Template Installation
The section will help you with steps to install JA Mason template - Quickstart and Manual installation.
System requirement
JA Mason template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
The download package includes:
- Quickstart package
- JA Mason template
- T3 Framework plugin
- JA Advanced Custom Module
- JA Masthead Module
- JA Google Map plugin
- T3 Framework
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Mason demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Mason quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Important:
1. JA Mason template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Mason template
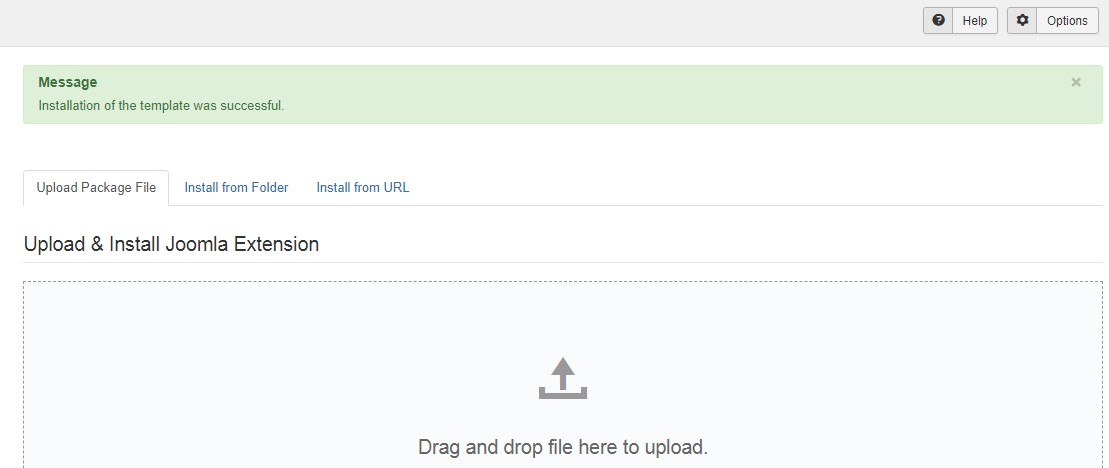
Step 1 - Install JA Mason template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Mason template installation package then hit the "Upload and Install"

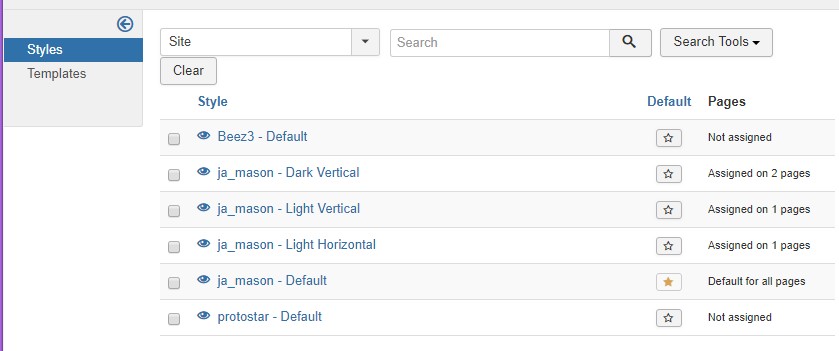
Step 2 - Set default template style
Go to: "Extensions → Template Manager", set JA Mason template style as your default template style.

