Template Installation
The section will help you with steps to install JA Social II template - Quickstart and Manual installation.
System requirement
JA Social II template is native with Joomla 3. Please make sure your system meets the following requirements:
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Browser requirement
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download packages
Important:
1. JA Social II template is built on T3 Framework so it requires T3 Framework to be installed and enabled in your system.
2. We highly recommend you to use stable version of Joomla 3.
Download Packages
The download package includes:
- Quickstart package
- JA Social II template
- T3 Framework plugin
- Supported JA extensions
- Source file
Manual Installation
Install T3 Framework
Step 1 - Install T3 Framework
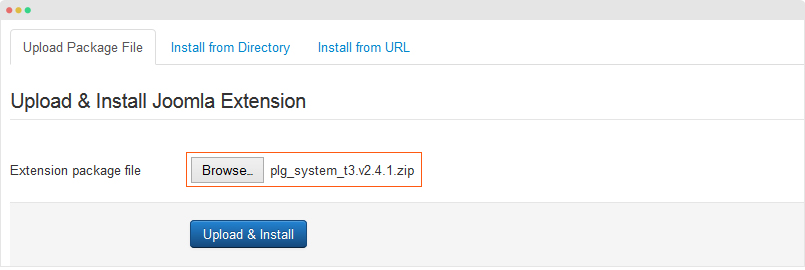
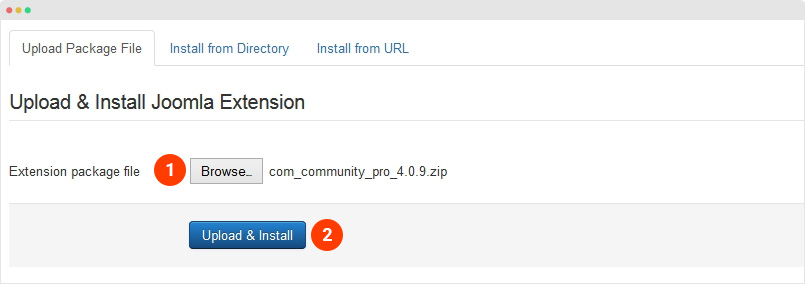
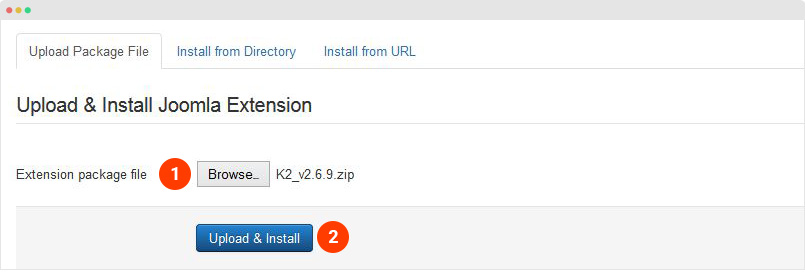
From your back-end setting panel, go to: "Extensions → Extension Manager", browse T3 plugin installation package then hit the "Upload and Install"

Step 2 - Enable T3 Framework
When you install T3 Framework, it's auto enabled by default. You can check this by going to: "Extensions → Plugin Manager" then find T3 Plugin.
Install JA Social II template
Step 1 - Install JA Social II template
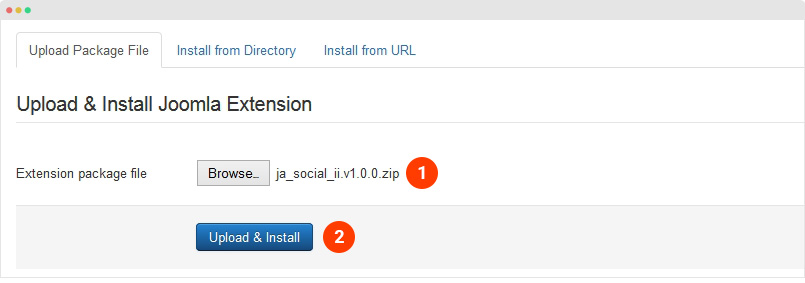
From your back-end setting panel, go to: "Extensions → Extension Manager", browse JA Social II template installation package then hit the "Upload and Install"

Step 2 - Set default template style
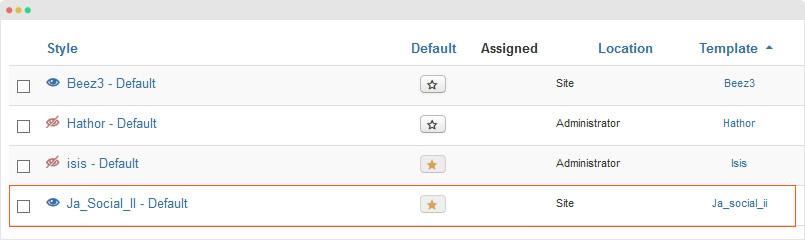
Go to: "Extensions → Template Manager", set JA Social II template style as your default template style.

