Custom HTML module
Custom HTML Module: We have styled (CSS) for several Custom HTML modules using different div classes. You should check out the HTML codes in these module and follow the same format in order to get it displayed correctly. We do also provide the HTML code for your references.
Firstly, please turn off the editor. Go to: "System >> Global configuration", select "Editor - None" for the "Default Editor" field.
1. Get started
- Module position: features-intro-2
- Module Suffix: row-feature-secondary
Custom HTML
- <div class="get-started">
- <p>Ready? Get started Today!</p>
- <a class="btn btn-white" href="#">Start now</a></div>
Front-end appearance

2. A typical office day
- Module position: features-intro-2
- Module Suffix: row-feature-darker row-feature-full row-feature-nopadding-bottom
- Alternative layout: video
Custom HTML
- <iframe width="100%" height="100%" frameborder="0" allowfullscreen="" mozallowfullscreen="" webkitallowfullscreen="" src="//player.vimeo.com/video/94101559?title=0&byline=0&portrait=0&autoplay=1&loop=1"></iframe>
Add module description: open the "JA Extra Fields" tab, add text to the field "Module Description" that is displayed as module slogan >> setting screenshot
Front-end appearance

Replace with youtube video?
By default, the template does not support Youtube video, it only supports Vimeo video. If you want to use Youtube video, you should be a developer as this stuff is quite complex. Please refer to the documentation to work with Youtube video.
You can find the code that is working with Vimeo video in the templates/ja_nuevo/js/script.js file.
- //video
- var iframe = $('#player1')[0];
- if (iframe) {
- var player = $f(iframe);
- $('.btn-pause').hide();
- player.addEvent('ready', function() {
- player.addEvent('pause', onPause);
- player.addEvent('finish', onFinish);
- });
- // Call the API when a button is pressed
- $('.btn-play').bind('click', function() {
- player.api('play');
- $('.btn-play').hide();
- $('.btn-pause').show();
- });
- $('.btn-pause').bind('click', function() {
- player.api('pause');
- });
- function onPause(id) {
- $('.btn-play').show();
- $('.btn-pause').hide();
- }
- function onFinish(id) {
- $('.btn-play').show();
- $('.btn-pause').hide();
- }
- }
3. Partners
- Module position: features-intro-2
- Module Suffix: row-feature-gray
Custom HTML
- <ul class="partners">
- <li><a href="#"><img src="/images/joomlart/partners/partner-1.png" border="0" alt="" /></a></li>
- <li><a href="#"><img src="/images/joomlart/partners/partner-2.png" border="0" alt="" /></a></li>
- <li><a href="#"><img src="/images/joomlart/partners/partner-3.png" border="0" alt="" /></a></li>
- <li><a href="#"><img src="/images/joomlart/partners/partner-4.png" border="0" alt="" /></a></li>
- <li><a href="#"><img src="/images/joomlart/partners/partner-5.png" border="0" alt="" /></a></li>
- <li><a href="#"><img src="/images/joomlart/partners/partner-6.png" border="0" alt="" /></a></li>
- </ul>
Front-end appearance

4. Contact Us
- Module position: footer-4
- Module Suffix: NOT USED
Custom HTML
- <ul class="contact-info">
- <li><i class="fa fa-map-marker"></i> Business Street, 201 Houston, Texas - USA</li>
- <li><i class="fa fa-phone"></i> 262.102.365</li>
- <li><i class="fa fa-envelope"></i> hello@bsnis.com</li>
- </ul>
- <a href="#">contact page <i class="fa fa-long-arrow-right"></i></a>
Front-end appearance

