System requirement
JA Nex is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download and Installation
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
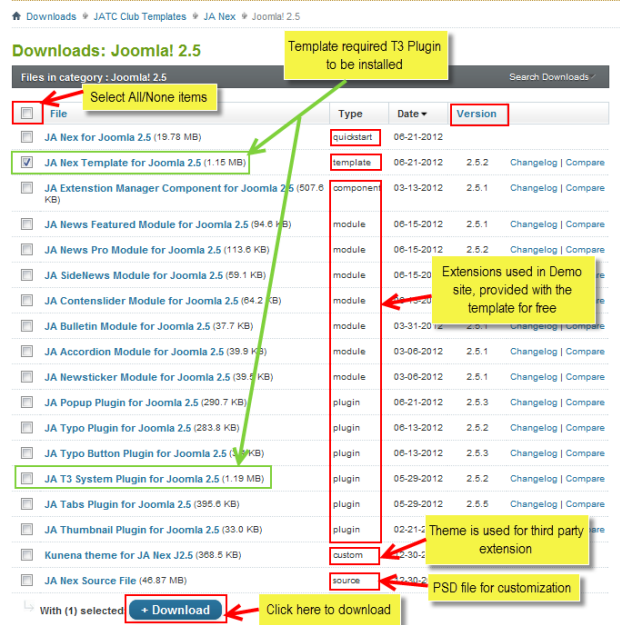
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development.
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Third Party Extensions Configuration
- Mega Menu configs
4. Installing the Template
- Browse and Download: Go to the Download page of JA Nex and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 and Joomla 3 system.
If you are new to Joomla installation procedure, please check the following documentation.
Detail documentationTemplate Configuration
JA Nex template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please note: T3 V2 template configurations are same in Joomla 1.5, 1.7 and 2.5, so the above guide link is valid for all.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.5, 1.7 and 2.5)
Error? - I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
5. Installing T3 Framework 2 Plugin
(T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
6. Installing complimentary
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Nex Joomla 2.5. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Detail DocumentationKnow your Module Positions
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.
Detail documentationInstalling and Configuring Included Extensions :
Included Extensions
- JA Sidenews Module
- JA Newsfeatured Module
- JA Newspro Module
- JA Sidenews Module
- JA Contentslider Module
- JA Accordion Module
- JA Bulletin Module
- JA Newsticker Module
- JA Tabs Plugin
- JA Typo Plugin
- JA Typo Button Plugin
- JA Thumbnail Plugin
- JA Popup Plugin
- JA T3 System Plugin
- JA System Janrain Plugin (Available to JAEC and JA Developer members only)
- JA Commentoff Plugin (Available to JAEC and JA Developer members only)
- JA Commenton Plugin (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Latest Comment Module (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
IMPORTANT: We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Modules Configuration
1. JA News Featured Module
Code
- Module Position: sl1-1
- Module Suffix: no-padding absolute-title simple-title
Backend Settings for this module as in Demo
Front-end Appearance

2. JA News Pro! Module
There are 3 JA News Pro! modules used in the template named:
2.1 JA News Pro! Module
Code:
Backend Settings
- Module Position: content-mass-top
- Module Suffix: no-bg absolute-title
Front-end appearance

2.2 JA Newspro Mobile
Note : This module used only for mobile
Code
- Module Position: ja-news-mobile
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
Front-end appearance

2.3 Music News
Code
- Module Position: sl1-2
- Module Suffix: no-bg absolute-title hightlight-title
Backend Settings for this module as in Demo
Front-end appearance

3. JA Side News:
There are 2 JA Side News modules used in the template named
3.1 Accordion Module
Code
- Module Position: accordion
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
Front-end appearance

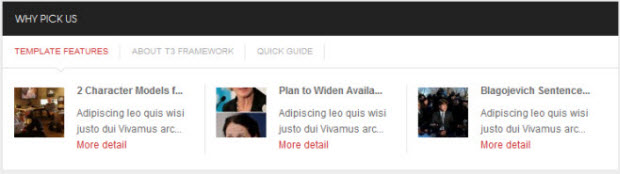
3.2 Template Features
Code
- Module Position: ja-tabs
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
Front-end appearance

4 JA Content Slider Module
Code
- Module Position: slider
- Module Suffix: no-padding
Backend Settings for this module as in Demo
Front-end appearance