Install all supported extensions
- T3 Framework plugin
- K2 component
- EasySocial component
- JomSocial component
- JA ACM module
- JA Masthead module
Quickstart installation
IMPORTANT NOTE
The quickstart package does not include EasySocial and JomSocial component as the extensions are commercial so once the quickstart installation is done, the site is not exactly the same with JA Social II Demo site, we are using Joomla content to replace content of the 2 components in demo site. To have the JomSocial and EasySocial worked the same as our Demo site, please follow the instruction in the JomSocial Component and EasySocial Component section.
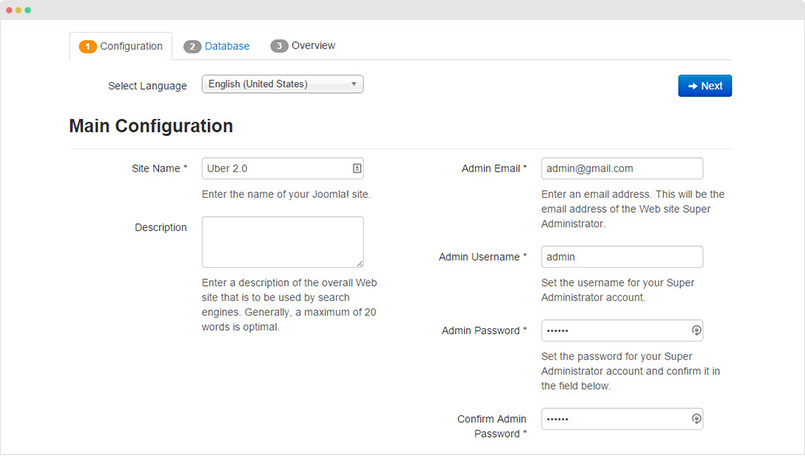
Step 1 - Configuration: add Site name, Admin email, Admin username and password

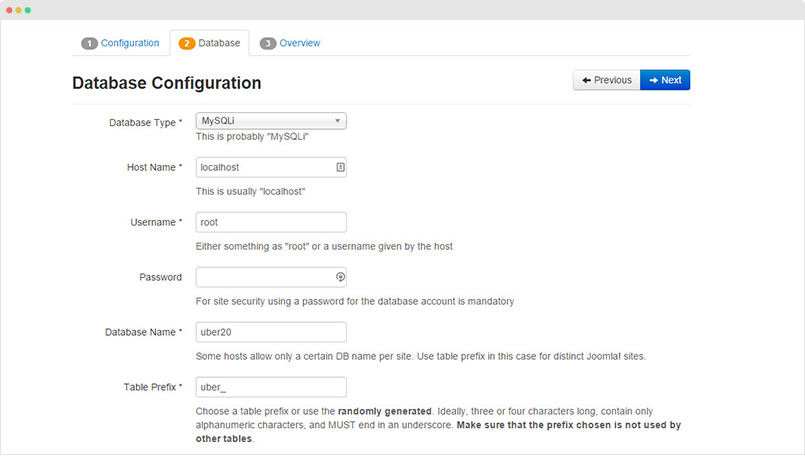
Step 2 - Database: select database type, host name, database username, password, database name & table prefix

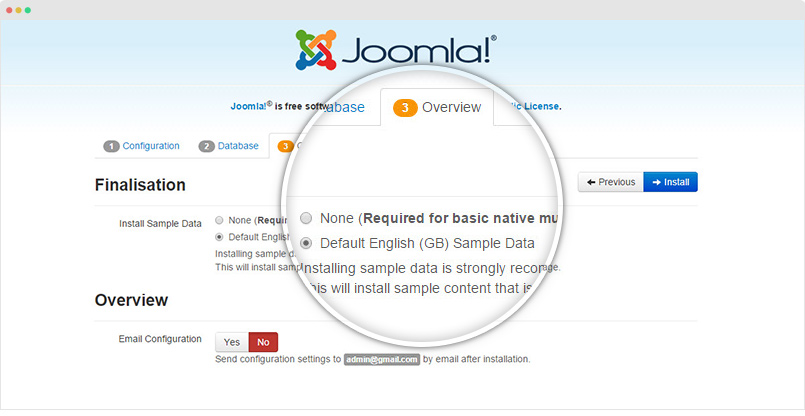
Step 3 - Overview: select sample data to install, we suggest to use Default English (GB) Sample Data. You can install multilingual in the step.

