Template Installation
The section will help you with steps to install JA Mono template: Quickstart and Manual installation.
System requirement
JA Mono template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Mono template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Mono template
- T3 Framework plugin
- JA Masthead Module
- JA ACM Module
- JA Twitter Module
- Source file
Quickstart installation
Why Quickstart
The quickstart allows you to replicate JA Mono demo to your server. It means, after install the quickstart, you will have a site exactly the same as the demo site.
Download JA Mono quickstart package →, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
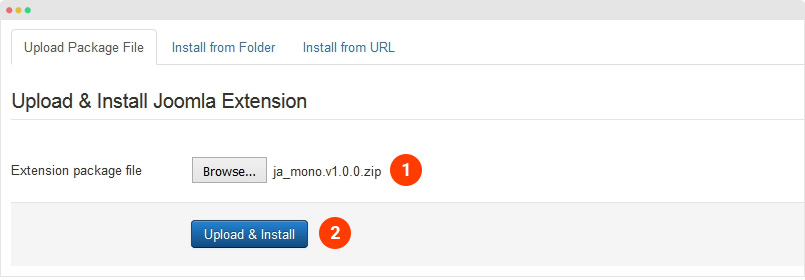
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Mono template
Step 1 - Install JA Mono template
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Mono template installation package then hit the "Upload and Install"

Step 2 - Set default template style
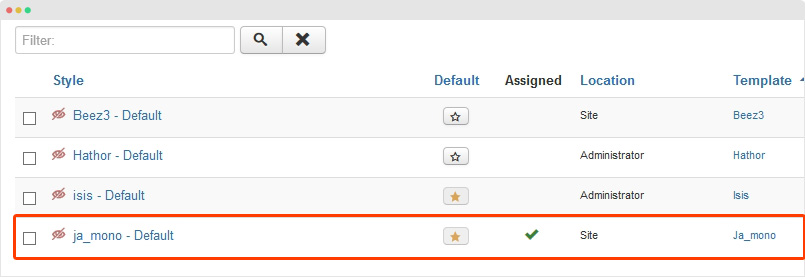
Go to: "Extensions → Template Manager", set JA Mono template style as your default template style.

Install all supported extensions
- JA ACM Module
- JA Masthead plugin
- JA Twitter Module (in case you want to use)
Template folder structure
This section is to help you understand the folder structure of JA Mono template, where to find the files you want.
JA Mono template
JA Mono template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_mono/ +--less/ /* all LESS files */ ¦ +-- template.less ¦ +-- ajax.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- content-mass-bottom.php ¦ ¦ +-- content-mass-top.php ¦ ¦ +-- banner-top.php ¦ ¦ +-- banner-bottom.php ¦ ¦ +-- mainnav.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- sidebar.php ¦ ¦ +-- footer.php +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- featured/ ¦ ¦ +-- archive/ ¦ +-- com_contact/ ¦ +-- com_tags/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- ... +-- acm/ /* ACM content type*/ ¦ +-- teams/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- css/ ¦ ¦ +-- config.xml ¦ +-- features-intro/ ¦ +-- cta/ ¦ +-- clients/ +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- fonts/ ¦ ¦ +-- css/ +-- js/ ¦ +-- owl-carousel2/ ¦ +-- ajax.js ¦ +-- script.js ¦ +-- infinitive-paging.js ¦ +-- jquery.infinitescroll.js ¦ +-- app.js ¦ +-- stats.js ¦ +-- particles.js ¦ +-- imagesloaded.pkgd.min.js ¦ +-- packery-mode.pkgd.min.js ¦ +-- isotope.pkgd.js +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any customization in the T3 plugin is not recommended. To customize your template, please do it in the "local" folder: templates/ja_mono/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Mono template
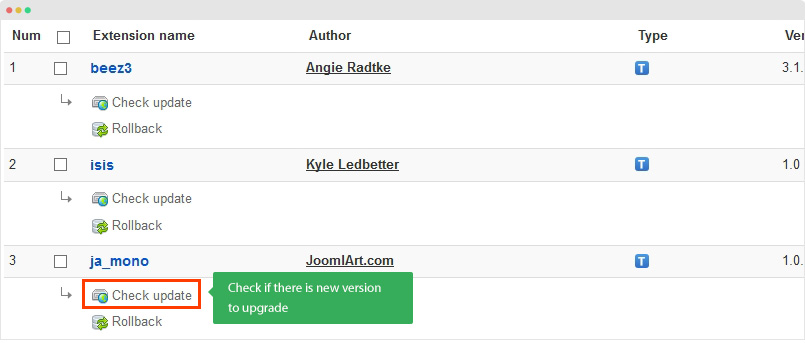
Step 1 - check the new version of JA Mono template. Using the filter to find the JA Mono template then hit the "Check Update" button.