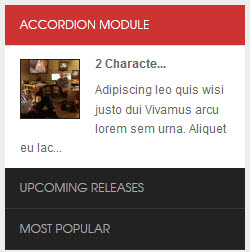
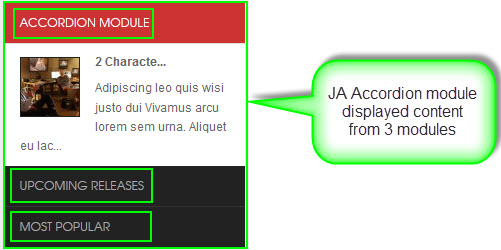
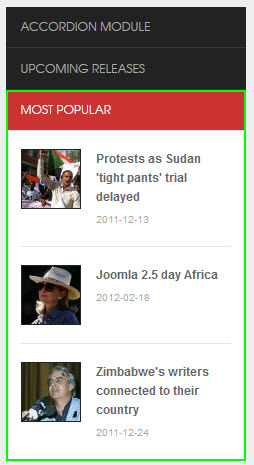
5 JA Accordion Module
Code
- Module Position: right
- Module Suffix: redbg no-bg
Backend Settings for this module as in Demo
Front-end appearance

6 JA Bulletin Module
There are 2 JA Bulletin modules used in the template:
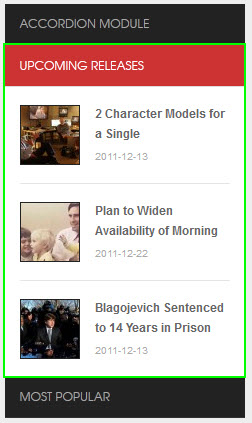
6.1 Upcoming Releases
Code
- Module Position: accordion
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
Front-end appearance

6.2 Most Popular
Code
- Module Position: accordion
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
Front-end appearance

7 JA News Sticker Module
Code
- Module Position: topbar
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
Front-end appearance

8. JA Comment Extension
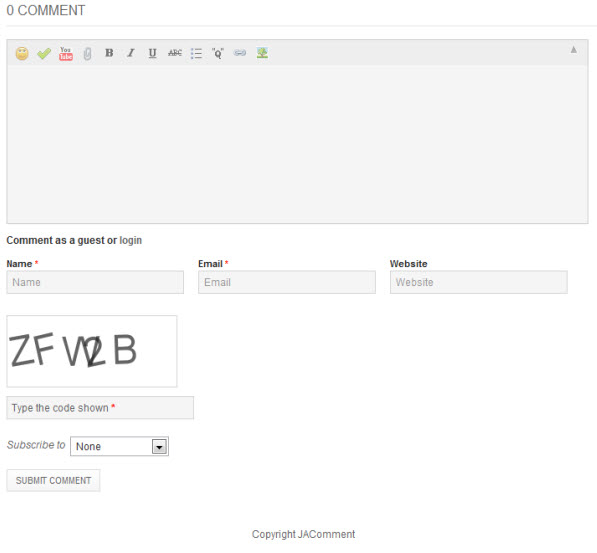
8.1 JA Comment Plugin
Backend Settings for this module as in Demo
Front-end appearance

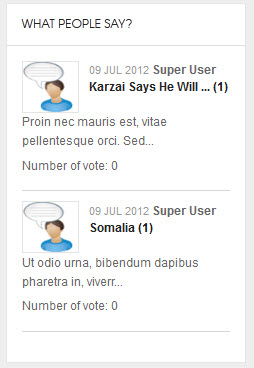
8.2 JA Latest Comment Module
Code
- Module Position : right
- Module suffix : NOT USED
Backend Settings for this module as in Demo
Front-end appearance

8.3 JA Comment On Plugin
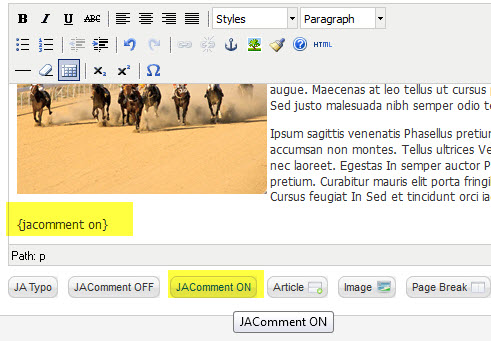
This plugin is to enable comment form in specific articles. To use to plugin, after you install and enable it, open article (in backend) you want to enable the plugin then click on the JAComment On button or input the tag:{jacomment on} in the content field of the article.