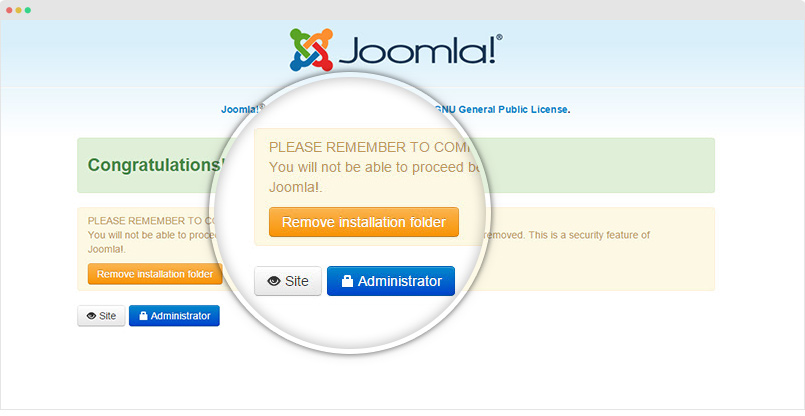
Step 4 - Remove/Rename "installation" folder: for security purpose, you need to rename or remove the "installation" folder

Template folder structure
This section is to help you understand the folder structure of JA Social II template, where to find the files you want.
JA Social II template
JA Social II template is built on T3 Framework so its folder structure is almost the same with any other JA Templates that are developed with T3 Framework.
templates/ja_social_ii/ +--less/ /* all LESS files */ ¦ +-- template.less ¦ +-- style.less ¦ +-- home.less ¦ +-- joomla.less ¦ +-- themes/ /*theme folders and theme files */ ¦ ¦ +-- features/ ¦ ¦ +-- violet/ ¦ ¦ +-- purple/ ¦ +-- extras/ /*override style files of 3rd extension */ ¦ ¦ +-- com_community.less ¦ ¦ +-- com_easysocial.less +-- css/ /*compiled files from less*/ ¦ +-- template.css ¦ +-- style.css ¦ +-- home.css ¦ +-- joomla.css ¦ +-- themes/ /*Compiled themes */ ¦ ¦ +-- features/ ¦ ¦ +-- violet/ ¦ ¦ +-- purple/ ¦ +-- extras/ /*Compiled themes */ ¦ ¦ +-- com_community.css ¦ ¦ +-- com_easysocial.css +-- acm/ ¦ +-- feature-intro/ ¦ ¦ +-- config.xml/ ¦ ¦ +-- tmpl/ ¦ ¦ +-- less/ ¦ ¦ +-- css/ ¦ +-- container-slideshow/ ¦ +-- clients/ ¦ +-- statistics/ ¦ +-- testimonials/ +-- fonts/ ¦ +-- font-awesome/ +-- js/ ¦ +-- script.js ¦ +-- jquery.inview.min.js ¦ +-- owl-carousel/ +-- tpls/ /* all layout files and block files*/ ¦ +-- default.php ¦ +-- features-intro.php ¦ +-- default-content-left.php ¦ +-- default-content-right.php ¦ +-- blocks/ /*block files*/ ¦ ¦ +-- header.php ¦ ¦ +-- mainbody.php ¦ ¦ +-- spotlight-2.php ¦ ¦ +-- features-intro.php ¦ ¦ +-- off-canvas.php ¦ ¦ +-- masthead.php ¦ ¦ +-- footer.php ¦ ¦ +-- mainbody/ +-- html/ /*override modules and Joomla com_content*/ ¦ +-- com_content/ ¦ ¦ +-- article/ ¦ ¦ +-- category/ ¦ ¦ +-- categories/ ¦ ¦ +-- featured/ ¦ +-- com_k2/ ¦ ¦ +-- default/ ¦ ¦ +-- profile.php ¦ ¦ +-- register.php ¦ +-- com_community/ ¦ ¦ +-- ja_social_ii/ ¦ ¦ +-- assets/ ¦ ¦ +-- layouts/ ¦ +-- com_easysocial/ ¦ +-- mod_footer/ ¦ +-- ... +-- images/ +-- language/ +-- templateDetails.xml +-- templateInfo.php/ +-- thememagic.xml/ /*the file is to add new group, parameters to ThemeMagic*/ +-- templateHook.php/
T3 Framework
You can find the folder structure of T3 Framewotk at: http://t3-framework.org/documentation/installation#folder-structure.
Recommendation
Any change or customization in the T3 Framework is not recommended. To customize your template, please do it in the "local" folder: templates/ja_social_ii/local. Check out detail documentation →
Upgrade Instruction
Take a full backup
Please always make a back-up before proceeding to any of the upgrade process. In case there is any problem, you can always restore from the back-up files.
1. Set up JA Extension Manager Component
The best method to upgrade JoomlArt products is using JA Extension Manager. The FREE extension brings a new way to manage extensions: upgrade, roll back, remote install, internal repository and compare versions.
From back-end, go to: Components → JA Extension Manager then select Service Manager, now set JoomlArt as your default service. Next, hit the "Edit" button then add your Username and Password that you signed up in JoomlArt.com.