Step 2 - Upgrade JA Mono template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
Build Demo Pages
This section will help you build pages the same as JA Mono demo site.
Layout Structure
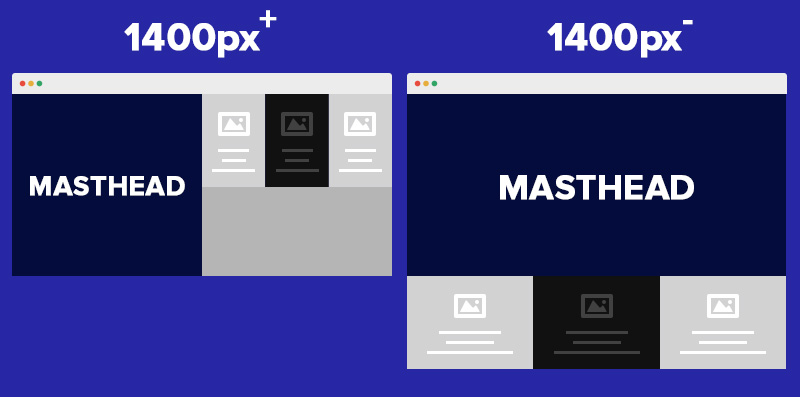
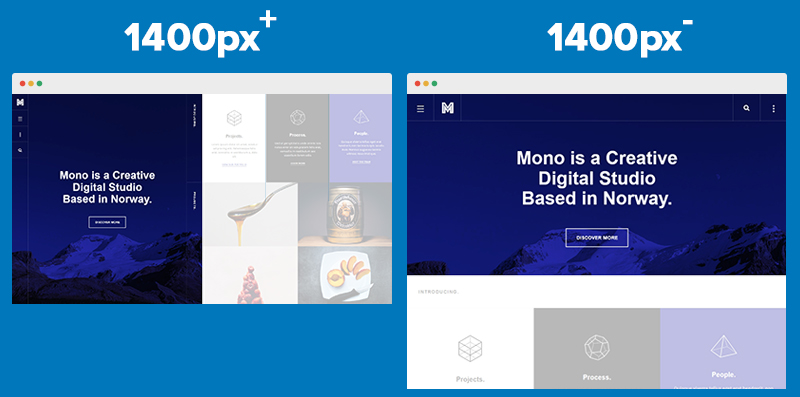
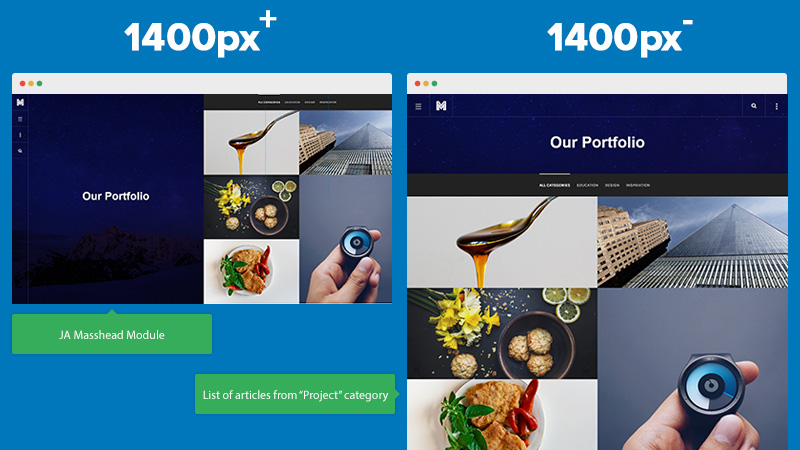
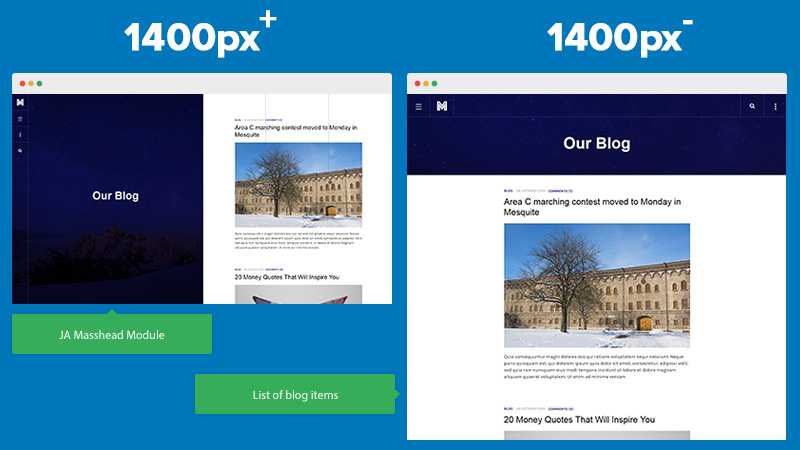
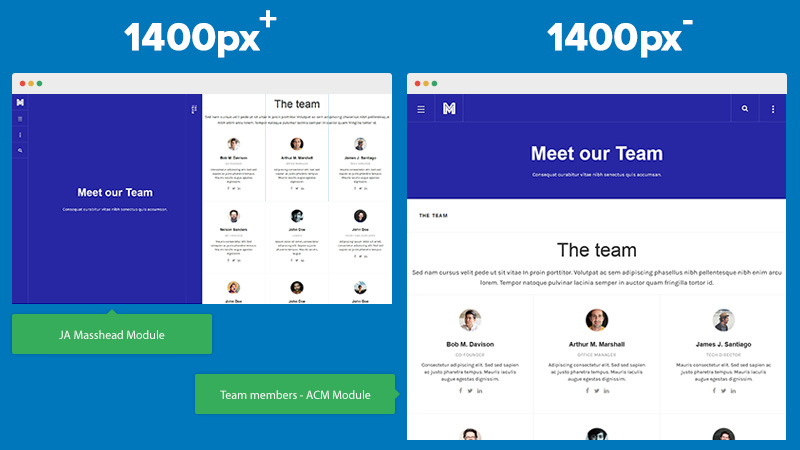
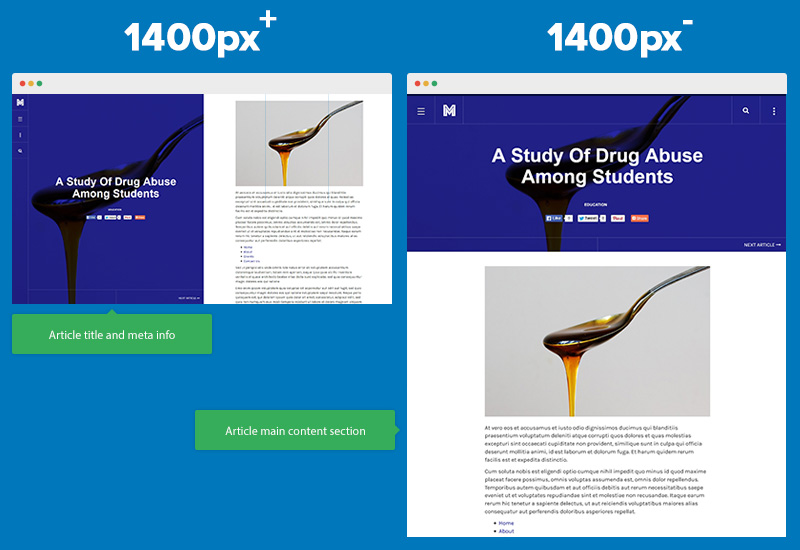
In Desktop layout, JA Mono has 2 different views based on the screen size, the break point is 1400px.

If the screen size width is larger than 1400px, the site will be divided into 2 sections, masthead on left side and content in right side. In case the screen size is smaller than 1400px, it will be displayed horizontally, the masthead on the top and then the content.
Home page
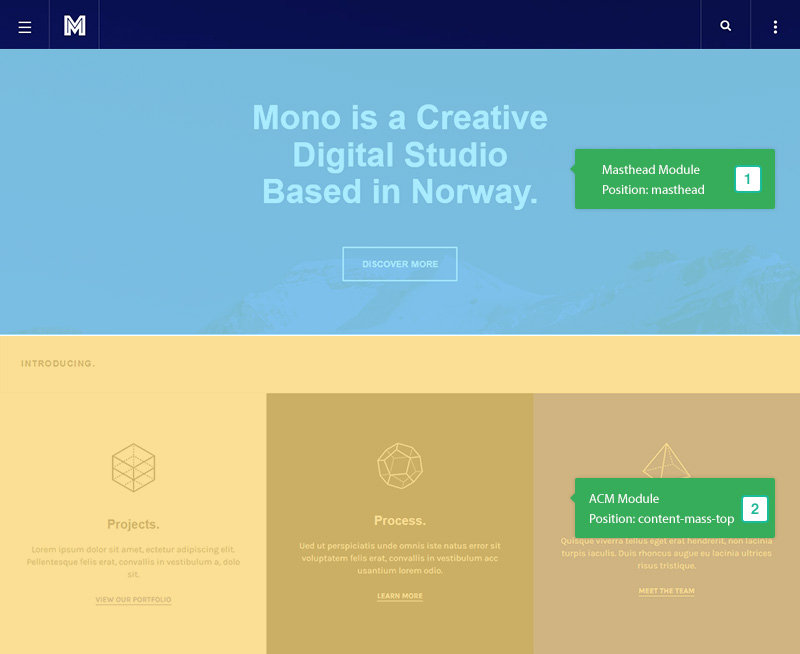
The Home page displays list of featured products, banners modules and Articles - Category modules with customized style and overridden layout. Please check out the images below to understand the structure of Home Page.

