Template Installation
The section will help you with steps to install JA Magz II template - Quickstart and Manual installation.
System requirement
JA Magz II template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Magz II template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Magz II template
- T3 Framework plugin
- JA Content Type plugin
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Magz II demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Magz quickstart package →, upload to your server and extract it.
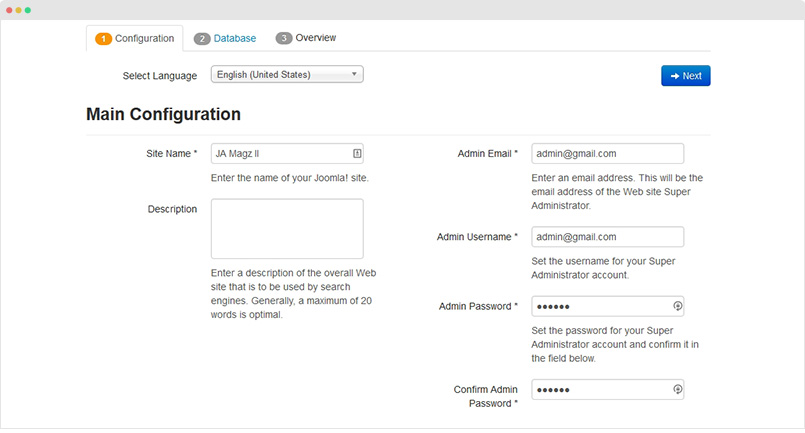
Step 1 - Configuration: add Site name, Admin email, Admin username and password

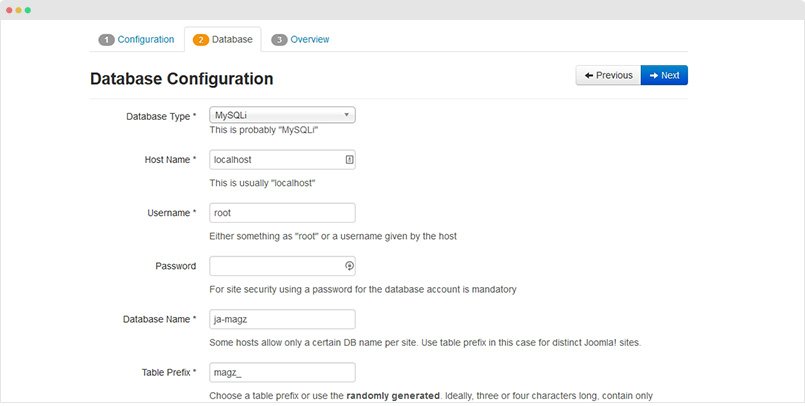
Step 2 - Database: select database type, host name, database username, password, database name & table prefix

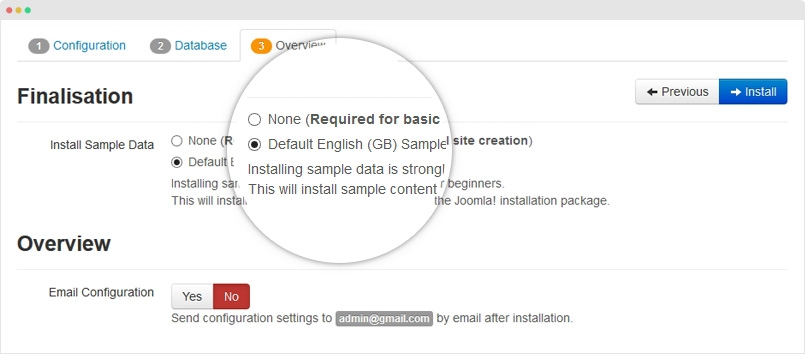
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.

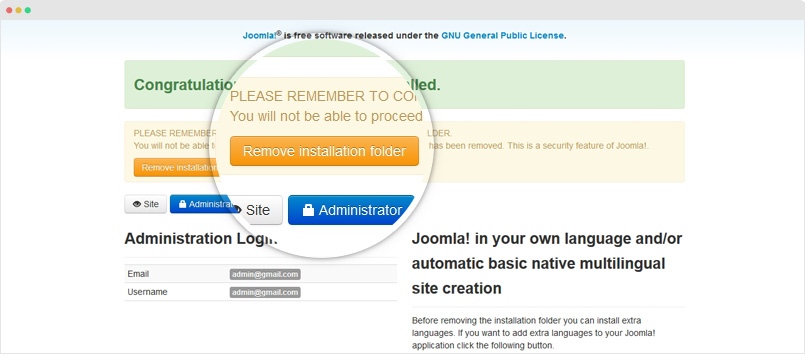
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder

Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
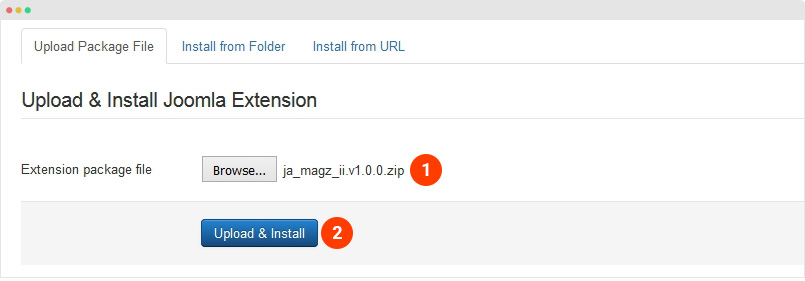
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Magz II template
Step 1 - Install JA Magz II template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Magz II template installation package then hit the "Upload and Install"

Step 2 - Set default template style
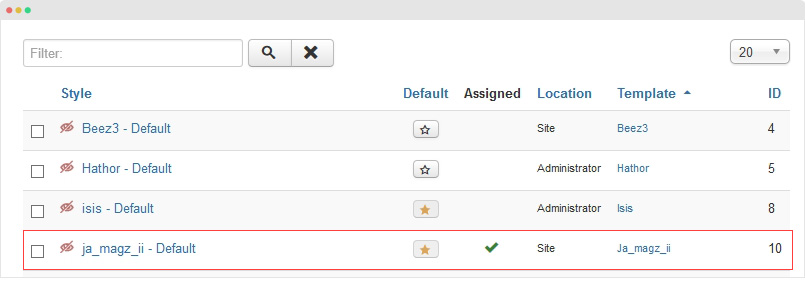
Go to: "Extensions → Template Manager", set JA Magz II template style as your default template style.

Install all supported extensions
- JA Content Type plugin
Template folder structure
This section is to help you understand the folder structure of JA Magz II template, where to find the files you want.
JA Magz II template
JA Magz II template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_magz_ii/ +--less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ ¦ ¦ +-- blue/ ¦ ¦ +-- green/ ¦ ¦ +-- orange/ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ ¦ ¦ +-- blue/ ¦ ¦ +-- green/ ¦ ¦ +-- orange/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- default-no-sidebar.php ¦ +-- default-content-left.php ¦ +-- default-content-right.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- mainbody-no-sidebar.php ¦ ¦ +-- mainbody-content-right.php ¦ ¦ +-- mainbody-content-left.php ¦ ¦ +-- banner-top.php ¦ ¦ +-- banner-bottom.php ¦ ¦ +-- section.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- masthead.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- layouts/ ¦ +-- ... +-- contenttype/ /* all override content types*/ ¦ +-- fields/ ¦ +-- forms/ ¦ ¦ +-- article_edit.php ¦ +-- types/ ¦ ¦ +-- gallery.xml ¦ ¦ +-- video.xml +-- fonts/ ¦ +-- font-awesome/ ¦ +-- ionicons/ +-- js/ ¦ +-- script.js ¦ +-- infinitive-paging.js ¦ +-- jquery.cookie.js ¦ +-- jquery.infinitescroll.js ¦ +-- jquery.infinitescroll.min.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the "local" folder: templates/ja_magz_ii/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Magz II template
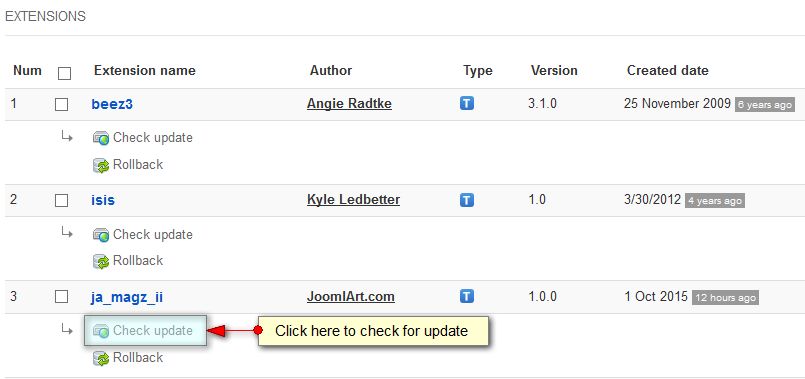
Step 1 - check the new version of JA Magz II template. Using the filter to find the JA Magz II template then hit the "Check Update" button.