2. Upgrade JA Social II template
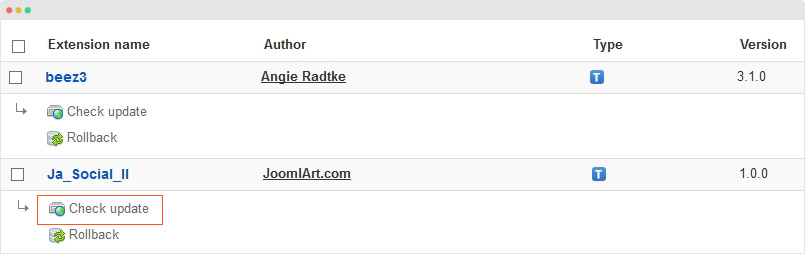
Step 1 - check the new version of JA Social II template. Using the filter to find the JA Social II template then hit the "Check Update" button.

Step 2 - Upgrade JA Social II template to latest version. You should compare the changes before upgrading. We only pay attention to conflicted files - files that have been modified by both user and developer. When upgrading, the conflicted files will be overridden by files in new version, that means what you customized in the files will be lost.
3. Upgrade T3 Framework and other JA extensions
Using the filter to find the extensions you want to upgrade (JoomlArt products only), hit the "Check Update" button to check for new version then hit the Upgrade Now to upgrade the extension to latest version.
EasySocial v1 and v2 custom style
The template supports EasySocial with custom style and layout. But since EasySocial has 2 independent versions: EasySocial v1 and EasySocial v2, we created different custom style and layout package for each version. So you will need to add correct custom package for the EasySocial version used in your site.
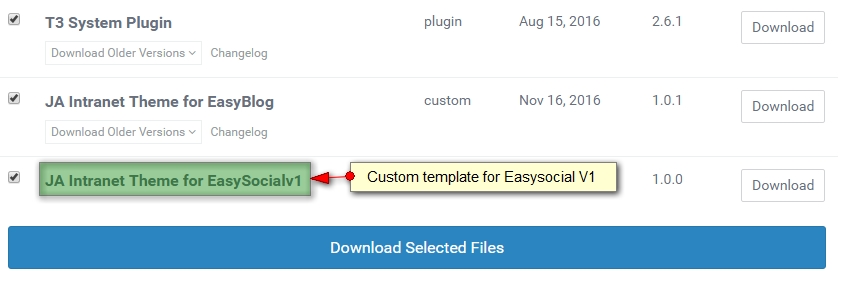
By default, the custom style and layout of EasySocial v2 is included in the template so if you use EasySocial v2, you don't care about the section. In case you use EasySocial v1, you need to download the package: JA Intranet Theme for EasySocialv1 from the the download page of JA Intranet template.

Download coresponding custom template package, extract it and upload to coresponding folder of your site and the files will override the EasySocial v2.
Extensions Configuration
Here are the steps to configure extensions and third party extensions used in JA Social II.
JA Masthead Module
JA Masthead Module displays masthead title like the JoomlArt masthead. Title and description can be configured for any page.

Module Setting
Module position: masthead Module Suffix: NOT USED
Sample configuration condition
[Masshead Itemid="157" title="You best Story" ]Morbi condimentum vestibulum dolor ac accumsant[/Masshead]
Itemid is the menu item ID, title is the masthead title, background is the masthead background image.
Back-end Settings
For more info, please check the JA Masthead Module documentation →
JA ACM Module
JA ACM Module is to build content block based on pre-defined types and style, each type has its own parameters.
Create new JA ACM instances
Here is the step to create a content block with JA ACM Module.
Step 1 - Create JA ACM module
From your site back-end, go to: Extensions > Module Manager, hit the "New" button to create module then select JoomlArt Advanced Custom module

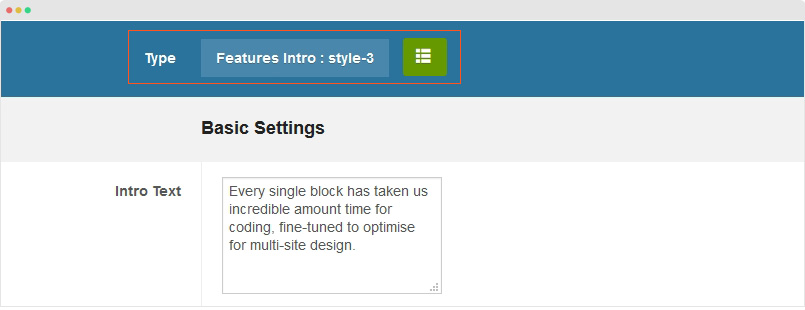
Step 2 - Select type, style and assign position and page to display the module
The module supports many types, each type has multiple styles. Once you select type, the corresponding setting fields are loaded. For each type, it includes sample data by default that help you understand the structure of content block. Now you can change setting of the fields, add content, etc.