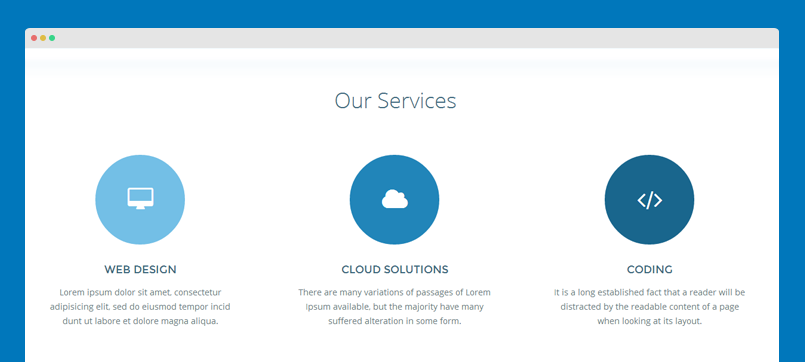
5. Our Services block
The block has 3 custom HTML modules: Web design, Coding and Security Proofed

5.1 Web design
- Module position: position-1
- Module Suffix: NOT USED
Custom HTML
- <div class="ja-special-content">
- <div class="circle-icon background-1"><i class="fa fa-desktop"></i></div>
- <h4><a href="/blog/news-updates/vote-for-sotm-september">Web design</a></h4>
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incid dunt ut labore et dolore magna aliqua.</p>
- <a class="btn btn-link" href="/blog/news-updates/vote-for-sotm-september">Read more</a>
- </div>
5.2 Security Proofed
- Module position: position-2
- Module Suffix: NOT USED
Custom HTML
- <div class="ja-special-content">
- <div class="circle-icon background-2"><i class="fa fa-cloud"></i> </div>
- <h4><a href="/blog/t3-framework/how-to-make-22000-with-jat3-joomla-template-framework">Cloud Solutions</a></h4>
- <p>There are many variations of passages of Lorem Ipsum available, but the majority have many suffered alteration in some form.</p>
- <a class="btn btn-link" href="/blog/t3-framework/how-to-make-22000-with-jat3-joomla-template-framework">Read more</a>
- </div>
5.3 Coding
- Module position: position-3
- Module Suffix: NOT USED
Custom HTML
- <div class="ja-special-content">
- <div class="circle-icon background-3"><i class="fa fa-code"></i></div>
- <h4><a href="/blog/t3-framework/jat3-framework-for-joomla-16-is-now-available">Coding</a></h4>
- <p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</p>
- <a class="btn btn-link" href="/blog/t3-framework/jat3-framework-for-joomla-16-is-now-available">Read more</a>
- </div>
Changing the text "Our Services"
The text is defined in the language file en-GB.tpl_ja_nuevo.ini. open the file and find the language define:
- TPL_SPOTLIGHT_TITLE ="Our Services"
Now change the text "Our Services" to any text you want.
Acymailing module
Subscribe / Unsubscribe Module for AcyMailing
- Module position: features-intro-2
- Module Suffix: row-feature-secondary
Front-end appearance

Articles Categories module
This module displays a list of categories from one parent category. There are 2 Articles Categories modules used in JA Nuevo demo: Projects Categories and Articles Categories.
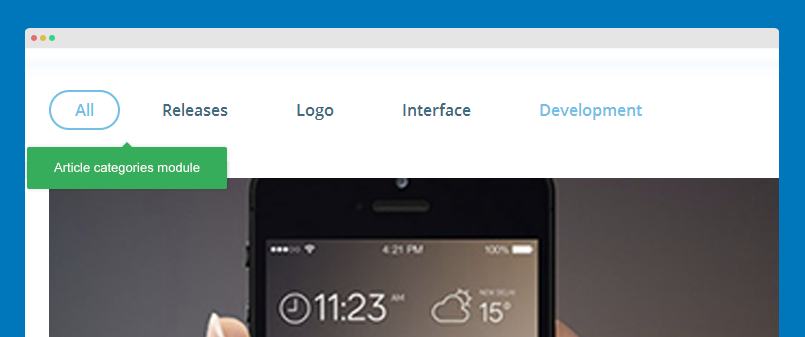
Projects Categories
- Module position: content-top
- Module Suffix: NOT USED
- Alternative Layout: horizontal
Front-end appearance