View Full Image - Back-end Layout Structure
Here are steps to replicate the same Home page.
Step 1 - Create template style
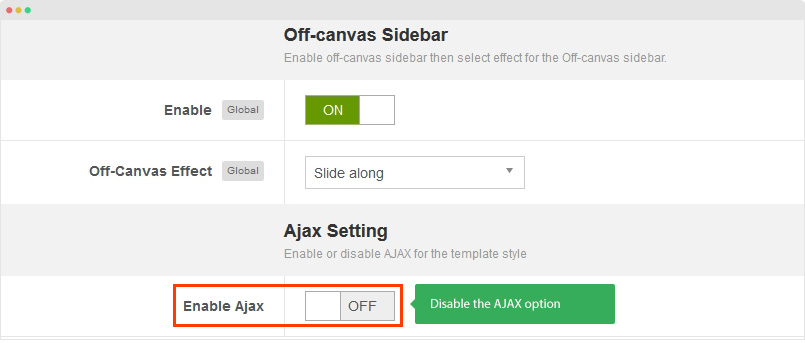
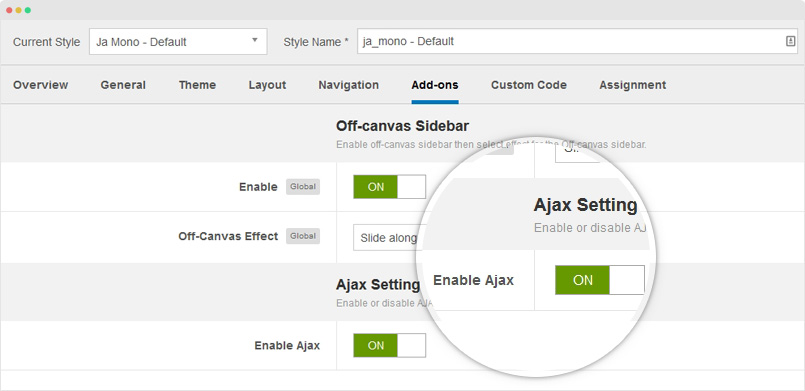
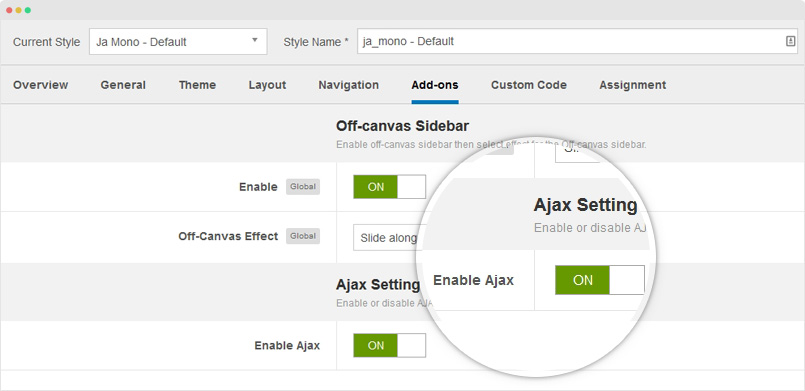
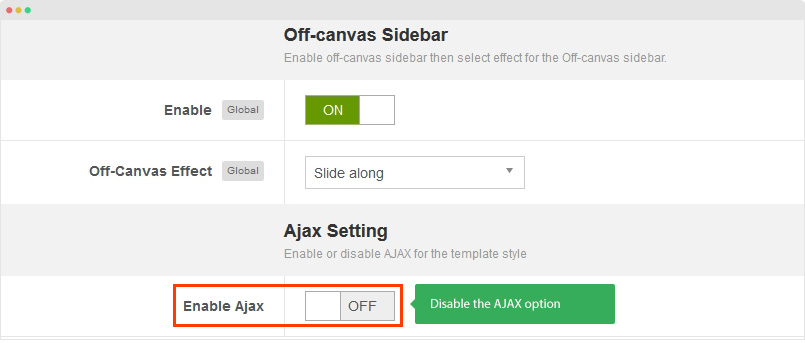
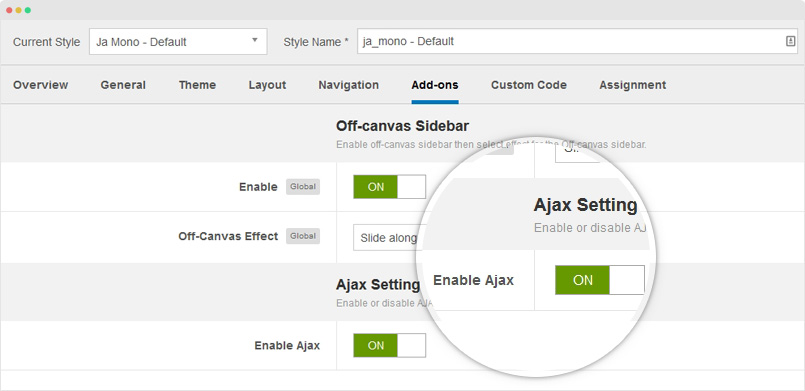
Access your site back-end > Extensions > Templates, tick on the template style ja_mono - Default, duplicate the template style then open it. JA Mono uses 1 layout: default so you can keep the layout setting the same. You just need to disable the AJAX option. Please open the Add-ons tab and disable the Ajax option.

Step 2 - Create Home page menu item
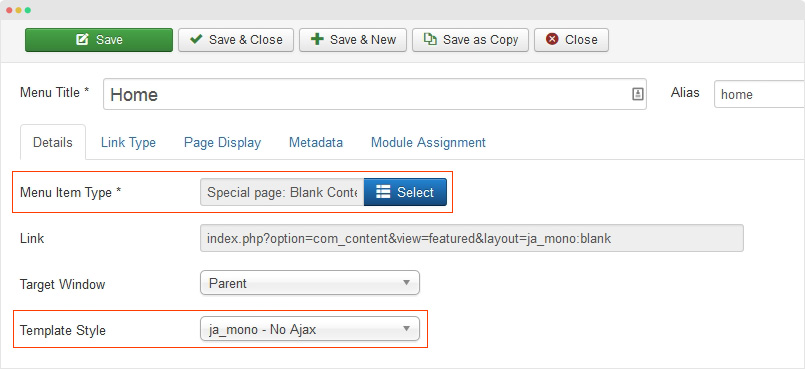
Go to Menu > Main menu, add new menu item, select Articles » Special page: Blank Content menu type and assign the template style we created in step 1.