We use ACM to build views for content used in the JA Social II, check out the list of ACM Types supported in the template.
- container-slideshow
- clients
- features-intro
- statistics
- testimonial
JA ACM module content type structure
Each content type of JA ACM module is a folder stored in templates\ja_social_ii\acm\.
templates/ja_social_ii/acm/ +--features-intro/ ¦ +-- config.xml /*define fields for the content type*/ ¦ +-- tmpl/ ¦ ¦ +-- style-1.xml ¦ ¦ +-- style-1.php ¦ ¦ +-- style-2.xml ¦ ¦ +-- style-2.php ¦ ¦ +-- style-3.xml ¦ ¦ +-- style-3.php ¦ +-- less/ ¦ ¦ +-- style.less ¦ ¦ +-- style-1.less ¦ ¦ +-- style-2.less ¦ ¦ +-- style-3.less ¦ +-- css/ ¦ ¦ +-- style.css ¦ +-- js/ ¦ +-- images/
In each folder, it includes:
config.xmlfile: define title and description about the content type- tmpl folder: include all style files that the content type support. Each style has one
.xmlfile (define fields in the style) and a.phpfile (define how the fields defined in the.xmlfile displayed in front-page). - less folder: include
.lessfiles to style for the content type and each style. - css folder: the compiled CSS file from the .less files, all files are joined so you just have
style.cssin this folder. - js folder (if necessary): include JavaSripts files for the content type.
Customization
You can customize style for any content block and style that the content block supports. Open .less file in the less folder of the content type, for example: acm/features-intro/less/style.less then go ahead with your customization. Once done, please save the file and compile LESS to CSS via template style admin panel.
Please do not use .css files to customize as the file is overridden any time you compile LESS to CSS.
1. Create new fields for a style
You can add new fields for any type, open the .xml file of the style (example: acm/features-intro/tmpl/style-1.xml)then define new fields using the format below:
<field name="button" type="text" default="" label="FIELD_LABEL" description="FIELD_DESC" required="1" />
2. Create new style for a content type
For example, I want to create a new style (style 1) for the news-featured so I have to create the following files:
- Create .xml file - acm/features-intro/tmpl/style-4.xml
- Create .php file - acm/features-intro/tmpl/style-4.php
- Create .less file - acm/features-intro/less/style-4.less
The best way to create new style for a type is cloning files of an existing style.
EasySocial Component Configuration
1. Download and install EasySocial Component
EasySocial component is commercial extension so it's not included in download forum of the template, you have to buy it and install the component manually.
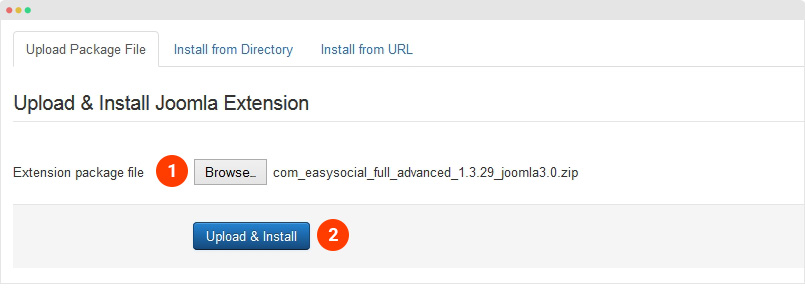
After download the component, go to your site back-end > Extension > Extenion Manager > browse EasySocial component .zip file (com_easysocial_full_advanced_1.3.29_joomla3.0.zip) then install.

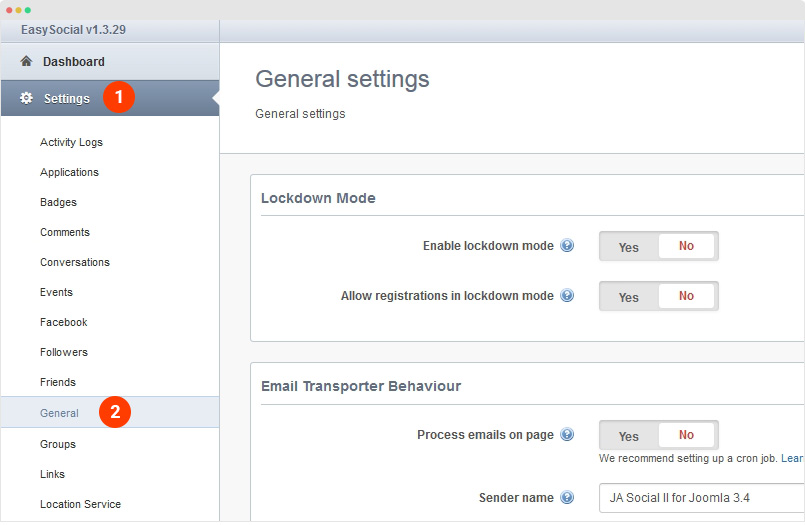
2. Configuration
To configure the component, please go to: Components > EasySocial > Settings.

