Template Installation
The section will help you with steps to install JA Justitia template - Quickstart and Manual installation.
System requirement
JA Justitia template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.10+ (7.3+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1 +
- PostgreSQL 9.1+
Web Severs
- Apache 2.4+
- Microsoft IIS 7
- Nginx 1.0 (1.8+ recommended)
Browser requirement
- Firefox 13+
- IE (Internet Explorer) 8+
- Google Chrome XY and latest
- Opera 11.6+
- Safari 5.1+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Justitia template
- T4 Framework plugin
- JA Advanced Custom Module
- T4 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Justitia demo to your server. It means, after installing the quickstart, you will have a site the same as the demo site.
Download JA Justitia quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Justitia template is built on T4 Framework so it requires T4 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T4 Framework
Step 1 - Install T4 Framework
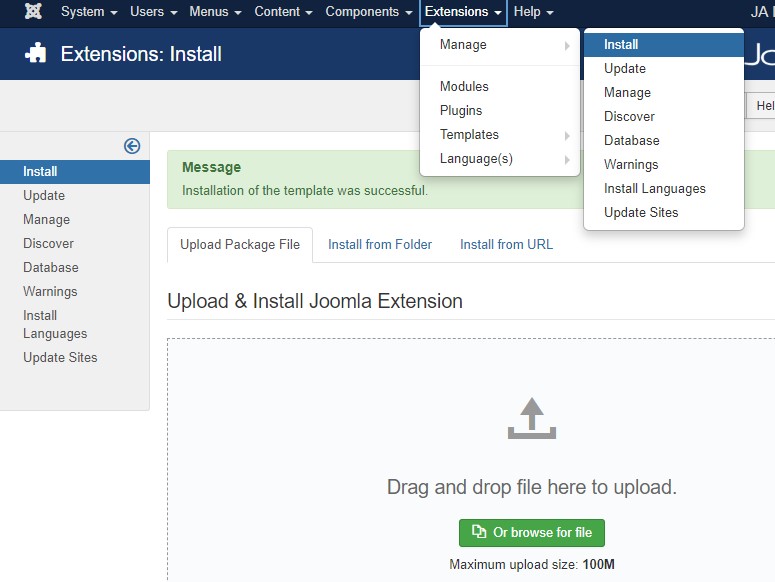
From your back-end setting panel, go to: "Extensions → Extension Manager", browse the T4 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T4 Framework
When you install T4 Framework, it's auto-enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T4 Plugin.
Install JA Justitia template
Step 1 - Install JA Justitia template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Justitia template installation package then hit the "Upload and Install"