8.4 JA Comment Off Plugin
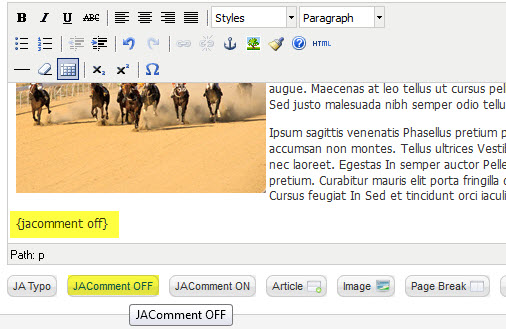
This plugin is to disable comment form in specific articles. To use to plugin, after you install and enable it, open article (in backend) you want to enable the plugin then clicking on the JAComment Off button or input the tag: {jacomment off} in the content field of the article.

9. JA Tabs Plugin
Backend Settings for this module as in DemoFront-end Appearance

10. JA Typo and JA Typo Button Plugin
These plugins allow you to add variety of typo to your article. After you install and enable 2 plugins, open article (in backend) you want to enable the plugin then clicking on the JATypo button then select typo type you want to add to the article.
Front-end Appearance

Note: Make sure that you must install & enable both plugins to use this feature
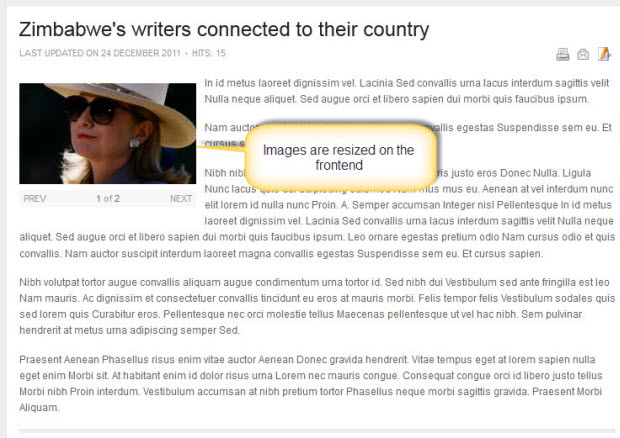
11 JA Thumbnail Plugin
Backend Settings for this module as in DemoNote: we use thumbnail only for category blog layout, so thumbnail mode is Off for single article layout.
Front-end Appearance

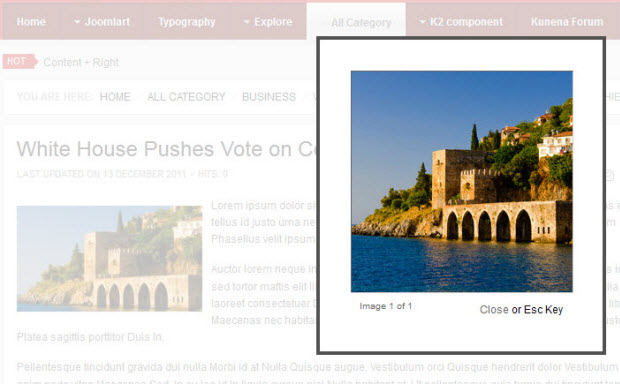
12 JA Popup Plugin
Backend SettingsFront-end Appearance

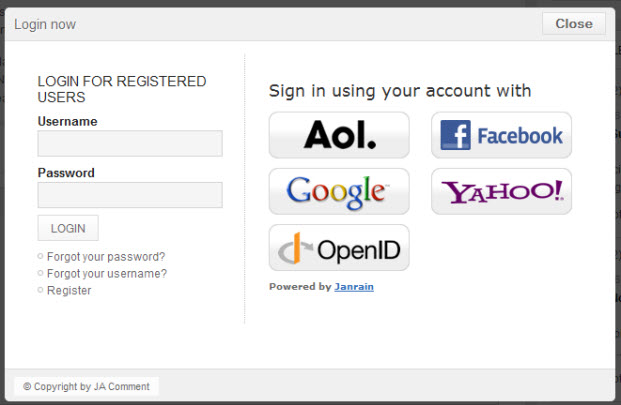
13 JA Janrain Plugin
Backend SettingsNote: Plugin Janrain displayed only in Comment form, you can click Login to see it
Front-end Appearance

