Home page
Step 1: Create template style
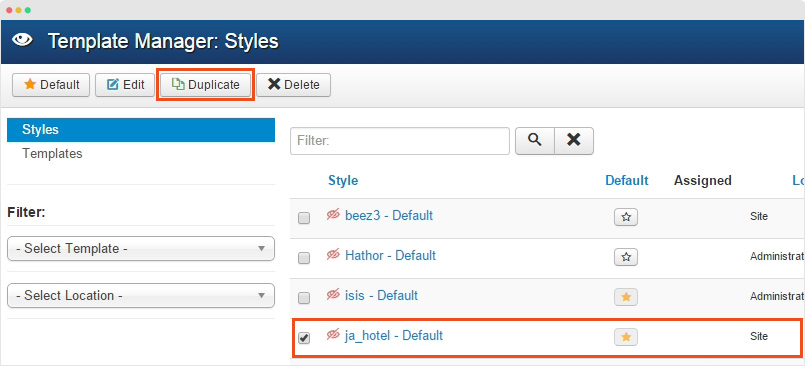
The best way to create a new template style is duplicating the "JA Hotel - Default" template style. Tick on the template style then hit the duplicate button.

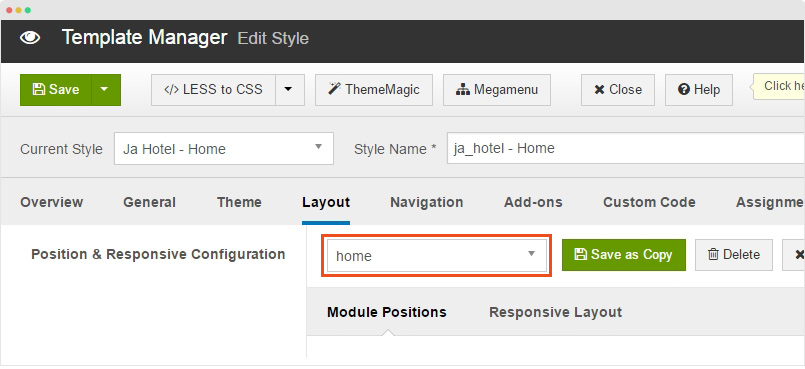
Step 2 - Configure layout for the template style. Open the "Layout" tab, assign "home" layout.

View layout structure of homepage →
Step 2: Create menu item
Go to Menu > Main menu, create new menu item then configure as our instruction below.

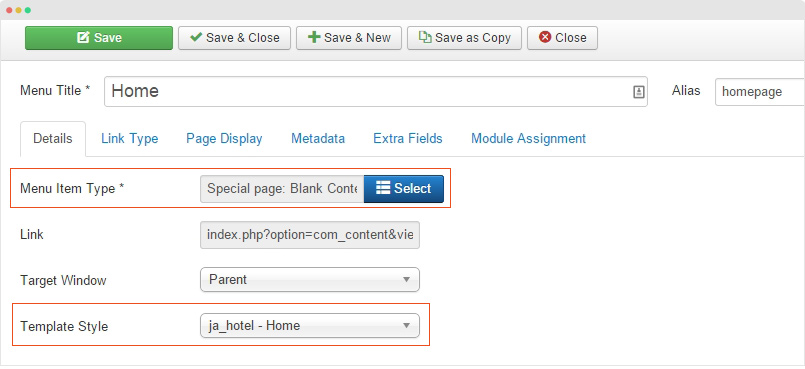
Select menu type: Article > Special page: Blank Content then assign the template style we created in step 1 then save the setting.
Other settings are global settings.
Step 3: Assign content to the menu item
Content in Homepage are loaded from modules, we will show you the detail configuration of the modules one by one.
1. Slideshow - JA ACM Module