In JA Social II demo site, we use default settings so we will not provide configuration screen shots.
3. EasySocial pages
Here are the steps replicate EasySocial pages in JA Social II demo.
All the EasySocial pages use default layout so you don't need to create template style for such page if you already have JA Social II template activated as default template style.
- Community Menu Setting - menu type: EasySocial » Dashboard
- Event Menu Setting - menu type: EasySocial » Events
- All Albums Menu Setting - menu type: EasySocial » All Albums
- Groups Menu Setting - menu type: EasySocial » Groups
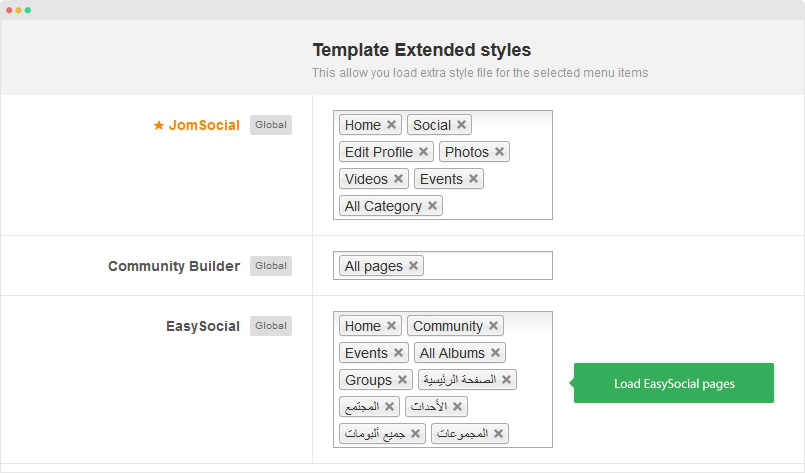
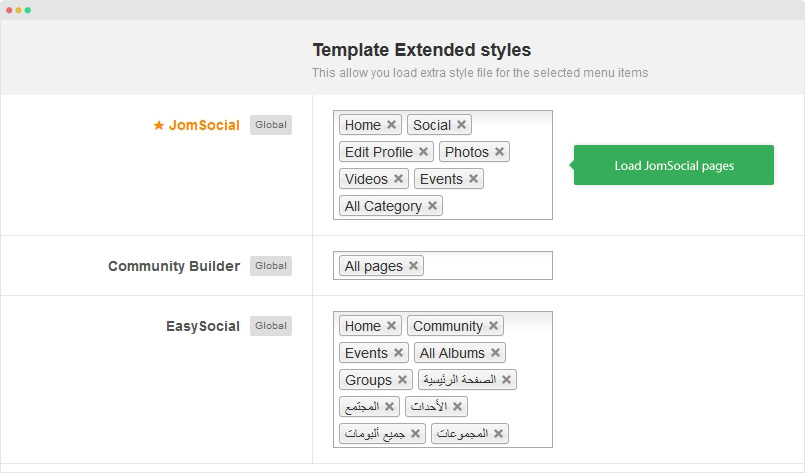
Load customized style
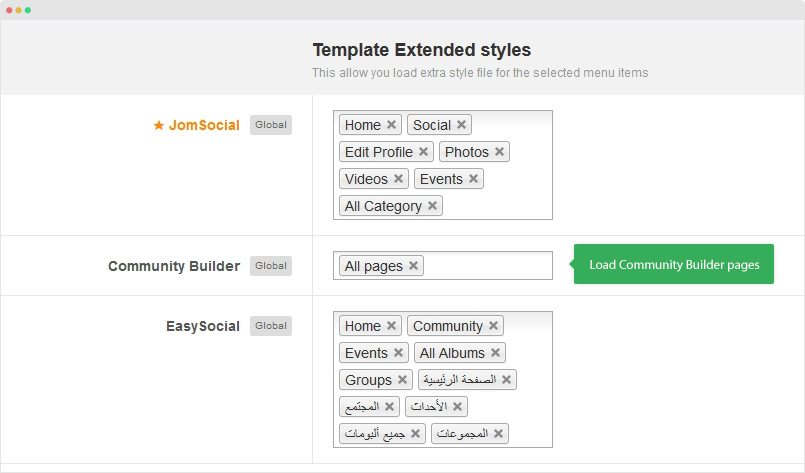
We put all customized style of the component to an independent .less file. The main purpose is to make sure the customized style is not override when you do upgrade. The customized style file is: templates/ja_social_ii/less/extra/com_easysocial.less. Now open JA Social II template setting panel, go to "Add-ons" tab and assign the customized style file to the EasySocial pages (suggest to load all pages).

