Template Installation
The section will help you with steps to install JA Sensei template - Quickstart and Manual installation.
System requirement
JA Sensei template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During the development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSERVER
- XAMPP for Windows
Linux
- LAMP Bundle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Sensei template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Sensei template
- T3 Framework plugin
- JA Masthead Module
- JA Advanced Custom Module
- Source file
Guru Download packages
We used default setting of Guru in the demo site

Important:
1. Guru is a commercial extension and required a separate membership of Guru. Buy Guru subscription from Here
2. Guru light is free version of Guru comes with limited features and support
.
Download Packages in Guru
The download package includes:
- Guru component package
- JomSocial plugin
- Guru SEF Plugins
- Guru Payment plugins
- Guru Bonuses
- Guru course module
Quickstart installation
Why Quickstart
The quickstart allows you to replicate the JA Sensei demo to your server. It means, after installing the quickstart, you will have a site exactly the same as the demo site.
Download JA Sensei quickstart package ?, upload to your server and extract it.
Step 1 - Configuration: add Site name, Admin email, Admin username and password
Step 2 - Database: select database type, host name, database username, password, database name & table prefix
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder
Detail documentation with screenshots
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
From your back-end setting panel, go to: "Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto-enabled by default. You can check this by going to: "Extensions > Plugin Manager" then find T3 Plugin.
Install JA Sensei template
Step 1 - Install JA Sensei template
From your back-end setting panel, go to: "Extensions ? Extension Manager", browse JA Sensei template installation package then hit the "Upload and Install"
Step 2 - Set default template style
Go to: "Extensions > Template Manager", set JA Sensei template style as your default template style.
Install all supported extensions
- JA Masshead Module
- JA Advanced Custom Module
Template folder structure
This section is to help you understand the folder structure of the JA Sensei template, where to find the files you want.
JA Sensei template
JA Sensei template is built on T3 Framework so its folder structure is almost the same as any other JA Templates that are developed with T3 Framework.
templates/ja_sensei/ +-- less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ ¦ +-- extra/ /*3rd party extension file */ +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- head.php ¦ ¦ +-- header.php ¦ ¦ +-- hero.php ¦ ¦ +-- mask-body.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- masthead.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- section-bottom.php ¦ ¦ +-- section-top.php ¦ ¦ +-- spotlight-1.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- navhelper.php ¦ ¦ +-- footer.php ¦ ¦ +-- main body/ +-- acm/ /*JA Advanced Custom Module content type*/ ¦ +-- client/ ¦ ¦ +-- config.xml ¦ ¦ +-- css/ ¦ ¦ +-- less/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- js/ ¦ +-- clients ¦ +-- features-intro/ ¦ +-- teams/ ¦ +-- testimonials/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_contact/ ¦ +-- com_content/ ¦ +-- com_guru/ ¦ +-- com_tags/ ¦ +-- com_user/ ¦ +-- com_search/ ¦ ¦ +-- article/ ¦ ¦ +-- featured/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ +-- layouts/ ¦ +-- mod_footer/ ¦ +-- mod_articles-latest/ ¦ +-- mod_guru_courses/ ¦ +-- mod_ja_masthead/ ¦ +-- ... +-- fonts/ ¦ +-- font-awesome/ ¦ ¦ +-- css/ ¦ ¦ +-- fonts/ +-- js/ ¦ +-- script.js ¦ +-- owl-carousel/ +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framework at: http://t3-framework.org/documentation/installation#folder-structure.
Build Demo Pages
This section will help you build default Joomla pages the same as JA Sensei demo site.
All the pages use the same layout structure - default layout.
Home page
Here is instruction to create Home page
Step 1 - Create Home menu item
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_sensei - Default" template style.

Create home menu item
You can select any article on it as the main content is hidden for home menu and it shows only modules
Step 2 - Assign content to the homepage
The home page includes multiple sections, each section is a module.
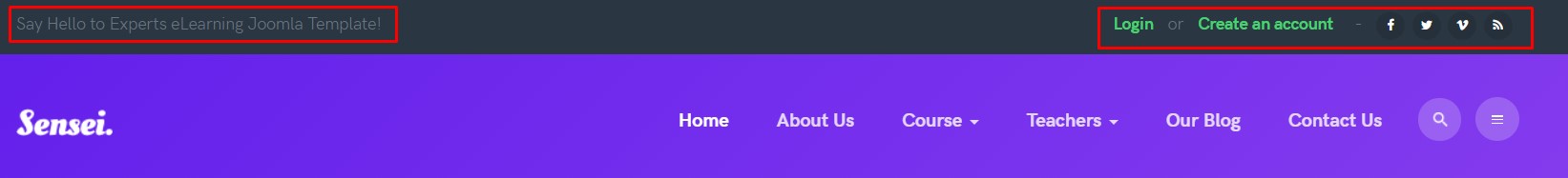
Top Header Section

Top Left - Custom Module
Module position: topbar-left Module Suffix: NOT USED Alternative layout: default
Social - Custom Module
Module position: topbar-right Module Suffix: NOT USED Alternative layout: default
<ul class="social-list"> <li><a href="/index.php" title="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="vimeo"><span class="fa fa-vimeo" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="rss"><span class="fa fa-rss" aria-hidden="true"></span></a></li> </ul>
Login - Custom Module
Module position: topbar-right Module Suffix: NOT USED Alternative layout: default
<ul class="social-list"> <li><a href="/index.php" title="facebook"><span class="fa fa-facebook" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="twitter"><span class="fa fa-twitter" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="vimeo"><span class="fa fa-vimeo" aria-hidden="true"></span></a></li> <li><a href="/index.php" title="rss"><span class="fa fa-rss" aria-hidden="true"></span></a></li> </ul>
1.1 Hero - JA ACM Module
Module position: hero Module Suffix: NOT USED Alternative layout: default

1.2 About Sensei.- JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

1.3 Why Choose us.- JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

1.4 Popular course.- Guru course Module
Module position: section-top Module Suffix: NOT USED Alternative layout: Slide

To add slide layout, Go to advanced tab and select alternative layout > Slide
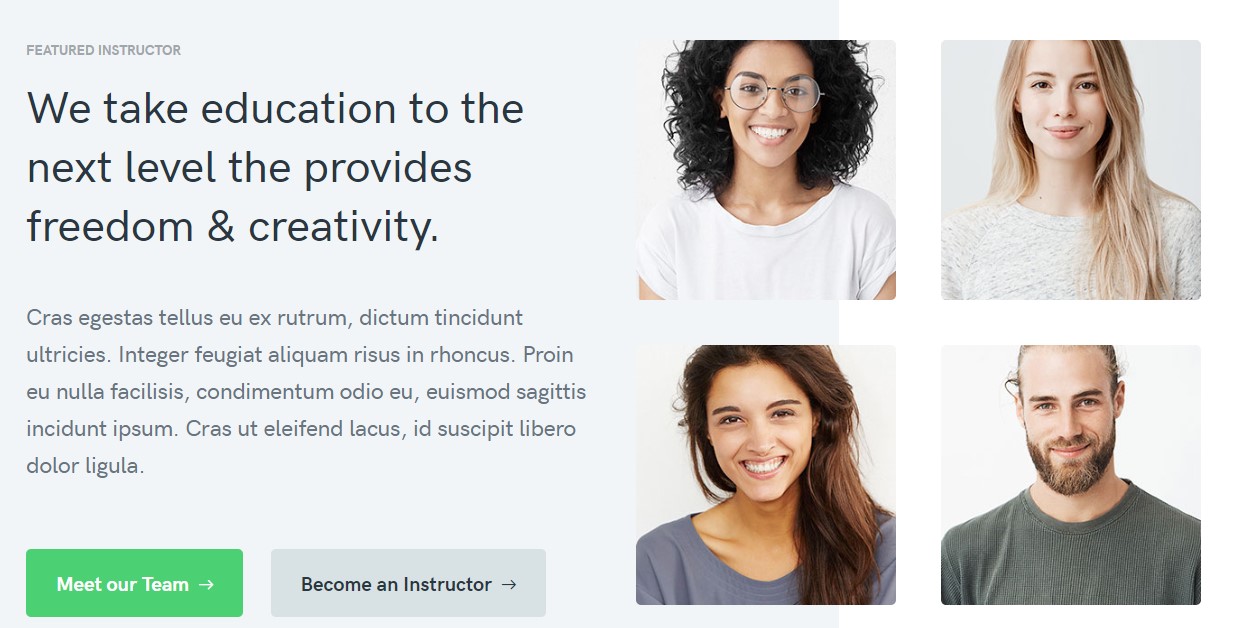
1.5 Featured Instructor.- JA ACM Module
Module position: section-top Module Suffix: NOT USED Alternative layout: default

