JA Content slider module
JA Content slider module slide your articles from Joomla categories with cool effects, rich backend configs covering layout, animation control, auto thumbnail creation, images size, number of articles, sorting, etc.
Main features:
- Slide your content with width and height properties.
- You can set the number of content to display in a tab.
- You can set categories contents to display.
- You can set display title, link title, introtext, readmore text links or not.
- You can set the slide to auto run or not. Default is YES.
- Set direction of slide. Default is left.
- Set time for rolling delay time and animation time.
Module configuration
There are 2 JA Content Slider module used in JA Nuevo demo: "Latest projects" on homepage and "Latest Projects" on Portfolio page.
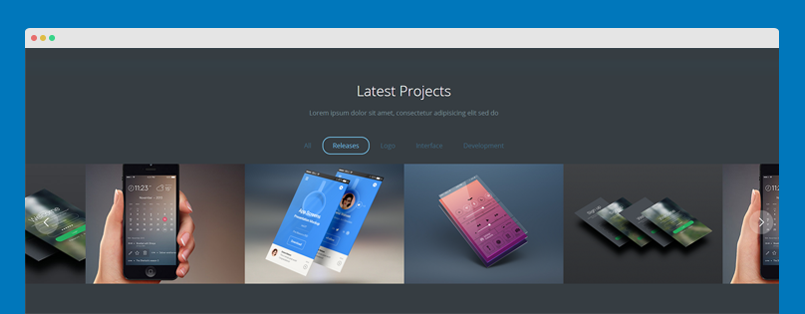
1. "Latest projects" on homepage
- Module position: features-intro-2
- Module Suffix: row-feature-full row-feature-nopadding-bottom row-feature-dark
- Alternative layout: default
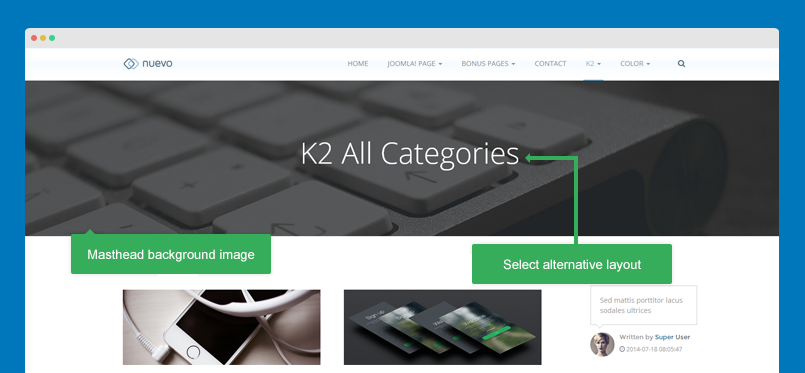
Front-end appearance

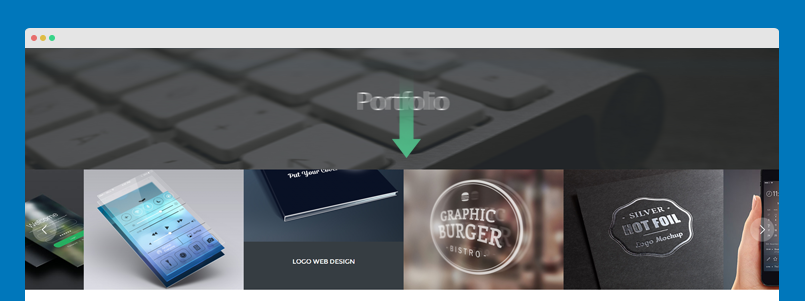
2. "Latest projects" on Portfolio page
- Module position: masthead
- Module Suffix: row-feature-full row-feature-nopadding-bottom row-feature-dark
- Alternative layout: default-1
Front-end appearance

How-to and customization
JA Content slider style is customized to fit the template design. Here are some basic how-to and customization of the module.

