Introduction
JA Magz is October 2013 Resonsive Joomla template for both Joomla 3 and Joomla 2.5 for News & Magazine. Thanks to the latest verion of T3 Framework, JA Magz is RTL language layout compatible and extremely customization friendly. Intergrating the newly developed JA Multilingual extension, JA Magz is truly a multilingual Joomla template, available up to 41 languages (which Bing currently supports).
1. Main Features
- Filter Tag Cloud (applied for Joomla 3 only)
- Developed with T3 Framework & Bootstrap
- Supports Joomla 2.5 and Joomla 3.0
- Default Joomla pages supported
- Infinity scroll (auto load items when scrolling down)
- Supports Mega Menu
- Supports multiple layouts
- Supports multiple themes
- Supports RTL language
- Supports Easyblog
- Supports 41 langauges
2. JA Extensions Supported
- JA Slideshow module
- JA Newsticker module
- JA Tabs plugin
- JA Disqus Debate Echo plugin
- JA Google Map plugin
- T3 Framework plugin
- JA Extensions Manager Component
3. Third Party Extensions Supported
- Easyblog Component
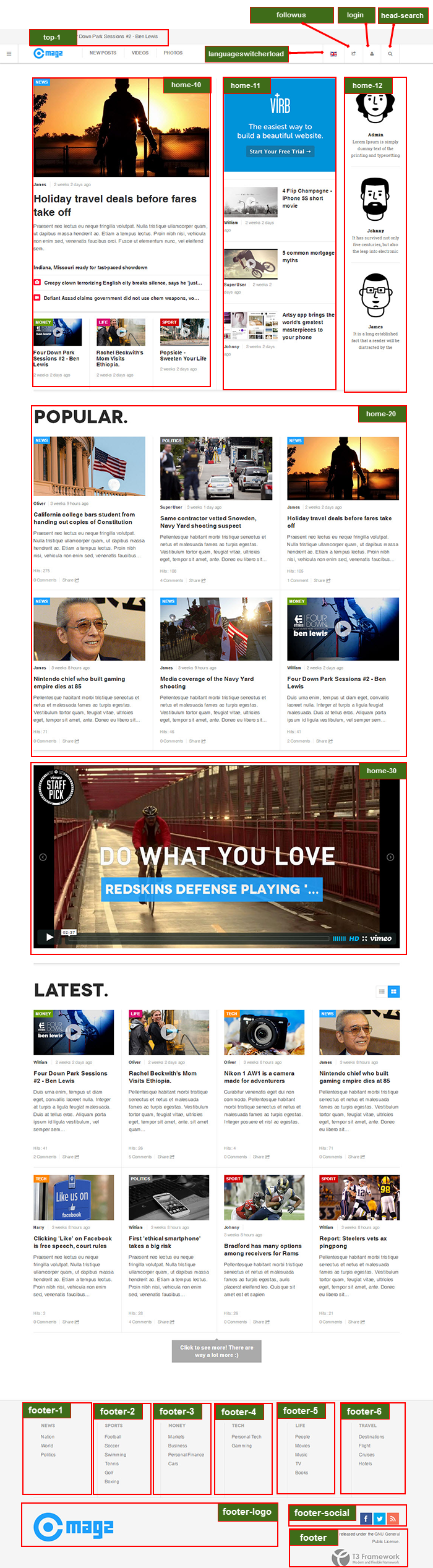
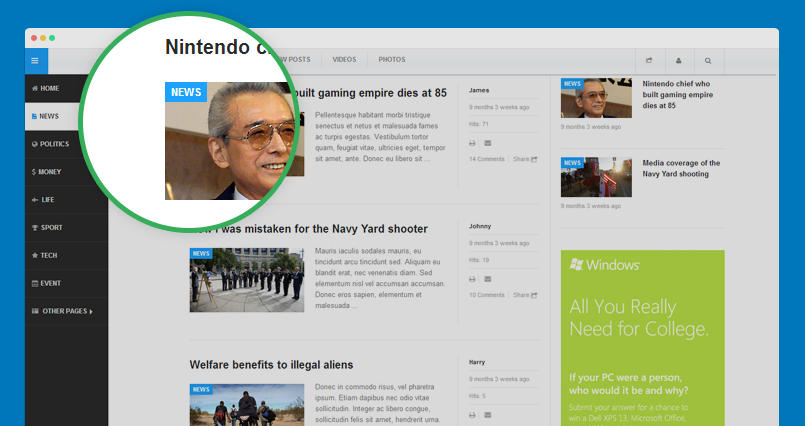
4. Layout and Module Positions
Please refer to the below image for all the structures, layouts as well as module positions in JA Magz for its homepage.
System requirement
JA Magz is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download & Installation
1. Plan your site Development
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved.
2. Download Template and Extensions
Browse and Download: Go to the Download page of JA Magz and download the template zip file.
3. Install Template
Install the template: Now install the template on your Joomla 2.5 & Joomla 3.0 system. Follow This Guide if you are not familiar with the installation procedure.
4. Install Extensions
JA Magz template will install with settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation.
View Detail DocumentationNote:
Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user-guide.
Extensions Configuration
1. JA Extension Configuration
1.1 JA Slideshow Module
- Module position: home-30
- Module Suffix: Not Used
- Back-end Settings
- Front-end Appearance

1.2 JA Newsticker module
- Module position : top-1
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

1.3 JA Tabs Plugin
- Back-end Settings
- Front-end Appearance

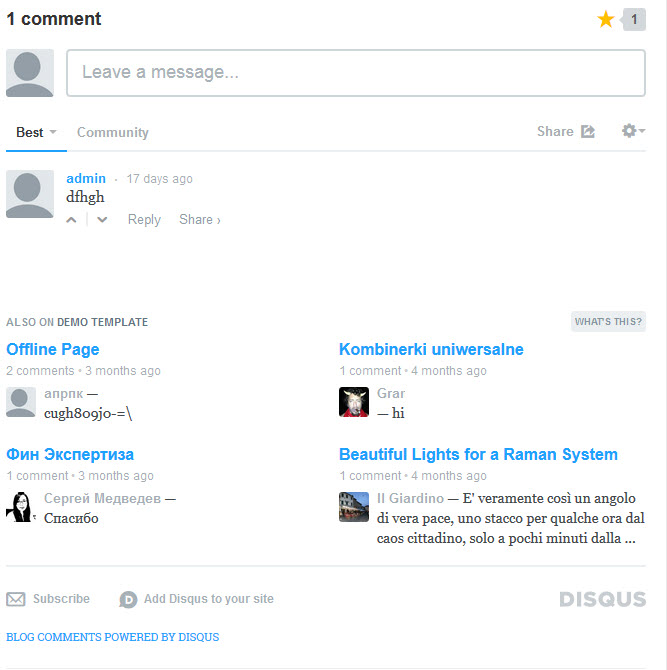
1.4 JA Disqus Debate Echo plugin
- Back-end Settings
- Front-end Appearance
Note: The Disqus Comment Provider only, it does not support Intense Debate.