4. EasySocial modules
4.1 EasySocial Dropdown Menu Module

Module position: head-login Module Suffix: NOT USED
4.2 EasySocial Login Module
There are 2 EasySocial Login modules used in the demo site, one login module in the header and the other is displayed in content mass top position in Homepage.
4.2.1 EasySocial Login Module in Header

Module position: content-mass-top Module Suffix: NOT USED
4.2.1 EasySocial Login Module in content-mass-top

Module position: content-mass-top Module Suffix: section-sign
The content-mass-top position is loaded in the mainbody block.
JomSocial Component Configuration
1. Download and install JomSocial Component
JomSocial component is commercial extension so it's not included in download forum of the template, you have to buy it and install the component manually.
After download the component, go to your site back-end > Extension > Extension Manager > browse JomSocial component .zip file (com_community_pro_4.0.9.zip) then install.

2. Configure JomSocial Component
Go to your site back-end > Components > JomSocial > Configuration and configure the component. In JA Social II template demo, we use default settings
3. JomSocial pages
Here are the steps replicate JomSocial pages in JA Social II demo.
All the pages use default layout so you don't need to create template style for such page if you already have JA Social II template activated as default template style.
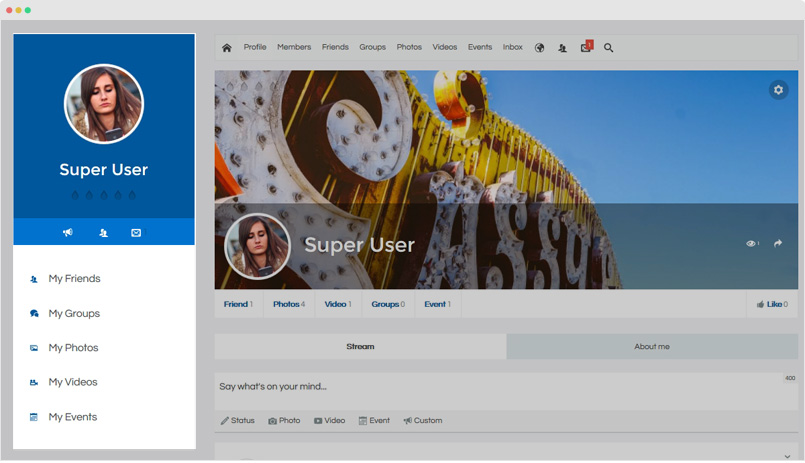
- Social Menu Setting - menu type: Community » Home
- Event Menu Setting - menu type: Community » Create Event
- News Menu Setting - menu type: Community » News
- All Category Menu Setting - menu type: Community » List All Categories
- Featured Articles Menu Setting - menu type: Community » Featured Articles
Load customized style
We put all customized style of the component to an independent .less file. The main purpose is to make sure the customized style is not override when you do upgrade. The customized style file is: templates/ja_social_ii/less/extra/com_comprofiler.less. Now open JA Social II template setting panel, go to "Add-ons" tab and assign the customized style file to the JomSocial pages (suggest to load all pages).

4. JomSocial Modules
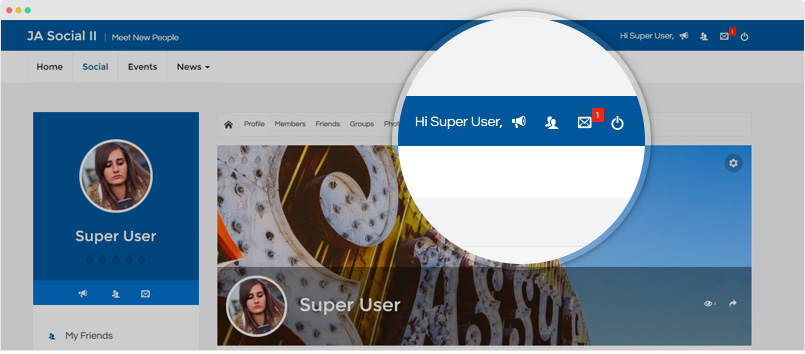
4.1 JS Jomsocial Notification Module

Module position: head-menu Module Suffix: NOT USED
4.2 JS Active Groups Module

Module position: sidebar-1 Module Suffix: NOT USED
4.3 JS Event Module

Module position: sidebar-1 Module Suffix: NOT USED
4.4 JS Photo Module

Module position: sidebar-1 Module Suffix: NOT USED
4.5 JS Videos Module

Module position: sidebar-1 Module Suffix: NOT USED
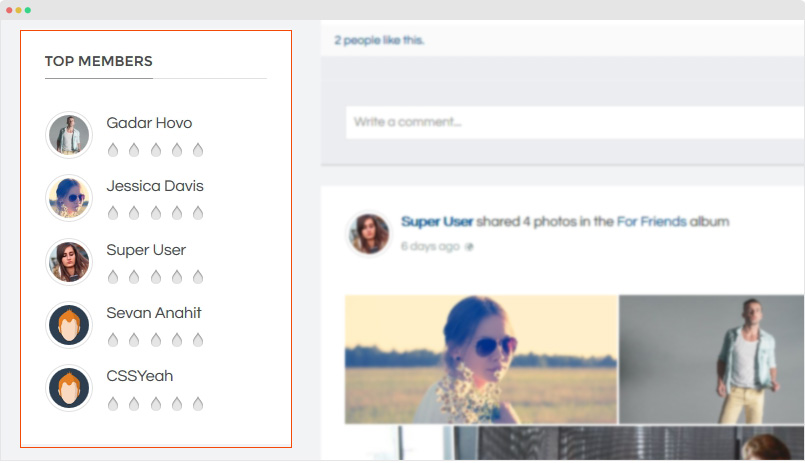
4.6 JS Top Members Module

