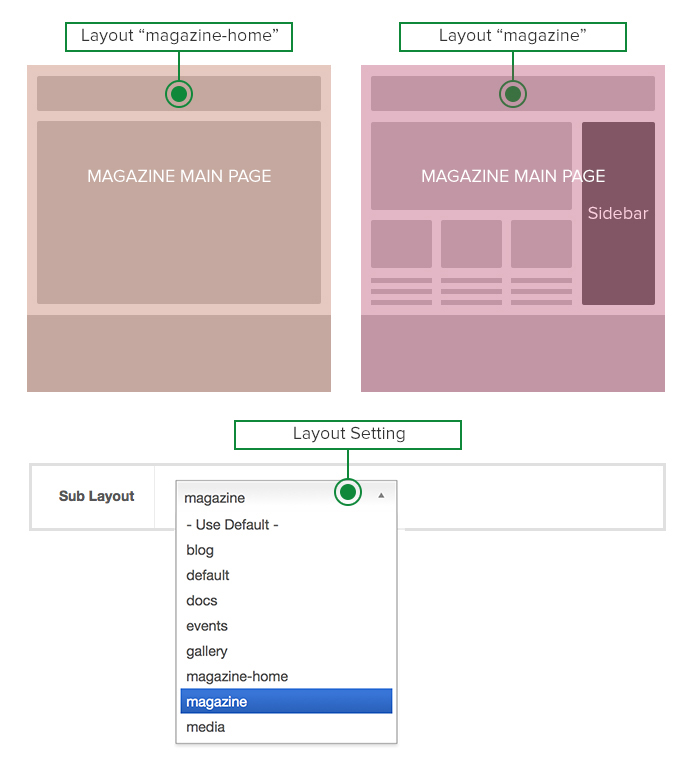
Sub Layout configuration
This is new feature of T3 Framework (version 2.4.3), the feature to to help you assign different layout for sub pages. To configure the feature, in the layout setting, scroll down and find the "Sub Layout" field then assign layout for the field.

Case Study:
We have Magazine menu item that loads content from "News" category. In the Magazine page (when user clicks on Magazine menu item), we don't want to use sidebar position but its children page (in Magazine page, user click on an article, in this case, the article page still belongs to the "Magazine" menu item.

Here are steps to implement this:
- 1. Create template style, assign to "Magazine" menu item, select "magazine-home" layout. This layout is used for Magazine menu
- 2. Assign sub-layout for the template style. The layout will be used for sub-pages in the Magazine menu item.
If you want the sub page use same layouts with the main page, select "Default" for the Sub Layout option.
Change Logo
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style.
Text Logo
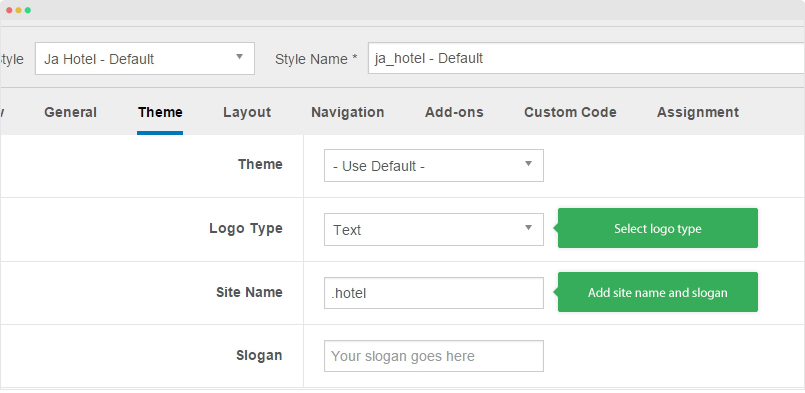
To change the logo, open template style setting panel > Theme Setting and you would see the logo setting. There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.

The text logo is used the same in all responsive layouts and for both header logo and footer logo.
Image Logo
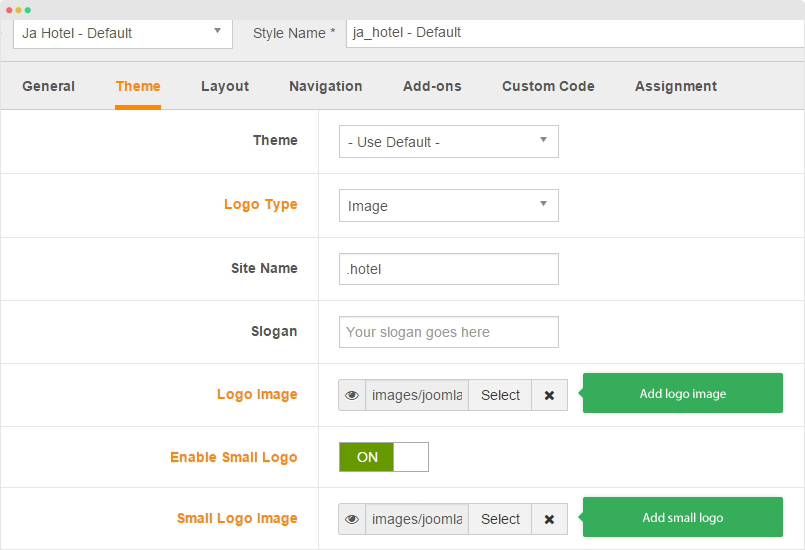
When you select the "Logo Image", you can add logo image for header, footer and for small screens like mobile.