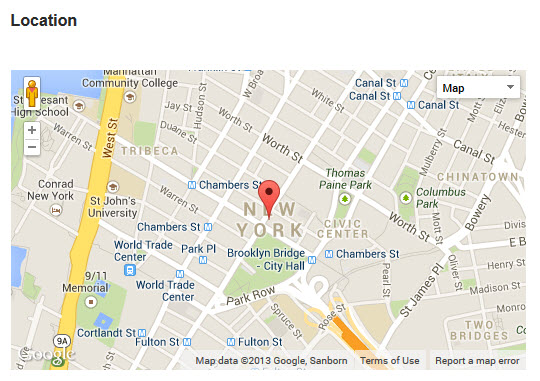
1.5 JA Google Map plugin
- Back-end Settings
- Front-end Appearance

2. Default Joomla Extensions Configuration
This modules are Joomla default modules, that means the modules are available right after you're done with a fresh Joomla installation
2.1 Articles Category module
2.1.1 Top Video
- Module position : home-11
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

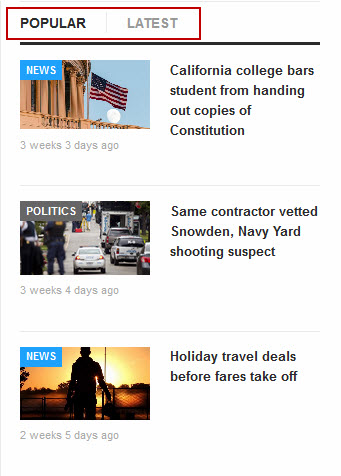
2.1.2 Popular
- Module position : ja_tabs
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

2.1.3 Latest
- Module position : ja_tabs
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

2.2 Banner module
There are 4 Banner modules were used in this template
2.2.1 Adv1
- Module Position : home-11
- Module Suffix : Adv1
To build this module as it is per demo, please follow this step-by-step instruction as below:
Step 1: Create a new Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create a new Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create a new banner module
Back-end SettingsFront-end Appearance

2.2.2 Ads in Articles list
- Module Position : inline
- Module Suffix : adv2
To display as Demo site, please follow step by step as below:
Step 1: Create a new category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create a new banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create a new banner module
Back-end SettingsFront-end Appearance

2.2.3 Adv2
- Module Position : sidebar-2
- Module Suffix : Adv2
To build this module as it is per demo, please follow this step-by-step instruction as below:
Step 1: Create a new category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create a new banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create a new banner module
Back-end SettingsFront-end Appearance

2.2.4 Adv3
- Module Position : sidebar-2
- Module Suffix : Adv2
To build this module as it is per demo, please follow this step-by-step instruction as below:
Step 1: Create a new category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create a new banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create a new banner module
Back-end SettingsFront-end Appearance

2.3 Footer module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
- Module position : footer
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

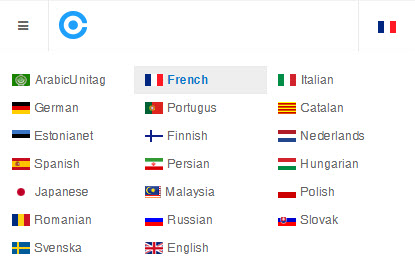
2.4 Language Switcher module
- Module position : languageswitcherload
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

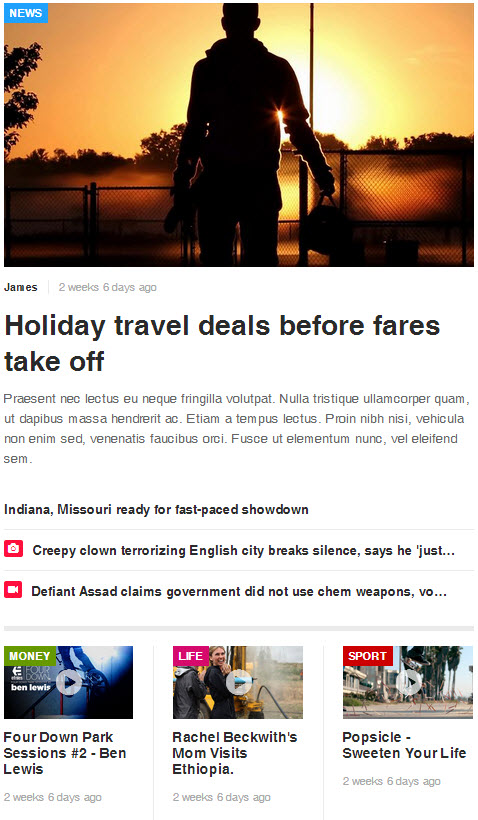
2.5 Latest News module
- Module position : home-10
- Module Suffix : Not Used
- Back-end Settings
- To display related articles on latest news module as our demo, please following steps: Go to Content >> Article Manager >> Edit an article then add meta keywords for main article and articles which you want to display related news. See more detail here
- This module is using layout overrided in the template so articles will be ordered by recently added first and most view on module.
- Front-end Appearance
Note:

2.5 Login module
- Module position : login
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

2.6 Menu module
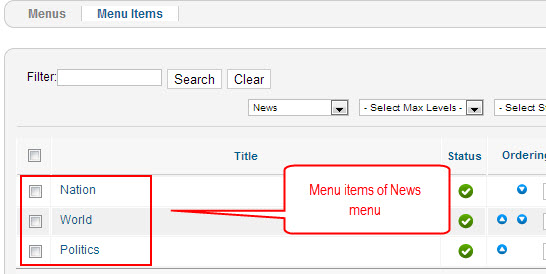
2.6.1 News Menu module
To have it displayed as it is per Demo site, please follow the step by step instruction as below:
Step 1: Create "News" menu
Go to: Administrator >> Menus >> Menu Manager >> Add New Menu: News Menu. Then go to Administrator >> Menus >> News menu >> Add New Menu Items for the Menu.