Step 2 - Set default template style
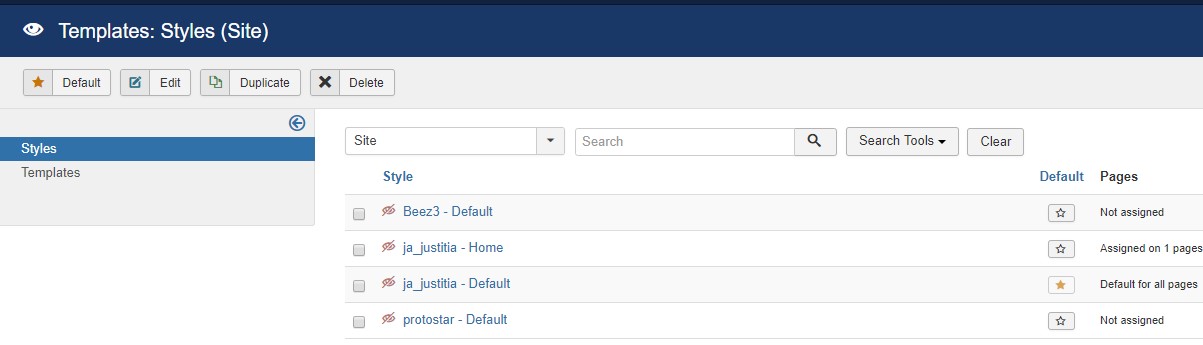
Go to: "Extensions → Template Manager", set JA Justitia template style as your default template style.
Install all supported extensions
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of the JA Justitia template, where to find the files you want.
JA Justitia template
JA Justitia template is built on T4 Framework so its folder structure is almost the same with any other JA Templates that are developed with T4 Framework.
/templates/ja_justitia/ +-- scss/ /* all SCSS files */ +-- scss/tpl /* theme tpl SCSS files */ ¦ +-- acm.scss ¦ +-- all.scss ¦ +-- offcanvas.scss ¦ +-- styles.scss ¦ +-- type.scss ¦ +-- utilities.scss ¦ +-- variables.scss ¦ +-- vars.scss ¦ +-- jpages.scss ¦ +-- rtl.scss ¦ +-- template.scss ¦ +-- bootstrap.scss ¦ +-- components.scss ¦ +-- forms.scss ¦ +-- global.scss ¦ +-- joomla.scss ¦ +-- megamenu.scss ¦ +-- modules.scss ¦ +-- navigations.scss +-- scss/tpls +-- css/ /*compiled files from SCSS*/ ¦ +-- template.css ¦ +-- rtl.css ¦ +-- acm.css ¦ +-- jpages.css ¦ +-- off-canvas.css/ ¦ +-- offline.css/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ +-- com_contact/ ¦ +-- mod_articles_latest/ ¦ +-- mod_articles_category/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- bootstrap.bundle.js ¦ +-- script.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T4 Framework
You can find the complete documentation of T4 Framework at: https://www.joomlart.com/documentation/t4-framework.
Recommendation
Any customization in the T4 plugin is not recommended. To customize your template, please do it in the templates/ja_justitia folder
Build Demo pages
This section will help you build the pages the same as the JA Justitia demo site.
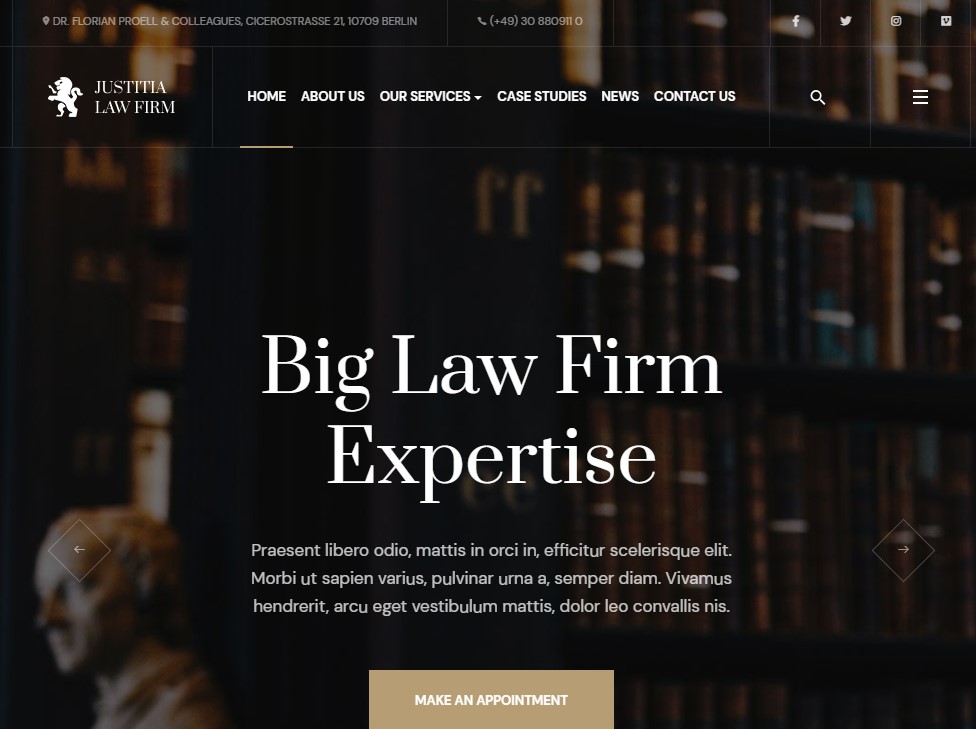
1. Homepage
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses Home layout so we need to create template style. The best way to create the template is by cloning the JA Justitia-default template style. to create the different type of themes you need duplicate the default template style and assign Themes from the Theme tab
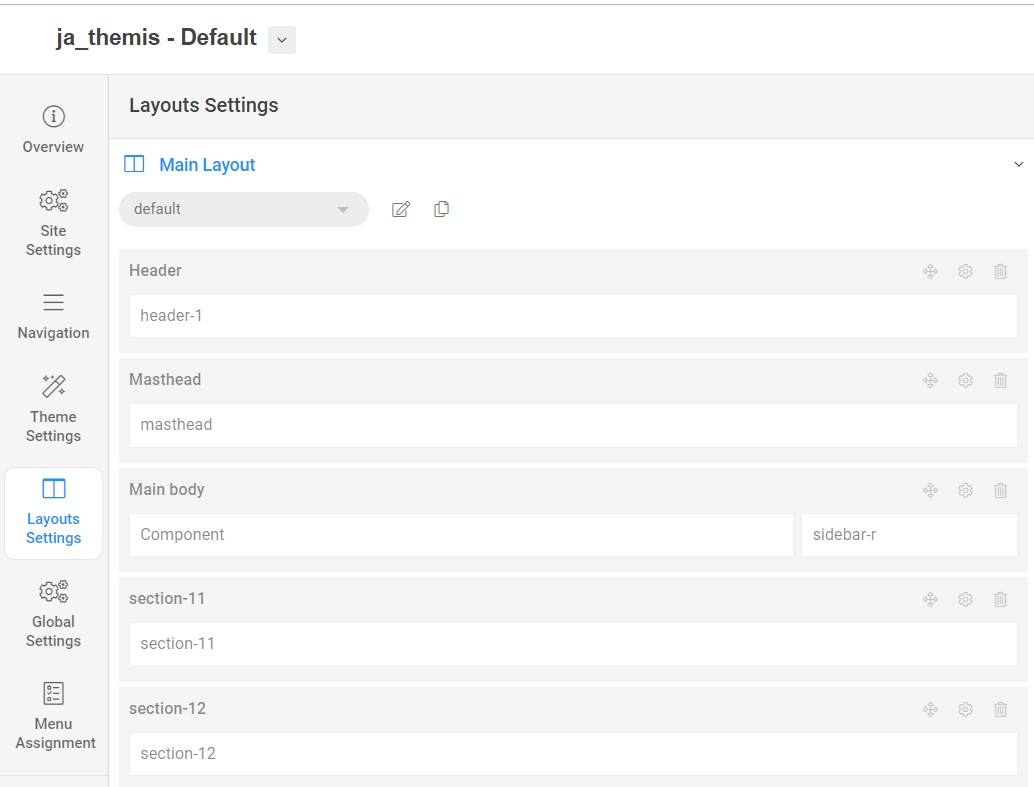
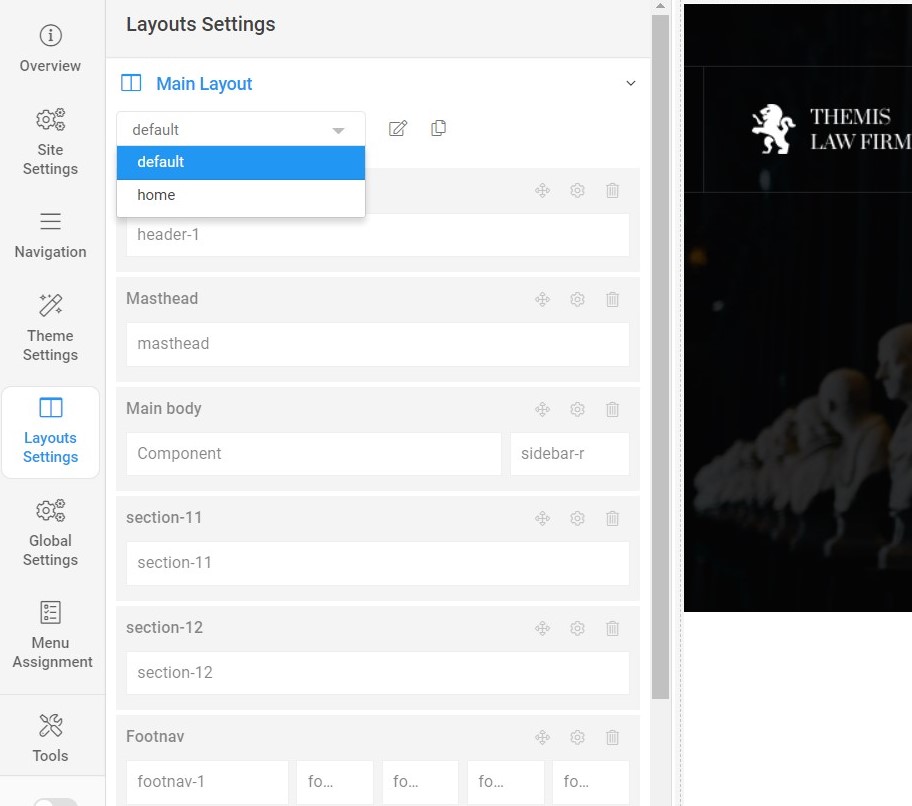
Here is the layout structure of the page.