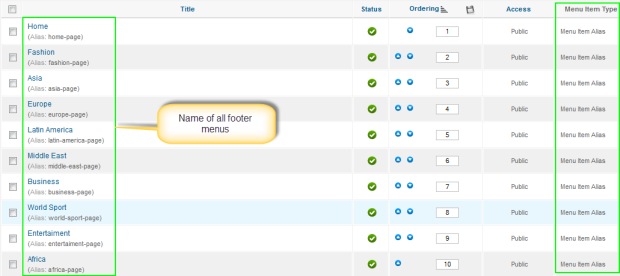
14 . Footer Menu Module
To display as Demo site, please follow step by step as below:
Step 1: Create all footer menu items Go to Administrator >> Menus >> Footer Menu >> Add New Menu Item Type = Menu Item Alias

Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module
Code:Backend Settings
- Module Position: menu-footer
- Module Suffix: _menu
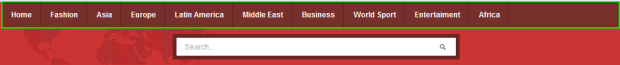
Front-end Appearance

15 . Top Menu Module
To display as Demo site, please follow step by step as below:
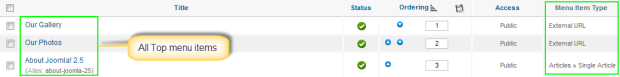
Step 1: Create all top menu items
Go to Administrator >> Menus >> Top >> Add New Menu Item Type

- Our Gallery -Menu Backend Settings
- Our Photos -Menu Backend Settings
- About Joomla 2.5 - Menu Backend Settings
Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module
Code:
- Module Position: topmenu-right
- Module Suffix: NOT USED
Backend Settings for this module as in Demo.

16 . Footer Module
Code:
- Module Position: footer
- Module Suffix: NOT USED
Backend Settings for this module as in Demo.

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Adv Banner
Code:
- Module Position: content-mass-bottom
- Module Suffix: whitebg adv
HTML Code
- <div class="images-adv"><img src="/images/stories/demo/adv1.jpg" border="0" alt="Sample photo" title="Sample photo" /></div>
Backend Settings for this module as in Demo
Front-end appearance

2. Content Mass Bottom
Code
HTML Code
- Module Position: content-mass-bottom
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
- <p>Nulla dapibus neque sit amet libero ser suscipit hendrerit. Donec rhoncus mollis suscipit. Mauris posuere turpis eu dui lobortis non iaculis odio tincidunt. Class aptent taciti sociosqu ad litora.</p>
Front-end appearance

3. Why Pick Us
CodeHTML Code
- Module Position: content-mass-bottom
- Module Suffix: no-padding
Backend Settings for this module as in Demo
- <div>{jatabs type="modules" module="ja-tabs" position="top" mouseType="click" animType="animMoveHor" } {/jatabs}</div>
Front-end appearance

4. Image Temp
CodeHTML Code
- Module Position: foot-left
- Module Suffix: imgtemp no-padding
Backend Settings for this module as in Demo
- <div><img src="/images/stories/demo/img-footer.gif" border="0" alt="left" title="Sample photo" width="122" />Lorem ipsum dolor sit amet, <a href="#" title="sample link">consectetur</a> adipisicing elit, sed do eiusmod tempor incididunt ut <a href="#" title="sample link">labore et</a> dolore.</div>
Front-end appearance

5. Partner
CodeHTML Code
- Module Position: foot-left
- Module Suffix: partner no-padding
Backend Settings for this module as in Demo
- <div class="clearfix">
- <div class="list-item first_item">
- <h3>Hubs</h3>
- <ul>
- <li><a href="#">News</a></li>
- <li><a href="#">Business</a></li>
- <li><a href="#">Culture</a></li>
- <li><a href="#">Design</a></li>
- <li><a href="#">Lifestyle</a></li>
- <li><a href="#">Technology</a></li>
- </ul>
- </div>
- <div class="list-item ">
- <h3>Features</h3>
- <ul>
- <li><a href="#">Infographics</a></li>
- <li><a href="#">Videos</a></li>
- <li><a href="#">Slideshow</a></li>
- <li><a href="#">Project</a></li>
- <li><a href="#">Current issue</a></li>
- <li><a href="#">Online Store</a></li>
- </ul>
- </div>
- <div class="list-item">
- <h3>Company</h3>
- <ul>
- <li><a href="#">About</a></li>
- <li><a href="#">Contact</a></li>
- <li><a href="#">Support</a></li>
- <li><a href="#">Jobs</a></li>
- <li><a href="#">Privacy</a></li>
- <li><a href="#">Terms</a></li>
- </ul>
- </div>
- </div>
Front-end appearance