Back-end setting for the menu items
Step 2: Create the new "News" menu module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Go to Administrator >> Module Manager >> Add new Menu Module
- Name: News
- Module position : footer-1
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

Do the same for the Sport, Life, Money, Tech, Travel menu modules
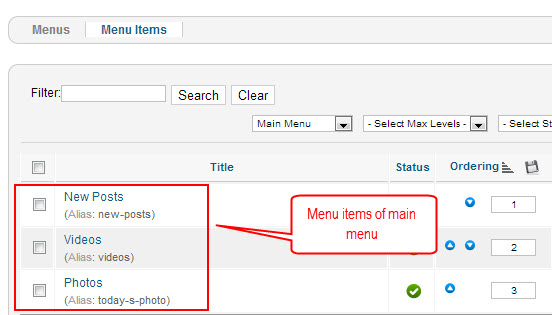
2.6.2 Main Menu module
Step 1: Create "Main menu" menu and create all the menu items under this newly created main menu

Back-end setting for the menu items
Step 2: Create new "Main menu" module
- Module position : mainnav
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

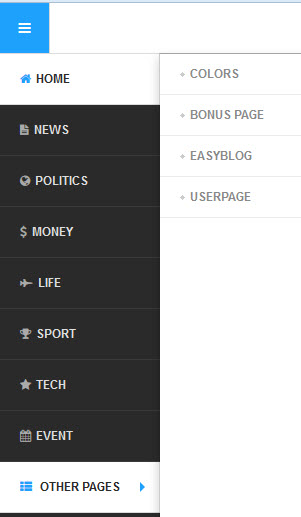
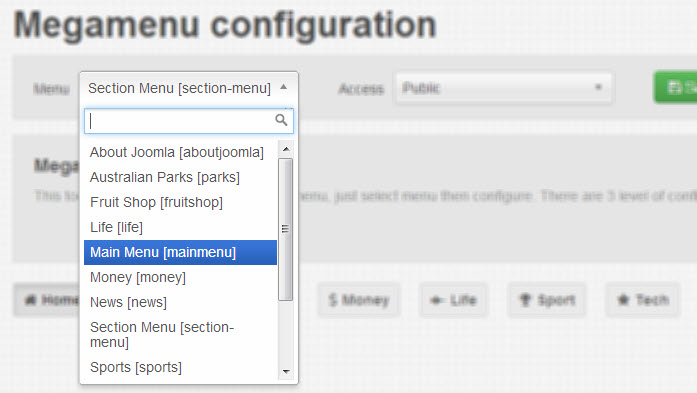
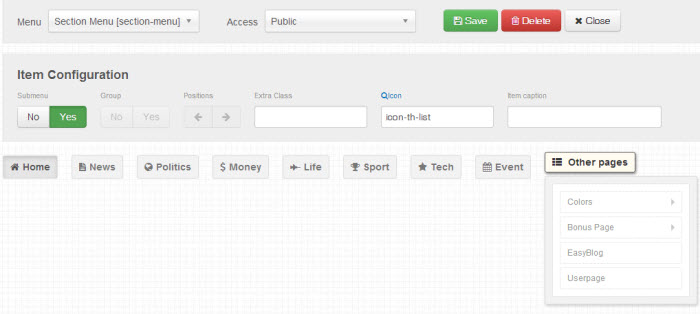
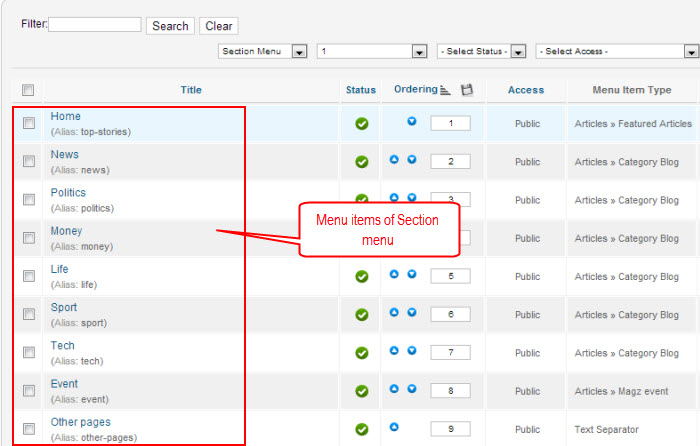
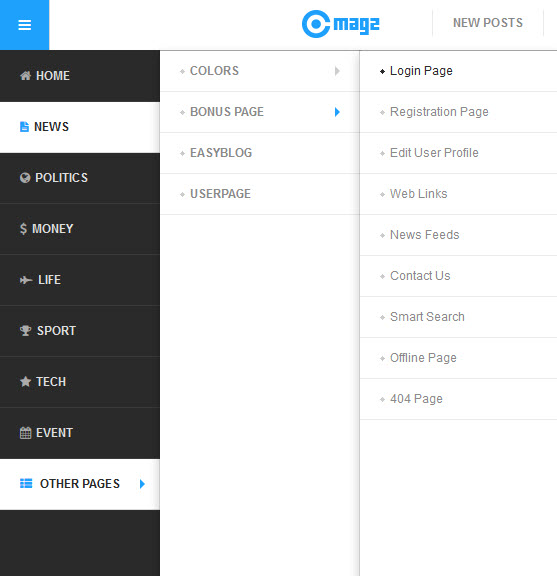
2.6.3 Section Menu module
Step 1: Create the "Section Menu" and create the menu items under it

Step 2: Create the new "Section Menu" module
- Module position : sidenav
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

2.7 Popular module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
- Module position : home-20
- Module Suffix : popular
- Back-end Settings
- Front-end Appearance

2.8 Search module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
- Module position : head-search
- Module Suffix : Not Used

2.9 Popular Tags module
This module is Joomla default module 3.x, that means when you install Joomla fresh, this module is ready to use.
- Module position : sidebar-2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2.10 Latest Users
To display as Demo site, please follow step by step as below:
Step 1: Create a new user
Go to Administrator >> Users >> User Manager >> Add New User
Back-end SettingsStep 2: Create a new contact
Go to Administrator >> Components >> Contacts >> Contacts >> New
Back-end SettingsStep 3: Create a latest user
- Module position : home-12
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

Custom HTML Modules
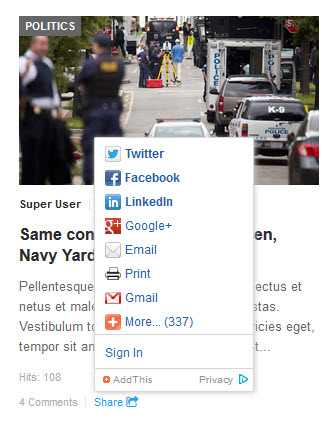
1. Social
- Module position : followus
- Module Suffix : Not Used
- <!-- AddThis Button BEGIN -->
- <div class="addthis_toolbox">
- <a class="addthis_button_facebook"><i class="icon-facebook"></i></a>
- <a class="addthis_button_google_plusone_share"><i class="icon-google-plus"></i></a>
- <a class="addthis_button_twitter"><i class="icon-twitter"></i></a>
- <a class="addthis_button_linkedin"><i class="icon-linkedin"></i></a>
- </div>
- <!-- AddThis Button END -->
You can add even more social share buttons for your social media profiles on Facebook, Twitter, and other popular social networks by getting the code via www.addthis.com site.
- Back-end Settings
- Front-end Appearance