Step 2 - Upgrade JA Magz II template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Build Demo Pages
This section will help you build pages the same as JA Magz II demo site.
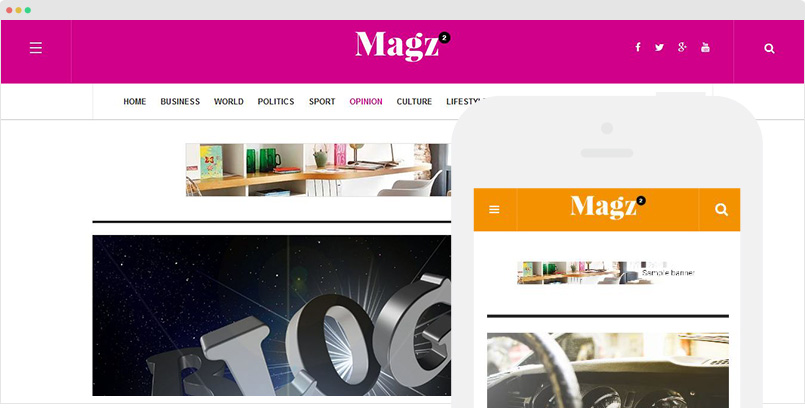
Header Configuration
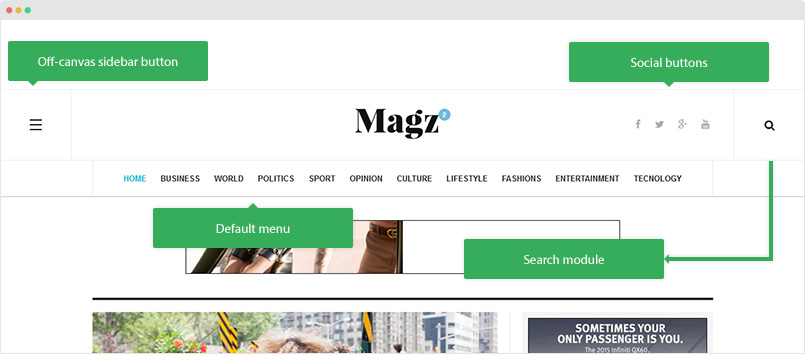
The header of JA Magz II includes Logo, Off-canvas sidebar icon, social buttons, search module and default menu (main menu).

How to change logo?
There are 2 ways to change default logo:
1. Replace logo file - default logo is located in folder: templates\ja_magz_ii\images\, open the folder and replace your logo with the logo.png file.
2. Browse logo from template style setting panel - open JA Magz template style, go to Theme tab and browse the logo.

Enable Off-canvas Sidebar
To enable Off-canvas sidebar, go to JA Magz template style >> Addon-ons and enable the Off-canvas sidebar option.

Next, create Menu module and assign to the off-canvas position. Check out the module settings below:
- Module position: off-canvas
- Module Suffix: NOT USED
Back-end Settings
Create social icons
Create custom HTML module, assign to position head-social and add the following HTML code to the content field of the module.
- Module position: head-social
- Module Suffix: hidden-xs
Custom HTML code
- <ul class="social-list">
- <li><a class="facebook" title="Facebook" href="https://www.facebook.com/joomlart"><i class="fa fa-facebook"></i></a></li>
- <li><a class="twitter" title="Twitter" href="https://twitter.com/JoomlArt"><i class="fa fa-twitter"></i></a></li>
- <li><a class="google-plus" title="Google plus" href="http://www.joomlart.com/"><i class="fa fa-google-plus"></i></a></li>
- <li><a class="youtube" title="Youtube" href="http://www.joomlart.com/"><i class="fa fa-youtube"></i></a></li>
- </ul>
Create search module
Create Joomla Search module, assign it to position head-search , check out the module settings below:
- Module position: head-search
- Module Suffix: search-full
Home page - Featured Articles
The Home page displays list of featured products, banners modules and Articles - Category modules with customized style and overridden layout. Please check out the images below to understand the structure of Home Page.
Front-end Structure - Back-end Layout Structure
Here are steps to replicate the same Home page.
Step 1 - Create template style
Access your site back-end > Extensions > Templates, tick on the template style ja_magz_ii - Default, duplicate the template style then open it.
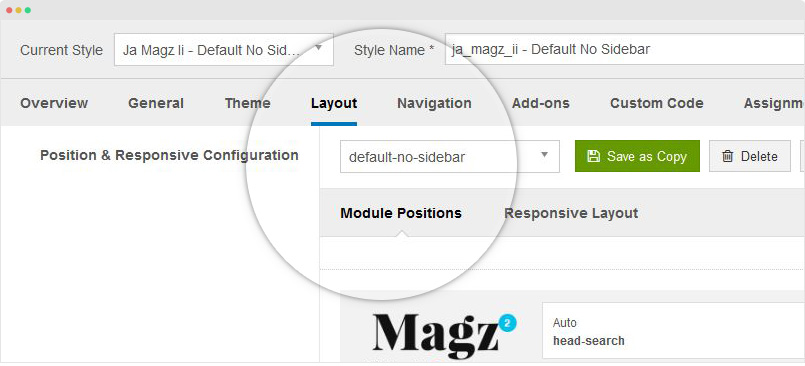
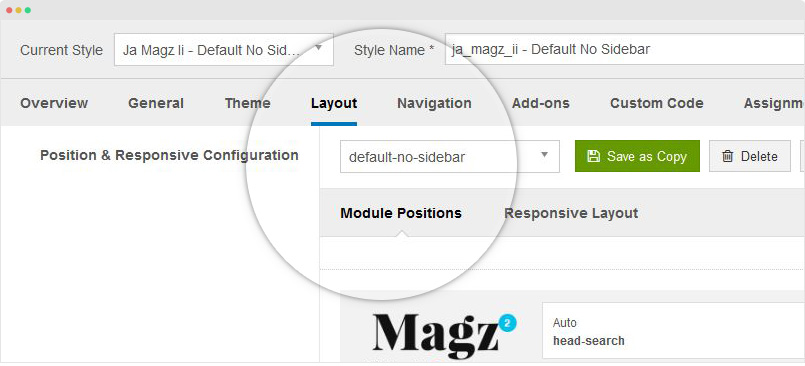
Now, open the layout tab and assign the layout: default-no-sidebar and save the setting.

Step 2 - Create content
The Home page menu item displays list of featured articles. Go to Content > Articles > Add new article, mark it as featured article.
Do the same to create other featured articles you want to display in homepage.
Step 3 - Create Home page menu item
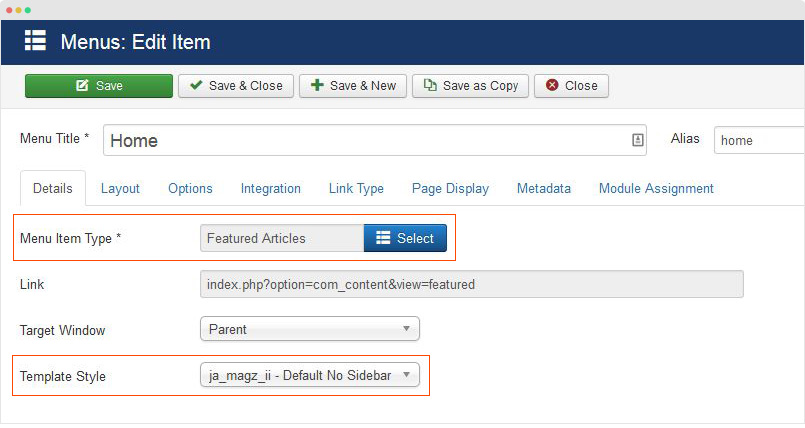
Go to Menu > Main menu, add new menu item, select Featured Articles menu type and assign the template style we created in step 1.

Other settings:
Step 4 - Create Modules in the Homepage
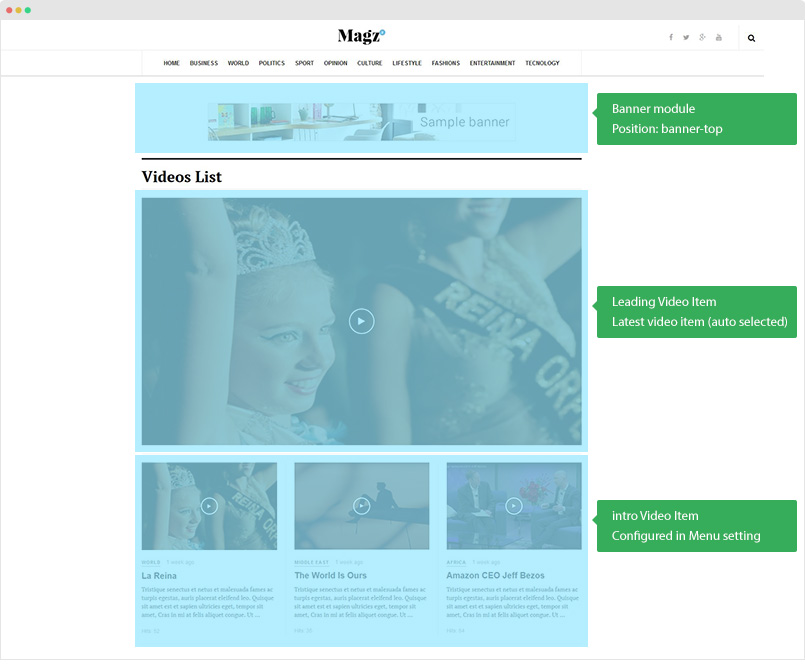
1. Banners module in banner-top position
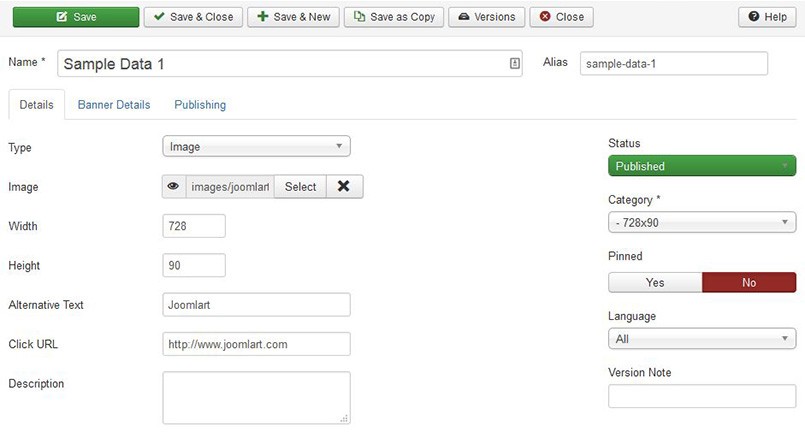
First, create banner: go to Components > Banners and create new banner.