Keep default settings for other parameters.
Step 3 - Create content
Content in home page is loaded from modules. Here are the detail configuration of the modules.
1. CTA Module - JA ACM Module

Module Settings
Module position: masthead Module Suffix: NOT USED
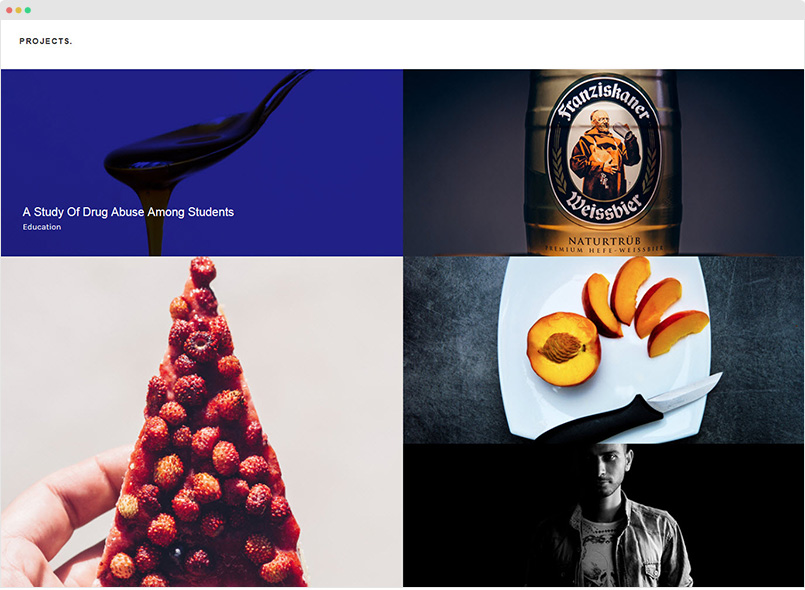
2. Projects. - Articles Category Module

The module displays list of articles with customized layout and style. Please make sure you select packery alternative layout in the Advanced setting panel.
Module Setting
Module position: content-mass-top Module Suffix: NOT USED Alternative Layout: packery
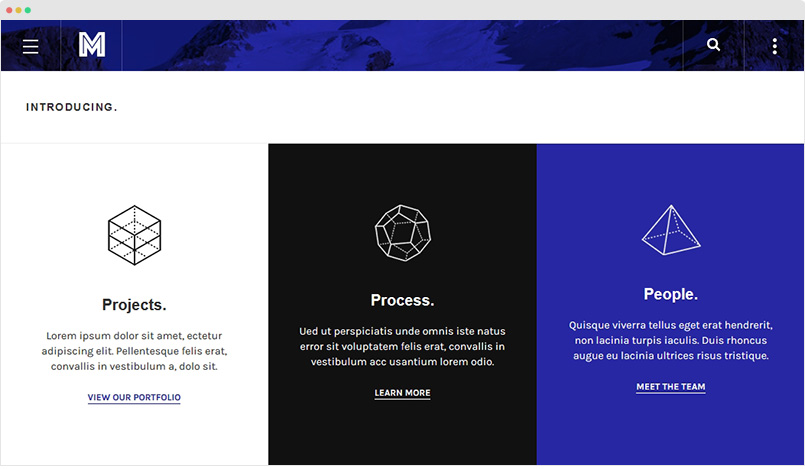
3. Introducing - JA ACM Module

Module Setting
Module position: content-mass-top Module Suffix: NOT USED
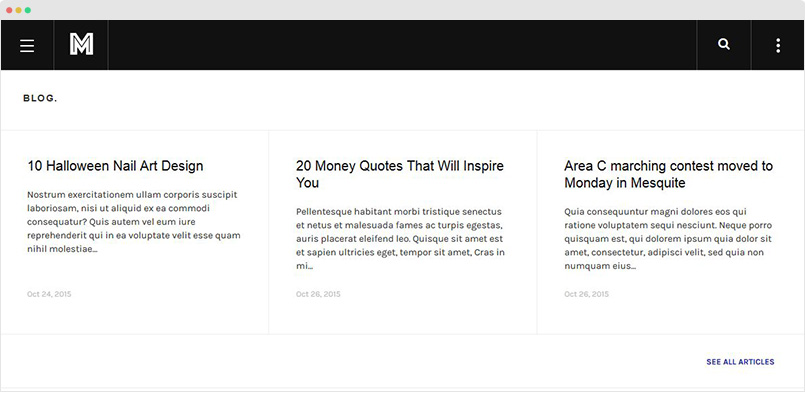
4. Blog. - Articles Category Module

Module Setting
Module position: content-mass-top Module Suffix: NOT USED Alternative Layout: normal
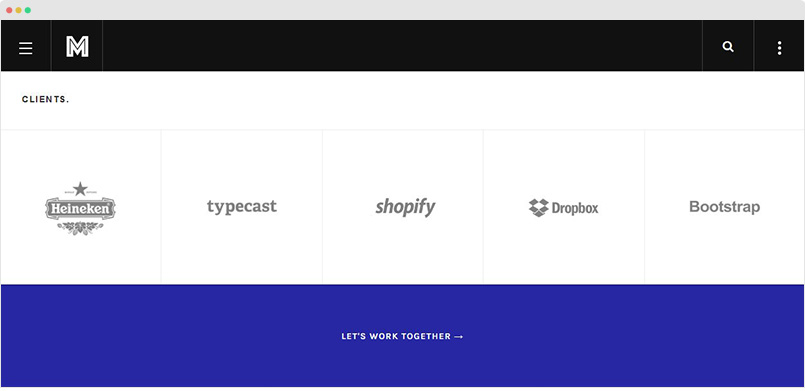
5. Client. - JA ACM Module

Module Setting
Module position: content-mass-bottom Module Suffix: NOT USED
7. Footer modules

The footer has 3 modules. Here is the detail configuration of the modules.
7.1 Contact. - Custom HTML module
Module position: footer-1 Module Suffix: NOT USED
HTML code
<p>Mono Studio.</p>
<p>9272 4th Street South, Union, NJ 07083</p>
<p></p>
<p>+44 (0) 1865 733710</p>
<p></p>
<p><a href="mailto: info@joomlart.com">info@joomlart.com</a></p>
7.2 Newsletter. - AcyMailing Module
Module position: footer-2 Module Suffix: NOT USED
7.3 Tweets. - JA Twitter Module
Module position: footer-3 Module Suffix: NOT USED
Projects page
The page displays list of articles with customized style and layout. This is overridden layout in JA Mono template.

Here are steps to replicate the same Projects page.
Step 1 - Create template style
The "Projects" page uses JA Mono default template style so you don't need to create template style for the page.
The page uses AJAX so please make sure the AJAX option is enabled - in the JA Mono default template style, go to Add-ons tab and enable the Enable Ajax option.

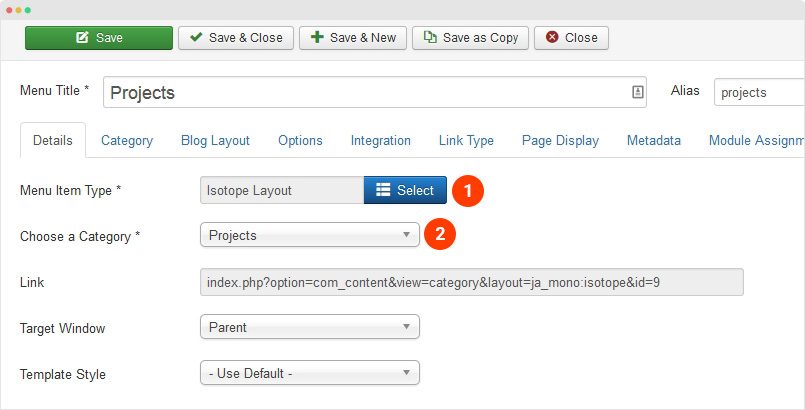
Step 2 - Create Projects menu item
Go to Menu > Main menu, add new menu item, select Articles » Isotope Layout menu type, assign "Projects" category.