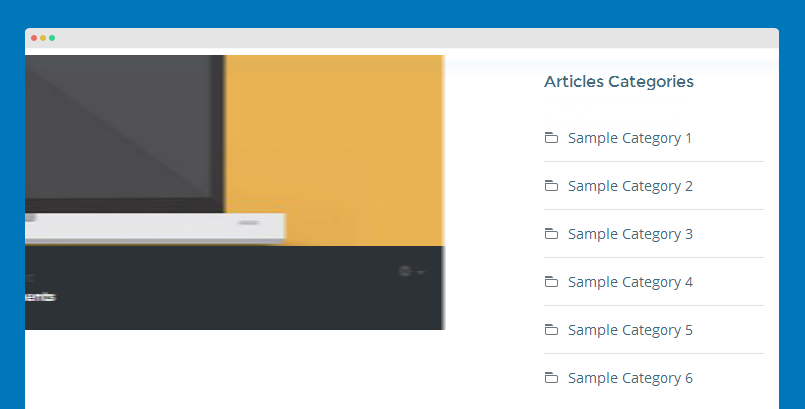
Articles Categories
- Module position: sidebar-2
- Module Suffix: NOT USED
- Alternative Layout: Default
Front-end appearance

Articles Category module
This module displays a list of articles from one or more categories.
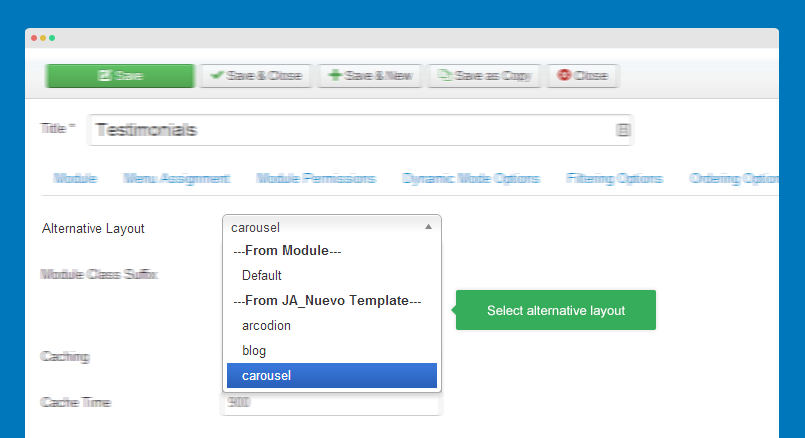
Alternative layouts
In JA Nuevo, Articles Category module default layout is customized and overridden. There are 4 layouts that are overridden from default layout:
- carousel
- blog
- accordion
- default
To assign alternative layout for the module, from the module back-end, open the "Advanced" setting panel, select layout you want in the "Alternative Layout".

The layout files are located in templates\ja_nuevo\html\mod_articles_category\, you can customize the layouts or create new layout based on the layouts.
Module extra fields
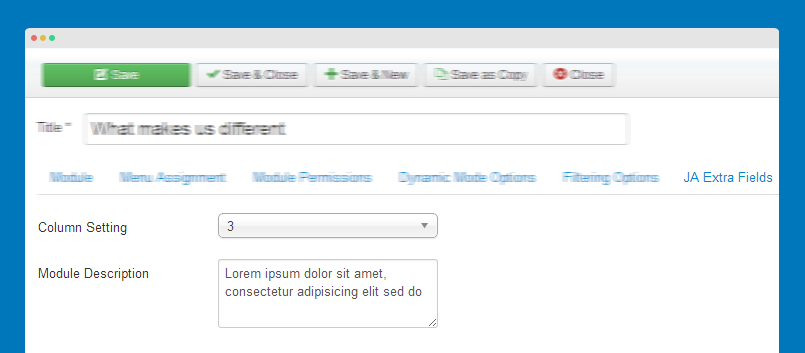
There are 2 extra fields added for Article Category module: Column setting and Module Description.