2. Footer Logo
- Module position : footer-logo
- Module Suffix : Not Used
HTML Code:
- <a href="/index.php">JA Magz</a>
- Back-end Settings
- Front-end Appearance

3. Footer Social
- Module position : footer-social
- Module Suffix : Not Used
HTML Code:
- <!-- AddThis Follow BEGIN -->
- <div class="addthis_toolbox addthis_32x32_style addthis_default_style">
- <a class="addthis_button_facebook_follow" addthis:userid="joomlart"></a>
- <a class="addthis_button_twitter_follow" addthis:userid="JoomlArt"></a>
- <a class="addthis_button_rss_follow" addthis:userid="joomla.org/rss.html"></a>
- </div>
- <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-523d4894767843b5"></script>
- <!-- AddThis Follow END -->
You can add even more of the follow buttons for your social media profiles on Facebook, Twitter, and other popular social networks by getting the code via www.addthis.com site.
- Back-end Settings
- Front-end Appearance

4. JA Tabs
- Module position : sidebar-2
- Module Suffix : NOT USED
HTML Code:
- <div>{jatabs type="modules" module="ja_tabs" position="top" mouseType="click" animType="animFade"}{/jatabs}</div>
- Back-end Settings
- Front-end Appearance

Third Party Extensions Configuration
1. EasyBlog Component
A Magz supports Easyblog by default, we design specific styles for this component. So in order to have the EasyBlog design, you would need to download it, extract the files and add them to your site.
1.1 Installing Easyblog component
If you are new to Easyblog, and wondering on how to install and setup the component to your Joomla site, please check the following documentation.
- Step 1: Buy Easyblog component | Link
- Step 2: Install Easyblog component
- Step 3: Download JA Magz theme for Easyblog
- Step 4: Extract zip file and upload folder Components to your Joomla_site_path. It is right, if you see folder ja_magz in Joomla_site_path/components/com_easyblog/themes.
- Step 5: Go to admin site : Components >> Easyblog >> Themes >> select ja_magz as the default theme and set parameter for your site
1.2 Configuring Easyblog component
1.2.1 Component Settings
After successfully installed the component, you need to configure the component accordingly to your preferencest. Go to Administrator >> Components >> Easyblog >> Settings, all of configurations options are located within this section.

1.2.2 Themes Settings
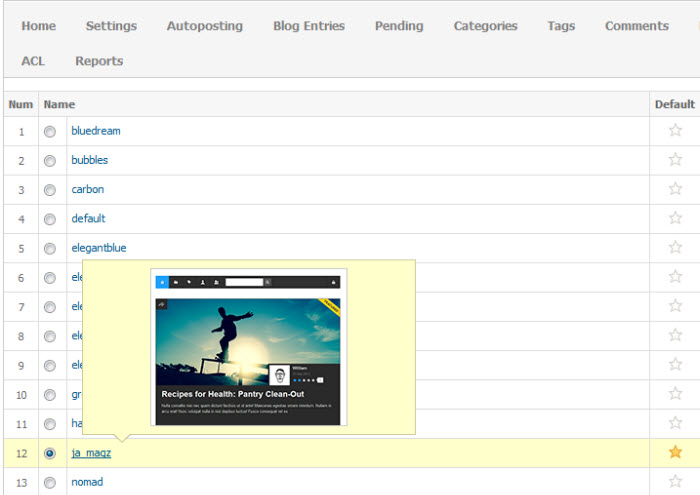
Go to Administrator >> Components >> Easyblog >> Themes
Select ja_magz theme for Easyblog as the default style to display as our demo site

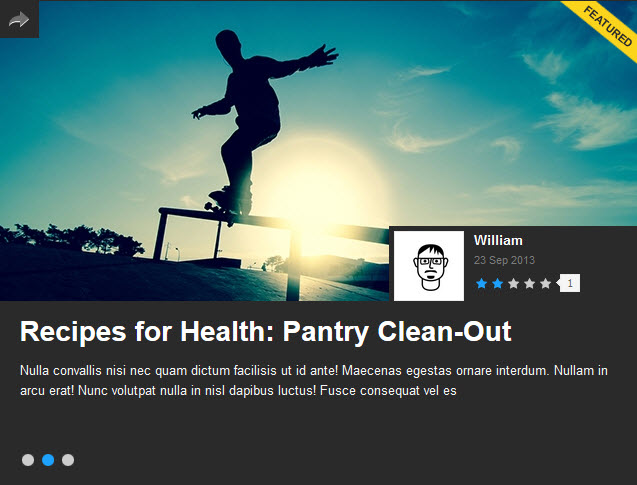
1.2.3 How to create featured slide on Easyblog page
To create slide on easyblog page, you must set featured for blog entries which you want to display on the slide.
Go to Administrator >> Components >> Easyblog >> Blog Entries
- Back-end Settings
- Front-end Appearance

1.3 Configurations for Easyblog Modules as on our Demo
1.3.1 EasyBlog Archive module
- Module position : sidebar-2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.3.2 Most Popular Post module
- Module position : sidebar-2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.3.3 Tag Cloud module
- Module position : sidebar-2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.3.4 Recent Comments module
- Module position : sidebar-2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Template Customization
1. Template Override
In short, to override the template, you should clone the template style then edit as you wish. After you're done with developing and stylingl, assign the cloned style to the specific menus. The assigned menus will then override them in the default style
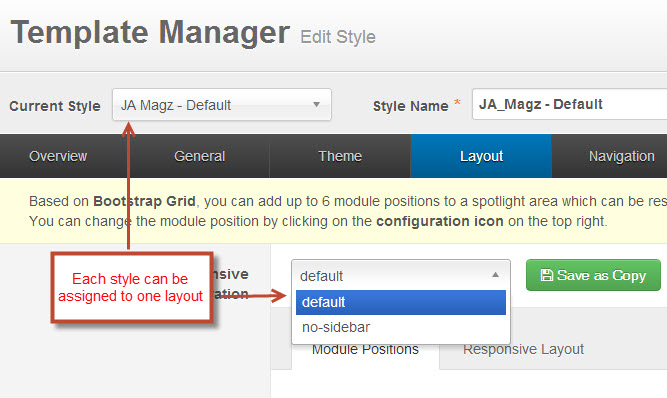
Each style can be configured to use one theme and one layout so in one website, you can have menus with different themes and layouts.
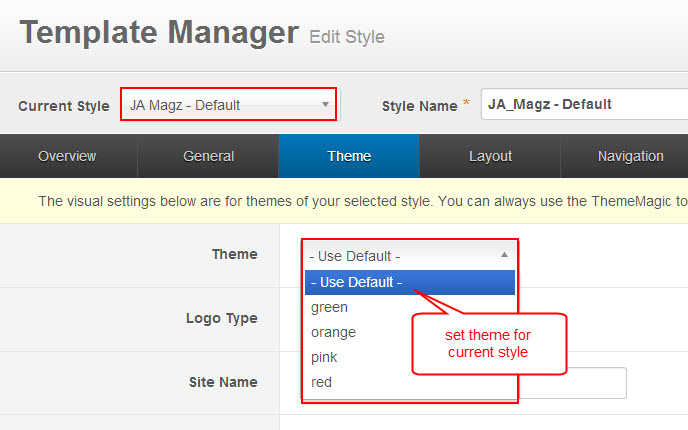
2. Themes Settings
JA Magz supports up to 5 themes, the themes are available when you install the JA Magz template.