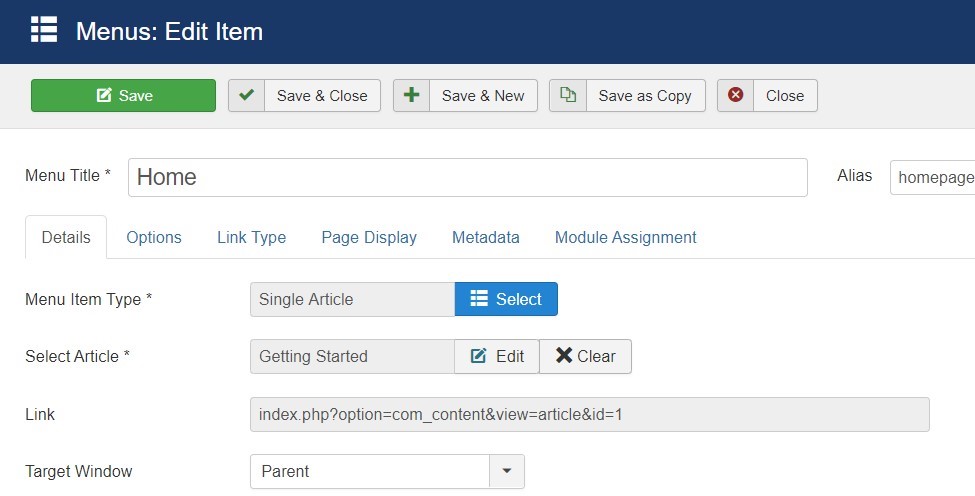
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Article » Single Article menu type and assign "JA Justitia- Home" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detailed configuration of each module.
1.1 Contact List Module
- Module position: topbar-left
- Module Suffix: NOT USED
- Alternative layout: default
1.2 Social Module
- Module position: topbar-right
- Module Suffix: NOT USED
- Alternative layout: default
<ul class="social-list"> <li><a href="#" title="facebook"><span class="fab fa-facebook-f" aria-hidden="true"></span><span class="d-none">facebook</span></a></li> <li><a href="#" title="twitter"><span class="fab fa-twitter" aria-hidden="true"></span><span class="d-none">twitter</span></a></li> <li><a href="#" title="instagram"><span class="fab fa-instagram" aria-hidden="true"></span><span class="d-none">instagram</span></a></li> <li><a href="#" title="vimeo"><span class="fab fa-vimeo" aria-hidden="true"></span><span class="d-none">vimeo</span></a></li> </ul>
1.3 Slideshow Module
- Module position: Slideshow
- Module Suffix: NOT USED
- Alternative layout: default
<a class="btn btn-primary" title="Get a Quote" href="#">Get a Quote</a>
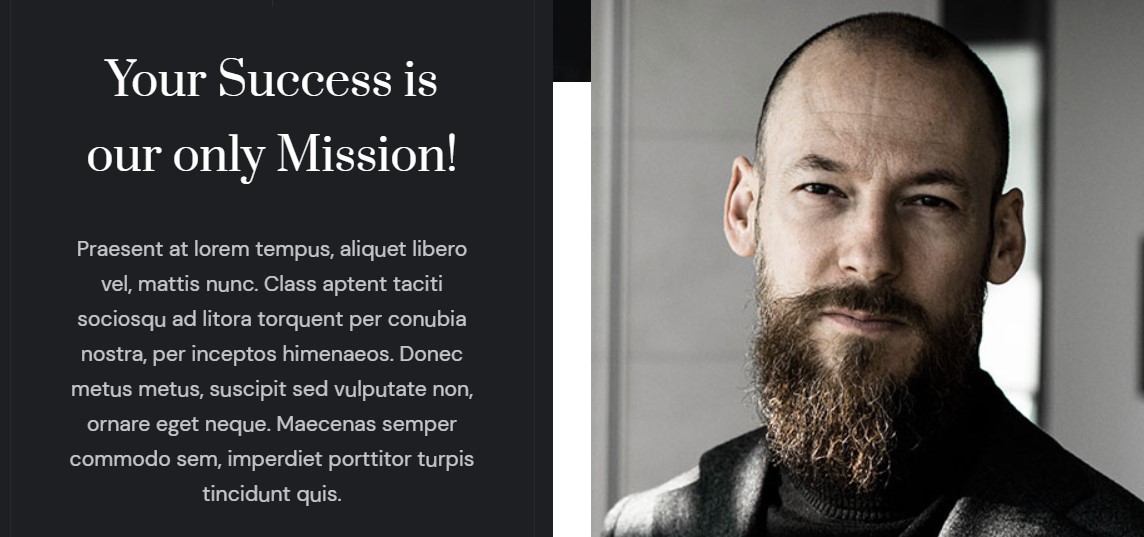
1.4 Your Success is our only Mission! - JA ACM Module