In the setting panel of the module, open the "JA Extra Fields" tab then configure the extra fields.
- Column setting: to set the number of columns to display content. The setting goes with the "Count" setting in the "Filtering Options" panel. For example, if you set 6 for "Count" field and you select 3 for "Column setting". In front page, you will have 3 columns, each column has 2 items. In extra small layout (mobile), the width is fixed
col-xs-12, that means the column settings does not effect to extra small layout. - Module Description: the extra field is to display text as module description/slogan.
The extra fields is defined in the file: templates/ja_nuevo/etc/form/mod_articles_category.xml. Here are code to add those extra fields.
- <?xml version="1.0" encoding="utf-8"?>
- <form>
- <fields name="params">
- <fieldset name="custom-field" label="JA Extra Fields" description="">
- <field name="article_column" type="list"
- default="3"
- label="TPL_MOD_ARTICLES_CATEGORY_COLOUMN"
- description="TPL_MOD_ARTICLES_CATEGORY_COLOUMN_DESC"
- > <option value="1">1
- </option>
- <option value="2">2
- </option>
- <option value="3">3
- </option>
- <option value="4">4
- </option>
- <option value="6">6
- </option>
- </field>
- <field name="module-intro" type="textarea" default="" label="TPL_MENU_ITEM_MODULE_INTRO_LABEL" description="TPL_MENU_ITEM_MASTHEAD_INTRO_DESC" filter="RAW" />
- </fieldset>
- </fields>
- </form>
You can customize those custom fields and add more custom fields >> detail documentation
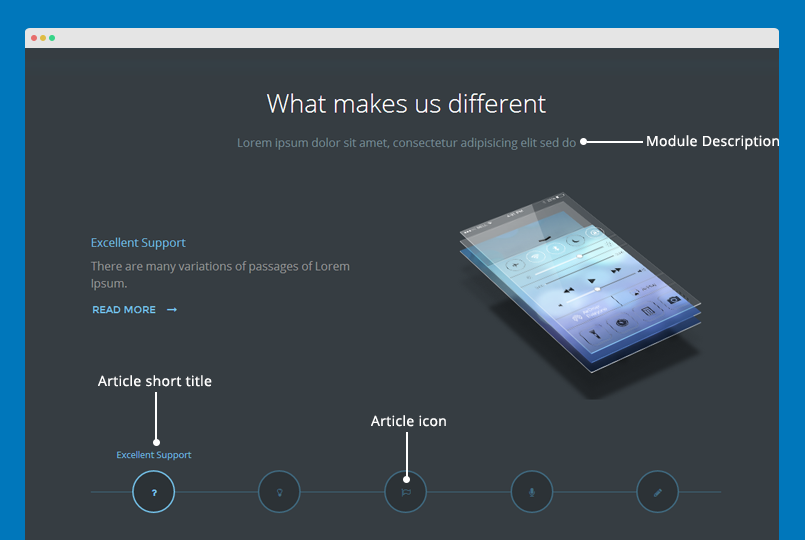
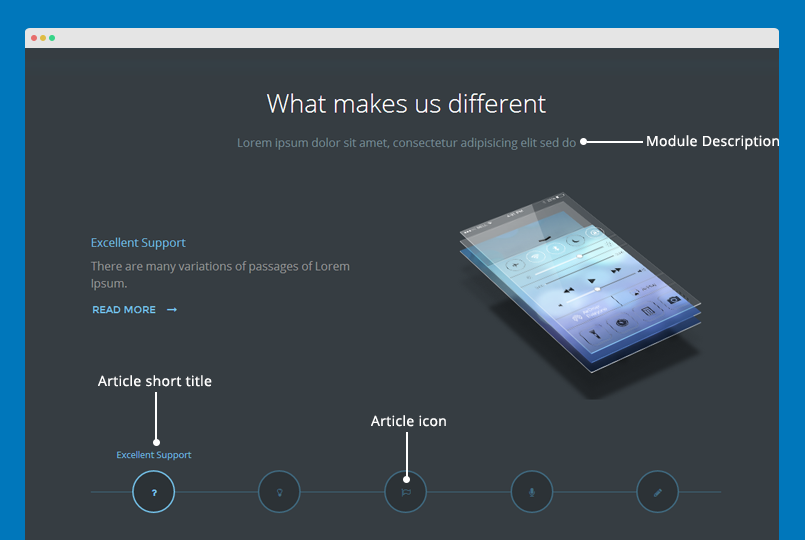
Article short title and icon
For articles displayed in the Articles category module, you can configure the short title and icon, they are extra fields.
To enable this, please open setting panel of the category, in the "JA Extra Fields" tab, assign extra field group "Other_info".
Now open articles in the category to configure extra fields.
Support Font Awesome 4 only >> check it out
Module configuration
1. What makes us different
- Module position: features-intro-2
- Module Suffix: row-feature-dark
- Alternative layout: carousel
Back-end setting
- Module setting
- Dynamic Mode options
- Filtering options
- Display settings
- Advanced setting
- JA Extra fields setting
Front-end appearance