6. Connect
CodeHTML Code
- Module Position: foot-right
- Module Suffix: connect
Backend Settings for this module as in Demo
- <div class="social"><a class="ico-social ico-facebooks" href="#" title="Facebook"><span>Facebook</span></a><a class="ico-social ico-twitters" href="#" title="Twitter"><span>Twitter</span></a><a class="ico-social ico-rss" href="#" title="RSS"><span>RSS</span></a><a class="ico-social ico-flick" href="#" title="Flick"><span>Flick</span></a></div>
Front-end appearance

7. Newsletter
CodeHTML Code
- Module Position: foot-right
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
- <form action="index.php" method="post"><label>Lorem Ipsum is simply dummy text of the printing and typesetting industry</label>
- <div><input class="form-text" type="text" name="Your email" size="14" maxlength="60" /><a class="links">Submit</a></div>
Front-end appearance

8. About T3 Framework
Code
- Module Position: ja-tabs
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
- <p><img src="/images/stories/demo/demo-2.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" />Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus ipsum enim, mollis eu pellentesque a, ullamcorper at sem.</p>
- <p><a class="readmore" href="#">Read more</a></p>
Front-end appearance

9. Quick guide
Code
- Module Position: ja-tabs
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
- <p><img src="/images/stories/demo/demo-1.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" />Sed ipsum enim, mollis eu pellentesque a, ullamcorper at sem. Mauris eugiat, dui vel cursus elementum, nulla metus bibendum neque, in tincidunt tellus lorem vitae metus in tincidunt tellus lorem vitae metus.</p>
- <p><a class="readmore" href="#">Read more</a></p>
Front-end appearance

10. I am Module
CodeHTML Code:
- Module Position: megamenu
- Module Suffix: no-padding no-background
Backend Settings for this module as in Demo
- <p><img src="/images/stories/demo/demo-3.jpg" border="0" alt="Sample photo" title="Sample photo" align="left" style="margin-bottom: 10px;" /> Lorem ipsum dolor sit amet, consectetur elit. <a class="readmore" href="#">Read more</a></p>
Front-end appearance

11. Vimeo
CodeHTML Code:
- Module Position: megamenu
- Module Suffix: no-background
Backend Settings for this module as in Demo
- <p style="padding-bottom: 5px;"><object data="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=333333&fullscreen=1" type="application/x-shockwave-flash" width="153" height="86"><param name="quality" value="high" /><param name="src" value="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=333333&fullscreen=1" /><param name="pluginspage" value="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=33bbbb&fullscreen=1" /><param name="scale" value="noborder" /></object></p>
Front-end appearance

12. Right Position
CodeHTML Code:
- Module Position: right
- Module Suffix: blackbg bgcolor
Backend Settings for this module as in Demo
- <p><span><strong>Module Class Suffix</strong>: blackbg bgcolor</span></p>
Front-end appearance

13. Right Position
CodeHTML Code
- Module Position: right
- Module Suffix: redbg badge-top
Backend Settings for this module as in Demo
- <p><span><strong>Module Class Suffix</strong>: redbg badge-top</span></p>
Front-end appearance

14. Right Position
CodeHTML Code
- Module Position: right
- Module Suffix: blackbg
Backend Settings for this module as in Demo
- <p><span><strong>Module Class Suffix</strong>: blackbg</span></p>
Front-end appearance

15. Right Position
CodeHTML COde:
- Module Position: right
- Module Suffix: badge-vote
Backend Settings for this module as in Demo
- <p><span><strong>Module Class Suffix</strong>: badge-vote</span></p>
Front-end appearance

16. Today video
CodeHTML Code:
- Module Position: right
- Module Suffix: blackbg
Backend Settings for this module as in Demo
- <p><object data="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=333333&fullscreen=1" type="application/x-shockwave-flash" width="210" height="120"><param name="quality" value="high" /><param name="src" value="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=333333&fullscreen=1" /><param name="pluginspage" value="http://vimeo.com/moogaloop.swf?clip_id=7421222&server=vimeo.com&color=33bbbb&fullscreen=1" /><param name="scale" value="noborder" /><param name="wmode" value="transparent" /></object></p>
Front-end appearance