Next, create new module and select Banners module type, assign to position banner-top.
- Module position: banner-top
- Module Suffix: NOT USED
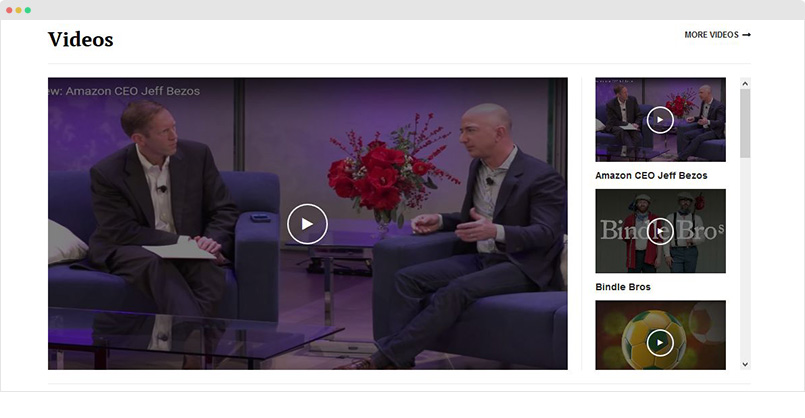
2. Videos - Articles Category module

The module displays list of Video articles (Video content type - new content type in JA Magz II template). We will create video articles, so please check out more details about extended content types →. Once video items are created, create Articles Category module.
Module Setting
- Module position: section
- Module Suffix: NOT USED
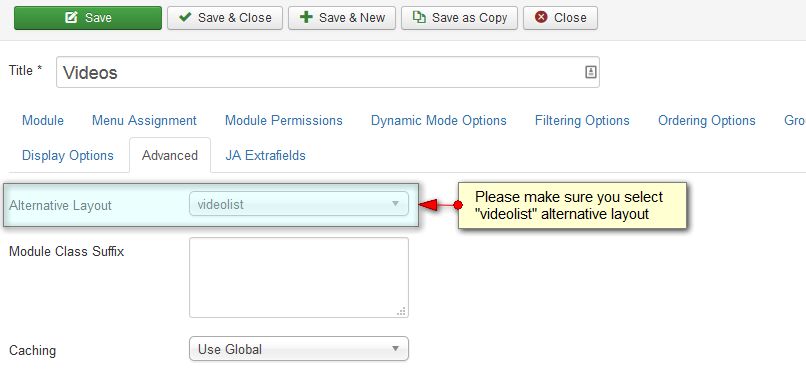
- Alternative Layout: videolist
Please make sure you select videolist alternative layout in the Advanced tab.

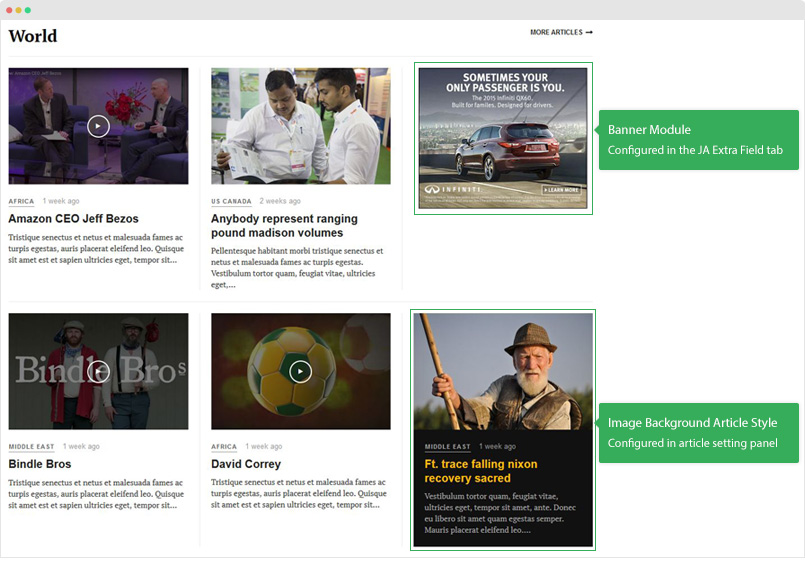
3. World - Articles Category module

The module displays list of articles from selected categories. You can assign Banner module to display in the module. Article can have different style.
Module Setting
- Module position: section
- Module Suffix: NOT USED
- Alternative Layout: articlelist
Please make sure you select articlelist alternative layout in the Advanced tab.
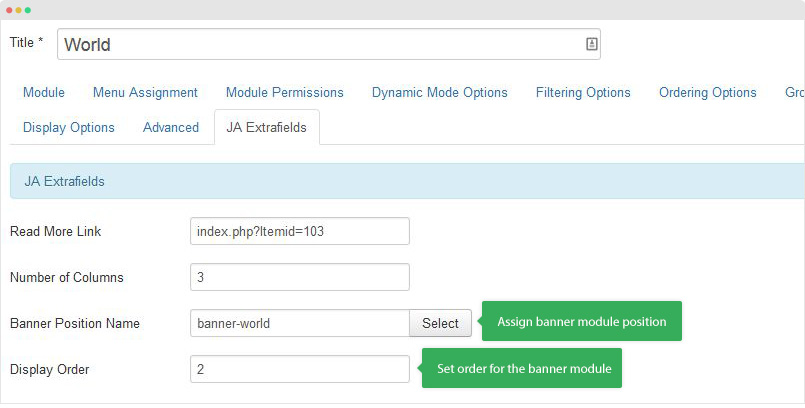
To assign Banner to display in the module as you see in the demo, please open the JA Extrafields tab, you will see the Banner Position Name and Display Order.
- Banner Position Name - assign module position to be loaded in the Articles Category
- Display Order - Set order to display the banner, add "0" if you want to display in the first item

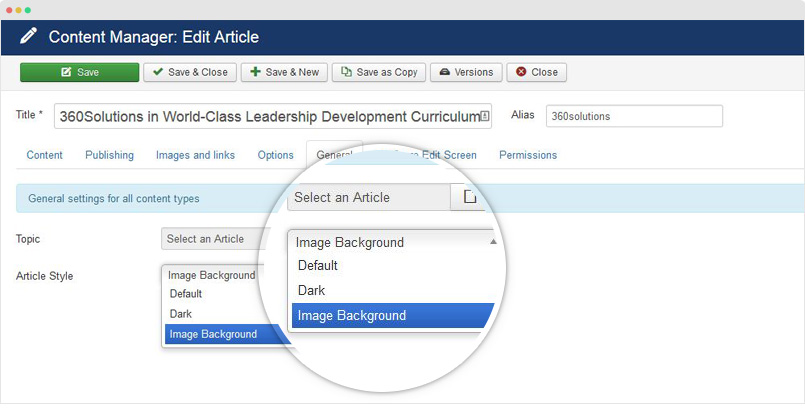
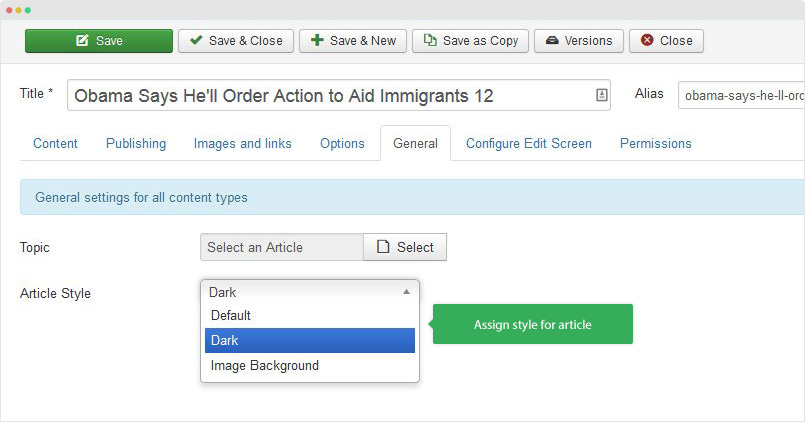
To configure style for Article, please open setting panel of the article, go to General tab and select style for article: Default, Dark, or Image Background.