3. Layout Settings
JA Magz supports 2 layouts by default. You can customize the 2 layouts, create new layouts for your site.

The following video tutorials will show you how to work with Layouts: Configure and Customize.
Layout Configuration
T3 comes with ease of layout customization. The visual layout configuration is easier than ever before.
Layout Customization
The video tutorial guides you on how to customize the layouts, add new layout, and customize blocks in a layout.
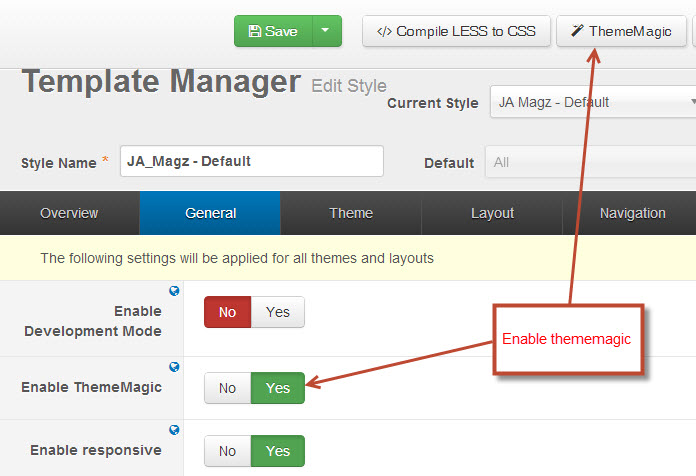
4. ThemeMagic Settings
JA Magz is developed with T3 so you can also customize themes with ThemeMagic
To customize themes with ThemeMagic, you have to enable it first.

In the ThemeMagic working panel, you can customize all the themes easily without any code needed. The left panel is the setting area while the right panel is your site front-end. Each time you change any settings, click on "Preview" button to preview the changes in the front-end right on the right panel.
Follow this video tutorials to know how to customize themes and how to add new parameters to ThemeMagic.
ThemeMagic Customization
After watching the tutorial, you can be able to customize your theme quickly using ThemeMagic as well as know how to add new group and parameters to ThemeMagic.
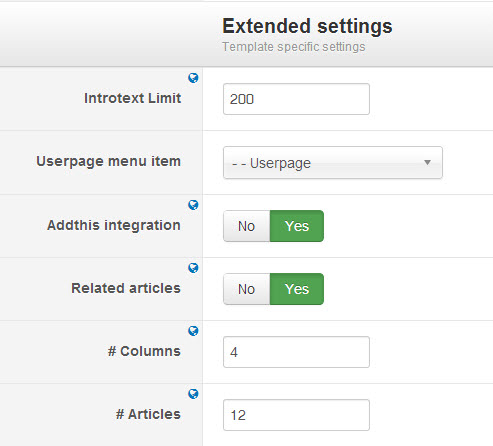
5. Extended Settings
If you have ever used any JA Template developed with T3 Framework, you are probably already familiar with the Template setting panel. Each template can have different extended settings. In JA Magz template, the extended settings are located in the General (Administrator >> Extensions >> Template Manager >> JA Magz Template >> General)

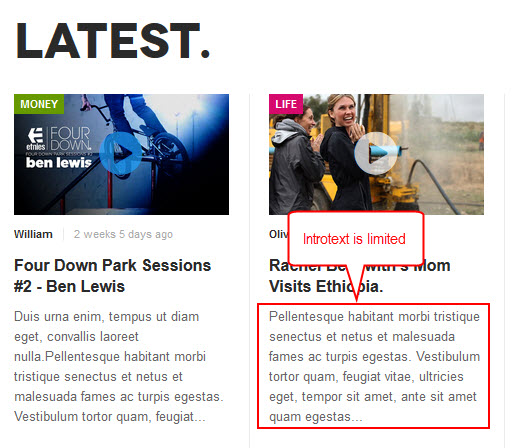
5.1 Introtext Limit
This parameter allows user to set the limitation for the text characters that are displayed in the introtext of the featured articles.
- Front-end Appearance

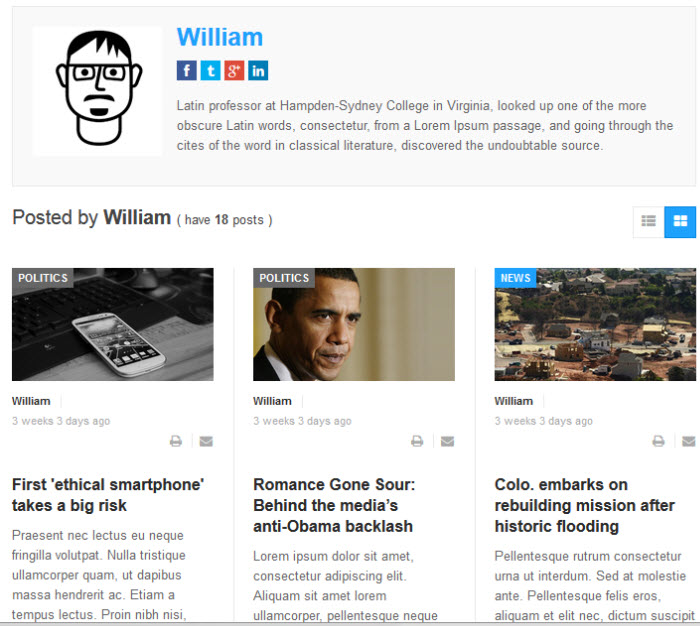
5.2 Userpage Menu item
It is a required field if you want to enable menu items in the user detail page. If the "User Page" menu item is not yet created, please create then back to the page and assign to the field.
- Front-end Appearance

5.3 Addthis integration
The param allows user to either show or not show "addthis sharing" in the articles.
- Front-end Appearance