17. Module Adv
CodeHTML Code
- Module Position: right
- Module Suffix: adv
Backend Settings for this module as in Demo
- <div class="adv"><img src="/images/stories/demo/adv2.jpg" border="0" alt="Sample photo" title="Sample photo" align="middle" /></div>
Front-end appearance

18. Photo Images
CodeHTML Code
- Module Position: right
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
- <div class="img-photo clearfix"><span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide1.jpg" width="594" height="386"} <img src="/images/stories/highslide/thumb-1.jpg" border="0" alt="Sample Image" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide2.jpg" width="594" height="386"} <img src="/images/stories/highslide/thumb-2.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide3.jpg" width="594" height="386"} <img src="/images/stories/highslide/thumb-3.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide4.jpg" width="594" height="386"} <img src="/images/stories/highslide/thumb-4.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide5.jpg" width="594" height="386"} <img src="/images/stories/highslide/thumb-5.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide6.jpg" width="594" height="386"} <img src="/images/stories/highslide/thumb-6.jpg" border="0" alt="Sample Images" /> {/japopup} </span></div>
Front-end appearance

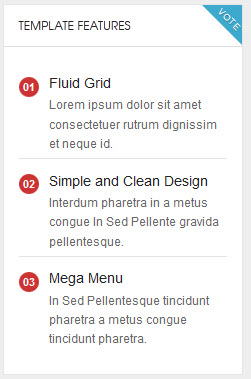
19. Template Features
CodeHTML Code
- Module Position: right
- Module Suffix: badge-vote
Backend Settings for this module as in Demo
- <div class="list-useful">
- <p class="blocknumber blocknumber-1"><span class="bignumber">01</span> <span class="title-bignumber">Fluid Grid</span> Lorem ipsum dolor sit amet consectetuer rutrum dignissim et neque id.</p>
- <p class="blocknumber blocknumber-1"><span class="bignumber">02</span> <span class="title-bignumber">Simple and Clean Design</span> Interdum pharetra in a metus congue In Sed Pellente gravida pellentesque.</p>
- <p class="blocknumber blocknumber-1 last"><span class="bignumber">03</span> <span class="title-bignumber">Mega Menu</span> In Sed Pellentesque tincidunt pharetra a metus congue tincidunt pharetra.</p>
- </div>
Front-end appearance

20. Color Module
CodeHTML Code
- Module Position: right
- Module Suffix: redbg badge-top
Backend Settings for this module as in Demo
- <p>Nunc rutrum scelerisque ipsum ut aliquet. Duis et augue nunc, gravida fermentum mi.</p>
Front-end appearance

21. Demo notice
CodeHTML Code
- Module Position: right
- Module Suffix: blackbg bgcolor
Backend Settings for this module as in Demo
- <div>Quisque sed dui enim. Mauris ultricies, tellus ac semper consequat.</div>
Front-end appearance

22. Sl1-1
CodeHTML Code
- Code:
- Module Position: sl1-1
- Module Suffix: no-padding absolute-title simple-title
Backend Settings for this module as in Demo
- <p><img src="/images/stories/demo/demo-4.jpg" border="0" alt="Sample Image" /></p>
- <div style="padding: 20px 15px;">Nulla dapibus neque sit amet libero ser suscipit hendrerit. Donec rhoncus mollis. <strong>Module Class Suffix</strong>: no-padding absolute-title simple-title</div>
Front-end appearance

23 . Sl1-2
CodeHTML Code
- Module Position: sl1-2
- Module Suffix: no-bg absolute-title hightlight-title
Backend Settings for this module as in Demo
- <div style="background: #fff;"><img src="/images/stories/demo/demo-5.jpg" border="0" alt="" />
- <div style="padding: 20px 15px;"><strong>Module Class Suffix</strong>: no-bg absolute-title hightlight-title</div>
- </div>
Front-end appearance

24 . Adv Banner Top
CodeHTML Code
- Module Position: sl1-3
- Module Suffix: adv
Backend Settings for this module as in Demo
- <div class="adv"><img src="/images/stories/demo/adv3.jpg" border="0" alt="Sample photo" title="Sample photo" /></div>
Front-end appearance