Module setting:
- Module position: slideshow
- Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_hotel:slideshow","slideshow":{"jatools-layout-slideshow":"style-1","slideshow-style[full-screen]":[""],"slideshow-style[block-title]":["Plan your perfect trip","Feel at home anywhere"],"slideshow-style[block-intro]":["With tons of reviews by travellers","The door to interesting places"],"slideshow-style[block-bg]":["images/joomlart/slideshow/sl-1.jpg","images/joomlart/slideshow/sl-1.jpg"],"slideshow-style[acm-style]":["dark-style","dark-style"],"slideshow-style[content-position]":["position-left","position-left"],"slideshow-style[text-align]":["text-left","text-left"],"slideshow-style[animation-style]":["none-style","none-style"],"slideshow-style[slideshow-btn1-text]":["Start now","Start now"],"slideshow-style[slideshow-btn1-class]":["btn-lg btn-border","btn-lg btn-border"],"slideshow-style[slideshow-btn1-link]":["#","#"]}}
2. Solidres - Module Advanced Search

This requires Solidres component to be installed in your site.
Module setting:
- Module position: section-1
- Module Suffix: home-search-asset
- Alternative layout: inline

Please check the Advanced setting to see how to configure the alternative layout and add module class suffix.
3. Top Place - JA ACM Module

Module setting:
- Module position: section-2
- Module Suffix: none-background title-lg
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_hotel:news-featured","news-featured":{"jatools-layout-news-featured":"grid","news-featured[catid]":["93"],"news-featured[show_front]":["show"],"news-featured[featured_leading]":["0"],"news-featured[featured_intro]":["7"],"news-featured[featured_intro_columns]":["4"],"news-featured[featured_links]":["0"],"news-featured[intro_limit]":["80"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[leading_title]":["Top Places"],"news-featured[show_leading_title]":["1"],"news-featured[section_info]":["Never Miss Our Deals Again"],"news-featured[section_link]":["index.php?Itemid=523"],"news-featured[show_intro_category]":["1"],"news-featured[show_intro_text]":["0"],"news-featured[show_intro_readmore]":["0"],"news-featured[show_hits]":["0"],"news-featured[intro_block_position]":["2"]}}
4. Featured Hotel - JA ACM Module

Important notes:
The module displays list of hotels that created in the Solidres component, so please make sure the component is installed in your site. Once the component is installed, go to: Components > Solidres to create new Asset category then add assets the the created category, check out detail info →
Module setting:
- Module position: section-2
- Module Suffix: none-background title-lg

You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_hotel:solidres","solidres":{"jatools-layout-solidres":"style-1","news-featured[catid]":["100"],"news-featured[featured_intro]":["3"],"news-featured[featured_intro_columns]":["3"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[show_intro_category]":["1"],"news-featured[show_intro_text]":["1"],"news-featured[intro_limit]":["120"],"news-featured[show_intro_readmore]":["1"],"news-featured[show_rating]":["1"]}}
5. Banner Module

Step 1 - Create banners
Before configuring the module, please create new banner first. Go to: Component > Banners > Add new banner, check out the banner detail settings.
Step 2 - Create Banner module
- Module position: section-2
- Module Suffix: none-background
6. Top Locations - Articles Categories module

Before creating the module, please make sure you have category tree like the screenshot below:

Module setting:
- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: Grid
7. Gallery - JA ACM Module

Create Gallery items:
Gallery is an extended content type in the template, before creating the module, you have to do the following steps:
- Install and enable JA Content Type plugin
- Create new category, go to: Content > Article Manager, hit the "Add New" and select Gallery content type, see the screenshow
For more info, check out the extended content types →
Module setting:
- Module position: section-2
- Module Suffix: none-background title-lg
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_hotel:gallery","gallery":{"jatools-layout-gallery":"list","gallery-list[section_title]":[""],"gallery-list[section_info]":[""],"gallery-list[section_link]":[""],"gallery-list[show_section_title]":["0"],"gallery-list[list_categories][]":["87"],"gallery-list[content_type]":["gallery"],"gallery-list[show_front]":["show"],"gallery-list[highlight_count]":["50"],"gallery-list[show_slideshow]":["1"],"gallery-list[highlight_columns]":["4"],"gallery-list[highlight_limit]":["4"],"gallery-list[direction]":["hoz"],"gallery-list[article_ordering]":["publish_up"],"gallery-list[article_ordering_direction]":["DESC"]}}
8. Top Video - JA ACM Module