5.4 Related articles
To configure the related articles in the detail page, you can set the number of columns as well as articles to be displayed in the related articles block.
- Front-end Appearance

JA Magz template does supports sidebar menu and infinity pagination, it uses Show more button instead of the classic pagination.
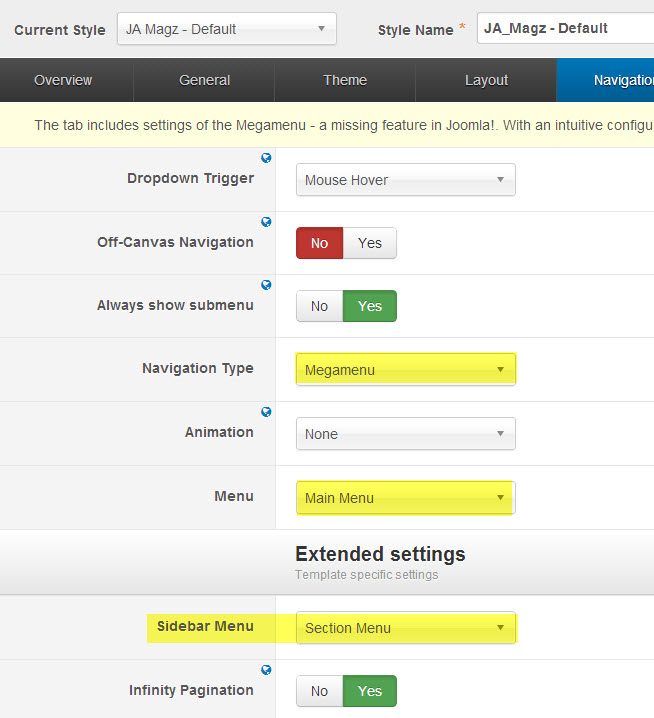
To configure that, please proceed to the Navigation tab
5.5 Sidebar Menu
JA Magz supports Vertical Menu system, all you have to do is assigning menu to the Sidebar Menu field.
- Front-end Appearance

5.6 Infinity Pagination
The new feature in JA Magz allows user to use infinity button instead of classic pagination.

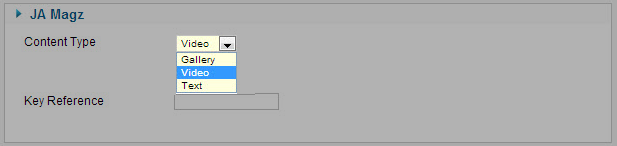
6. Content Type Settings
JA Magz template supports multiple content types, such as Video, Photo and Text type, each content type has its own styles and configuration.
To configure for the content types, please go to Administrator >> Content >> Article Manager >> Add New Article then select content type in JA Magz tab option.
- Front-end Appearance

6.1 Gallery type
- Back-end Settings
- Front-end Appearance

6.2 Video type
- Back-end Settings
- Front-end Appearance

6.3 Text type
- Back-end Settings
- Front-end Appearance

7. Category advanced options
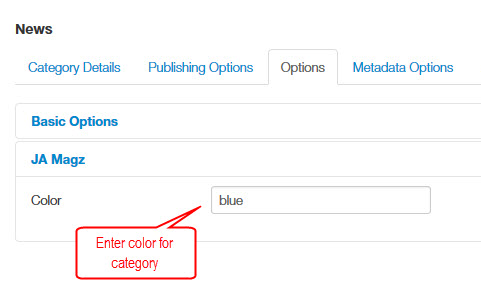
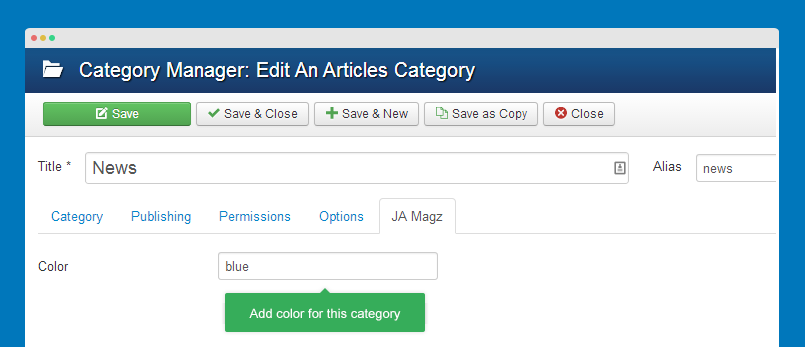
7.1 Color for category
As per Demo site, each category has its different color style. To configure that, please go to Administrator >> Category Manager >> Select a category >> Open JA Magz Option then set the color choices you prefer.

- Front-end Appearance

7.2 Category layouts
This template supports an extra of 2 category layouts: Event page layout and Media blog layout..
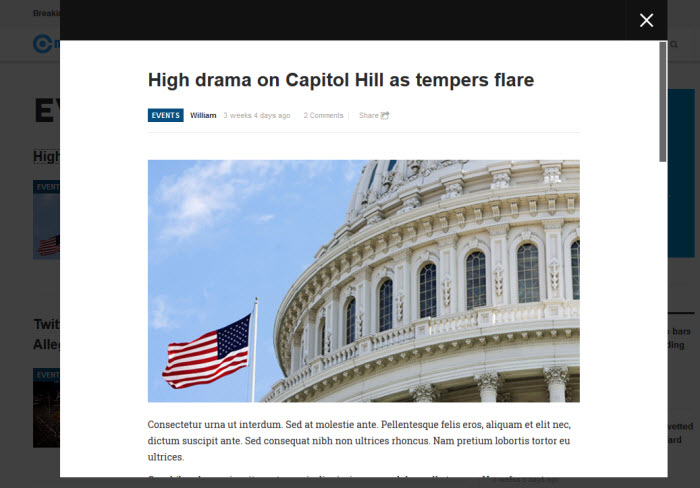
7.2.1 Event page
To have Event page displayed as per demo, please go to Administrator >> Menu mangage >> Create new a menu item >> Select Magz event as menu item type.
- Back-end Settings
- Front-end Appearance

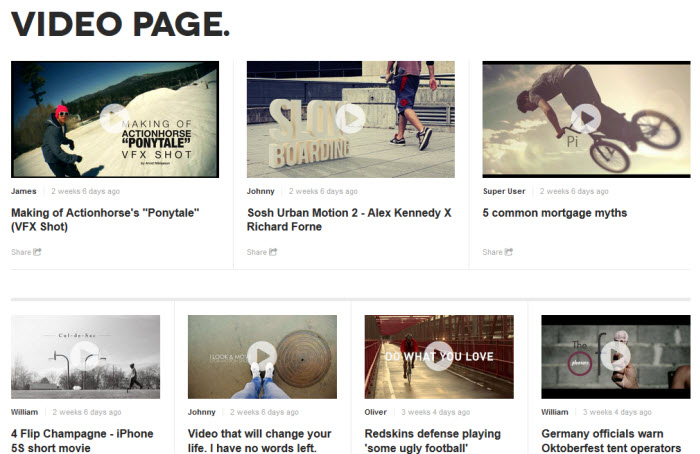
7.2.2 Video & Photo page
To display Video and Photo page as our demo, please go to Administrator >> Menu mangage >> Create new a menu item >> Select Magz event as menu item type.
- Back-end Settings
- Front-end Appearance