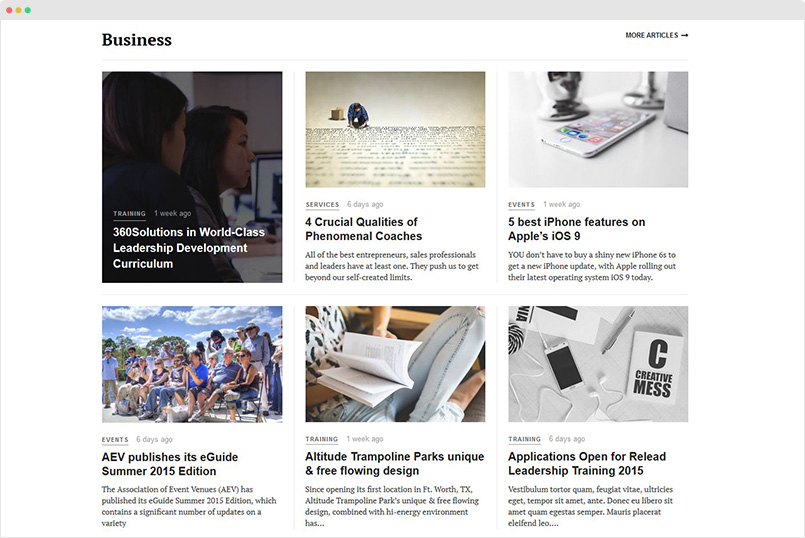
4. Business - Articles Category module

The module displays list of articles from selected categories. It is the same as World - Articles Category module, you can assign Banner module to display in the module. Article can have different style.
Module Setting
- Module position: section
- Module Suffix: NOT USED
- Alternative Layout: articlelist
Business - Category Blog page
In JA Magz II demo, there are many Category Blog pages: Business, World, Sport, Culture, in the documentation, we will show you the configuration of 1 page - Business page. For other pages, you can do the same way.

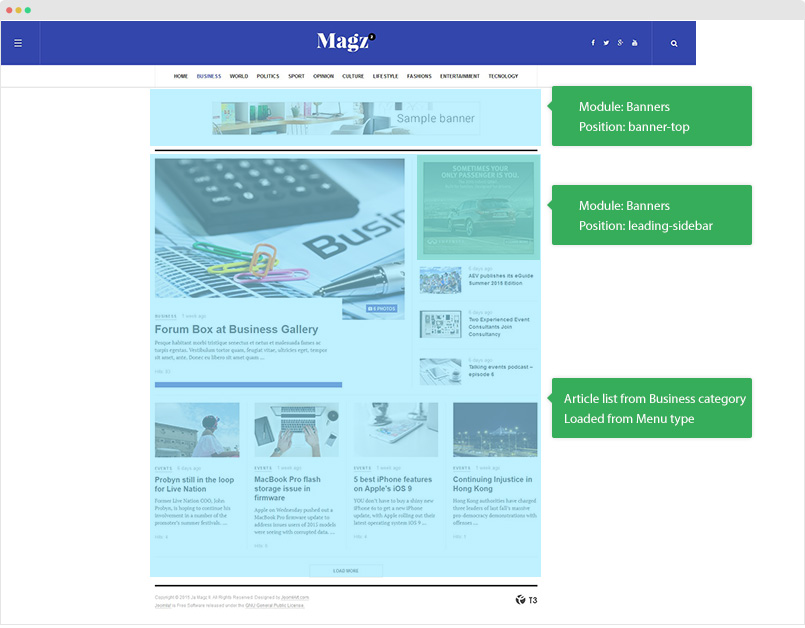
The page displays list of articles from a assigned category, Banners module on top and an other banners module on the item list.
Here are steps to replicate the same Business page.
Step 1 - Create template style
Access your site back-end > Extensions > Templates, tick on the template style ja_magz_ii - Default, duplicate the template style then open it.
Now, open the layout tab and assign the layout: default-no-sidebar and save the setting.

Step 2 - Create Business menu item
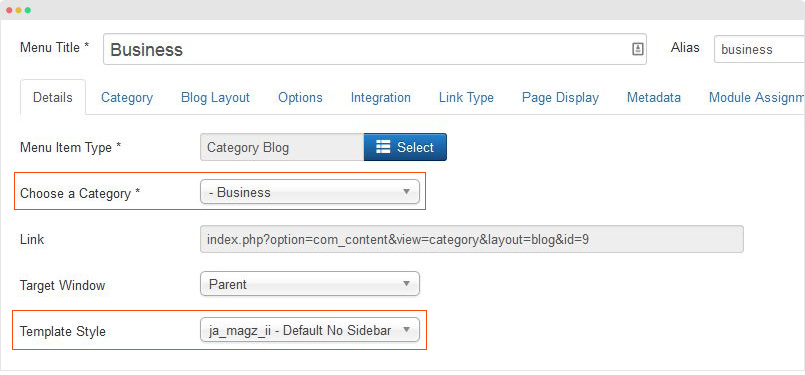
Go to Menu > Main menu, add new menu item, select Category Blog menu type, assign category and assign the template style we created in step 1.

Other settings:
Step 4 - Create modules in the Business page
1. Banners module in banner-top position
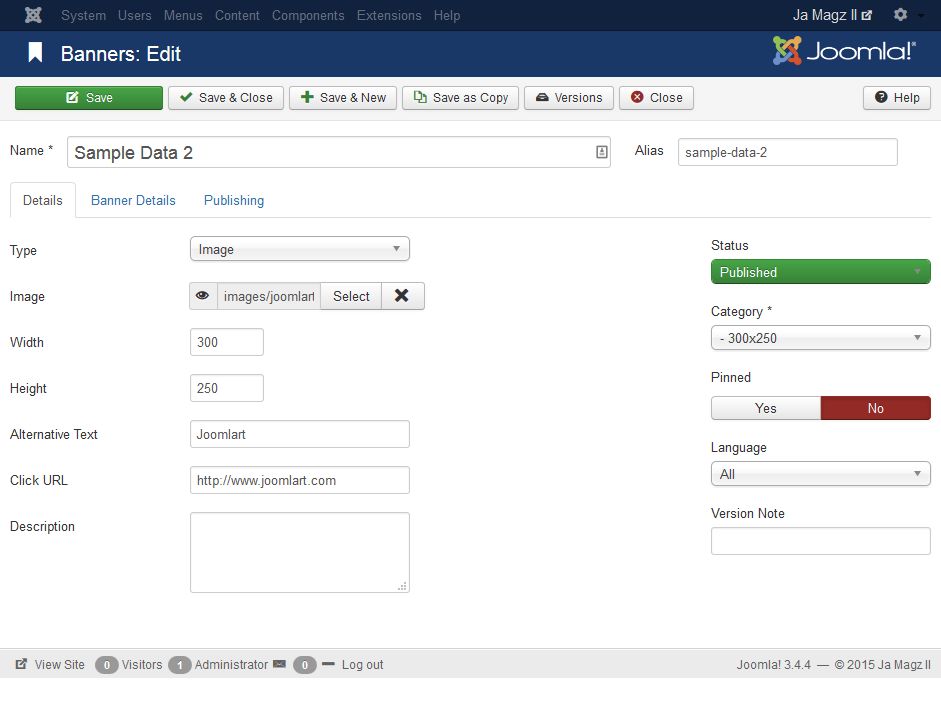
First, create banner: go to Components > Banners and create new banner.

Next, create new module and select Banners module type, assign to position banner-top.
- Module position: banner-top
- Module Suffix: NOT USED
1. Banners module in leading-sidebar position
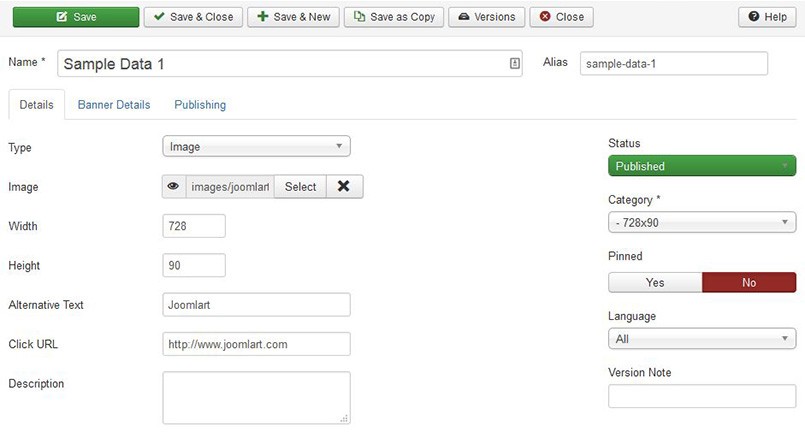
Create banner: go to Components > Banners and create new banner.