2. Services
- Module position: features-intro-2
- Module Suffix: row-feature-gray row-feature-nopadding row-feature-arcodion
- Alternative layout: accordion
Back-end setting
- Module setting
- Dynamic Mode options
- Filtering options
- Display settings
- Advanced setting
- JA Extra fields setting
Front-end appearance

3. Testimonials
- Module position: features-intro-2
- Module Suffix: row-feature-dark testimonials
- Alternative layout: carousel
Back-end setting
- Module setting
- Dynamic Mode options
- Filtering options
- Display settings
- Advanced setting
- JA Extra fields setting
Front-end appearance

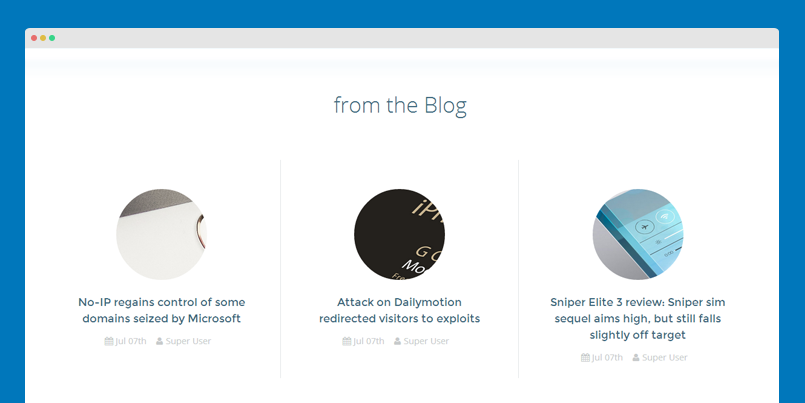
4. from the Blog
- Module position: features-intro-2
- Module Suffix: NOT USED
- Alternative layout: blog
Back-end setting
- Module setting
- Dynamic Mode options
- Filtering options
- Display settings
- Advanced setting
- JA Extra fields setting
Front-end appearance