- Module position: Section-1
- Module Suffix: NOT USED
- Alternative layout: default
1.5 Quote Lead - JA ACM Module

- Module position: section-2
- Module Suffix: NOT USED
- Alternative layout: default
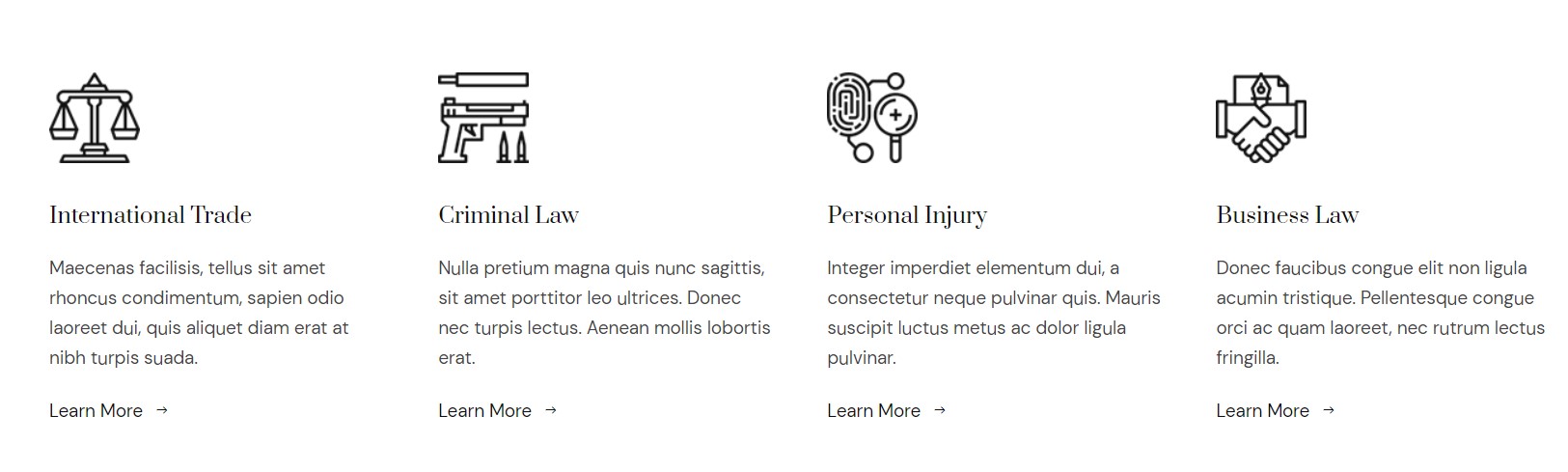
1.6 Features - JA ACM Module