Install all supported extensions
- JA Google map plugin
- JA Advanced Custom Module
- JA Masthead Module
Template folder structure
This section is to help you understand the folder structure of JA Mason template, where to find the files you want.
JA Mason template
JA Mason template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_Mason/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- rtl/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- masthead.php ¦ ¦ +-- slideshow.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- vertical-line.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section-top.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- slideshow/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- com_user/ ¦ +-- com_search/ ¦ +-- mod_eb_events/ ¦ +-- mod_footer/ ¦ +-- layouts/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ ¦ +-- ionsicons/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- inview.js ¦ +-- /owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the templates/ja_mason folder
Build Demo pages
This section will help you build the pages the same as JA Mason demo site.
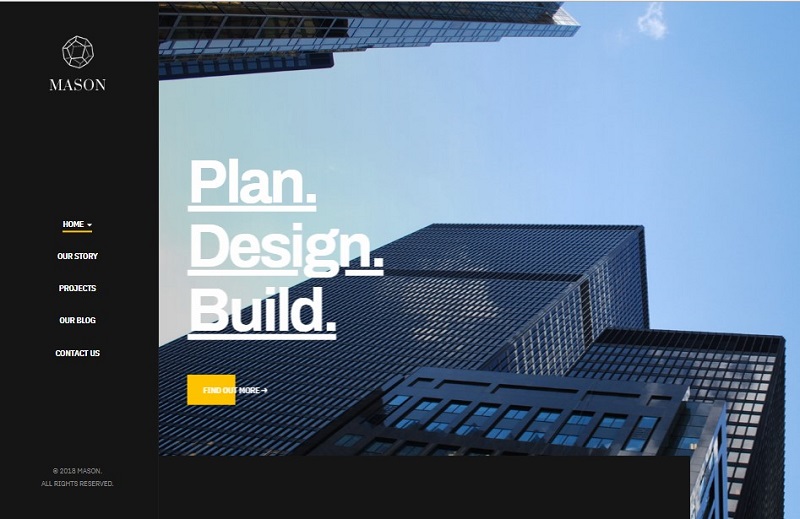
1. Homepage
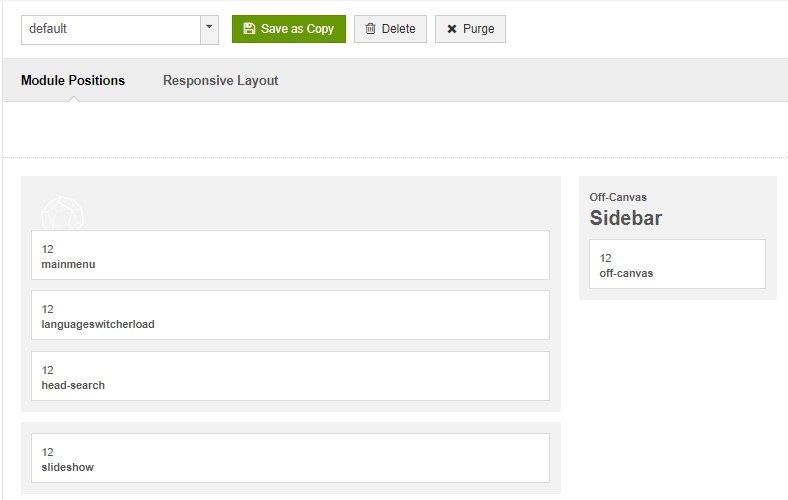
View homepage position layout:
Here is instruction to create the same Homepage page
Step 1 - Create template style
The page uses default layout so we have not need to create template style. The best way to create the template is cloning JA Manos default template style. to Create the different type of Homepages like in demo you need duplicate default template style and assign Themes from Theme tab

Here is the layout structure of the page.

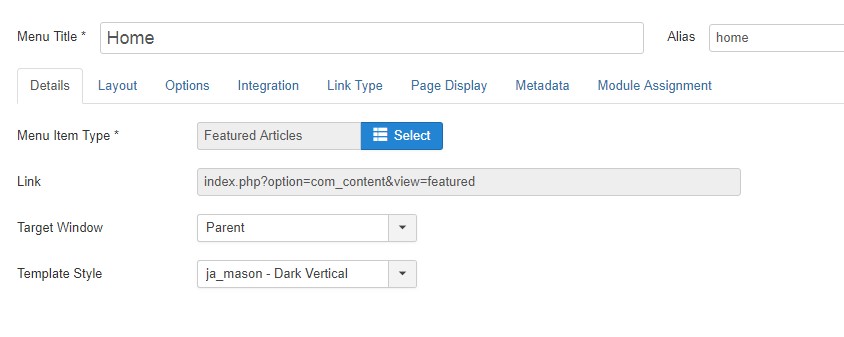
Step 2 - Create Home page menu item
Go to Menu » Main menu, add new menu item, select Articles » Featured Articles menu type and assign "JA Mason - default" template style.