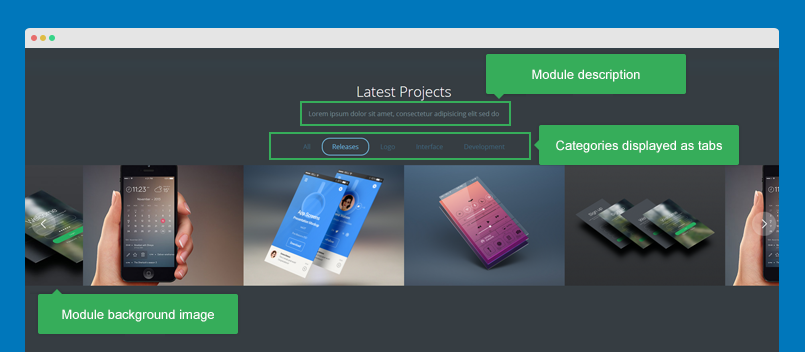
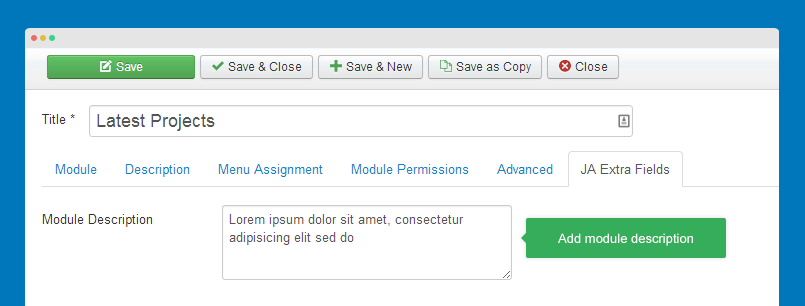
How to add module description?
The module description is customi fieldd (extra field). From the back-end setting, open the "JA Extra Fields" tab, add text that is disaplayed as module description/slogan.

The extra field is defined in the file: templates/ja_nuevo/etc/form/mod_jacontentslider.xml. You can add more extra fields.
- <?xml version="1.0" encoding="utf-8"?>
- <form>
- <fields name="params">
- <fieldset name="custom-field" label="JA Extra Fields" description="">
- <field name="module-intro" type="textarea" default="" label="TPL_MENU_ITEM_MODULE_INTRO_LABEL" description="TPL_MENU_ITEM_MASTHEAD_INTRO_DESC" filter="RAW" />
- </fieldset>
- </fields>
- </form>
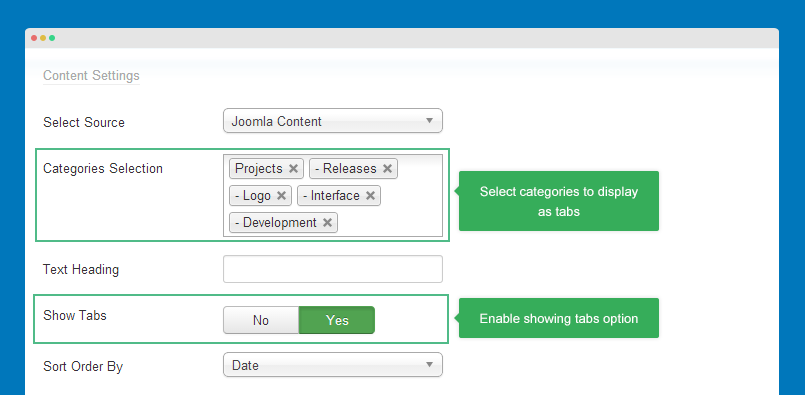
How to display categories as tabs
JA Content slider module allows to display categories as tabs. Each category is a tab. Select categories and enable "Showing tabs" option.