Other settings:
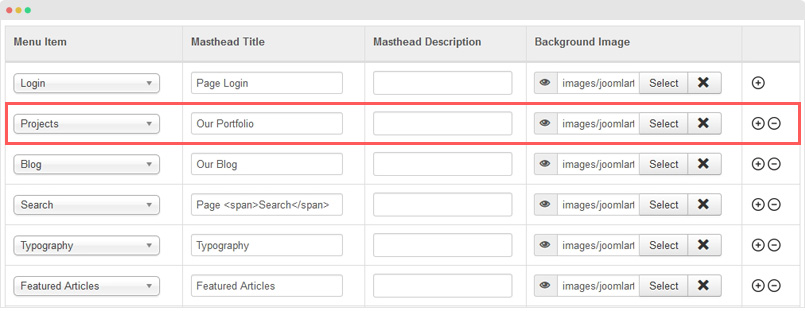
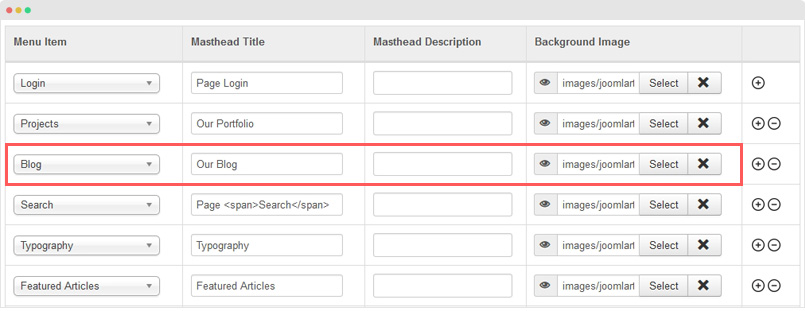
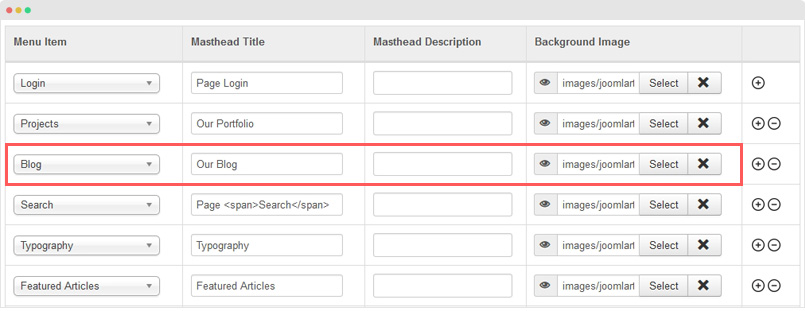
Step 3 - Create JA Masthead Module
The new extensions is to create masthead for menu items easier. Set default title and default description or add specific title, description, background image for menu items.

Module position: masthead Module Suffix: NOT USED
The default title and description are used for the menu items that the module is assigned to but no specific configuration in the Settings For Menu Item.
Blog Page

The page displays list of articles in blog view. The page also includes masthead section, the content of the section is from JA Masthead module. However, in article single
Here are steps to replicate the same Blog page.
Step 1 - Create template style
The "Blog" page uses JA Mono default template style so you don't need to create template style for the page.
The page uses AJAX so please make sure the AJAX option is enabled - in the JA Mono default template style, go to Add-ons tab and enable the Enable Ajax option.

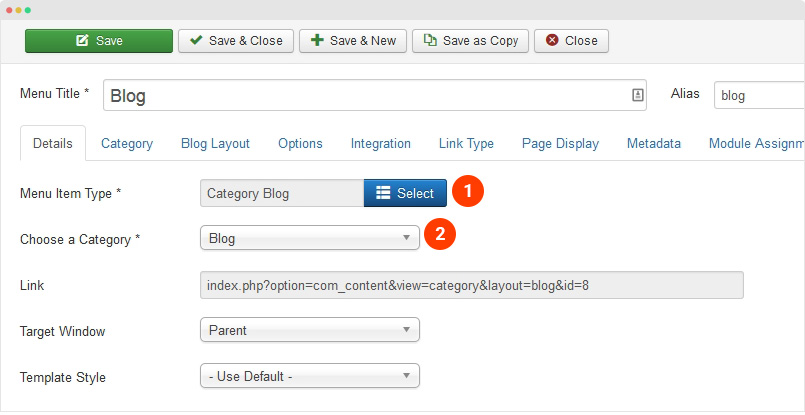
Step 2 - Create Blog menu item
Go to Menu > Main menu, add new menu item, select Articles » Category Blog menu type, assign "Blog" category.

Other settings:
You can leave default settings for other parameters.
Step 3 - Create JA Masthead Module
The new extensions is to create masthead for menu items easier. Set default title and default description or add specific title, description, background image for menu items.

Module position: masthead Module Suffix: NOT USED
The default title and description are used for the menu items that the module is assigned to but no specific configuration in the Settings For Menu Item.
Our Team Page

The page displays list of team members. The team member section is built from JA ACM module.
Here are steps to replicate the same "Our Team" page.
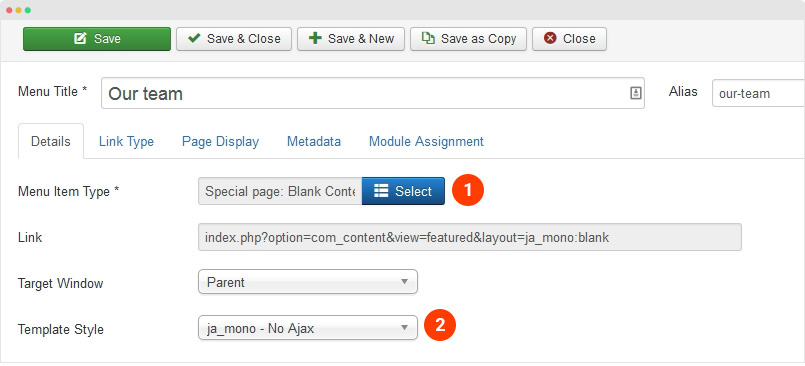
Step 1 - Create template style
The "Our Team" page does not use AJAX, so you should use "ja_mono - No Ajax" template style. The only difference between the template style and the default template style is that, the "ja_mono - No Ajax" template has Enable Ajax disabled.

Step 2 - Create "Our Team" menu item
Go to Menu > Main menu, add new menu item, select Articles » Special page: Blank Content menu type.

You can leave default settings for other parameters.
Step 3 - Create JA Masthead Module
The new extensions is to create masthead for menu items easier. Set default title and default description or add specific title, description, background image for menu items.