Step 3 - Assign content to the Home page
Content of Homepage is loaded from modules. Here is the detail configuration of each module.
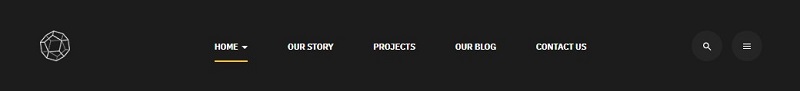
1. Modules on Header
The sections include multiple modules: search

1.1 Head Search module
- Module position: head-search
- Module Suffix: NOT USED
2. Modules on Homepage
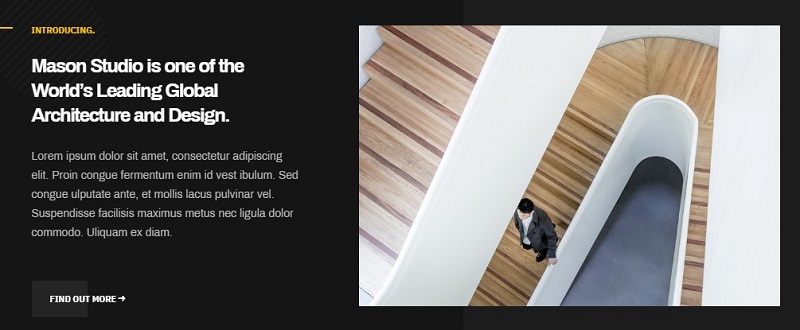
2.1 Slideshow - JA ACM Module
- Module position: Slideshow
- Module Suffix: NOT USED
- Full Width: Yes
- Alternative layout: default

2.2 Mason Studio - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
2.3 Design with Distinction. - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
2.4 Inspring Built Space. - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
2.5 Team. - JA ACM module

- Module position: section-top
- Module Suffix: NOT USED
2.6 Clients. - JA ACM module

- Module position: section-bottom
- Module Suffix: NOT USED
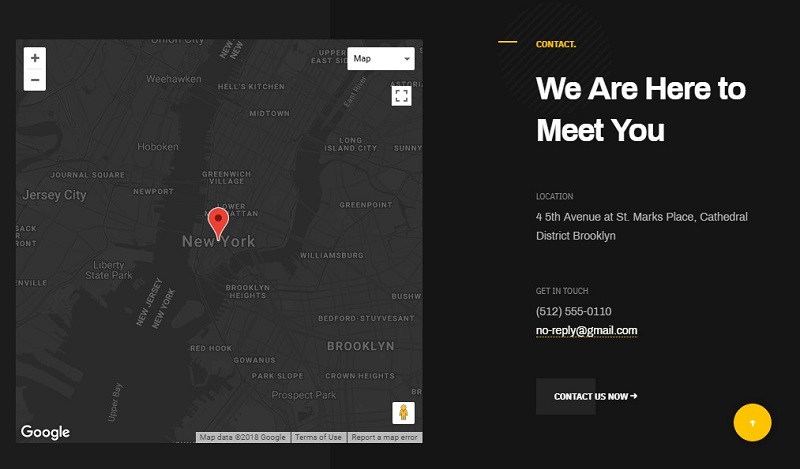
2.7 Contact. - JA ACM module