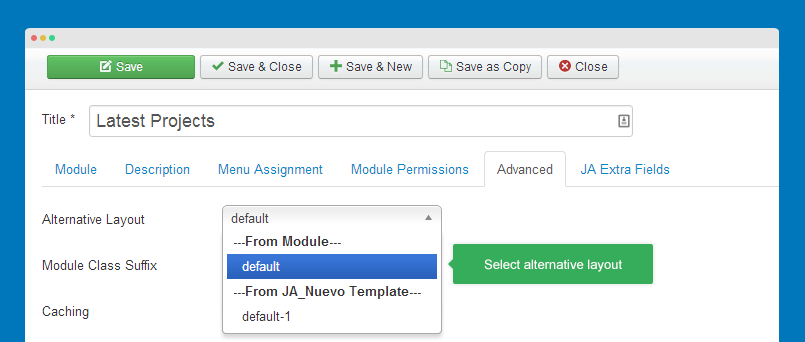
Customize Alternative layout
In JA Nuevo, we made alternative layouts for the module. Open the "Advanced" tab in the module setting panel, select "default" or "default-" in the "Alternative Layout" field.

To customize the layouts, please open the folder: templates\ja_nuevo\html\mod_jacontentslider, you will see default.php and default-1 files, open the file you want to customize. We suggest you to clone a new file so you can have backup file.
Replace background image
You can see that, JA Content Slider module uses a background image. To change the background image, please open the file: templates\ja_nuevo\less\mod_jacontentslider.less, find the CSS rule:
- .ja-contentslider-center-wrap {
- background: url("@{t3-image-path}/slider-bg.jpg") repeat-x top center;
- }
Now change the path to image you want to display as background image.
JA Masshead module
JA Masshead Module displays masshead title like the JoomlArt masshead. Title and description can be specifically configured for any pages.
- Module position: masthead
- Module Suffix: NOT USED
Sample Configuration Conditions
- [Masshead Itemid="514,533,534,535,536" title="K2 Component" ][/Masshead]
- [Masshead Itemid="515" title="K2 All Categories" ][/Masshead]
- [Masshead Itemid="516" title="K2 Tags" ][/Masshead]
- [Masshead Itemid="517" title="K2 User Page" ][/Masshead]
Please note that the Itemid is the menu item id that you want to add masthead.
Front-end appearance

To change masthead background image, you can replace your image with the image templates/ja_nuevo/images/bg-masthead.jpg or you can change the path to the image. Open the file less/style.less, find the style:
- .jamasshead {
- text-align: center;
- padding: (@grid-gutter-width + 15);
- background: url('@{t3-image-path}/bg-masthead.jpg') no-repeat;
- background-size: cover;
- filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//static.joomlart.com/images/templates/ja_nuevo/bg-masthead.jpg', sizingMethod='scale');
- -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//static.joomlart.com/images/templates/ja_nuevo/bg-masthead.jpg', sizingMethod='scale')";
Now change the path to your new background image in background: url('@{t3-image-path}/bg-masthead.jpg') no-repeat;
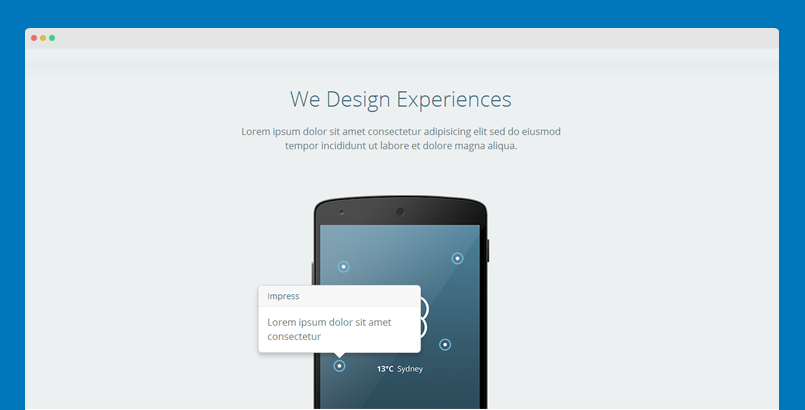
JA Image Hotspot module
JA Image Hotsport module allows you to upload any static image then fill in information for a specific area that you want to point out in your image. You can add unlimited points.
- Module position: features-intro-1
- Module Suffix: row-feature-nopadding-bottom row-feature-gray
Front-end appearance