- Module position: section-3
- Module Suffix: NOT USED
- Alternative layout: default
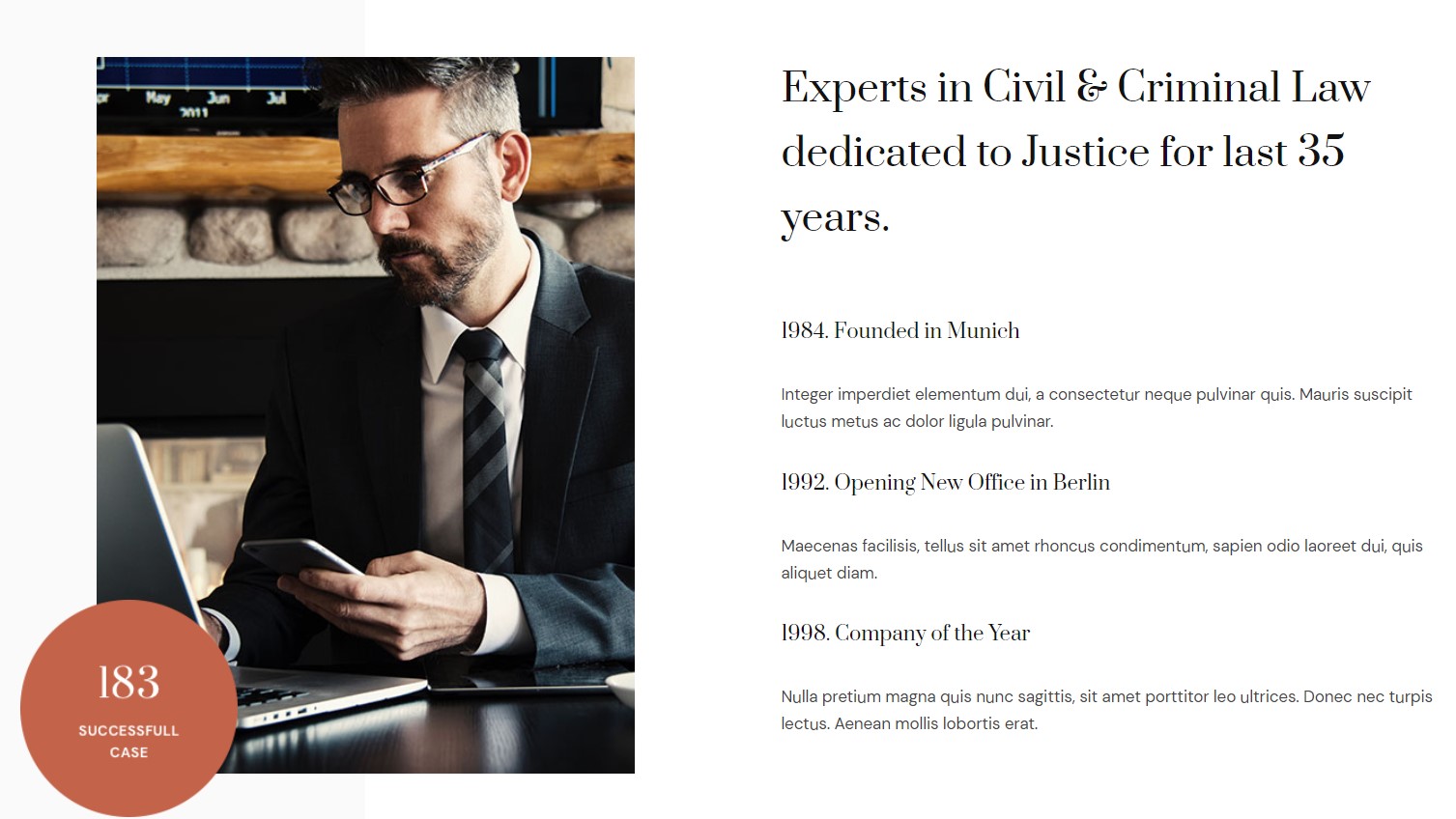
1.7 Experts in Civil & Criminal Law dedicated - JA ACM Module

- Module position: section-4
- Module Suffix: NOT USED
- Alternative layout: default
1.8 Recent Case Studies - Article Latest Module

- Module position: section-5
- Module Suffix: NOT USED
- Alternative layout: List
1.9 Expert Attorneys - JA ACM Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: default
1.10 Statics - JA ACM Module

- Module position: section-6
- Module Suffix: NOT USED
- Alternative layout: default
1.11 Get In Touch. - JA ACM Module

- Module position: section-8
- Module Suffix: NOT USED
- Alternative layout: default
1.12 Hear from Our Customers. - JA ACM Module

- Module position: section-9
- Module Suffix: NOT USED
- Alternative layout: default
1.13 Clients. - JA ACM Module

- Module position: section-10
- Module Suffix: NOT USED
- Alternative layout: default
1.14 Latest Insights - Articles category Module

- Module position: section-11
- Module Suffix: NOT USED
- Alternative layout: default
- General settings
- Filter settings
- Ordering settings
- Grouping settings
- Display settings
- Advanced settings
1.15 Logo Footer - Custom Module

- Module position: section-12
- Module Suffix: NOT USED
- Alternative layout: default
Footer Area
Footer section consist a total of 5 module position use different module type on position footnav-1,footnav-2,footnav-3,footnav-4.footnav-5