25 . Sl1-3
CodeHTML Code
- Module Position: sl1-3
- Module Suffix: letter badge-letter
Backend Settings for this module as in Demo
- <p><strong>Module Class Suffix</strong>: letter badge-letter Sodales ac feugiat elit Integer gravida risus eu habitasse ligula Lorem. Id senectus tincidunt metus porta amet sem senectus tellus Curabitur Fusce. Eget Curabitur rutrum Pellentesque Curabitur Nullam orci ut tristique Curabitur lacinia. Tortor consectetuer ac at montes id id neque est leo vel. Phasellus libero ut dui pede sagittis vel auctor dignissim Nunc ante. Nisl in Pellentesque mauris nibh et vel tincidunt auctor fringilla id. Neque elit augue.</p>
Front-end appearance

26 . Newsletter
CodeHTML Code
- Module Position: sl1-3
- Module Suffix: letter badge-letter
Backend Settings for this module as in Demo
- <form action="index.php" method="post"><label>Lorem Ipsum is simply dummy text of the printing and typesetting industry</label>
- <div><input class="form-text" type="text" name="Your email" size="14" maxlength="60" /> <a class="links">Submit</a></div>
- </form>
Front-end appearance

27 . Follow me
CodeHTML Code
- Module Position: social
- Module Suffix: NOT USED
Backend Settings for this module as in Demo
- <div class="social"><a class="ico-social ico-facebooks" href="#" title="Facebook"><span>Facebook</span></a><a class="ico-social ico-twitters" href="#" title="Twitter"><span>Twitter</span></a><a class="ico-social ico-rss" href="#" title="RSS"><span>RSS</span></a></div>
Front-end appearance

28 . Who's Online Module
CodeBackend Settings for this module as in Demo
- Module Position: right
- Module Suffix: badge-top
Front-end appearance

29 . About Joomla
CodeBackend Settings for this module as in Demo
- Module Position: right
- Module Suffix: _menu
Front-end appearance

30 . Search Module
CodeBackend Settings for this module as in Demo
- Module Position: search
- Module Suffix: NOT USED
Front-end appearance

31 . Search Module
CodeBackend Settings for this module as in Demo
- Module Position: menu-footer
- Module Suffix: _search
Front-end appearance

Typography Styles
JA Nex comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages in the Demo site
Typography PageAnd here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Nex template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Third Party Extensions
1. Kunena Forum
1.1 Installing Kunena Forum component
If you are new to this Joomla component, please read this guide to install this component into Joomla.
1.2 Configuring Kunena Forum component
Step1: To do like demo site, you must download and extract Kunena theme for JA Nex J2.5. Then go to the extracted folder: kunena_theme_nex_j17.v1.0.0/components/com_kunena/template and copy ja_nexfolder into components/com_kunena/templatefolder on your site. See more detail in following image:

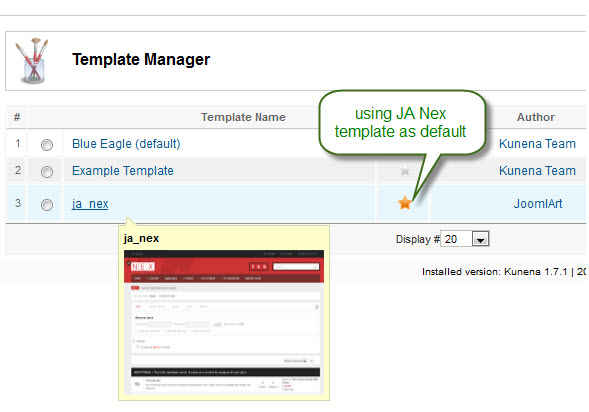
Step 2: Go to Administrator >> Component >> Kunena Forum >> Template Manager , set ja_nex template as the default style.

Step 3: To set up for the forum as in Demo site, navigate to Administrator >> Component >> Kunena Forum >> Forum Configuration


- Backend Settings for General
- Backend Settings for Front-end
- Backend Settings for Users
- Backend Settings for Security
- Backend Settings for Avatar
- Backend Settings for Uploads
- Backend Settings for Ranking
- Backend Settings for BBCode
- Backend Settings for Integration
- Backend Settings for RSS
- Backend Settings for Plug-ins
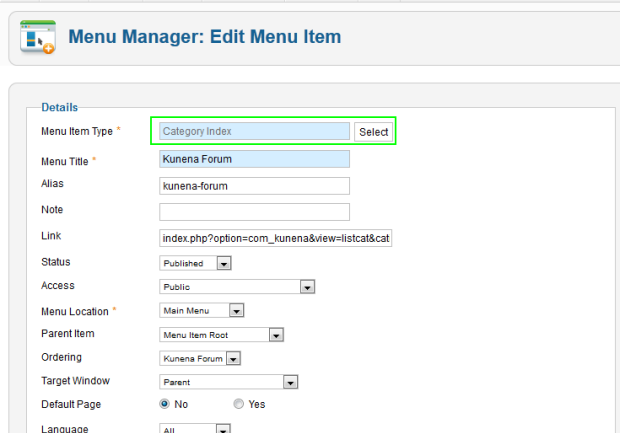
Step 4: Go to Menu >> Main Menu >> Add New Menu Item: Kunena Forum as our screenshots shown below