Module position: masthead Module Suffix: NOT USED
The default title and description are used for the menu items that the module is assigned to but no specific configuration in the Settings For Menu Item.
Step 4 - Create Team Member section
As mentioned, the team member section is built from JA ACM Module, here is the configuration of the module.
Module position: content-mass-bottom Module Suffix: NOT USED
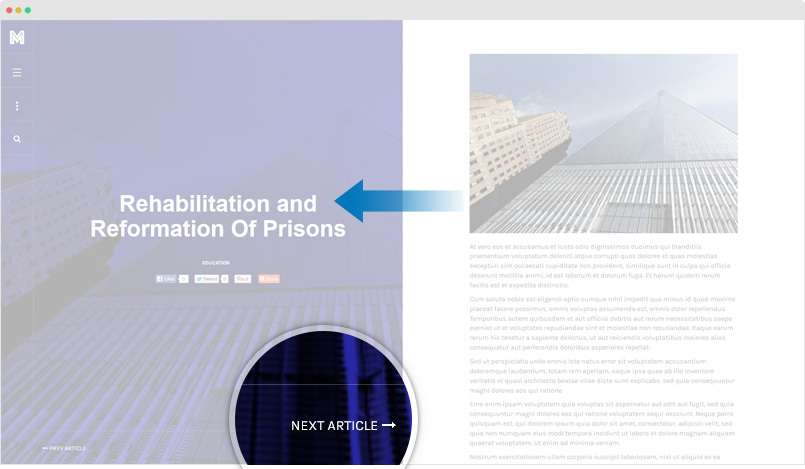
Article Detail Page Structure

The article detail page has same layout as other pages with 2 sections. The Article Title and meta data is displayed in the masthead section and the Article main content is displayed in the content section. It also have 2 views in different screen size as shown in the image above.
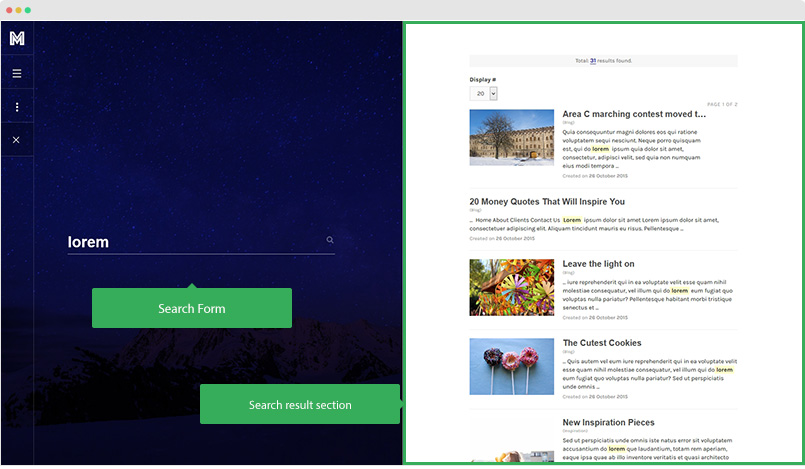
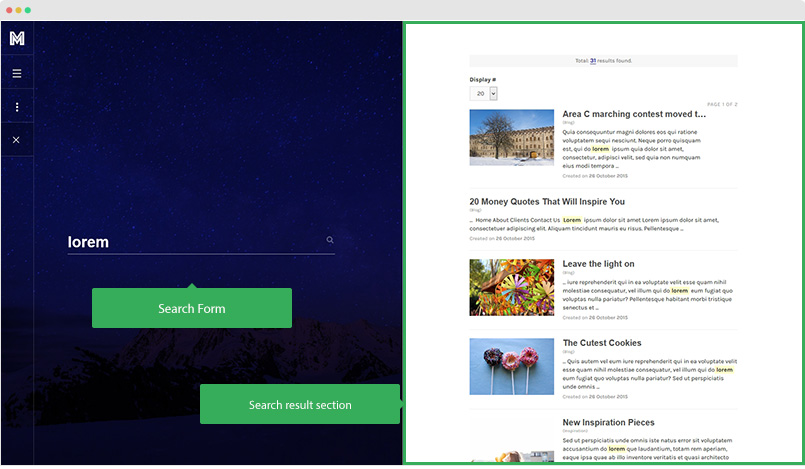
Search Page

When you click on the search button, you will see a search form on the Masthead poisition and the search result section on the content section.
Here are steps to build the same "Search" page.
Step 1 - Create template style
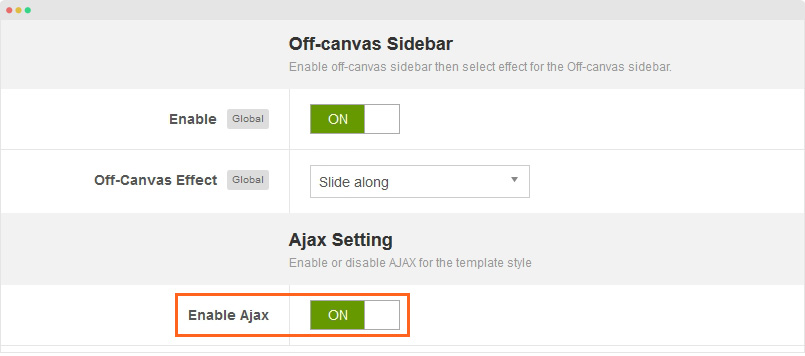
The page uses AJAX so please make sure the AJAX option is enabled - in the JA Mono default template style, go to Add-ons tab and enable the Enable Ajax option.

Step 2 - Create "Search" menu item
Go to Menu > Main menu, add new menu item, select Search » Search Form or Search Results menu type.

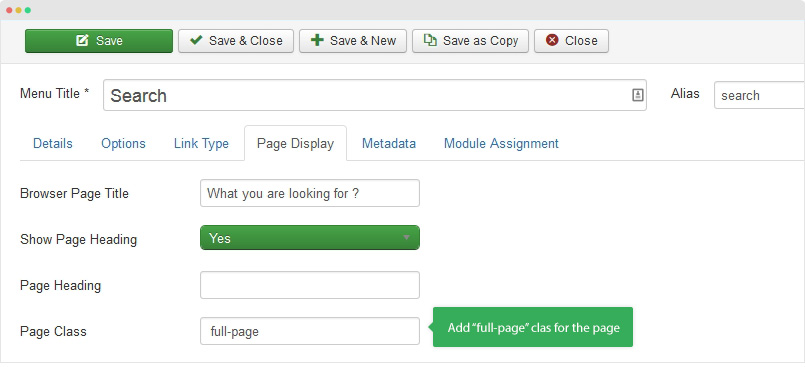
In the Page Display tab, add class full-page to the field: Page Class.

You can leave default settings for other parameters.
Step 3 - Create Search Module
Create Search module, assign it to the position: head-search.
Module position: masthead Module Suffix: NOT USED
Configuration
AJAX Loading
JA Mono uses AJAX loading for the following pages: Projects, Blog, Tags, Search ...

The AJAX loading is built in as option in JA Mono template style setting so you can enable or disable anytime for any page. Open JA Mono template style, go to Add-ons tab and you will see the AJAX option.

Next, assign Menu items to apply the template style.