2. About us page
A special About us page helps you to display your firm.

Here is instruction to create the same article page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Single menu type and assign "JA Justitia- default" template style.
Download the html text from HERE
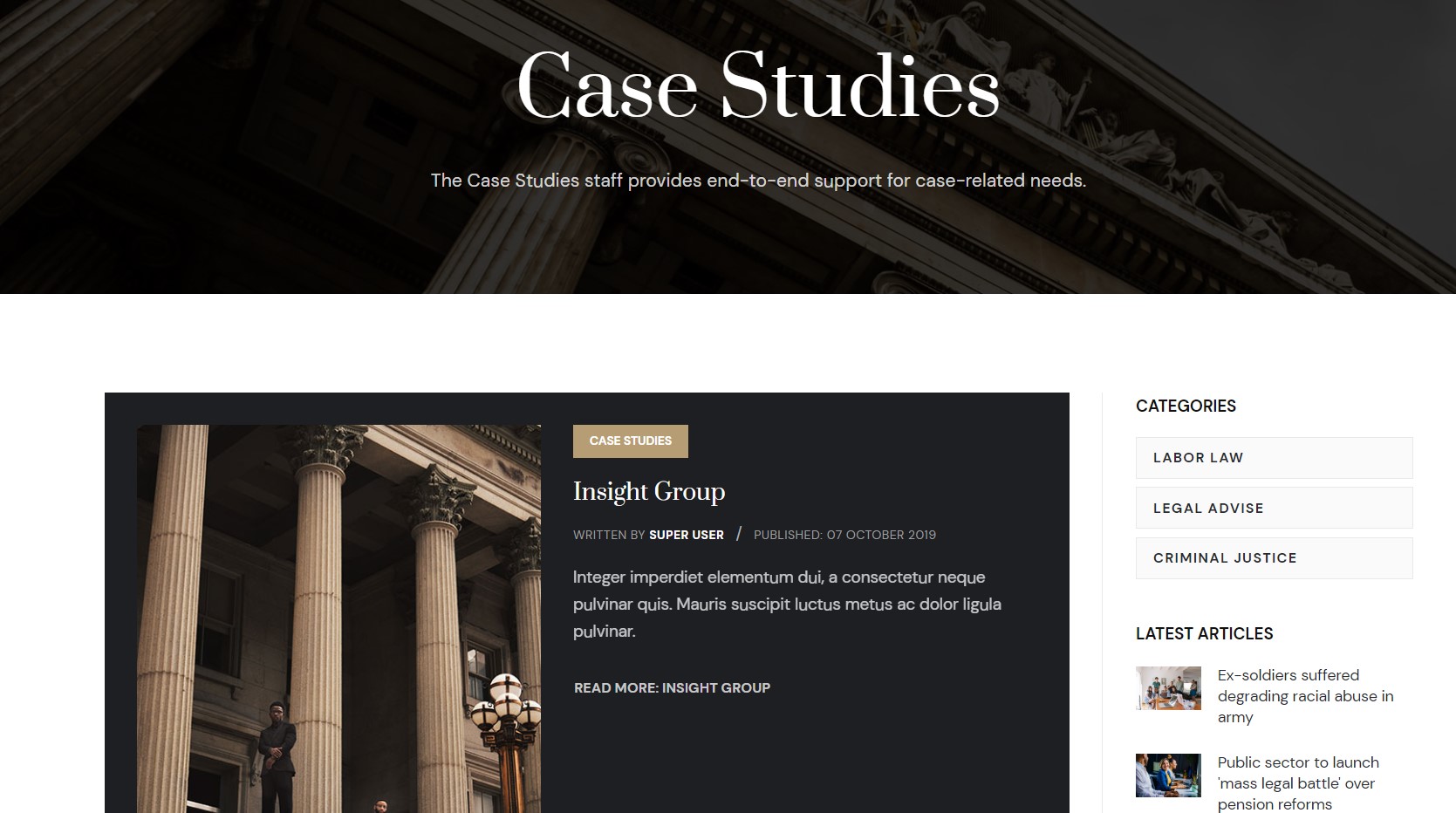
3. Case Studies page
This page uses a category blog menu type to show the case study by a law firm.

Here is instruction to create the same page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » category blog menu type and assign "JA Justitia- default" template style.
4. Our News & Event page
Here is instruction to create the same blog page
- Create Blog menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Justitia- Default" template style.
The Page has some module published on the sidebar position, has following configurations for Article Most read and articles category module
Masthead - Masthead Module
You will see this module in the top of each page with page heading and background
- Module position: masthead
- Module Suffix: NOT USED
- Alternative layout: default
Login Form - Login Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
Latest Articles - Latest article Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
Popular Tags Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
Popular hits - Articles category Module
- Module position: sidebar-r
- Module Suffix: NOT USED
- Alternative layout: default
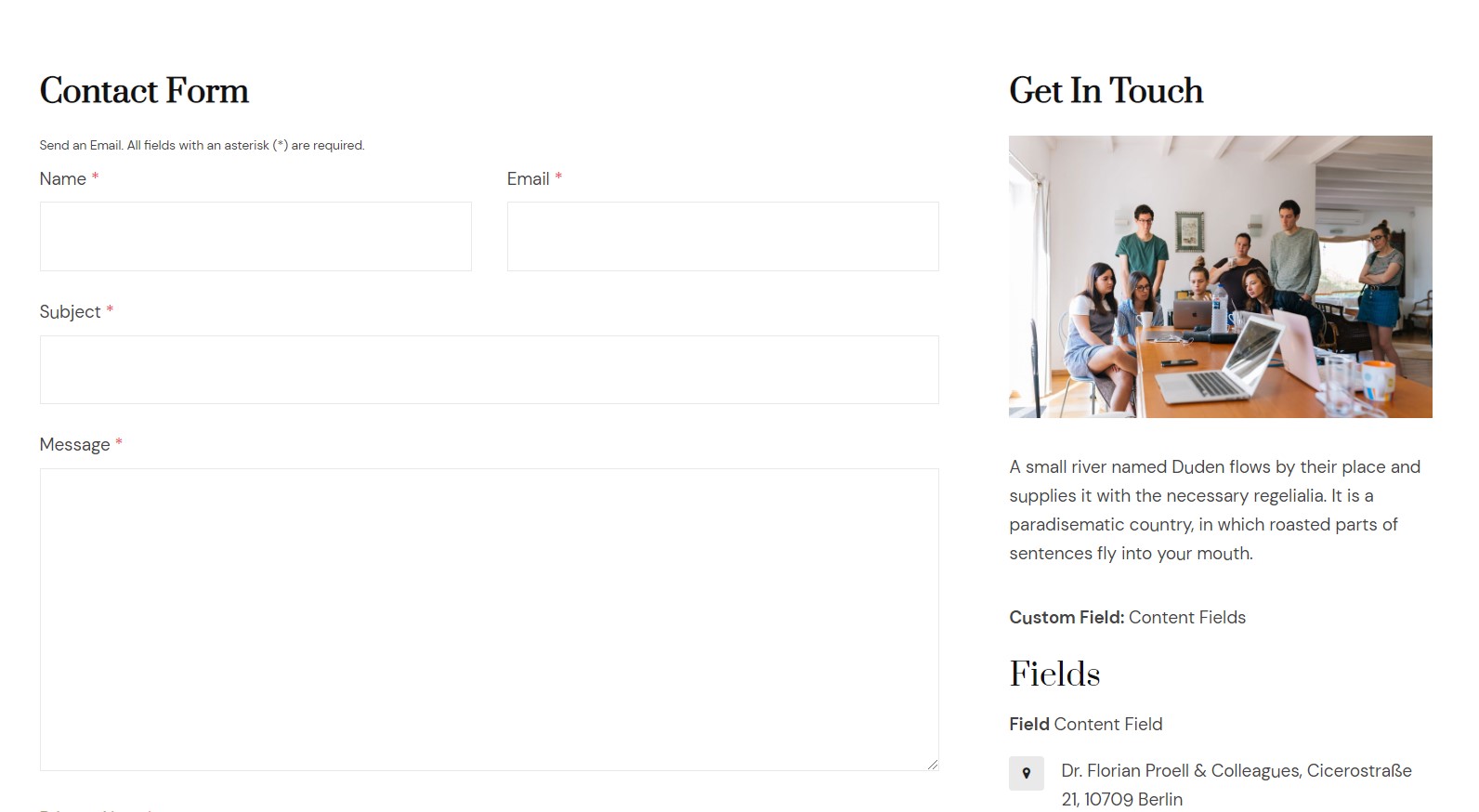
7. Contact page
A special Contact page for JA Justitia template.