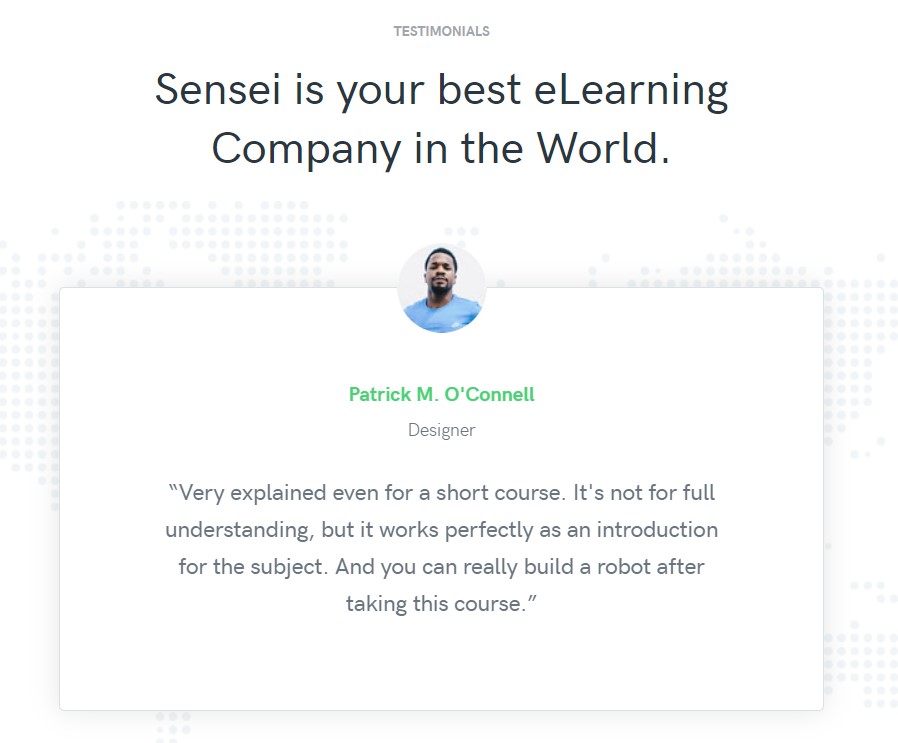
1.6 Testimonials. JA ACM Module
Module position: section-bottom Module Suffix: NOT USED Alternative layout: default

1.7 CTA.- Custom Module
Module position: section-bottom Module Suffix: NOT USED Alternative layout: default

Footer Module
Footer has five module positions used to show footer logo and Joomla menu modules