Load AJAX for specific blocks
In 1 page that uses AJAX Loading, you can define which block loads AJAX and which block does not as sometimes there are blocks that are unnecessary to load AJAX. This way will help to optimize your pages. To do that, open the file: templates\ja_mono\tpls\default.php and add the code array('AJAX-BLOCK') for the block you want, here is a sample.
<?php $this->loadBlock('block-right', array('AJAX-BLOCK')) ?>
Supported Layout
JA Mono supports 1 layout by default: default. Here are the structure of the supported layouts.
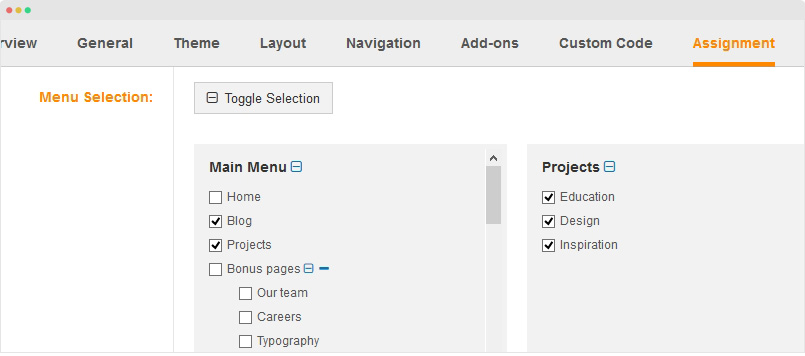
Assign Layout for a template style
You can create multiple templates style for JA Mono template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
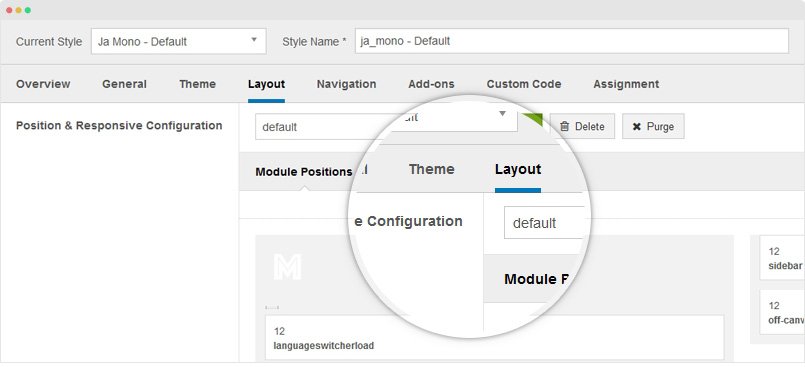
To assign a layout for a JA Mono template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
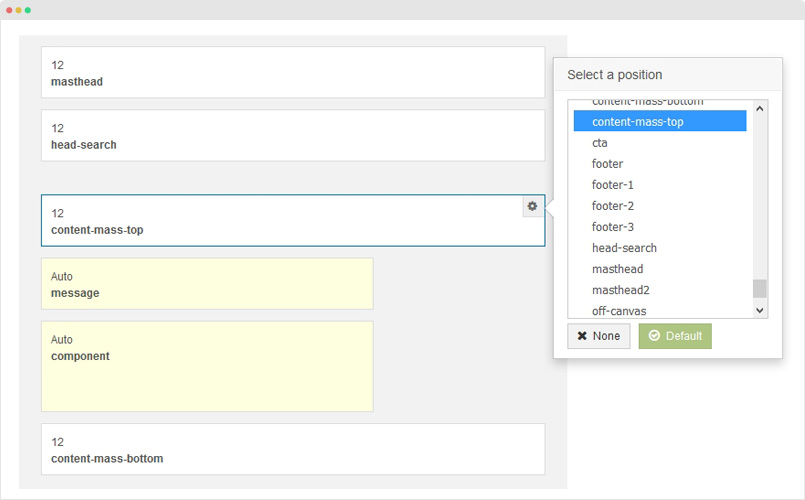
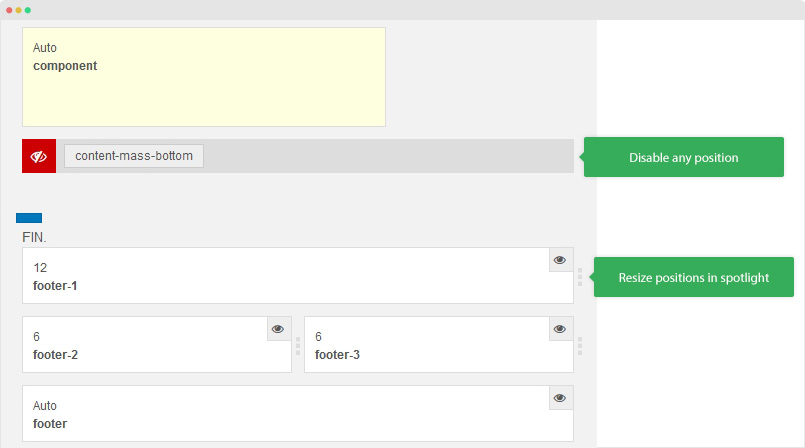
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

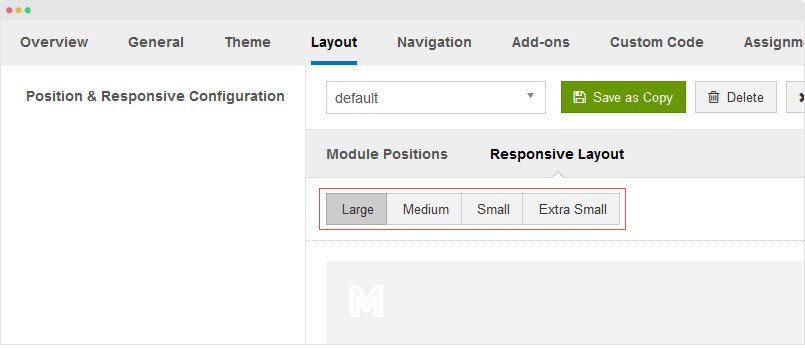
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

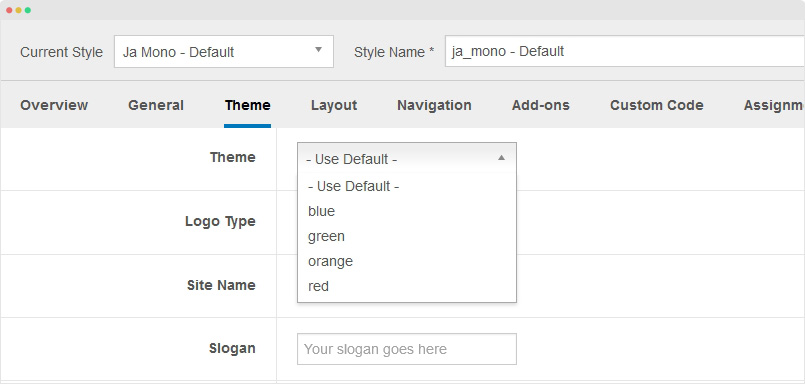
Theme Setting
JA Mono template supports 5 color themes by default: default, blue, green, orange and red. You can set any theme for specific template style by going to Theme tab, assign theme you want and save setting.