Here is instruction to create the same contact page
Create Contact menu item
Go to Menu » Main menu, add new menu item, select Contact » Single contact menu type and assign "JA Justitia - Default" template style.
In the Contact component, please make sure You have created contact item so you can assign it to the menu item
In Component > Contact > Create a new contact item before creating the Menu item
Configuration
Supported Layouts
Access T4 working panel
Access working panel of JA Justitia template: from back-end > Extensions > Templates > and open JA Justitia template style.
JA Justitia supports default layouts by default for all content pages except the Home page and Project services page. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Justitia template style, open the template style » Layout setting panel » assign a layout for the template style.

You can create multiple templates style for JA Justitia template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose a different theme for different template styles.

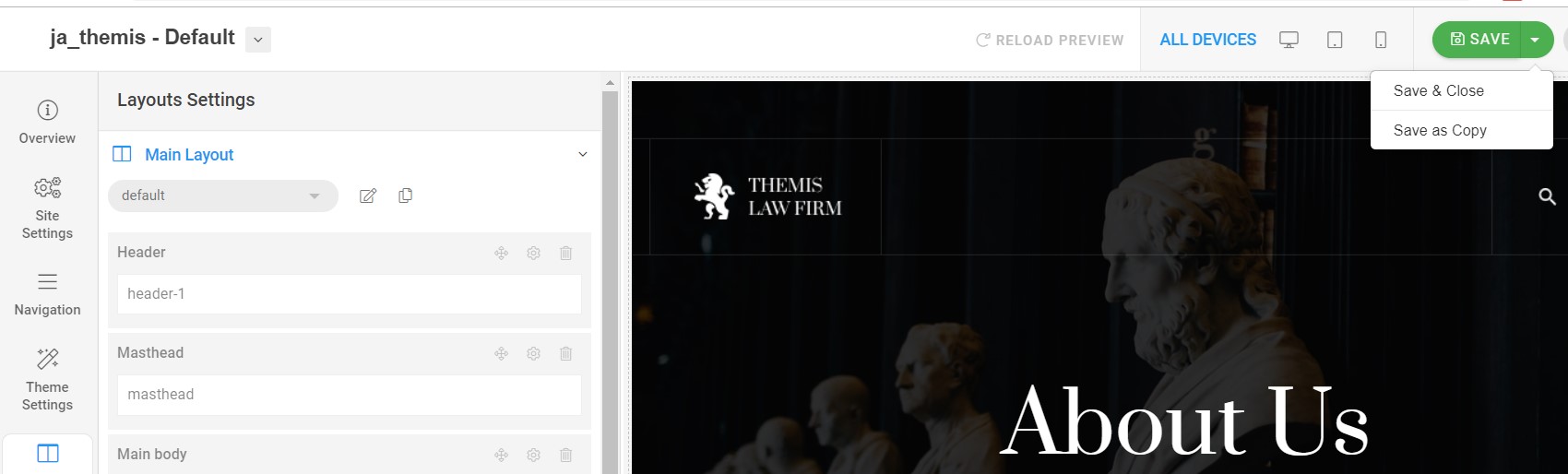
Another option is save as copy

Get more details in Layout customization on T4 here : https://www.joomlart.com/documentation/t4-framework/layout-builder
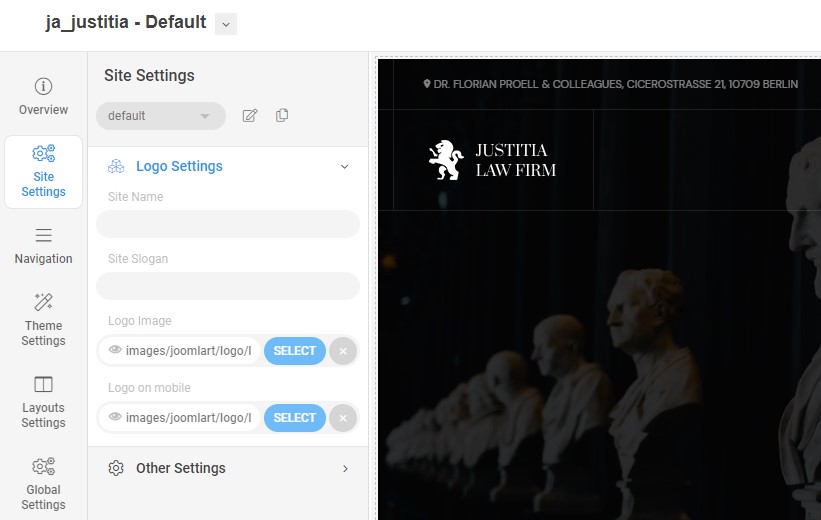
Logo Setting
The Logo settings are present under Site configuration > Logo Settings.