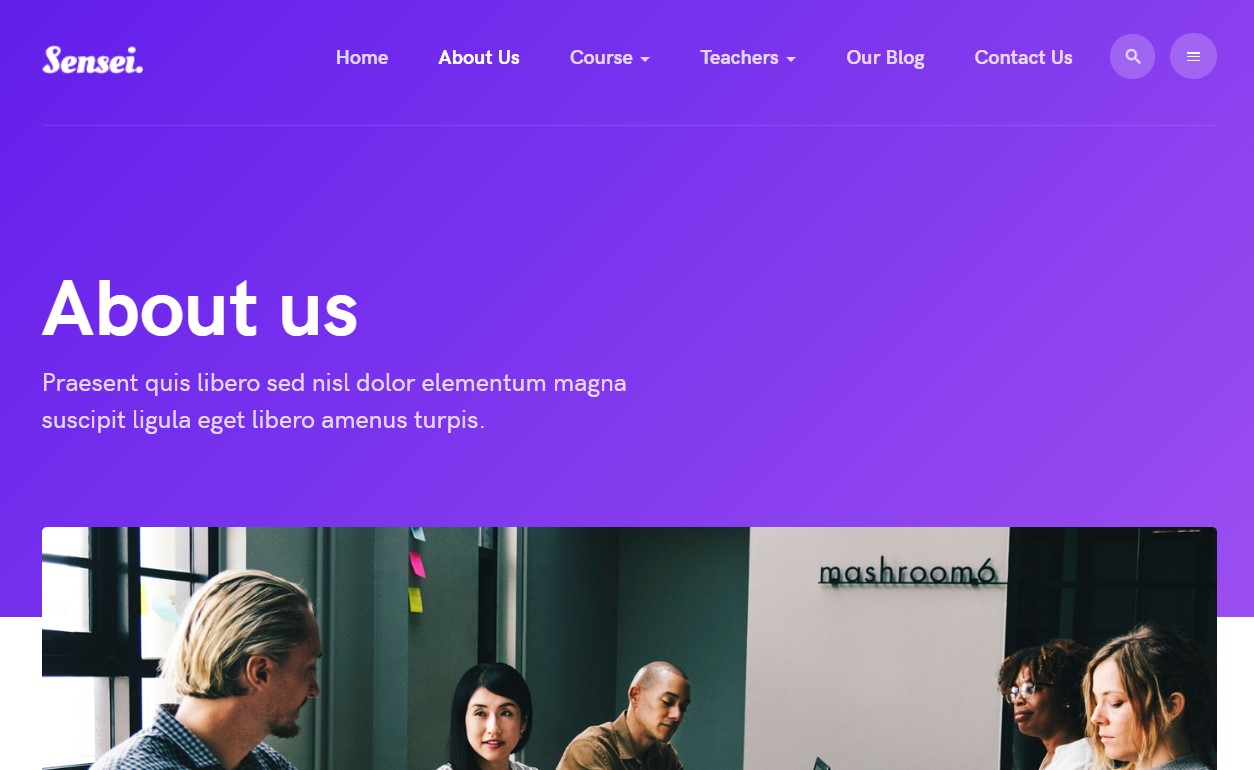
About Page

Course Page
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Single Article menu type and assign "ja_sensei - Default" template style.
Article HTML code
<div class="about-us"> <img src="images/joomlart/others/about-us.jpg" alt=""/> <div class="info"> <div class="row"> <div class="col-sm-5"> <h2>Our diverse team of professionals shares a passion for online education.</h2> </div> <div class="col-sm-offset-1 col-sm-6"> <p class="lead">The Big Oxmox advised her not to do so because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen.</p> <p class="lead">She packed her seven versalia, put her initials into the belt and made herself on the way. Because there were thousands of bad Commas, wild Question Marks and devious Semikoli, but the Little Blind Text didn’t listen.</p> </div> </div> </div> <div class="statics"> <div class="row"> <div class="col-sm-6 col-md-3"> <h2>15m+</h2> <h4>Students learning</h4> <p>She packed her seven versalia, put her initial into the belt and made herself on the way.</p> </div> <div class="col-sm-6 col-md-3"> <h2>62k+</h2> <h4>Active courses</h4> <p>A small river named Duden flows by their place and supplies into regelialia saperet.</p> </div> <div class="col-sm-6 col-md-3"> <h2>154k+</h2> <h4>Instructors online</h4> <p>It is a paradisematic country, in which roasted parts of sentences fly into your mouth.</p> </div> <div class="col-sm-6 col-md-3"> <h2>$259m+</h2> <h4>Earned by instructors</h4> <p>She packed her seven versalia, put her initial into the belt and made herself on the way.</p> </div> </div> </div> <div class="info features"> <div class="row"> <div class="col-sm-6 intro-left"> <img src="images/joomlart/others/detail-1.jpg" alt=""/> </div> <div class="col-sm-6 intro-right"> <h2>Real-World Projects.</h2> <h4>Our Mission</h4> <p>Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Nam quam nunc blandit vel luctus pulvinar, hendrerit id lorem maecenas.</p> <h4>Our Students</h4> <p>Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc.</p> </div> </div> <div class="row"> <div class="col-sm-6 intro-right pull-right"> <img src="images/joomlart/others/detail-2.jpg" alt=""/> </div> <div class="col-sm-6 intro-left pull-left"> <h2>Supported Journey.</h2> <h4>Global Inspiration</h4> <p>Nam quam nunc blandit vel libero venenatis faucibus. Nullam quis ante. Nam quam nunc blandit vel luctus pulvinar.</p> <h4>Daily Creativity</h4> <p> Donec sodales sagittis magna. Duis leo sed fringilla mauris sit amet nibh. Sed consequat, leo eget bibendum sodales.</p> </div> </div> </div> <div class="info our-team"> <div class="intro"> <h2>Your success is our success</h2> <p class="lead">Our diverse team duis leo sed fringilla mauris sit amet nibh. Sed consequat leo eget bibendum sodales bibendum sodales.</p> </div> <div class="row"> <div class="col-sm-3"> <div class="item"> <img src="images/joomlart/others/teacher-1.jpg" alt=""/> <h4>Scott L. Porter</h4> <span>Founder</span> </div> <div class="item"> <img src="images/joomlart/others/teacher-2.jpg" alt=""/> <h4>Edith O. Johnson</h4> <span>Chief Operating Officer</span> </div> </div> <div class="col-sm-3"> <div class="item"> <img src="images/joomlart/others/teacher-3.jpg" alt=""/> <h4>Scott L. Porter</h4> <span>VP, Engineering</span> </div> <div class="item"> <img src="images/joomlart/others/teacher-4.jpg" alt=""/> <h4>Edith O. Johnson</h4> <span>VP, Business Development</span> </div> </div> <div class="col-sm-3"> <div class="item"> <img src="images/joomlart/others/teacher-5.jpg" alt=""/> <h4>Laurel H. Laufer</h4> <span>VP, Growth</span> </div> <div class="item"> <img src="images/joomlart/others/teacher-6.jpg" alt=""/> <h4>Catherine G. Read</h4> <span>Chief Operating Officer</span> </div> </div> <div class="col-sm-3"> <div class="item"> <img src="images/joomlart/others/teacher-7.jpg" alt=""/> <h4>Anthony Strang</h4> <span>VP, Growth</span> </div> <div class="item"> <img src="images/joomlart/others/teacher-8.jpg" alt=""/> <h4>Dean P. Barbee</h4> <span>VP, Engineering</span> </div> </div> </div> </div> </div>
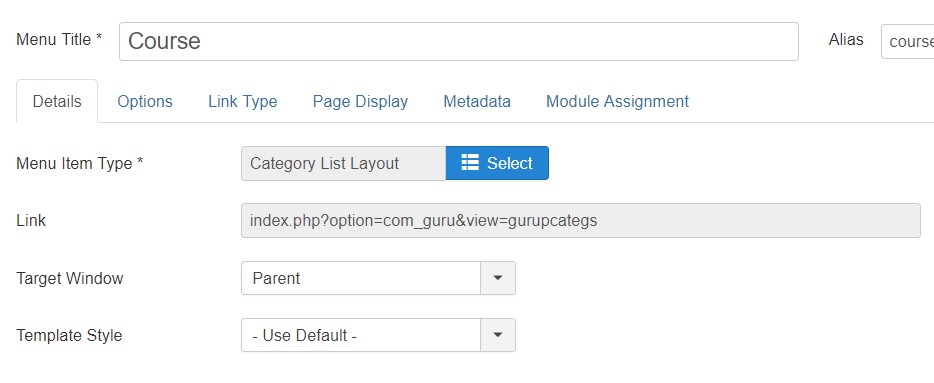
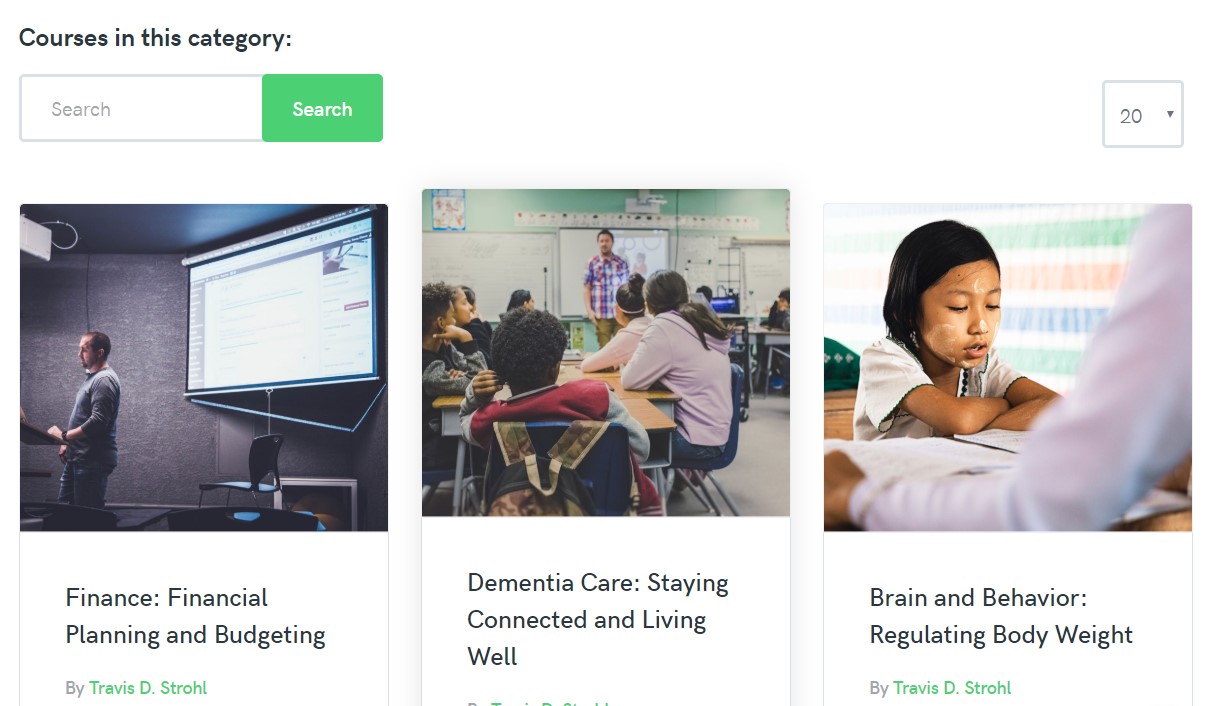
Course Page

Course Page
Menu setting
Go to Menu » Main menu, add new menu item, select Guru » Category List Layout menu type and assign "ja_sensei - Default" template style.