The banner image width should be 300px.
Next, create new module and select Banners module type, assign to position leading-sidebar.
- Module position: leading-sidebar
- Module Suffix: NOT USED
Video Page

The page displays list of videos from categories. It will filter video items from selected categories. The Video list section includes 1 leading video item (displayed in full width and auto selected - latest published video item), and list of intro video items.
Here are steps to replicate the same Video page.
Video is new content type in JA Magz II template, to create new Video item, please follow instruction in the extended content types section →
Step 1 - Create template style
Access your site back-end > Extensions > Templates, tick on the template style ja_magz_ii - Default, duplicate the template style then open it.
Now, open the layout tab and assign the layout: default-no-sidebar and save the setting.

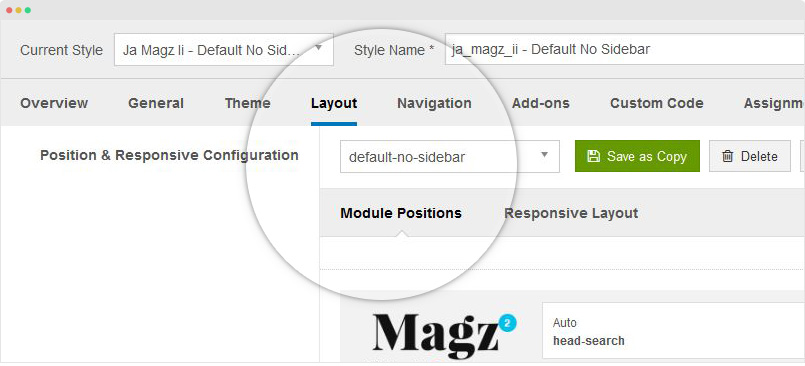
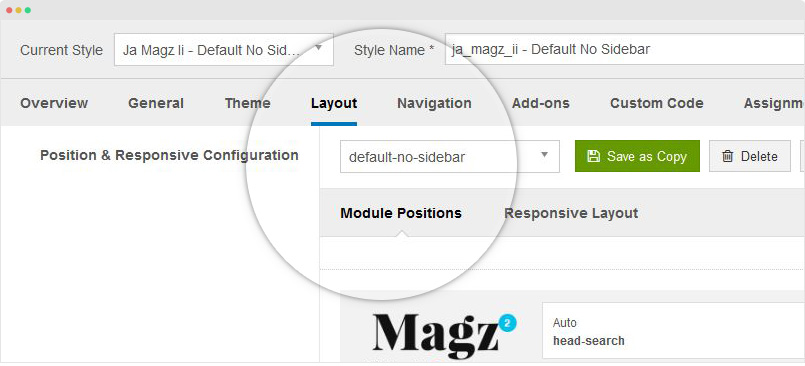
default-no-sidebar Layout Structure
Step 2 - Create Video menu item
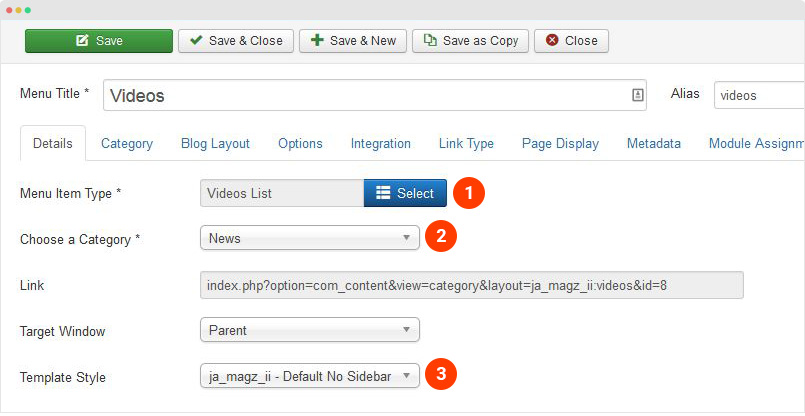
Go to Menu > Main menu, add new menu item, select Articles » Videos List menu type and assign the template style we created in step 1.

Other settings:
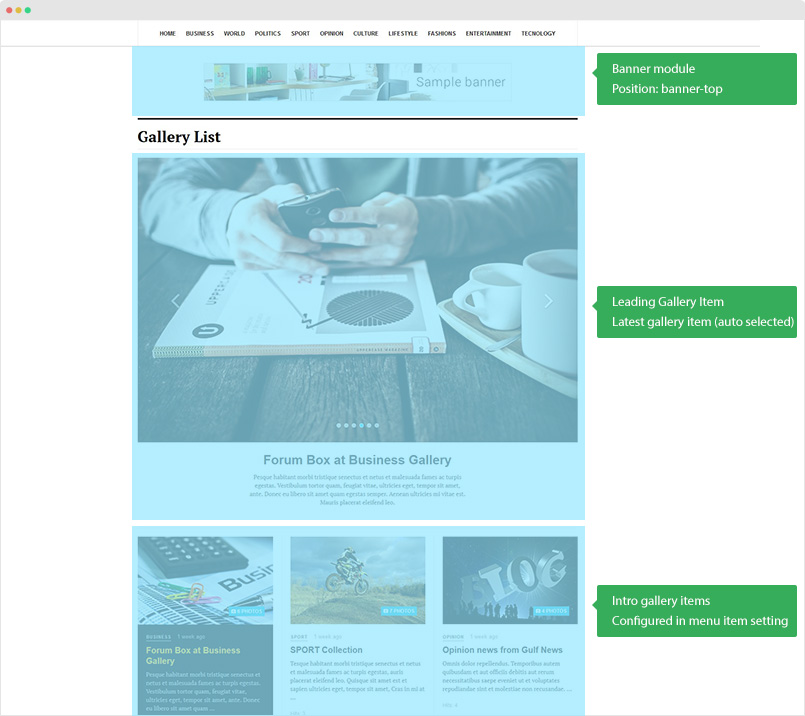
Gallery Page

The page displays list of gallery items from categories. It will filter gallery items from selected categories. The Gallery list section includes 1 leading gallery item (displayed in full width and auto selected - latest published gallery item), and list of intro gallery items.
Here are steps to replicate the same Gallery page.
Gallery is new content type in JA Magz II template, to create new Gallery item, please follow instruction in the extended content types section →
Step 1 - Create template style
Access your site back-end > Extensions > Templates, tick on the template style ja_magz_ii - Default, duplicate the template style then open it.
Now, open the layout tab and assign the layout: default-no-sidebar and save the setting.

default-no-sidebar Layout Structure
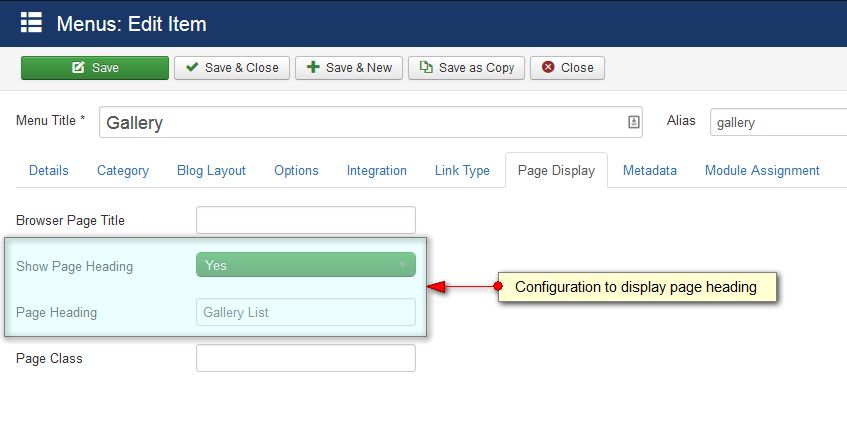
Step 2 - Create Gallery menu item
Go to Menu > Main menu, add new menu item, select Articles » Gallery List menu type and assign the template style we created in step 1.