Create Video items:
Video is an extended content type in the template, before creating the module, you have to do the following steps:
- Install and enable JA Content Type plugin
- Create new category
- Create Video item - go to: Content > Article Manager, hit the "Add New" and select Video content type, see the screenshow
For more info, check out the extended content types →
Module setting:
- Module position: section-2
- Module Suffix: none-background
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_hotel:videos","videos":{"jatools-layout-videos":"featured","videos-featured[catid]":["89"],"videos-featured[content_type]":["video"],"videos-featured[show_front]":["show"],"videos-featured[featured_leading]":["3"],"videos-featured[extra_link]":["index.php?Itemid=524"],"videos-featured[article_ordering]":["publish_up"],"videos-featured[article_ordering_direction]":["DESC"],"videos-featured[leading_title]":["Top Videos"],"videos-featured[show_leading_title]":["1"]}}
9. Joomla Blog - JA ACM Module

Module setting:
- Module position: section-2
- Module Suffix: none-background
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_hotel:news-featured","news-featured":{"jatools-layout-news-featured":"packery","news-featured[catid]":["86"],"news-featured[featured_intro]":["7"],"news-featured[intro_limit]":["50"],"news-featured[article_ordering]":["a.ordering"],"news-featured[article_ordering_direction]":["ASC"],"news-featured[leading_title]":["Joomla Blog "],"news-featured[show_leading_title]":["1"],"news-featured[section_info]":["Article And Features From The Blog "],"news-featured[section_link]":["index.php?Itemid=521"],"news-featured[show_intro_category]":["1"],"news-featured[show_intro_text]":["1"],"news-featured[show_intro_readmore]":["1"],"news-featured[show_publish_date]":["0"],"news-featured[show_create_date]":["0"],"news-featured[show_author]":["0"],"news-featured[show_hits]":["0"]}}
Hotel Page
The page includes Search module on top, list of hotels from specific location in the main section and the modules on sidebar.

Step 1 - Create template style
The page use default JA Hotel template style so you don't need to create specific for the page.
Step 2 - Create menu item
Go to "Menu > Main menu" then add new menu item, check the menu item configuration in the screenshop below:

- Select menu type: Solidres > Show the frontend hub search page
- Add location of hotels you want to display in the page (When add new asset/hotel, you can add location)
- Select default display mode: Grid or List (both display modes are displayed in front page and user can select their favour one)
- Keep default settings of other fields
Step 3 - Add content
The content in the page are all from Solidres component so please make sure the component is installed in your system, check out more info. Here are steps to have content as our demo site.
1. Search Module
This is Solidres Advanced Search module, to create the module, go to: Extensions > Module Manager > Add new module and select "Solidres - Module Advanced Search" module type then follow the configuration shown below:
Module setting:
- Module position: section-1
- Module Suffix: home-search-asset
- Alternative layout: inline

Please check the Advanced setting to see how to configure the alternative layout and add module class suffix.
2. Create Assets/Hotel list
To create assets/hotel, please go to: Component > Solidres, add new Asset category then add assets/hotel in the category.

In the asset/hotel, please make sure you add "City" for it. The value is to filtered in the Search module and in the Menu item.

3. Create modules in sidebar
Create new modules, assign to position sidebar-2 and in the "Menu Assignment" tab, select to display in the "Hotel" menu item.

Places Page
Step 1 - Create template style
Duplicate the JA Hotel default template style then assign the "full-width" layout.

Step 2 - Create Menu item
Go to "Menu > Main Menu" then add new menu item, configure it as the screenshot below:

Select "Articles > Isotope Layout" menu type, assign category the module loads content from and select the template style we created in step 1.
Detail menu setting:
Step 3 - Create masthead module
Go to "Extensions > Module manager", create new module and select JA Masthead Module.

The content of masthead are added in the "Configuration Conditions" field where you can add masthead title, masthead description and masthead background for specific menu items, the following is a sample format.
- [Masshead Itemid="531" title="Term of Use" background="templates/ja_hotel/images/masthead/masthead-4.jpg"]Sample slogan[/Masshead]
- Itemid="531" - this is the Menu item id
- title="" - masthead title
- background="" - masthead background image>
- "Sample slogan" - masthead description