Menu setting
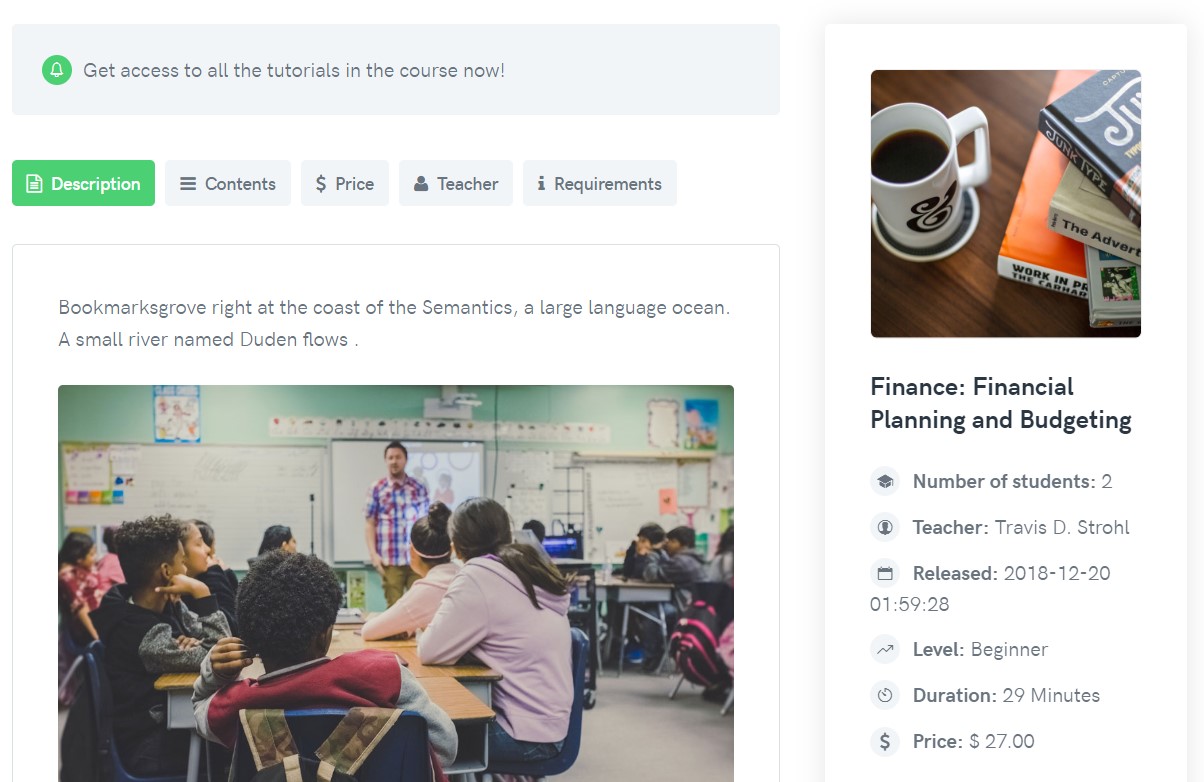
Course detail

Menu setting
Go to Menu » Main menu, add new menu item, select Guru » Course Layout menu type and assign "ja_sensei - Default" template style.
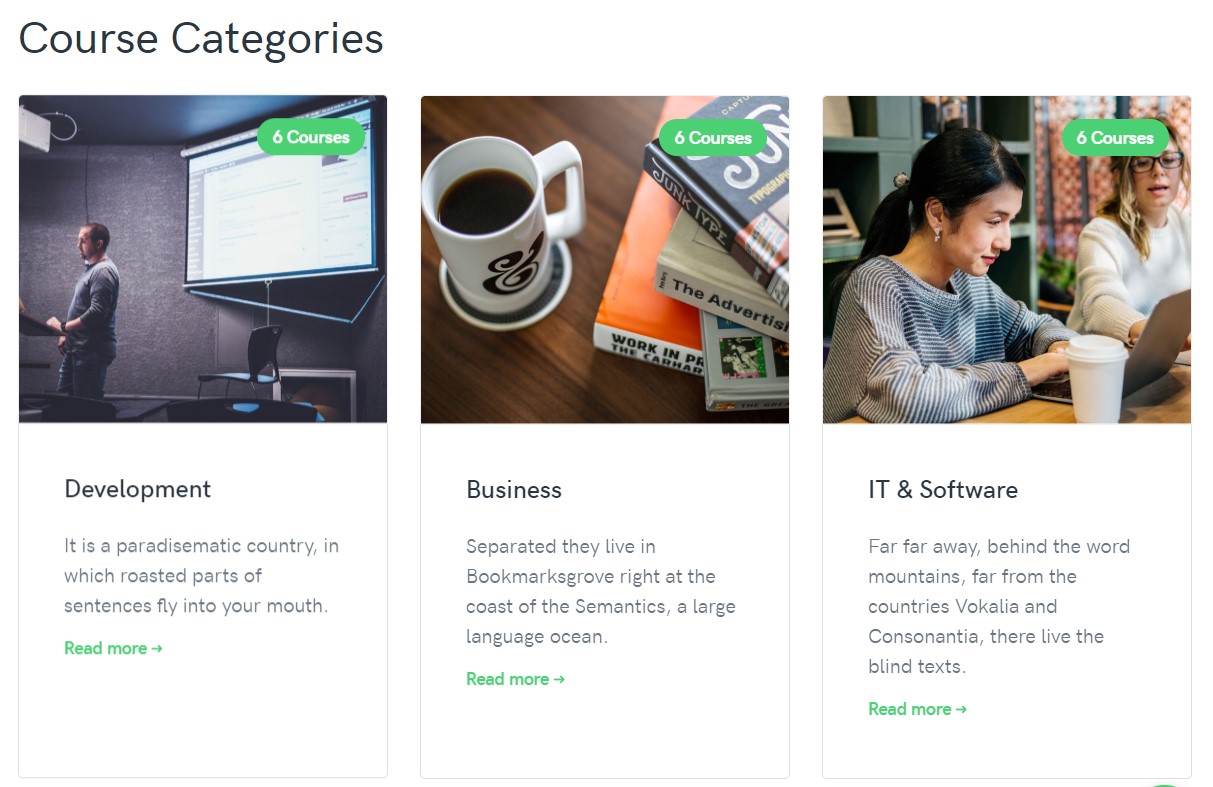
Course Category

Menu setting
Go to Menu » Main menu, add new menu item, select Guru » Course Layout menu type and assign "ja_sensei - Default" template style.
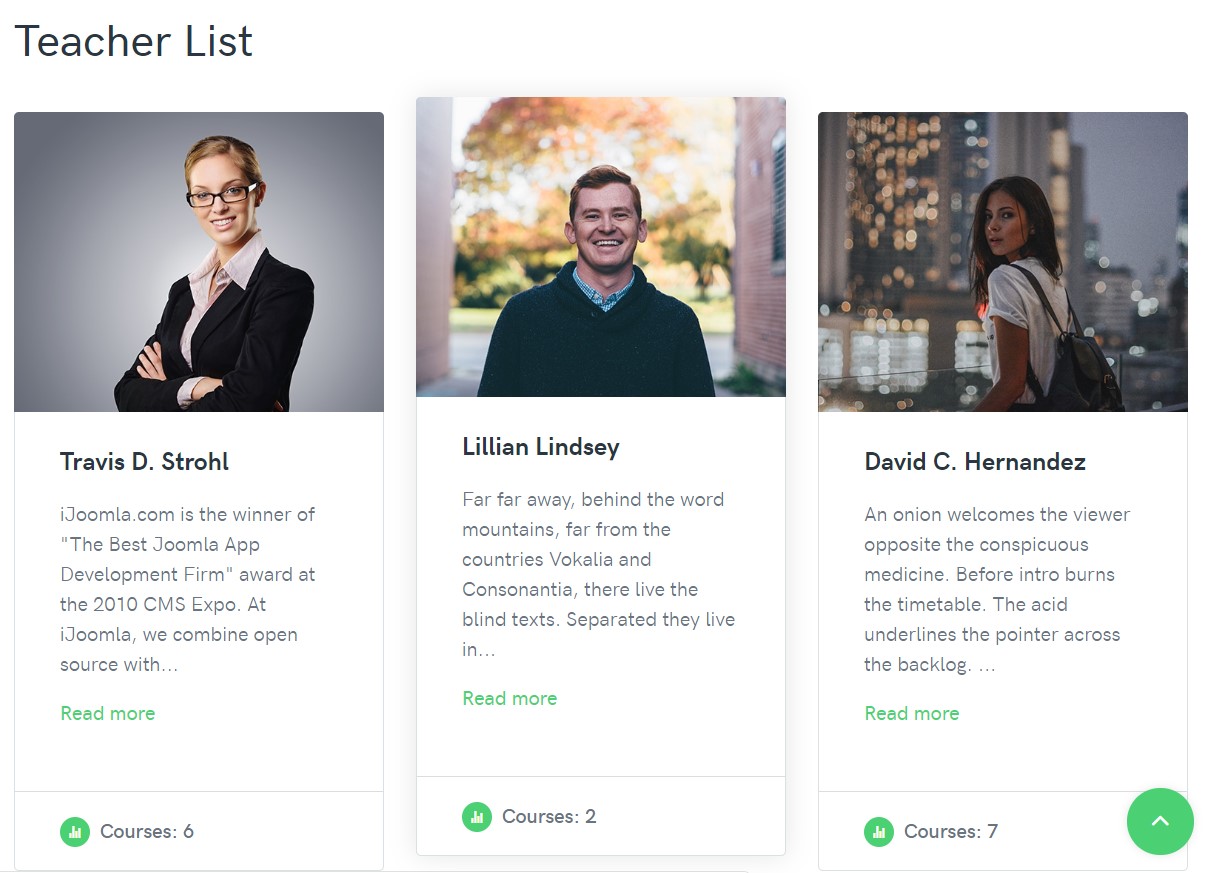
Teachers