- Module position: section-bottom
- Module Suffix: NOT USED
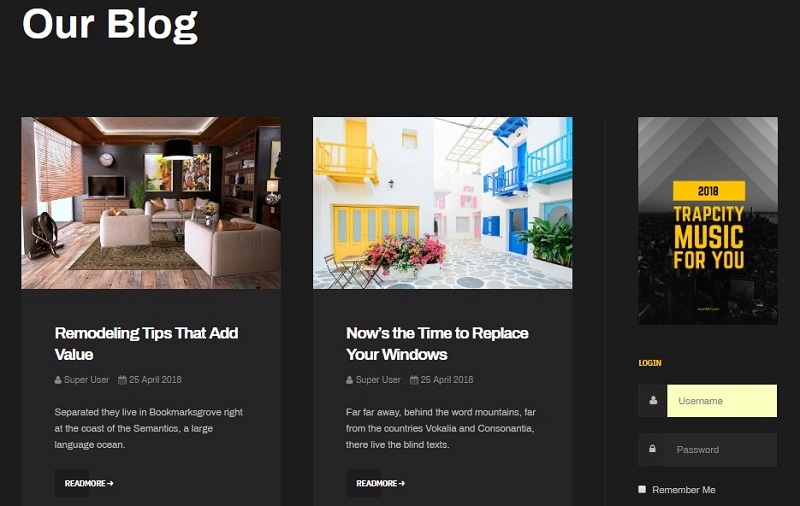
2. Blog page
A special page for JA Mason template.

Here is instruction to create the same blog page
- Create Blogs menu item
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "JA Mason - Default" template style.
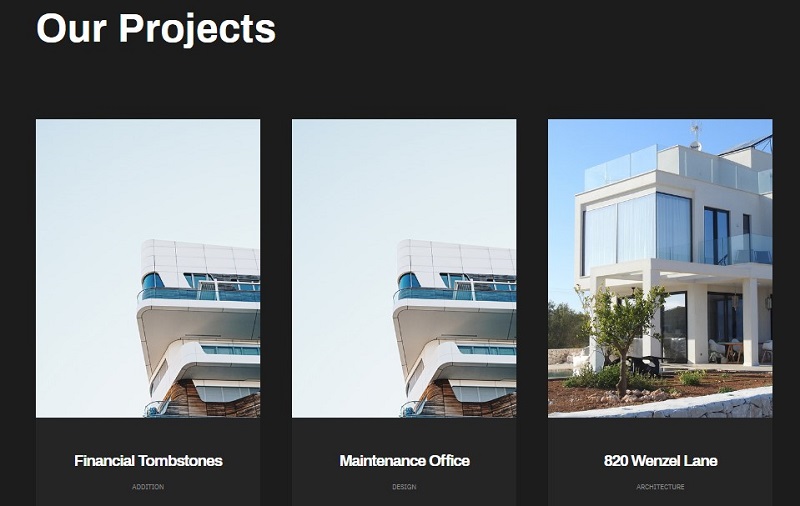
3. Project page
A special Project page for JA Mason template to display Joomla articles.

Here is instruction to create the same Project page
- Create project menu item
Go to Menu » Main menu, add new menu item, select Articles » Category Blog menu type and assign "JA Mason - Default" template style.
In the Articles, please make sure you have added details in Extra fields to use Project page
Configuration
Supported Layouts
JA Mason supports default layouts by default. Here is the structure of the supported layout.
Assign Layout for a template style
To assign a layout for a JA Mason template style, open the template style » Layout setting panel » assign layout for the template style.