Other settings:
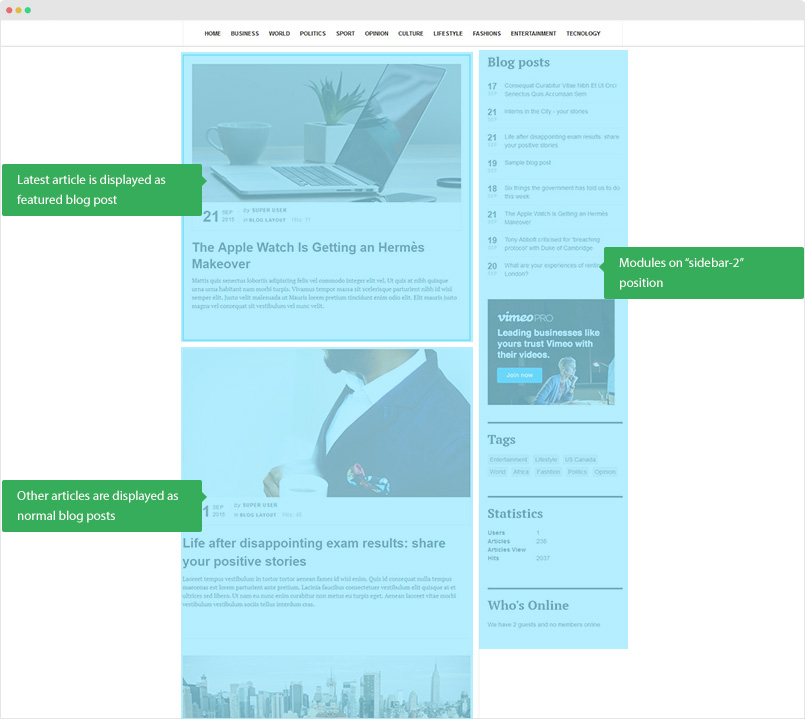
Blog Page

The page displays list of articles in blog view. The article list section includes 1 leading article, and list of intro articles.
Here are steps to replicate the same Blog page.
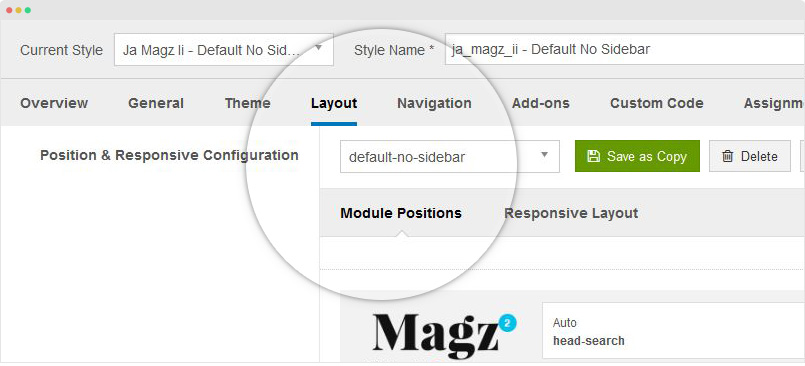
Step 1 - Create template style
The Blog page uses default layout so you don't need to create new template style as you already have ja_magz_ii - Default template style (the template style is assigned to use default layout by default) when you install JA Magz II template.

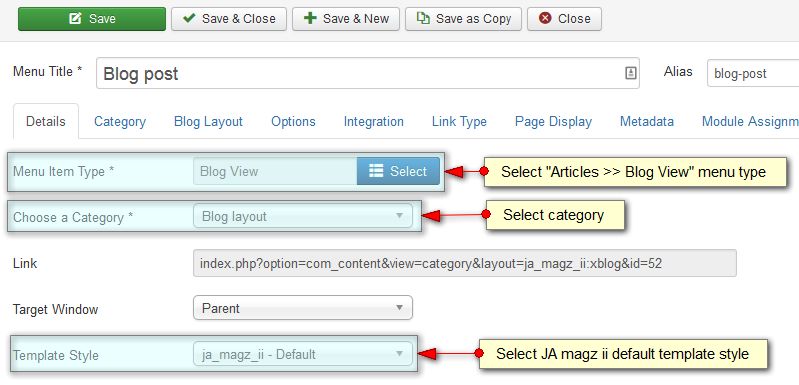
Step 2 - Create Blog menu item
Go to Menu > Main menu, add new menu item, select Articles » Blog View menu type and assign the template style ja_magz_ii - Default.

Other settings:
Article Detail Page Structure

Please note that the section is for the Article Detail page structure of default view (video and gallery also uses the default view so it has the same structure), for Blog article detail page, it uses different view so it will have different structure.
The article detail page structure includes the article main content, modules on sidebar (position: article-sidebar) and modules under the article content (position: article-bottom)
Sample Modules on article-sidebar position
Most Viewed: Articles - Most Read module
- Module position: article-sidebar
- Module Suffix: NOT USED
Sample Modules on article-bottom position
Related Articles : Articles - Related module
- Module position: article-bottom
- Module Suffix: NOT USED
Extended Content Types
JA Magz II template includes 2 extended content types: Video and Gallery. These content types are extended from Joomla Article content type, they include all fields from Joomla Article plus new fields for each content type.
Requirement: JA Content Type plugin must be installed and enabled.
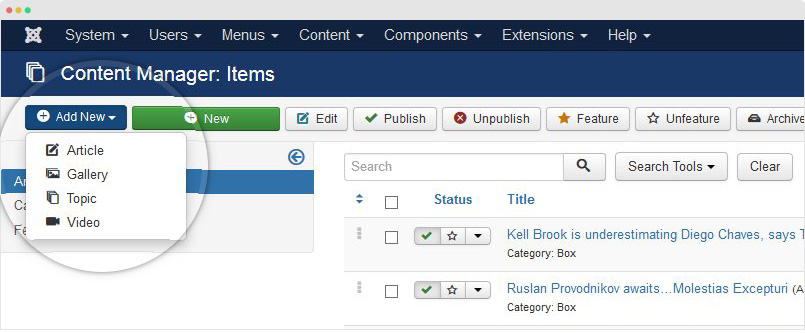
To create new video or Gallery item, go to: Content > Article Manager, hit the Add New button and select Video or Gallery content type.

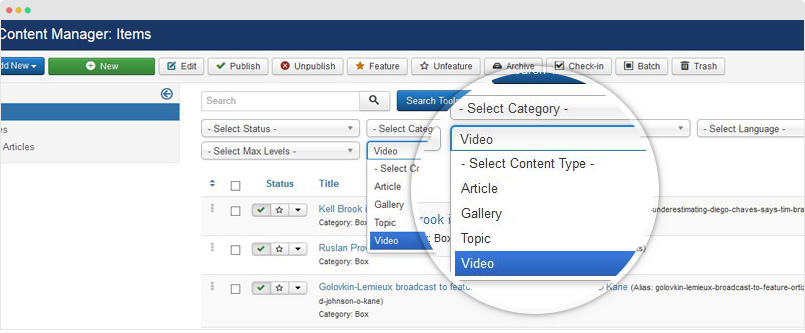
You can filter articles based on content type, expand the search tools int he Article Manager panel, select content type in the field: - Select Content Type -.

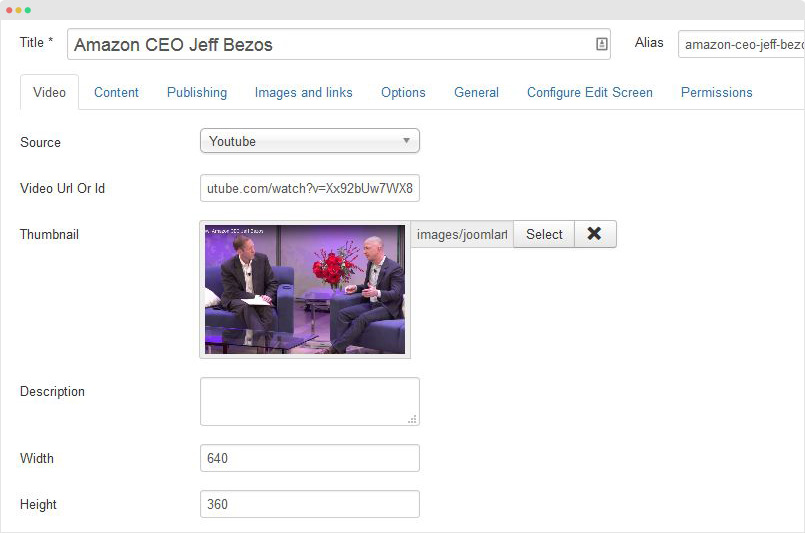
Video Content Type
The Video Content type allows you add video and display in front page, it supports 3 video sources:
- Youtube - add youtube video url or video id
- Vimeo - add youtube video url or video id
- Local - Browse video from your server

You can add custom thumbnail for the video, description of the video, configure video size.
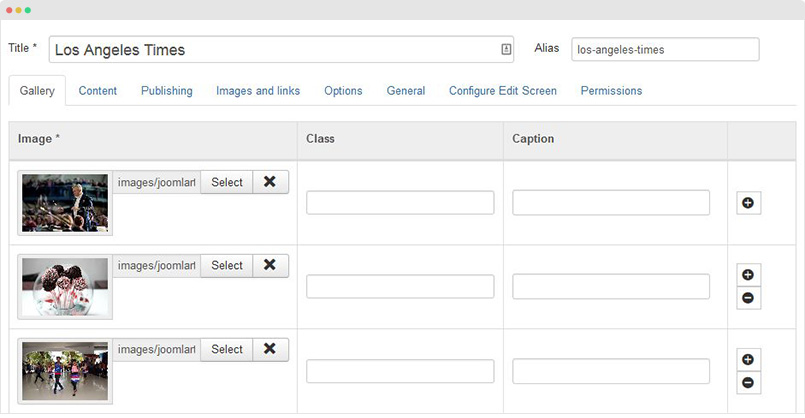
Gallery Content Type
The Gallery Content type allows you add Images to display as gallery images in front page. You can add class for each image in case you want to have different style for any specific image int he gallery.