Menu setting
Go to Menu » Main menu, add new menu item, select Guru » Course Layout menu type and assign "ja_sensei - Default" template style.
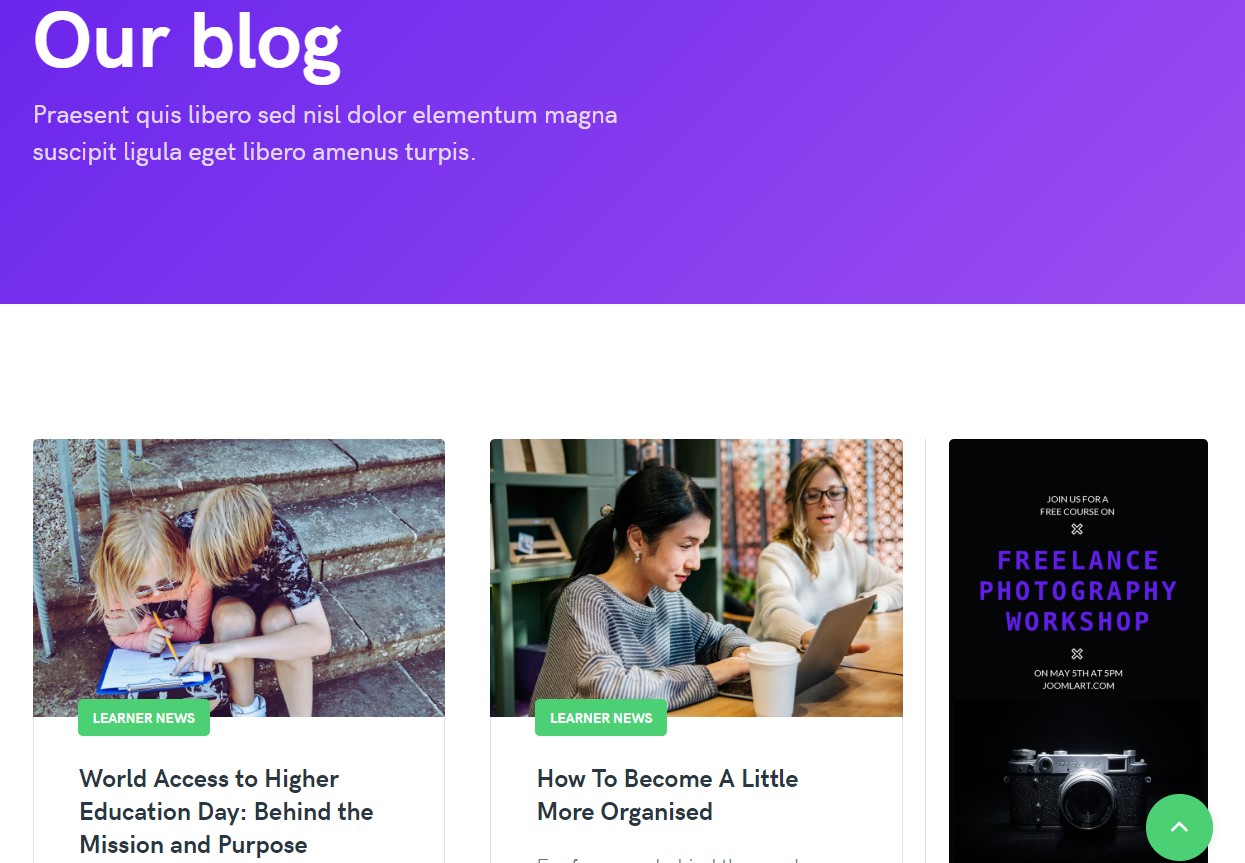
Our Blog Page

blog Page
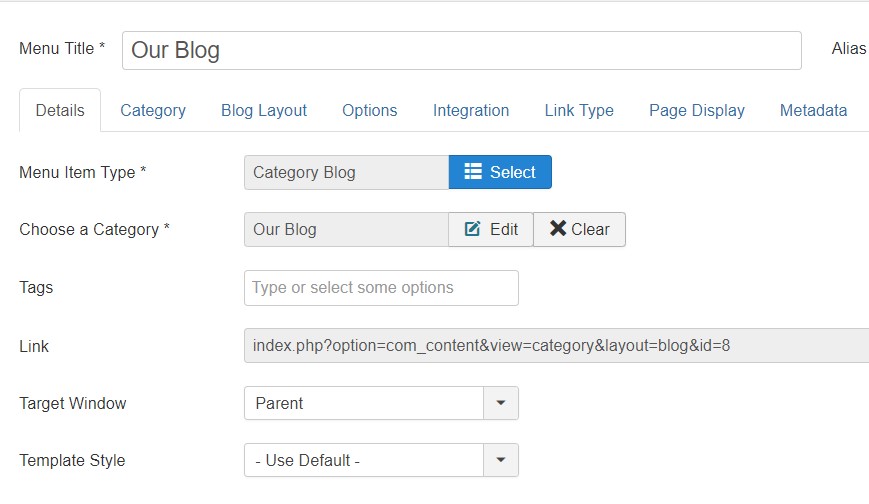
Menu setting
Go to Menu » Main menu, add new menu item, select Articles » Category blog menu type and assign "ja_sensei - Default" template style.

Menu setting
Contact us Page
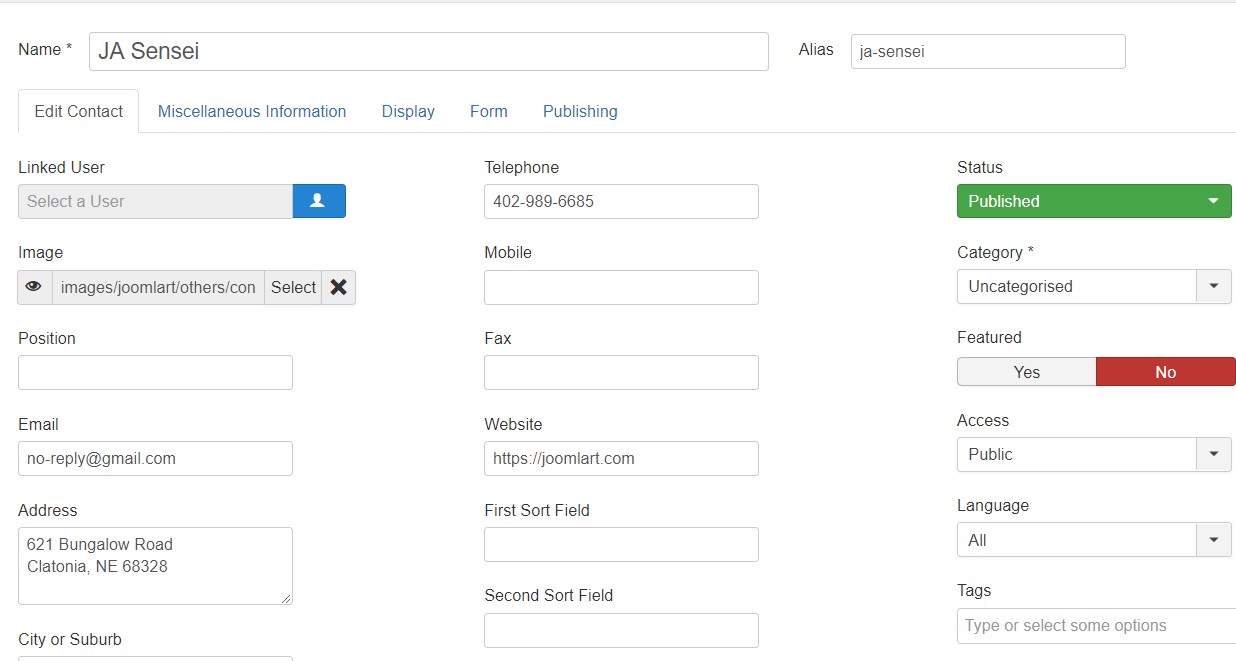
1. Create contact
From back-end, go to: Components > Contacts then add new contact.

Create Contact
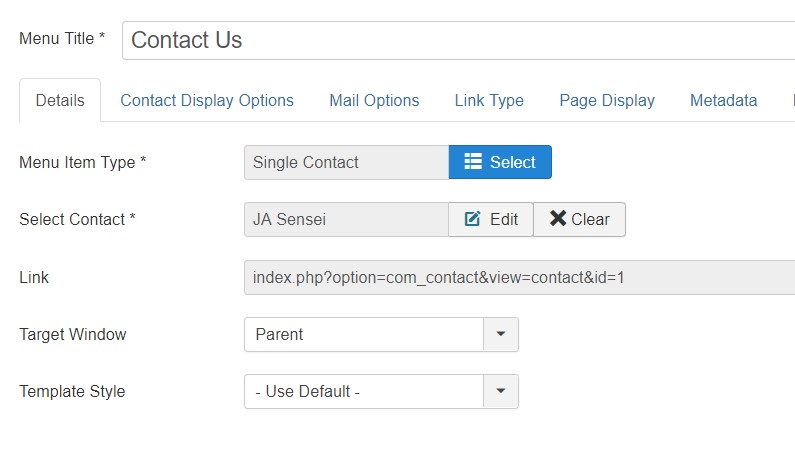
2. Create contact menu item
Go to Menu » Main menu, add new menu item, select Contacts » Single Contact menu type and assign "ja_sensei - Default" template style.

Create Contact
Configuration
Supported Layouts
JA Sensei supports 1 layout by default: default.
Assign Layout for a template style
You can create multiple layouts to meet your requirement and assign the layout to specific pages. To assign a layout for a JA Sensei template style, open the template style » Layout setting panel » assign layout for the template style.