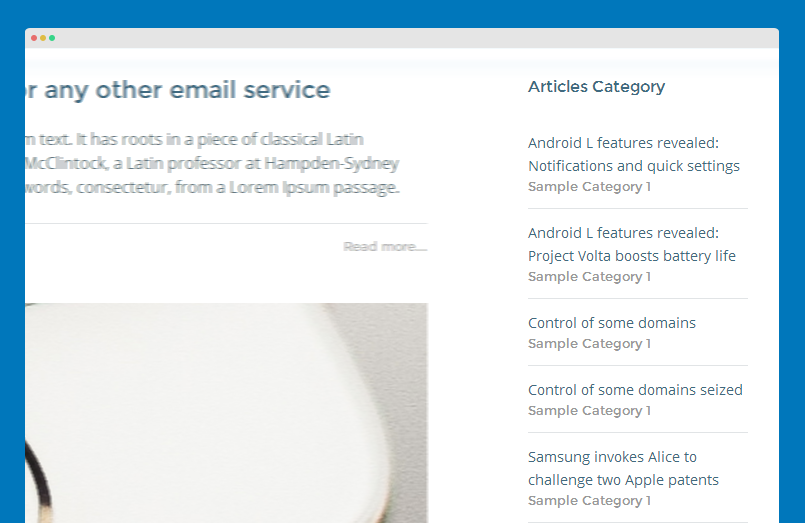
5. Articles Category
- Module position: sidebar-2
- Module Suffix: NOT USED
- Alternative layout: Default
Back-end setting
- Module setting
- Dynamic Mode options
- Filtering options
- Display settings
- Advanced setting
- JA Extra fields setting
Front-end appearance

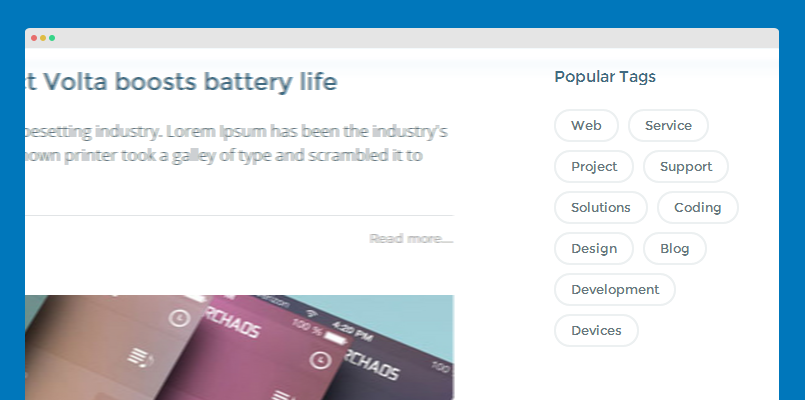
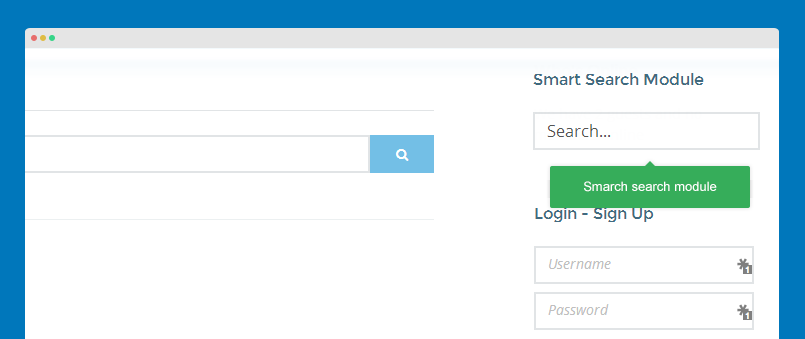
Smart search module
- Module position: sidebar-2
- Module Suffix: NOT USED
Back-end setting
Front-end appearance

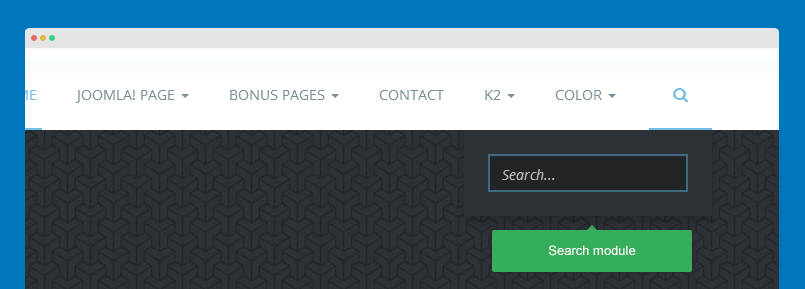
Search module
- Module position: head-search
- Module Suffix: NOT USED
Front-end appearance