You can add as many images in 1 gallery, hit the add new icon, browse image you want, add class (optional) and caption for the image.
Configuration
Supported Layouts
JA Magz II supports 2 layouts by default: default, default-no-sidebar. Here are the structure of the supported layouts.
Assign Layout for a template style
You can create multiple templates style for JA Magz II template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
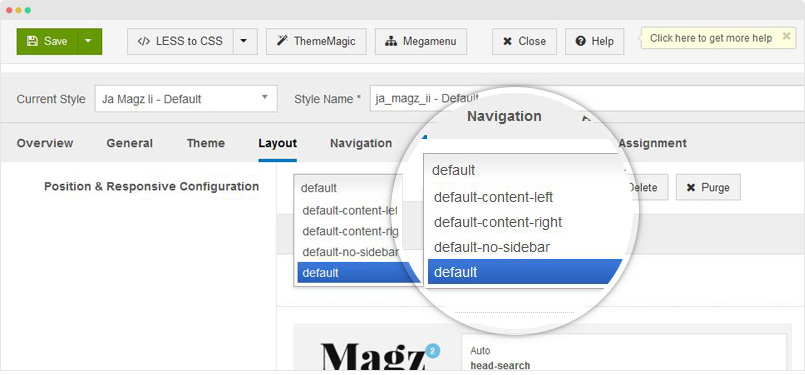
To assign a layout for a JA Magz II template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
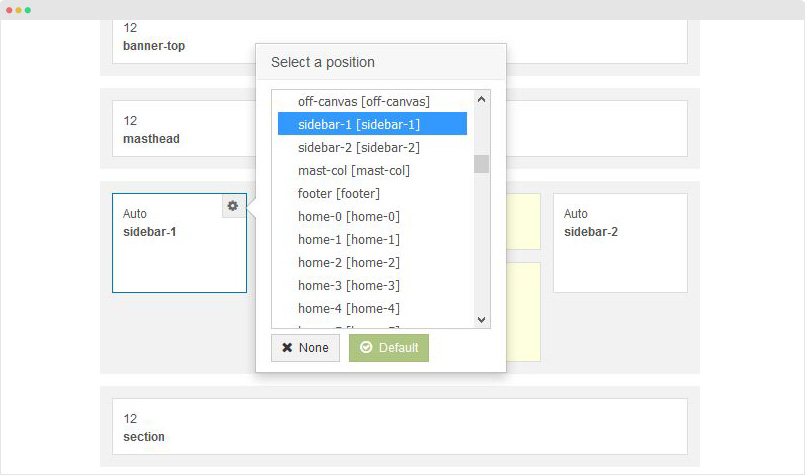
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

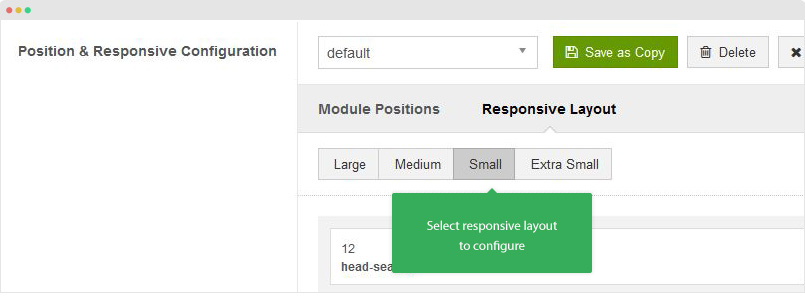
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

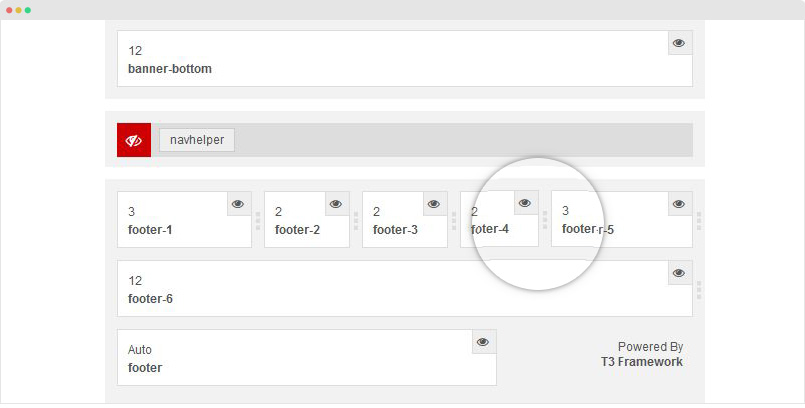
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

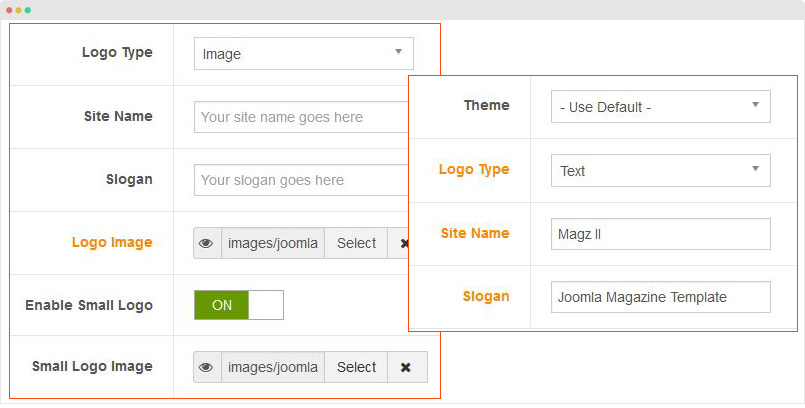
Logo Setting

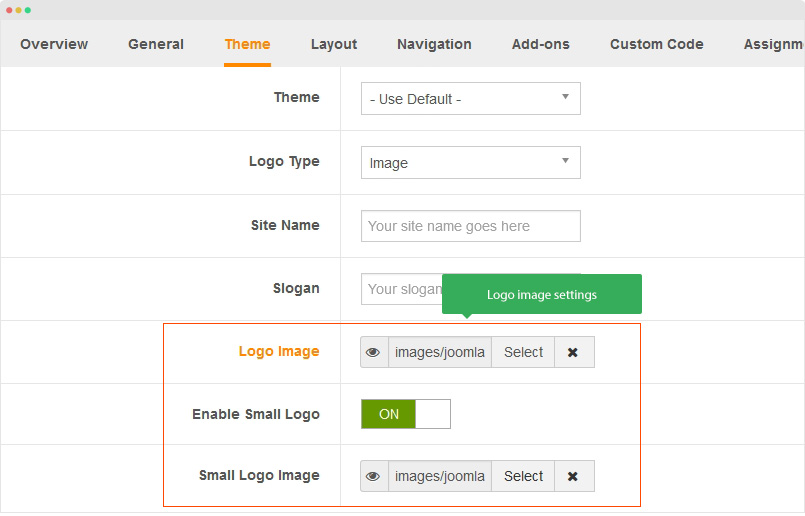
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
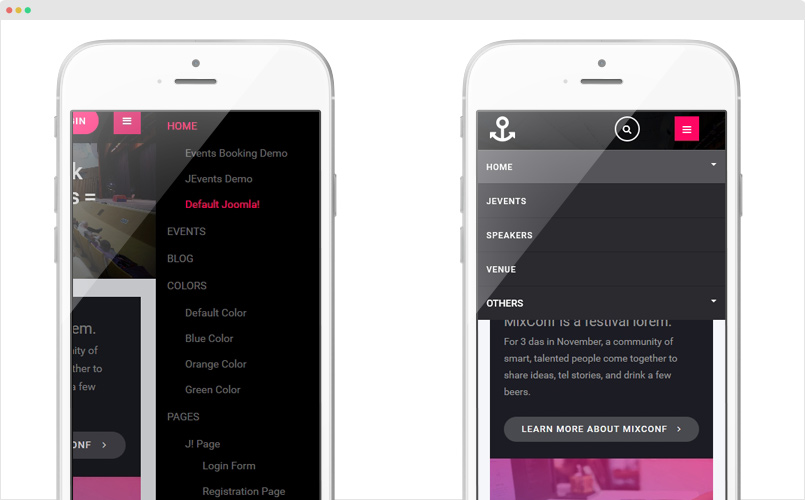
2. Mobile Menu
JA Magz II supports both Off-canvas and Dropdown menu on mobile.

3.1 Off-canvas Sidebar
There are 2 steps to activate Off-canvas as mobile menu.
To enable Off-canvas sidebar, go to JA Magz template style > Addon-ons and enable the Off-canvas sidebar option.

Next, create Menu module and assign to the off-canvas position. Check out the module settings below:
- Module position: off-canvas
- Module Suffix: NOT USED
Back-end Settings
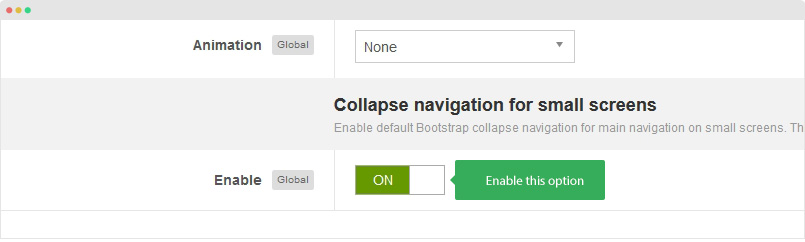
3.2 Dropdown Menu
In case you want to use Dropdown menu on mobile, we suggest you to disable Off-canvas sidebar first then enable the Collapse navigation for small screens option in the "Navigation" tab of JA Magz II template style editing panel.