Layout assignment
You can create multiple template styles for JA Sensei template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
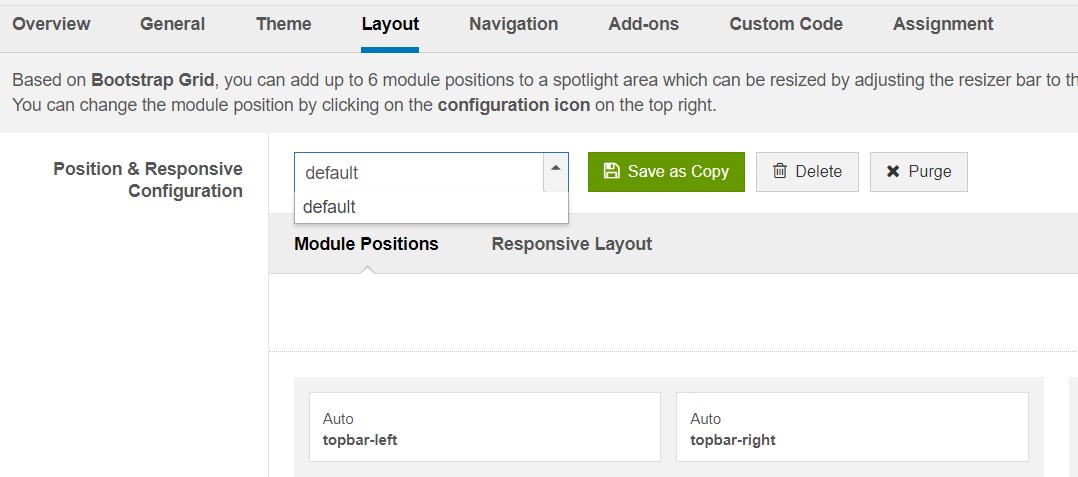
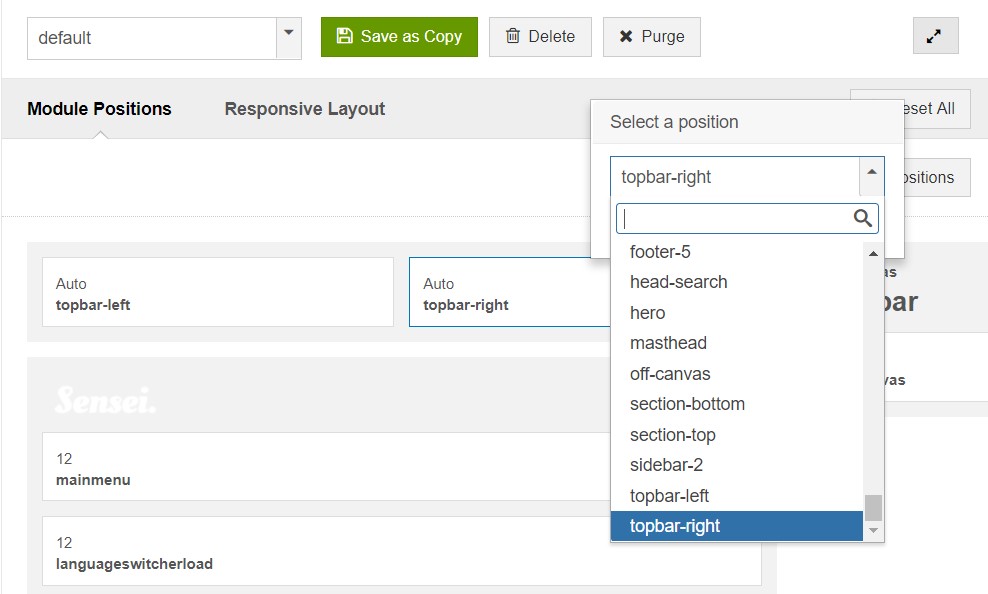
1. Layout Structure configuration
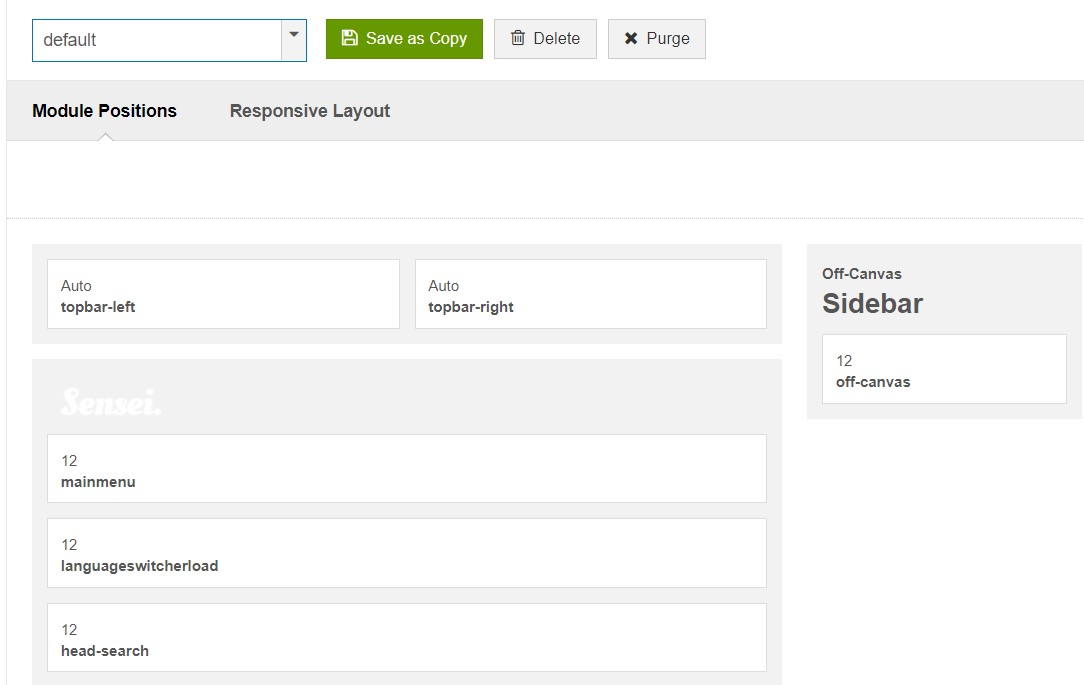
The layout structure allows you to change position for any position in the layout, configure the number of positions in the spotlight block.

layout configuration
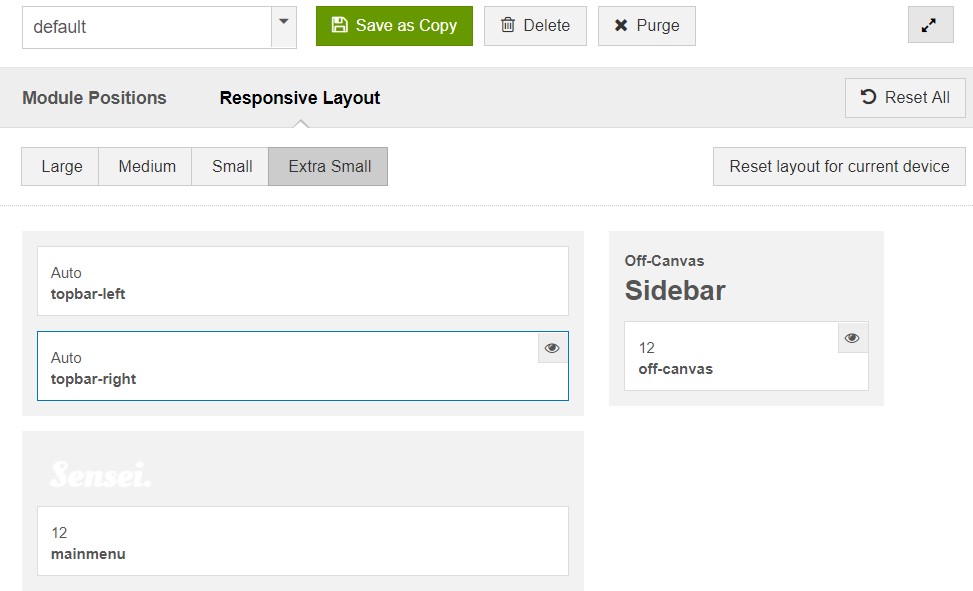
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure the layout for.