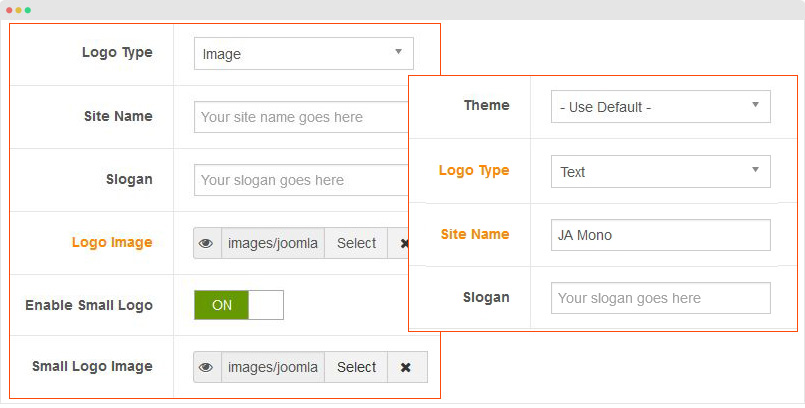
Logo Setting
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
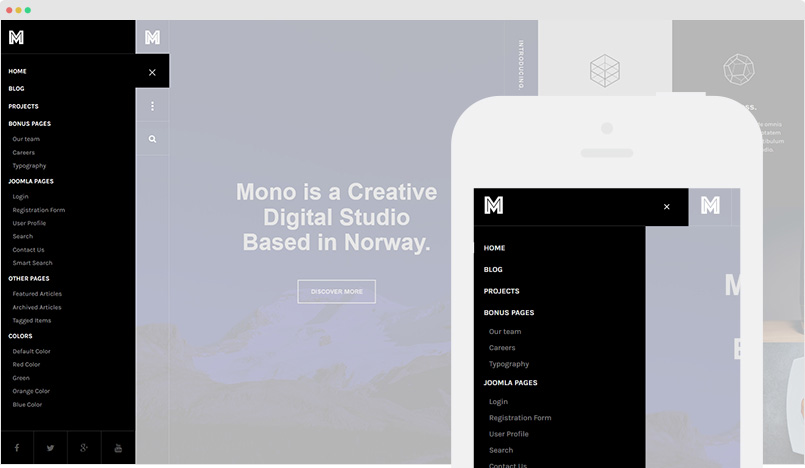
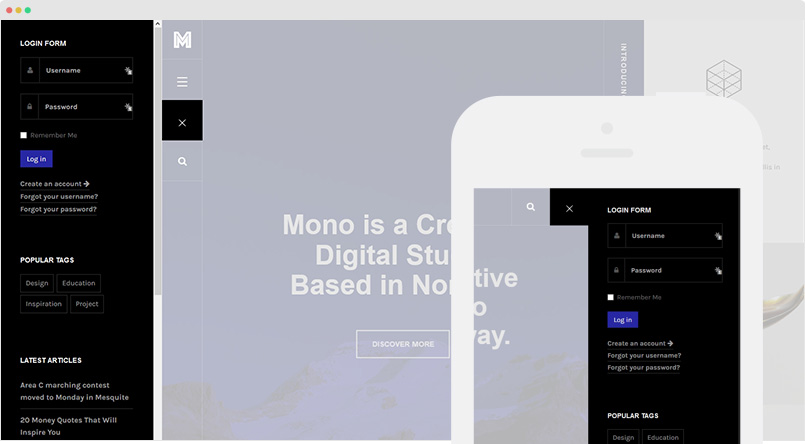
Off-canvas Menu
JA Mono uses Off-canvas menu as main menu in all responsive layouts: Desktop, Tablet, Mobile.

There are 2 steps to create Off-canvas menu for your site.
Step 1: Enable Off-canvas option
To enable Off-canvas sidebar, go to JA Mono template style > Addon-ons and enable the Off-canvas sidebar option.

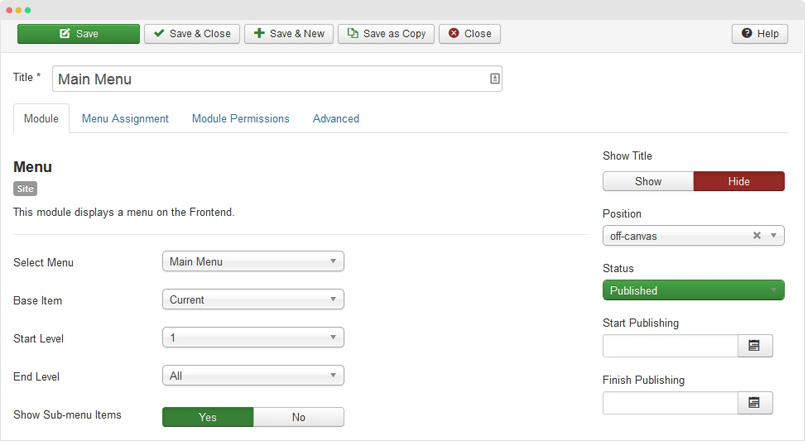
Step 2: Create menu module
Next, create Menu module and assign to the off-canvas position. Check out the module settings below:
Module position: off-canvas Module Suffix: NOT USED

In the off-canvas there are social icons in the bottom of the section. It is a custom HTML module. Here is the module configuration of the module.
Module position: off-canvas Module Suffix: social-module
HTML Code:
<ul class="social-list clearfix">
<li><a class="facebook" title="Facebook" href="https://www.facebook.com/joomlart"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" title="Twitter" href="https://twitter.com/JoomlArt"><i class="fa fa-twitter"></i></a></li>
<li><a class="google-plus" title="Google plus" href="http://www.joomlart.com/"><i class="fa fa-google-plus"></i></a></li>
<li><a class="youtube" title="Youtube" href="http://www.joomlart.com/"><i class="fa fa-youtube"></i></a></li>
</ul>
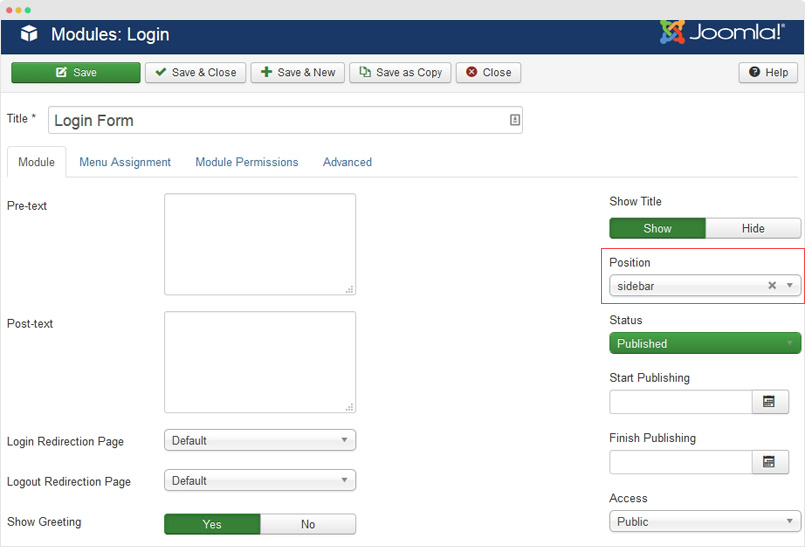
Sidebar Configuration
JA Mono uses Sidebar to assign modules to such as Login, Tags ...

To add modules to sidebar, you just need to create new module, assign it to the sidebar position and assign to the pages you want. Here is a sample module configuration.
Module position: sidebar Module Suffix: NOT USED

Footer Info modification
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_mono/html/mod_footer/default.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Mono template forum. We'll try to cover them all.