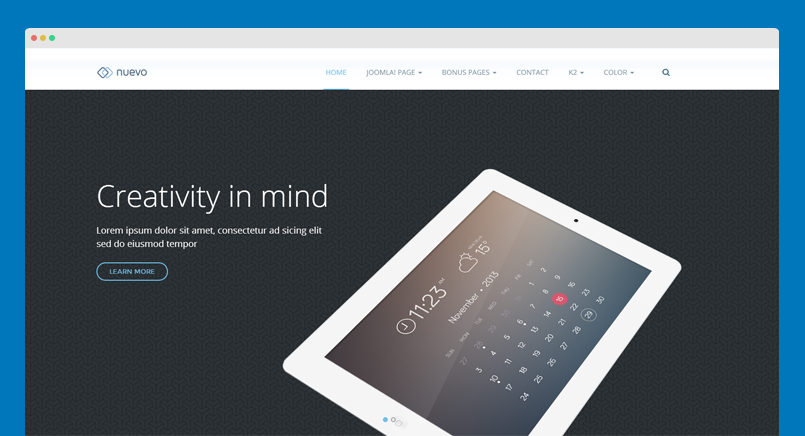
JA Slideshow Lite module
Display images from a folder. Includes auto-resized images, beautiful animation effects, and inline text-embeded descriptions. This module use css3 to enable animation effects and support responsive design
Module configuration
- Module position: slideshow
- Module Suffix: NOT USED
Front-end appearance

Module customization
Change background image
You can change to background image by replacing your background image file with the default background image file: templates\ja_nuevo\images\slideshow-bg.jpg. You can also change the background image by changing the image path in the file: templates/ja_nuevo/less/mod_jaslideshowlite.less. Open the file then find the rule:
- .ja-slideshow {
- background: url("@{t3-image-path}/slideshow-bg.jpg");
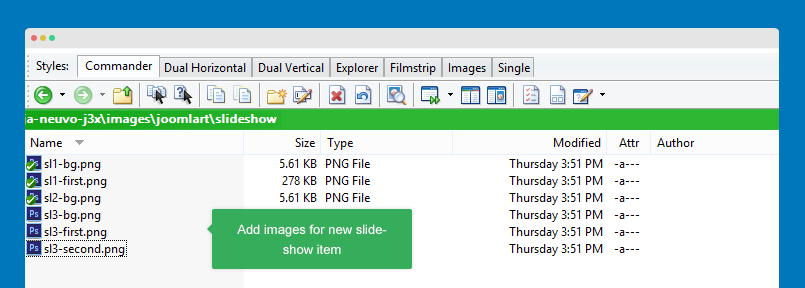
Add more slideshow items
Open the folder images\joomlart\slideshow, duplicate the sl1-bg.png file and rename to sl3-bg.png. Next, add image you want to display in slideshow, name it sl3-first.png, if you want to display 2 images in the slideshow, name the second image: sl1-second.png.