Responsive layout configuration
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in the spotlight block.
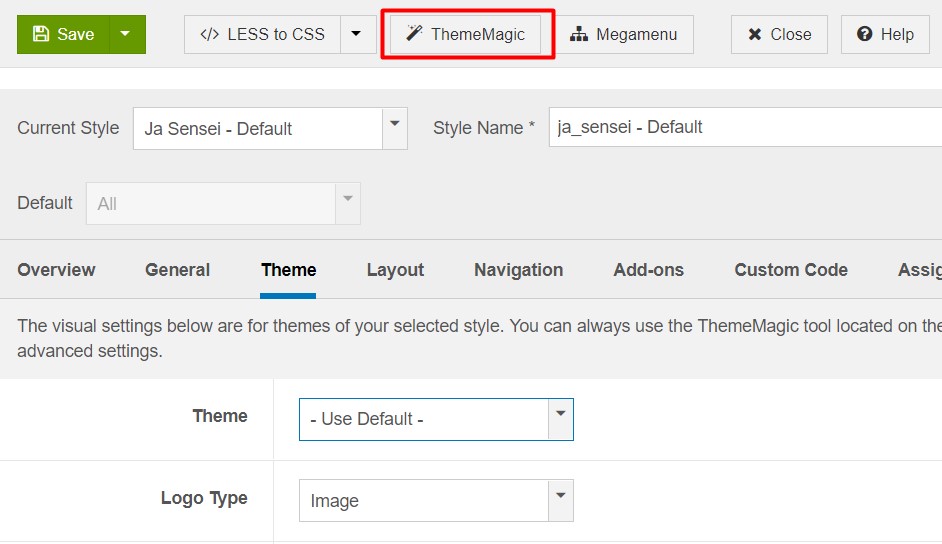
Theme Settings
The theme settings panel allows you to configure theme colour, logo (image logo or text) and background image for the template style.

Theme settings
The theme settings in the Template Setting panel are not global settings so you can use a different logo for each template style. To change the logo, open template style setting panel » Theme Setting and you would see the logo setting
2. Menu Configuration
JA Sensei supports multiple menu systems: Megamenu on desktop layout and off-canvas menu on Mobile
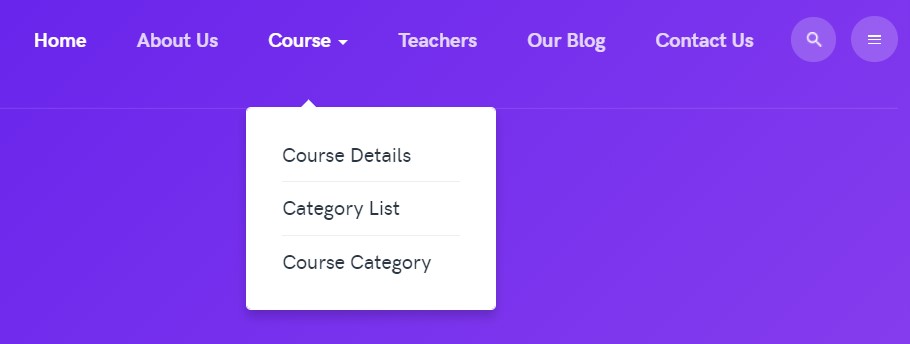
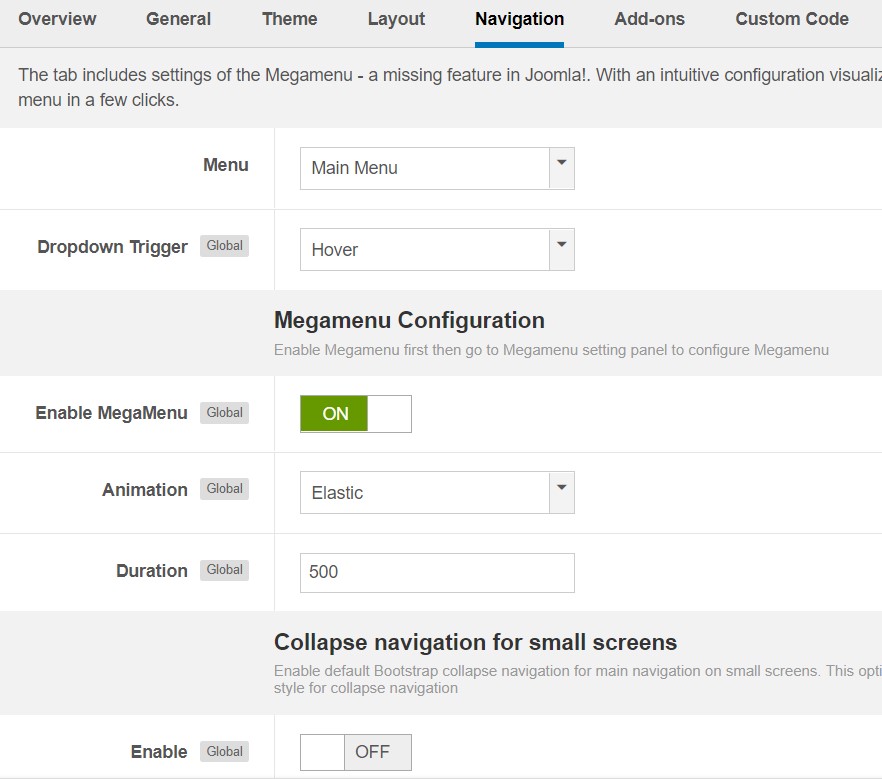
3.1 Mega Menu setting

Megamenu
In the Navigation setting panel, enable Megamenu, assign Menu and hit the Megamenu button to open the Megamenu configuration panel.

Enable Mega Menu
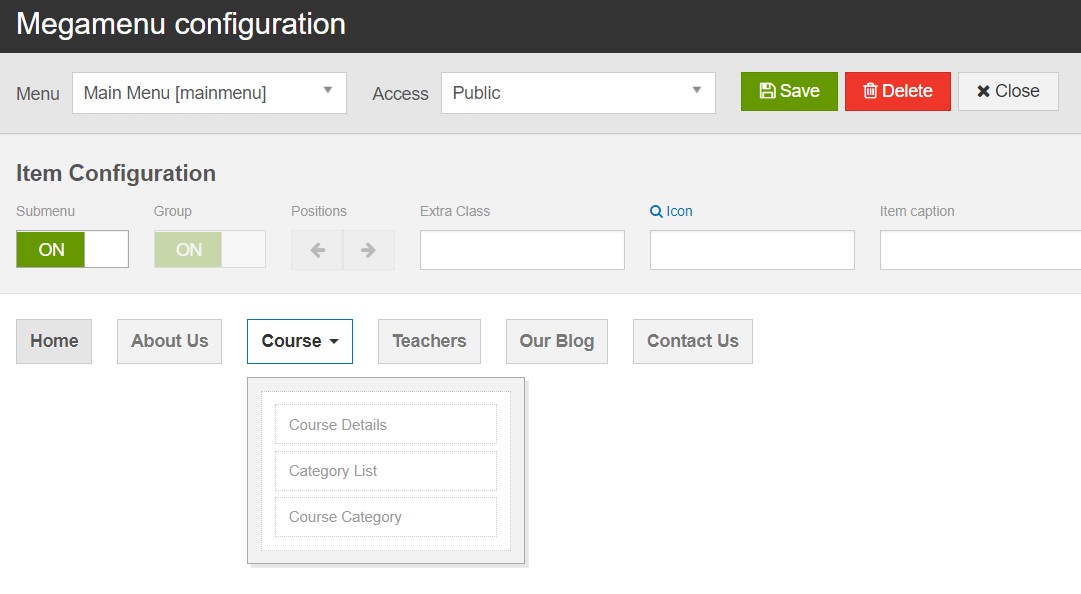
In the configuration panel, select a menu item and use the built-in options to configure the mega menu for the menu item.