Important settings:
- Logo Image: header logo
- Enable Small Logo: If Yes, you can browse image to display as header logo on small screens like mobile
Add video background for slideshow
You can create slideshow with video background, the video souce can be Vimeo, Youtube or local.

Here is the steps the create such video slideshow.
Step 1 - Add Hero ACM
We use Hero ACM block to create video slideshow but the Hero ACM block is not included in the JA Hotel template by default, you can grab the block by downloading "Uber" template package →, extract the package, open the "acm" folder and copy the "hero" folder.
Now, open your site root folder, go to: templates/ja_hotel/acm/ and paste the hero folder.
Step 2 - Create ACM Module
Go to your site back-end > Extensions > Module manager > create new module and select JoomlArt Advanced Custom Module, configure the module as following screenshot.

Module setting:
- Module position: slideshow
- Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"uber:hero","hero":{"jatools-layout-hero":"style-4","hero-style[block-intro]":[""],"hero-style[block-extra-class]":[" no-padding"],"hero-style[hero-style]":["style-dark"],"hero-style[hero-content-position]":["position-center"],"hero-style[hero-text-align]":["text-center"],"hero-style[hero-screen]":["full-screen"],"hero-style[hero-heading]":["You can build just anything in minutes."],"hero-style[hero-intro]":["Simply choose pre-defined blocks and go explore in a variety of combinations. "],"hero-style[hero-video]":["vimeo=109094695"]}}
Switch theme for a template style
JA Hotel template supports 3 themes: Default, Cyan and Orange. To switch theme for any template style, please open the template style setting panel, go to "Theme" panel and select theme for the template style.

Create Back to top button
The "Back to top" button allows you to quickly navigate to the top of your site. In JA Hotel, it's supported by default and you can customize its style like changing icon, etc.

To create such Back To Top button, follow the 2 simple steps:
Step 1 - Add "Back to top" code in footer.php file.
To customize the Back To Top button, please open the templates/ja_hotel/tpls/blocks/footer.php and find the following code:
- <!-- BACK TOP TOP BUTTON -->
- <div id="back-to-top" data-spy="affix" data-offset-top="300" class="back-to-top hidden-xs hidden-sm affix-top">
- <button class="btn btn-primary" title="Back to Top"><i class="fa fa-arrow-up"></i></button>
- </div>
- <script>
- (function($) {
- // Back to top
- $('.back-to-top').on('click', function(){
- $("html, body").animate({scrollTop: 0}, 500);
- return false;
- });
- })(jQuery);
- </script>
- <!-- BACK TO TOP BUTTON -->
Step 2 - Add style for the "Back to top" button
Open the templates/ja_hotel/less/style.php and add following css rule:
- // Back to top
- // ------------
- .back-to-top {
- position: fixed;
- right: @t3-global-margin;
- top: auto;
- z-index: 999;
- display: none;
- bottom: -60px;
- @media (min-width: @screen-sm-min) {
- display: block;
- }
- .btn {
- background: @gray-lighter;
- background: rgba(255, 255, 255, 0.9);
- border: 0;
- color: @brand-primary;
- height: 52px;
- width: 52px;
- border-radius: 50%;
- line-height: 1;
- padding: 0;
- text-align: center;
- font-size: 22px;
- .box-shadow(0 0 7px rgba(0, 0, 0, 0.15));
- .opacity(0.7);
- .transition(0.2s);
- &:hover, &:active, &:focus {
- background: @brand-primary;
- color: @white;
- outline: none;
- .opacity(1);
- }
- }
- &.affix,
- &.affix-top {
- bottom: @t3-global-margin * 3;
- }
- a {
- outline: none;
- }
- i {
- font-size: @font-size-large;
- line-height: 16px;
- }
- }
FAQs
How to add new fonts
JA Hotel is developed with T3 Framework so you can refer to the documentation to add new font for your template.
Non-responsive support?
You want to make your site non-responsive? Easily, go to: Extensions > Template Manager, open setting panel of any JA Hotel template style. In the "General" tab, disable "Responsive" feature and add the fixed width for the template.

RTL Support?
Yeah, the template will support RTL but in the upcoming version - version 1.0.1