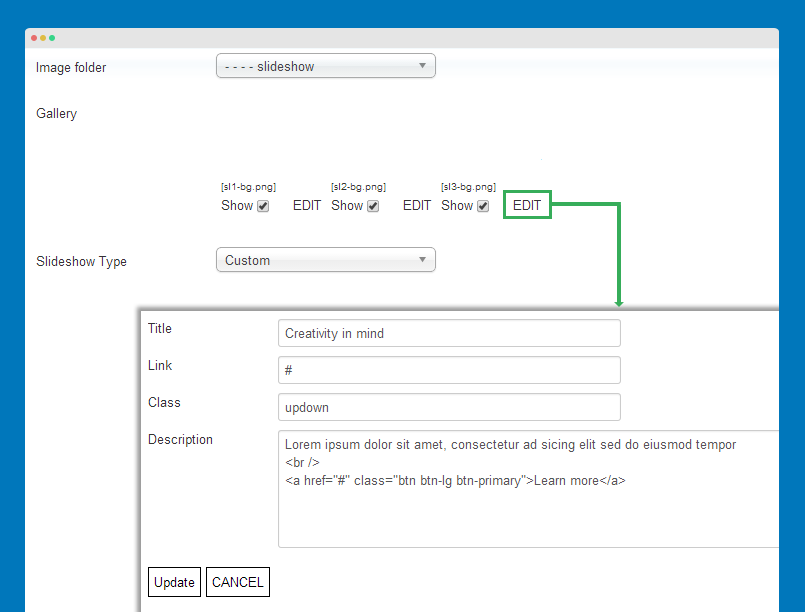
Next, open the template setting panel and add description and class (for animating elements in the slideshow item) for the new slideshow item by clicking the "EDIT" button under the slideshow item.

The class supported by default includes:
- leftright
- leftleft
- rightright
- updown
- downdown
- rupdown
- rupup
JA Disqus Debate plugin
JA Disqus Debate Echo plugin allows you to integrate popular external commenting systems into your Joomla! articles.
Main Features:
- Allows integration of IntenseDebate, Disqus.
- Easy to use. Install, configure and multiple options.
- Option to enable it for all, enable for limited categories or individual articles OR disable for individual articles too.
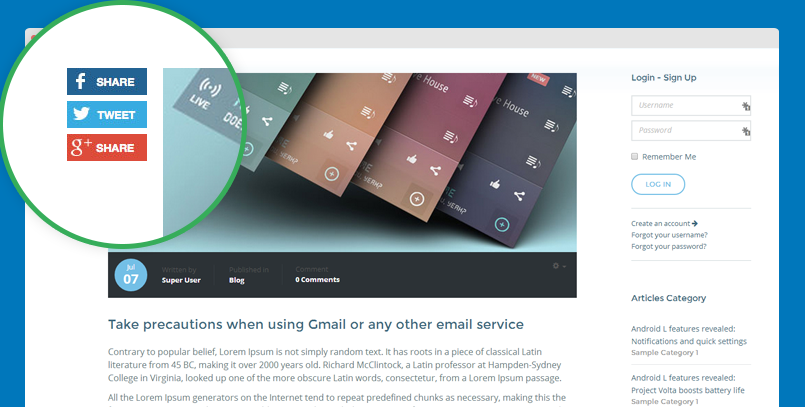
Front-end appearance

JA Bookmark plugin
JA Bookmark Plugin for Joomla! 2.5. Help your visitors to promote your site and allows visitors to bookmark your pages easily with many popular services.
Main Features:
- Allows the integration of Addthis and AddToAny online Bookmark Services
- Easy to use. Install and configure
- Option to enable it for all, enable for limited categories or individual articles OR disable for individual articles too.
Back-end setting
Custom Button code:
- <div class="addthis_toolbox addthis_default_style addthis_32x32_style">
- <a class="addthis_button_facebook"><img src="/images/joomlart/social/facebook.jpg" width="80" height="27" border="0" alt="Share to Facebook" /></a>
- <a class="addthis_button_twitter"><img src="/images/joomlart/social/twitter.jpg" width="80" height="27" border="0" alt="Share to Twitter" /></a>
- <a class="addthis_button_google"><img src="/images/joomlart/social/google.jpg" width="80" height="27" border="0" alt="Share to Google Plus" /></a>
- </div>
You can change the icons by replacing the icon images or change the path to your icons in the "Custom Button" field.
Front-end appearance