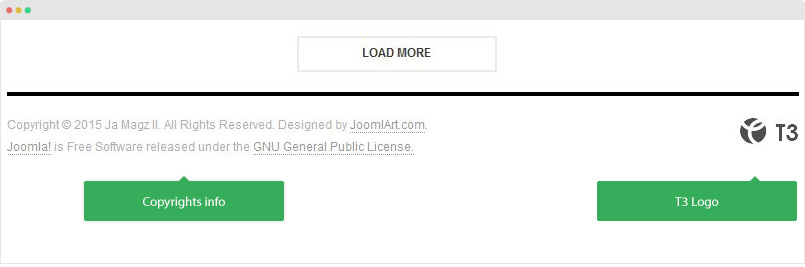
Footer Info modification
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_magz_ii/html/mod_footer/default.php file, find the following info and change to what you want.
- <small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

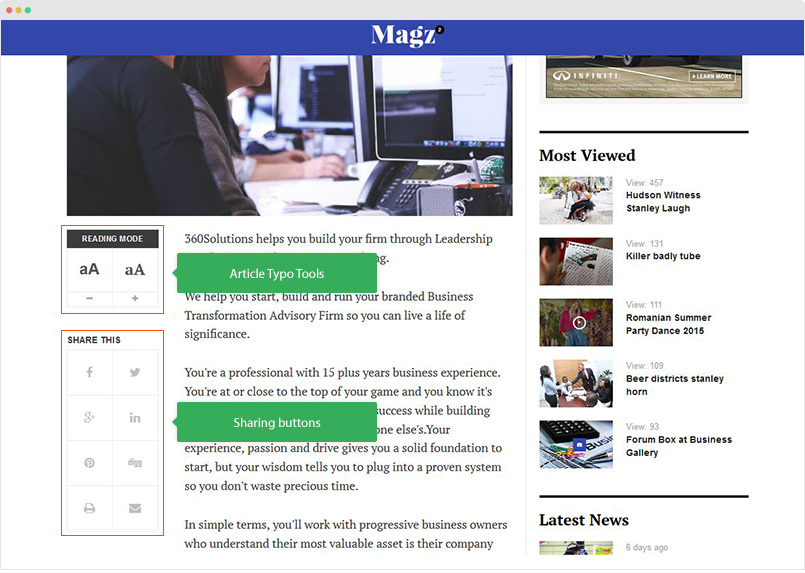
Typos Tools and Social Sharing Buttons
When view an Article in Category Blog view, you will see the Typo tools and social sharing buttons.

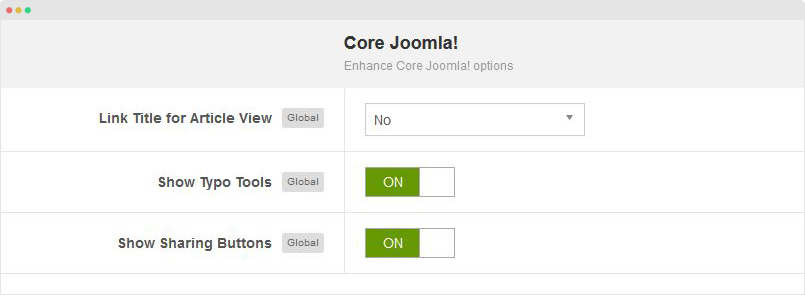
You can enable or disable the Typo tools and social sharing buttons, go to setting panel of any JA Magz II template style, open the General tab and you will see the settings: Show Typo Tools and Show Sharing Buttons.

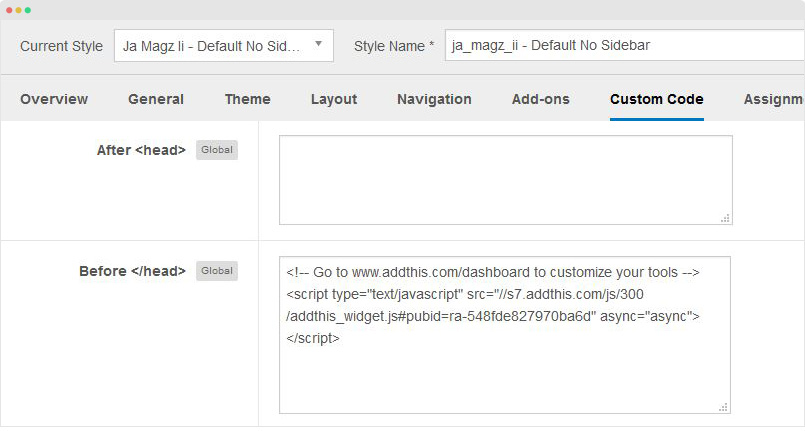
For the sharing buttons, we are using AddThis service. Login Addthis and get the embed code, add the code to the Before in the "Custom Code" tab.

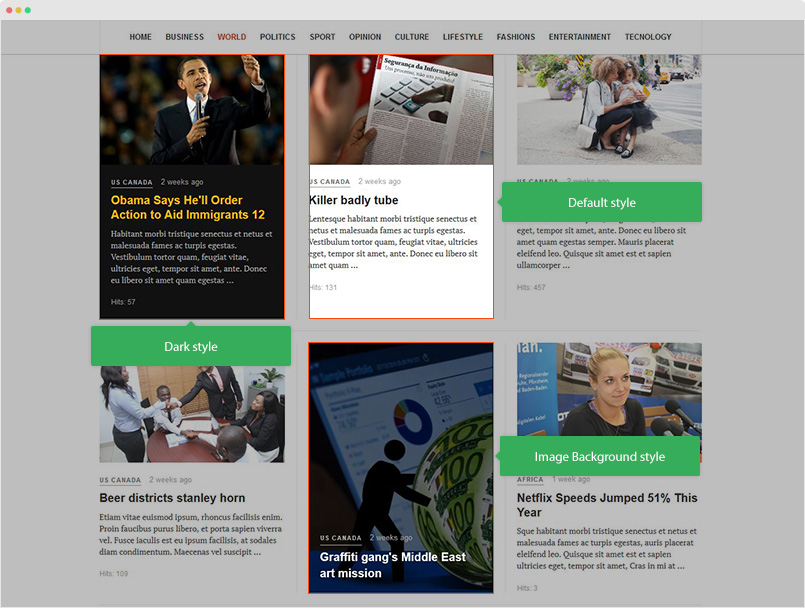
Article Styles
In Article list view, you see that some articles have different styles in comparision with other articles, there are 3 styles: Default, Dark and Image Background.

To configure style for article, go to setting panel of the article, open the General tab, assign style for the article and save.

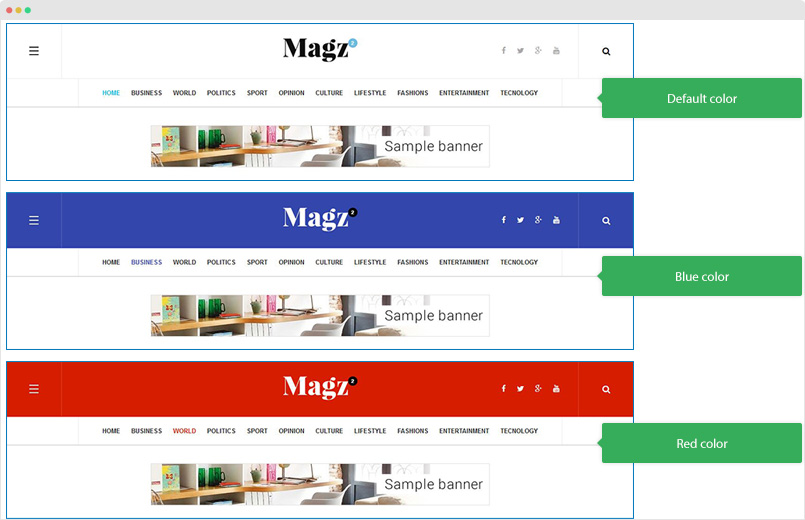
Category Color
In JA Magz II demo site, when you click on menu items in Main menu: Home, Business, World, etc you can see that the header color is changed.

The color is based on settings of category that the menu item loads. For example, the Business menu item loads content from Business category so its color is based on color setting of the Business category.
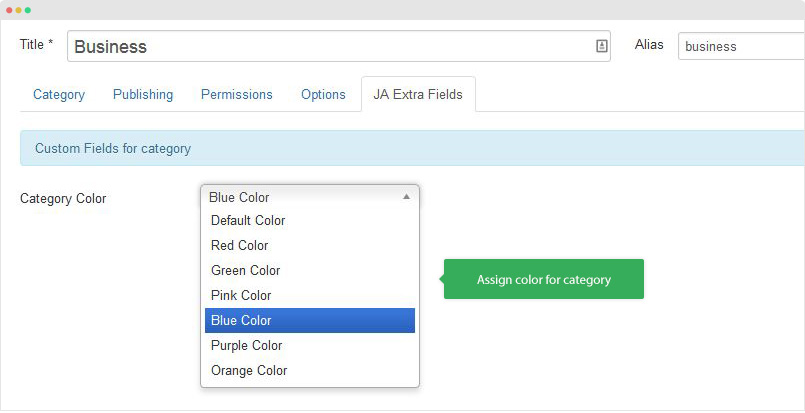
To configure color for a category, open the setting panel of the category, in the JA Extrafields tab, assign color for the category and save.

There are 7 colors supported by default. Each color has its own logo so the logo can be contrast with category color. Each color has its own folder that is located in folder: images\joomlart, open the folder and replace logo files of the color.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Magz II template forum. We'll try to cover them all.