You can create multiple templates style for JA Mason template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want Also, you can choose different theme for different template styles.
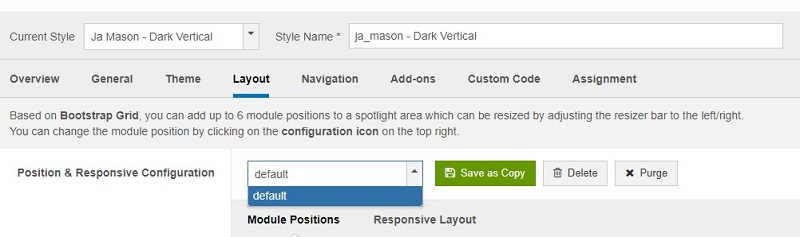
Layout configuration
Once you assign layout for a template style, you can start configuring the layout. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
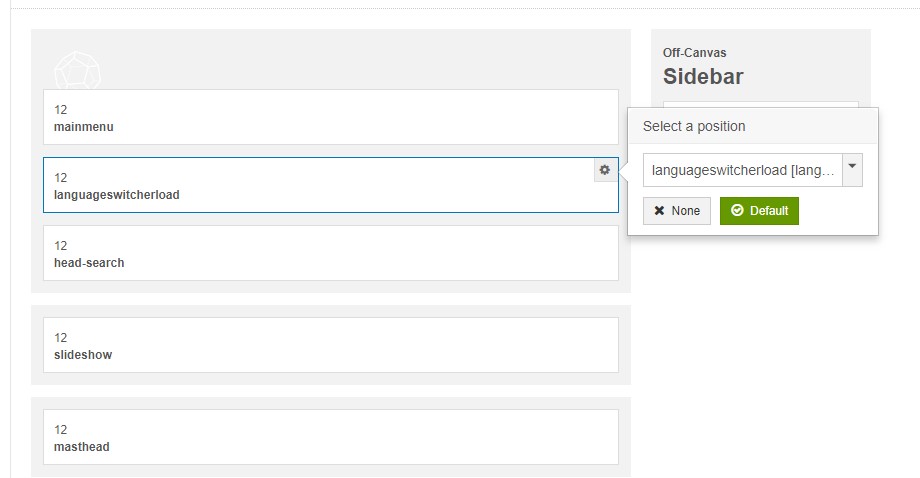
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

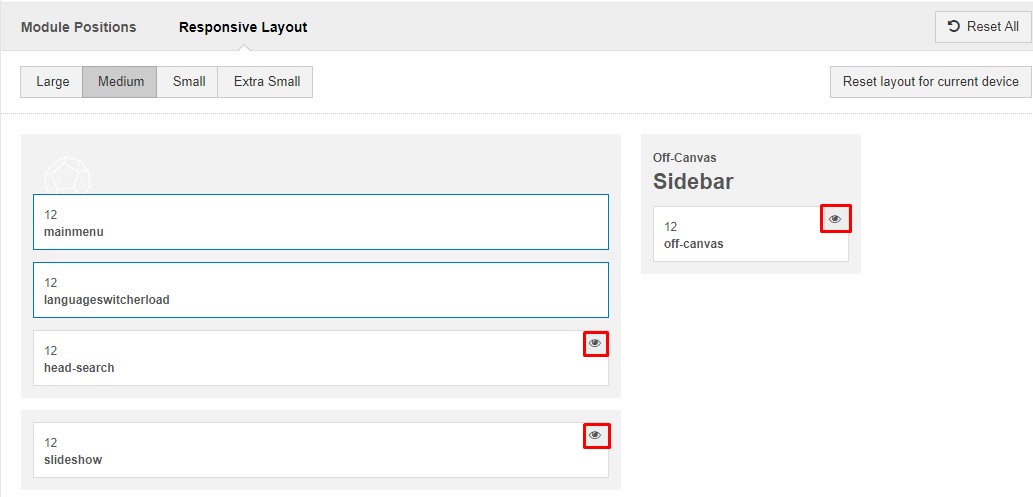
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