For the logo, you can select to use an image logo or text logo. You can also select the different logo for mobile view.
Get more details in Site configuration on T4 framework templates here : https://www.joomlart.com/documentation/t4-framework/layout-builder
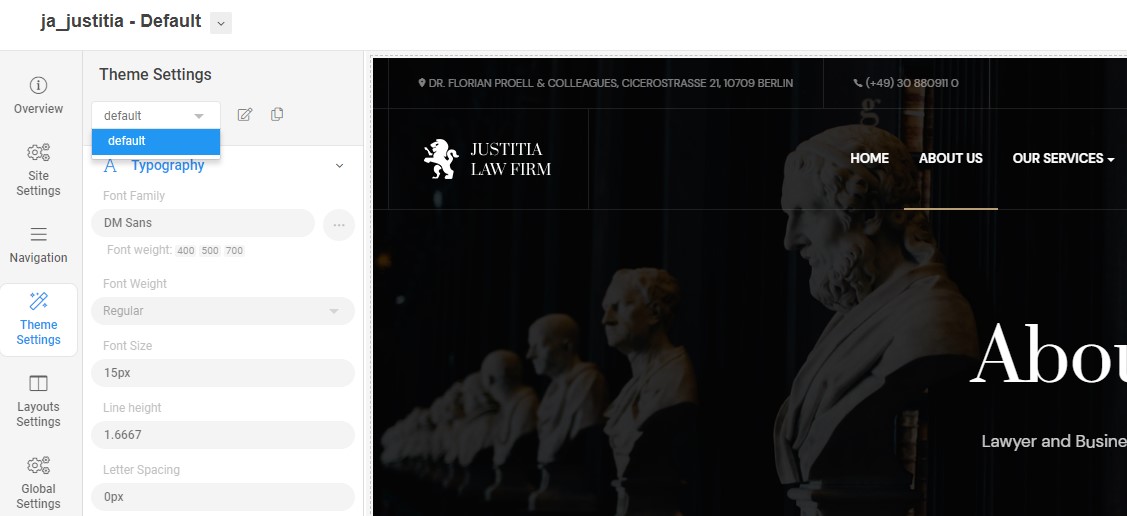
2. Theme Configuration
You can choose different themes for different template style in JA Justitia Joomla template. To change the theme : Navigation to JA Justitia template style > Theme Settings > Theme.

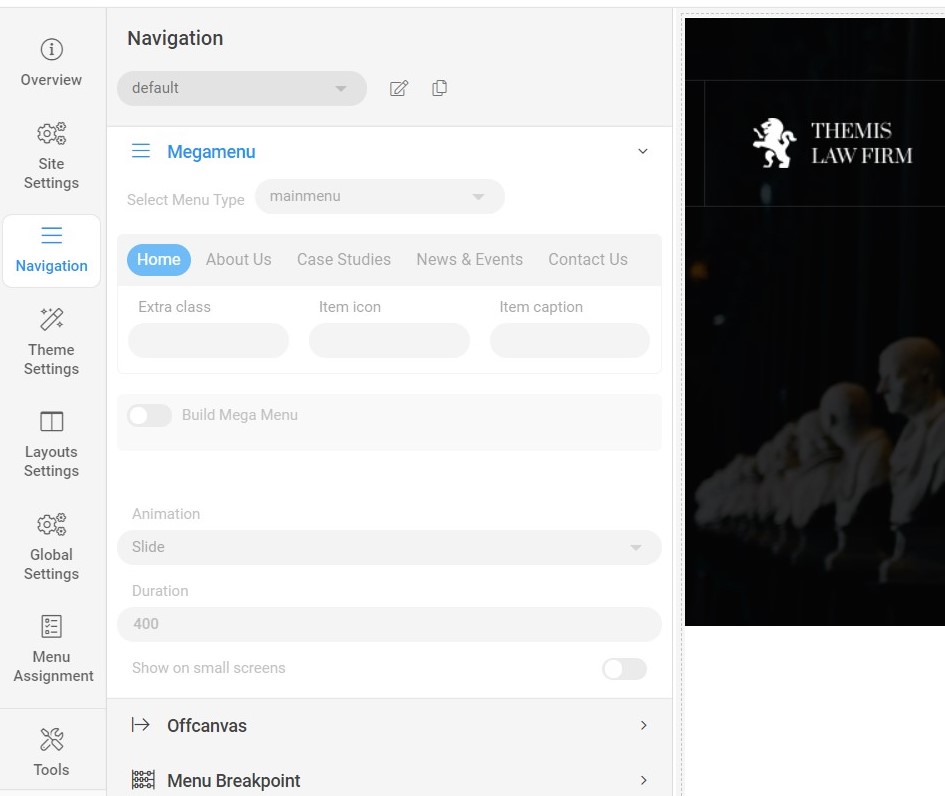
2. Menu Configuration
You can choose different Mega Menu for different template styles in JA Justitia Joomla template. To change the Mega menu : Navigation to JA Justitia template style > Navigation > Mega menu.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository, and compare versions.
From the back-end, go to Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Justitia template
Step 1 - check the new version of JA Justitia template. Using the filter to find the JA Justitia template then hit the "Check Update" button.

Step 2 - Upgrade JA Justitia template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in the new version, which means what you customized in the files will be lost.
3. Upgrade T4 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for a new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific requests or feedback as well as suggestions, feel free to drop us a line in the JA Justitia template forum. We'll try to cover them all.