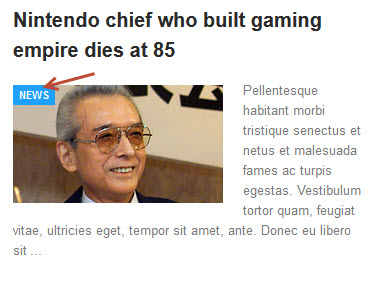
Category color
In JA Playmag template, you can assign color for categories so that you will have different display in front-page for those categories.

How to:
Open the category you want to assign color, in the "JA Playmag" tab, add the color you want to apply for the category.

Supported colors by default:
- gray
- blue
- green
- red
- orange
- pink
- purple
- darkorange
Add more color
You can add more colors for categories. Open file templates/ja_magz/less/style.less, add color style as the format below:
- .category-name.blue,
- .category-name.blue a {
- background: @blue;
- &:hover, &:focus, &:active { background: darken(@blue, 5%);}
- }
Open file templates/ja_magz/less/variables.less, select the color you want, you can also add new color style.
- @blue: #1ea1fc;
- @blueDark: darken(@blue, 15%);
- @green: #690;
- @cyan: #09c; // T3 added
- @red: #c00;
- @yellow: #fc0;
- @orange: #f80;
- @pink: #d60a6c;
- @purple: #8b08ae;
Please compile LESS to CSS so that the style will be compiled to CSS.
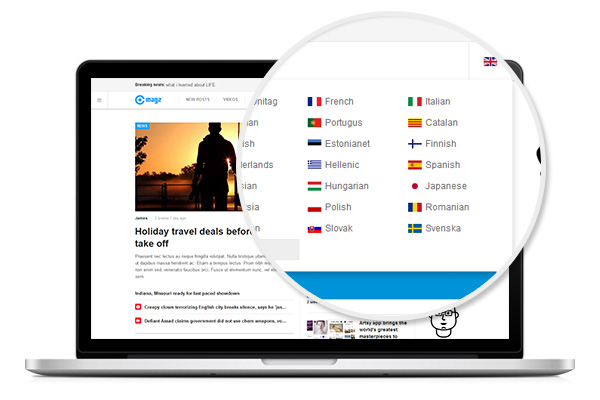
Building a Multilingual Site
JA Magz is a Joomla multilingual template that supports up to 41 languages (as supported by Bing). The section will guide you through how to build a Joomla multilingual site and maintain it.

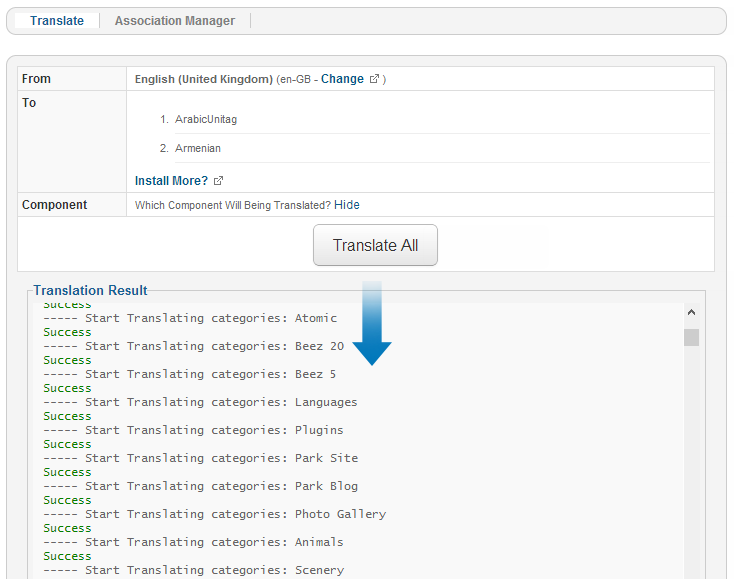
1. Translate your site with JA Multilingual Component
The Multilingual component is a free joomla multilanguage translation extension. It uses BING API translation service (free service). With this, your site can be translated to any language, everything will be auto configured by this component. Once the translation is done, your Joomla site will be multilingual already. No manual configuration is required.

Detail Documentation Video Tutorials
2. Clone styles and assign menus

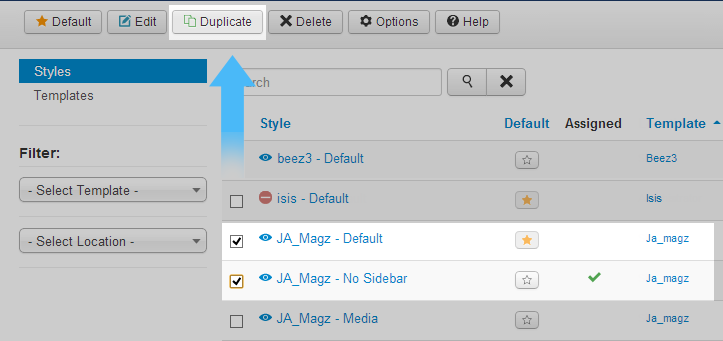
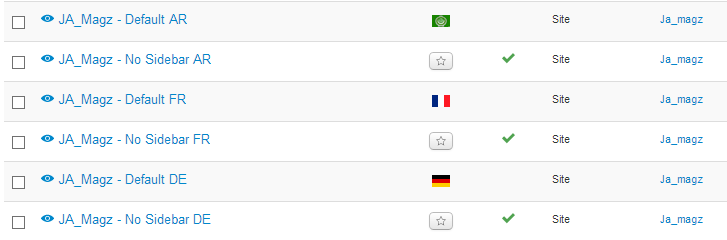
Step 1: Clone styles
Once the translation is done, open the template manager panel (Extensions >> Template Manager). For each language, it should be cloned in 2 styles: Default and No Sidebar (except for the default language).