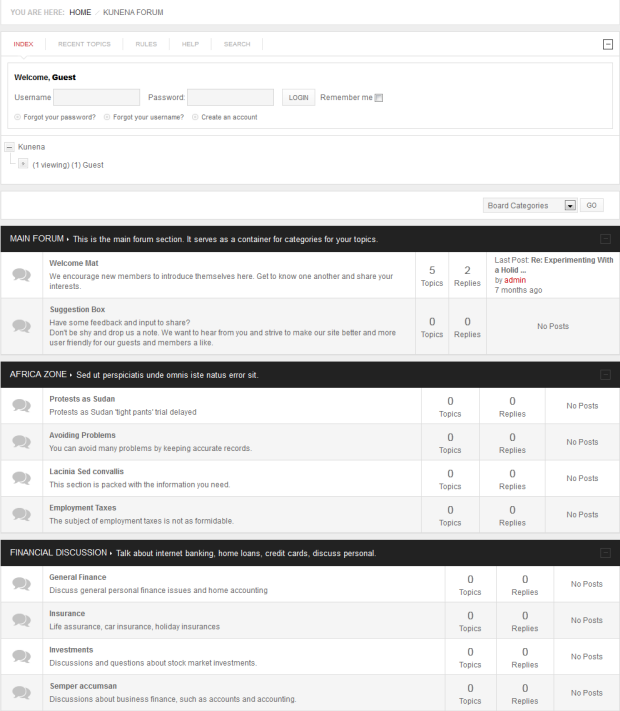
Front-end Appearance

2. K2 Component
2.1 Installing and Configuring K2
2.1.1 Installing K2
If you are new to this Joomla component, please read this guide.
2.1.2 Configuring K2 component
2.1.2.1 Global Configuration: Click Parameter button on the right
Backend settings
2.1.2.2 Category Configuration
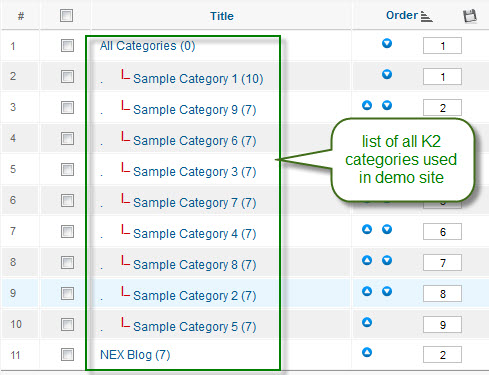
As you can see on our Demo, there are different styles for each page: Nex Blog uses nex_blog style while All Categories use nex style.
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

- Backend Settings
- Front-end Appearance
Note: To set the column displaying on All Categories page, you should have enough child categories under All Categories category
- Backend Settings
- Front-end Appearance
Note: Settings for others child categories under All Categories category as the same as Sample Category 1 settings
2.2 Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 5 modules of K2 component being used in JA Nex.
2.2.1 . JA K2 Comment Module
Code:Backend Settings for this module as in Demo
- Module Position : right
- Module suffix : NOT USED
Demo Stire

2.2.2 . JA K2 Content Module
Code:Backend Settings for this module as in Demo
- Module Position : right
- Module suffix : NOT USED
Demo Stire

2.2.3 . JA K2 Tools Module
2.2.3.1 K2 Archive
Code:Backend Settings for this module as in Demo
- Module Position : right
- Module suffix : _menu
Demo Stire

2.2.3.2 K2 Categories
Code:Backend Settings for this module as in Demo
- Module Position : right
- Module suffix : _menu
Demo Stire

2.2.4 K2 User
Code:Backend Settings for this module as in Demo
- Module Position : right
- Module suffix : NOT USED
Demo Stire

2.2.5 K2 Users
Code:Backend Settings for this module as in Demo
- Module Position : right
- Module suffix : NOT USED
Demo Stire

Recommended
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.