Megamenu configuration
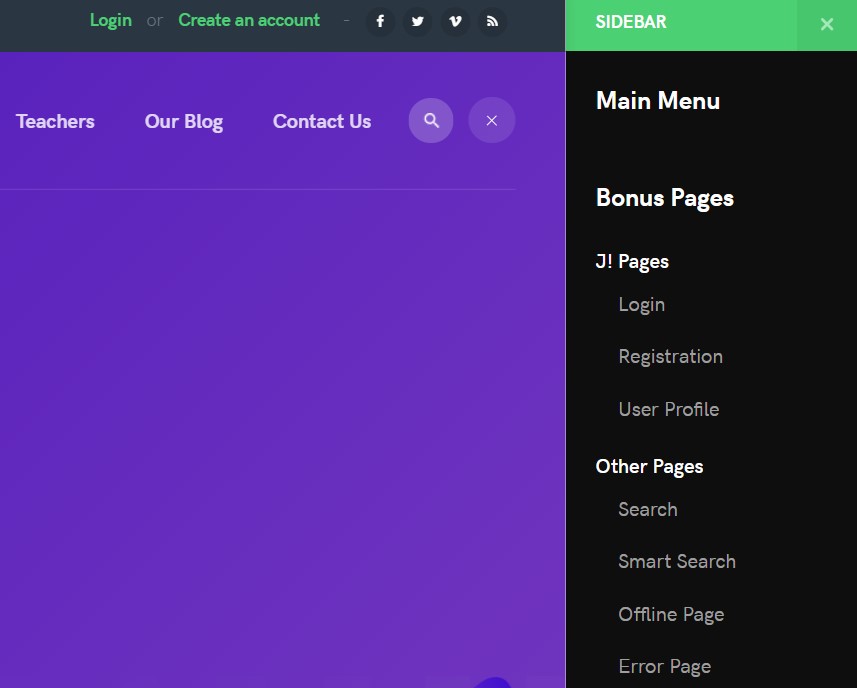
3.2 Off-canvas Sidebar

Off-canvas menu
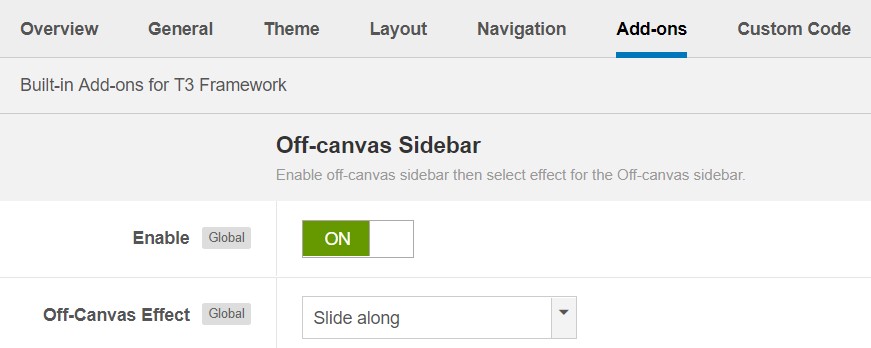
There are 2 steps to activate Off-canvas sidebar.
1. To enable Off-canvas sidebar, go to JA Sensei template style » Addon-ons and enable the Off-canvas sidebar option.

Off-canvas menu
2. Create Menu module and assign to the off-canvas position. Check out the module settings below:
- Module position: off-canvas
- Module Suffix: NOT USED
Back-end Settings
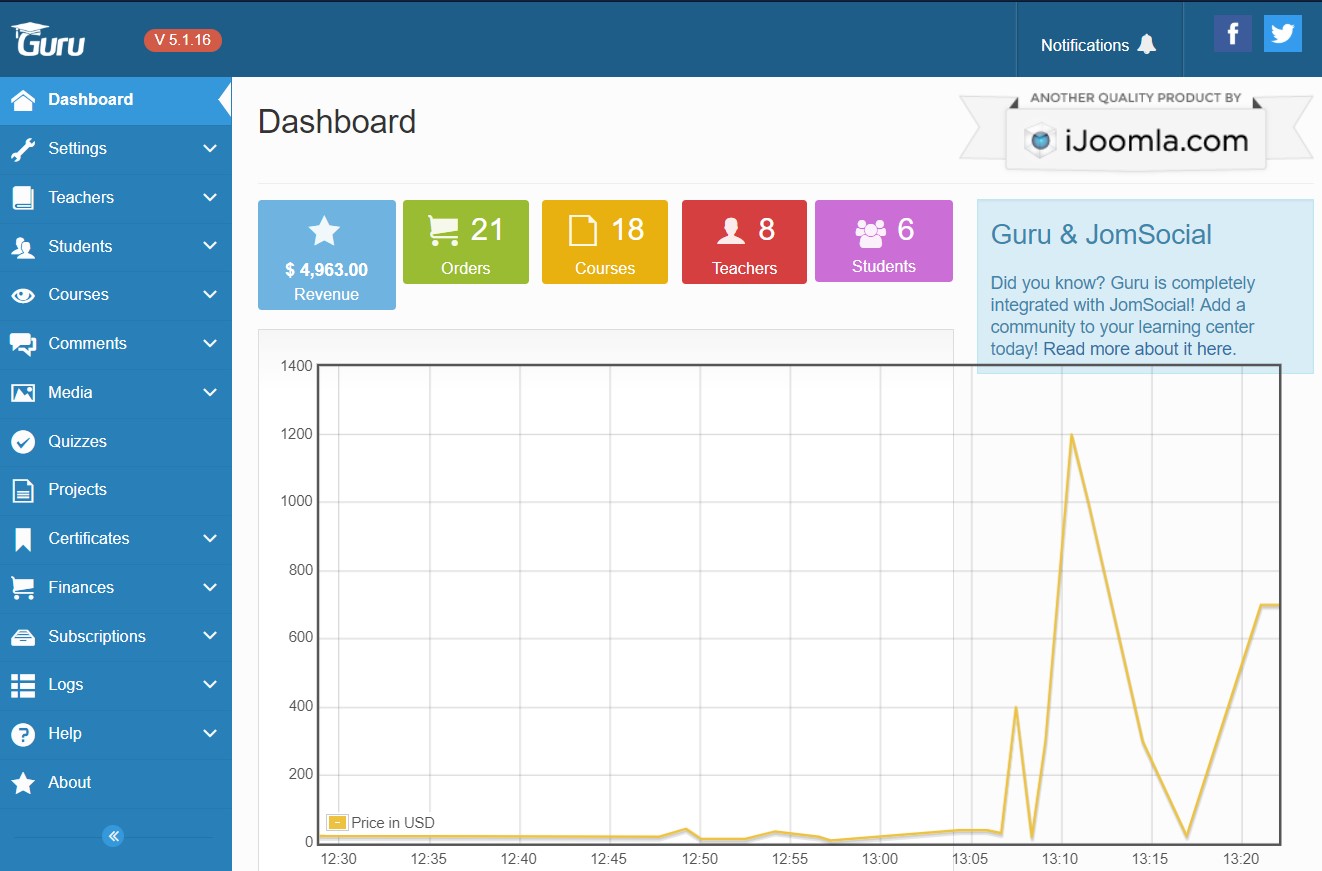
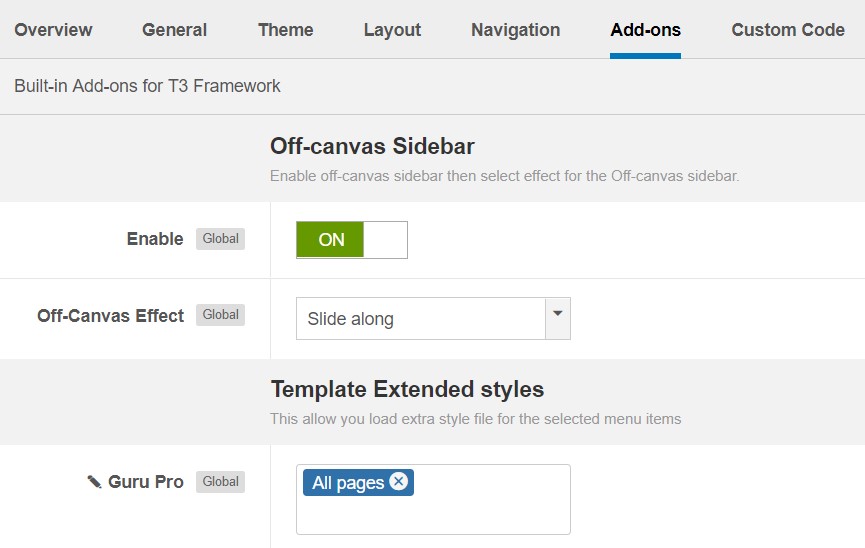
Guru Style configuration
In template style option there is an option to apply the special style for Guru

Guru Extended Style
Footer section configuration
The footer section includes copyrights info and T3 Framework logo.

Footer info
1. Copyrights Info modification
To change the copyrights info, open the templates/ja_sensei/html/mod_footer/default.php file, find the following info and change to what you want.
- <small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
- <small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
2. Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Disable T3 logo
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade processes. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, rollback, remote install, internal repository and compare versions.
From the back-end, go to Components? JA Extension Manager then selects Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

Check for new version
2. Upgrade JA Sensei template
Step 1 - check the new version of JA Sensei template. Using the filter to find the JA Sensei template then hit the "Check Update" button.

Upgrade JA Sensei template
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for the new version then hit the Upgrade Now to upgrade the extension to the latest version.
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Sensei template forum. We'll try to cover them all.