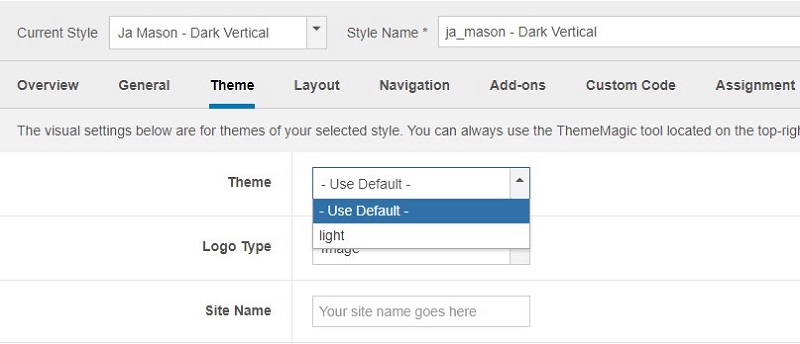
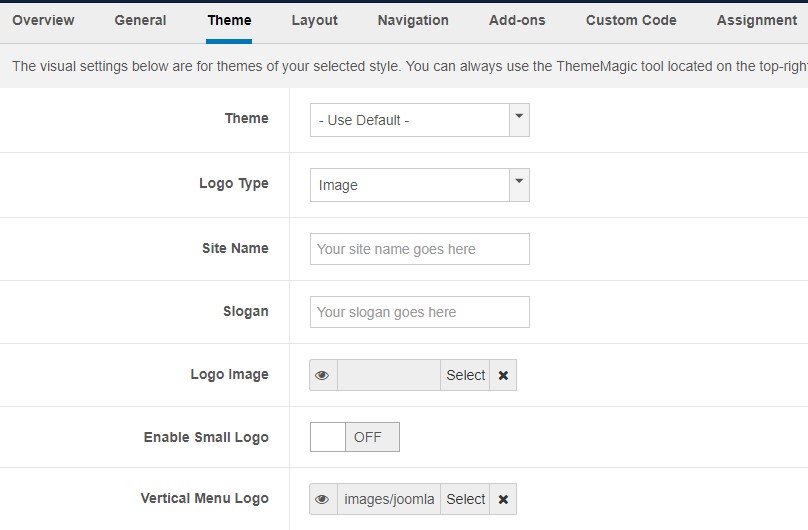
Theme Setting
The theme setting panel includes setting for theme, logo and logo link.

For theme, JA Mason supports multiple themes, you can select any theme for the template style.
For logo, you can select to use image logo or text logo. You can also select different logo for mobile view and Vertical Menu.
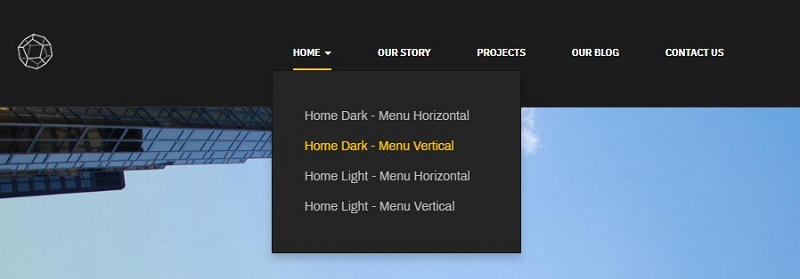
2. Menu Configuration
This template support Two types of Menu, Horizontal and Vertical. You can enable vertical menu and effects from Theme tab in template style options
Desktop Menu configuration - Megamenu

Enable Megamenu option - open the Navigation setting panel, enable Megamenu and assign Menu.