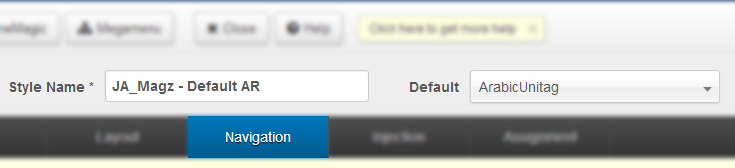
Step 2: Edit Default style
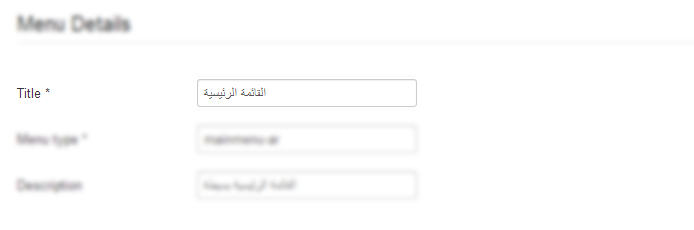
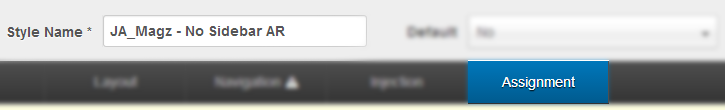
Now open the cloned Default style, we will assign language for the style and change its name corresponding to its assigned language.

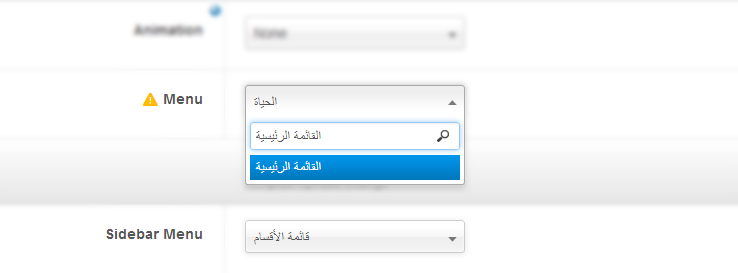
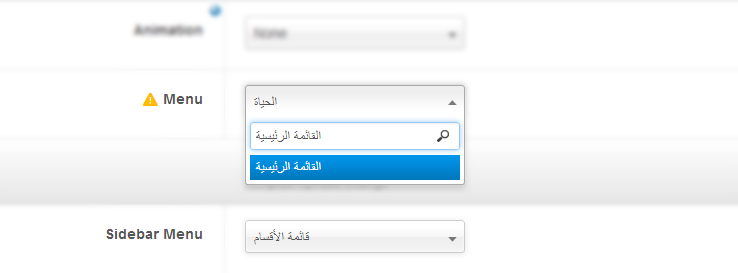
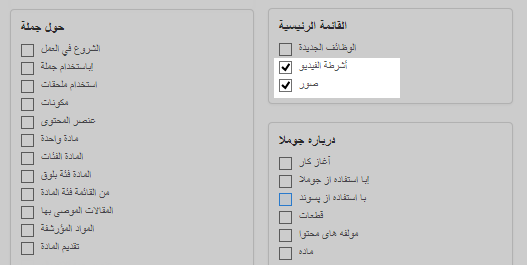
Next, open the Navigation tab, you would need to assign the translated Main menu & Section menu to the original Main menu & Sidebar menu.

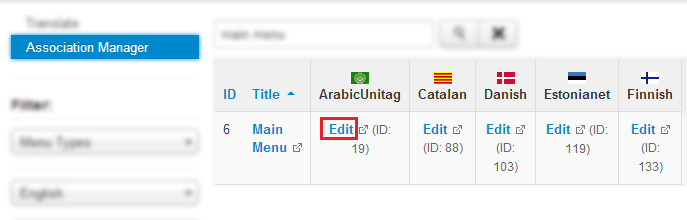
You can find the translated Main Menu and Sidebar Menu in the Association Manager of JA Multilingual component (Component >> JA Multilingual).

If you want to edit it, go ahead and click on Edit button of a language then copy the title.

Step 3: Edit No Sidebar style
For the style, do not assing language, you just need to assign the translated Main menu & Section menu to the original Main menu & Sidebar menu.

The "No Sidebar" style used "no-sidebr" layout so you have to assign the style to any menu that uses the layout (for current language only). To do this, please open the "Menu Assignment" tab.

Then assign the menu of current language.


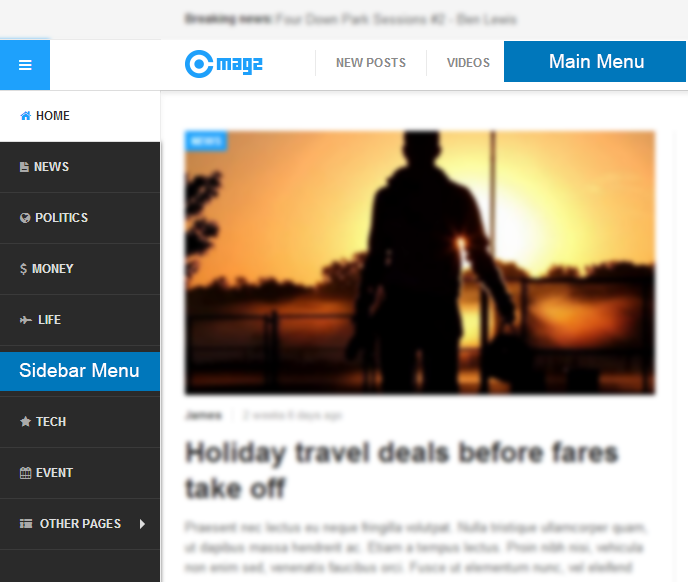
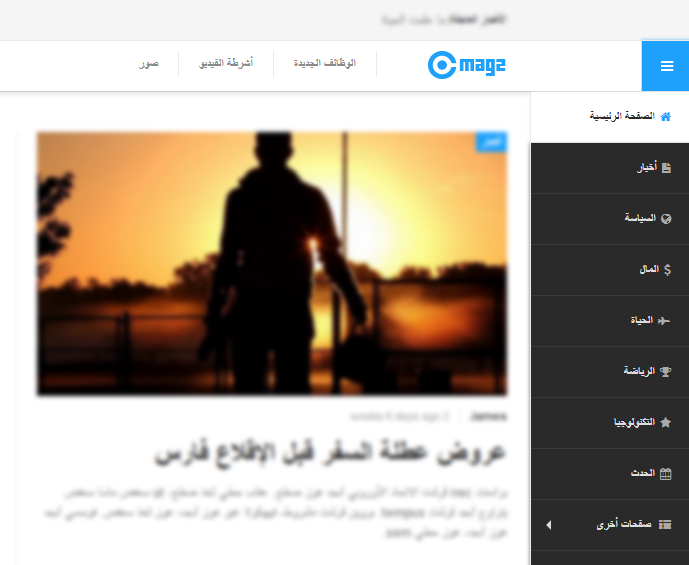
Now check the front-page to make sure we don't miss anything.

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.