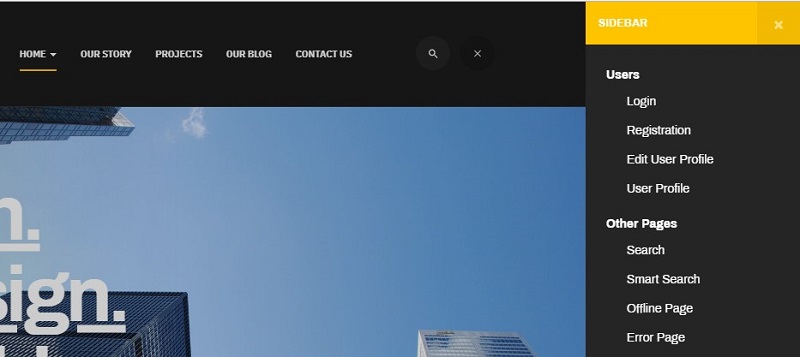
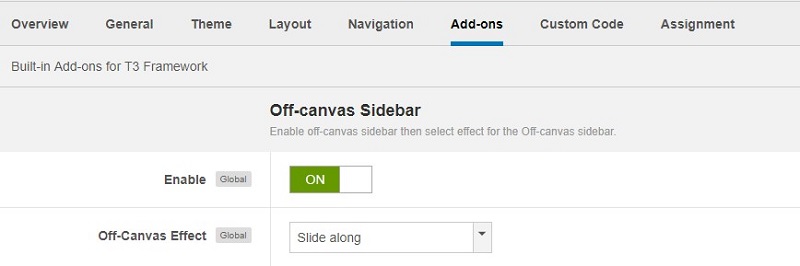
Off-canvas menu

Step 1. enable off-canvas option in template setting.

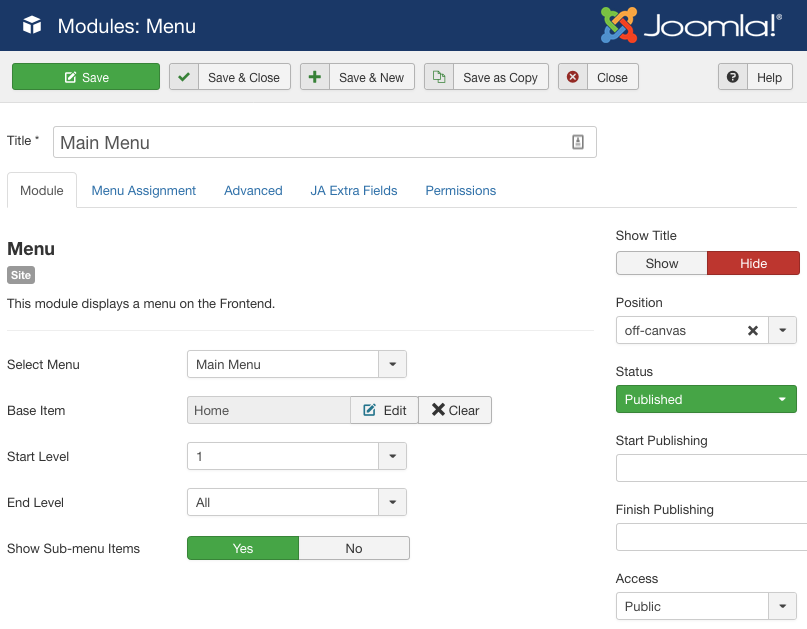
Step 2. create menu module and assign to position off-canvas

Copyrights info modification
To change the copyrights info, open the templates/ja_mason/html/mod_footer/default.php file, find the following info and change to what you want.
- <small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
- <small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
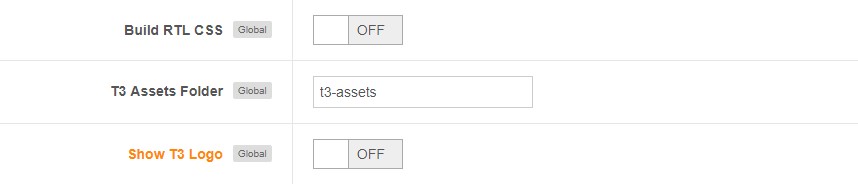
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
Template upgrade
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Mason template
Step 1 - check the new version of JA Mason template. Using the filter to find the JA Mason template then hit the "Check Update" button.

Step 2 - Upgrade JA Mason template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Mason template forum. We'll try to cover them all.