Module position: sidebar-1 Module Suffix: NOT USED
4.7 JS Hello Me Module

Module position: sidebar-1 Module Suffix: module-primary
Community Builder Component
1. Download and install Community Builder Component
Community Builder component is commercial extension so it's not included in download forum of the template, you have to buy it and install the component manually.
Download Community Builder component
After download the component, go to your site back-end > Extension > Extension Manager > browse Community Builder component .zip file then install.
2. Configure Community Builder Component
Go to your site back-end > Components > Community Builder > Configuration and configure the component. In JA Social II template demo, we use default settings
3. Community Builder pages
Here are the steps replicate Community Builder pages in JA Social II demo.
All the pages use default layout so you don't need to create template style for such page if you already have JA Social II template activated as default template style.
- Profile Menu Setting - menu type: Community Builder » User Profile (mandatory!)
- Profile Menu Setting - menu type: Community Builder » Userlist
- Profile Menu Setting - menu type: Community Builder » Moderate User Approvals
- Profile Menu Setting - menu type: Community Builder » Connections
Load customized style
We put all customized style of the component to an independent .less file. The main purpose is to make sure the customized style is not override when you do upgrade. The customized style file is: templates/ja_social_ii/less/extra/com_community.less. Now open JA Social II template setting panel, go to "Add-ons" tab and assign the customized style file to the Community Builder pages (suggest to load all pages).

4. Community Builder Modules
4.1 CB PB Latest Module

Module position: sidebar-1 Module Suffix: NOT USED
4.2 CB Login Module

Module position: content-mass-top Module Suffix: section-sign
4.3 Community Builder Online module

Module position: sidebar-1 Module Suffix: NOT USED
K2 Component Configuration
JA Social II template supports K2 component to build content for Blog page.
1. Download and install K2 Component
K2 component is FREE extension so if you use Quickstart package, the component is already installed and configured as Demo site. The instruction is for manual installation.
After download the component, go to your site back-end > Extension > Extenion Manager > browse K2 component .zip file then install.

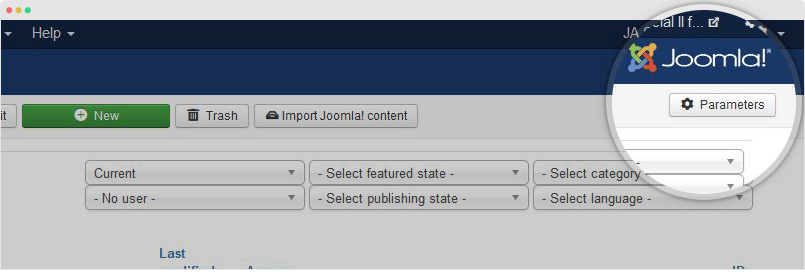
2. Configuration
To configure the component, please go to: Components > K2 then hit the "Parameters" button on the top right panel.

In JA Social II demo site, all settings are default.
3. K2 pages
K2 pages in JA Social II use default layout so you don't need to create template style for such page if you already have JA Social II template activated as default template style.
- K2 Blog Menu Setting - menu type: K2 » Categories
- K2 User Blog Menu Setting - menu type: K2 » User page (blog)
- K2 Tags Menu Setting - menu type: K2 » Tag
- Latest Items Menu Setting - menu type: K2 » Latest items from (one or more) users or categories
4. K2 modules
Check out the front-page of K2 modules used in JA Social II template.
4.1 K2 Tools - Search Module
Module position: sidebar-2 Module Suffix: NOT USED
4.2 K2 Tools - Categories Module
Module position: sidebar-2 Module Suffix: NOT USED
4.3 K2 Tools - Calendar Module
Module position: sidebar-2 Module Suffix: NOT USED
4.4 K2 Tools - Tags Module
Module position: sidebar-2 Module Suffix: NOT USED
Template configuration
Supported Layouts
JA Social II supports 5 layouts by default: default, features-intro, default-content-left, default-content-right and landing. Here are the structure of the supported layouts.
- "features-intro" layout →
- "default" layout →
- "default-content-left" layout →
- "default-content-right" layout →
- "landing" layout →
Assign Layout for a template style
You can create multiple templates style for JA Social II template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
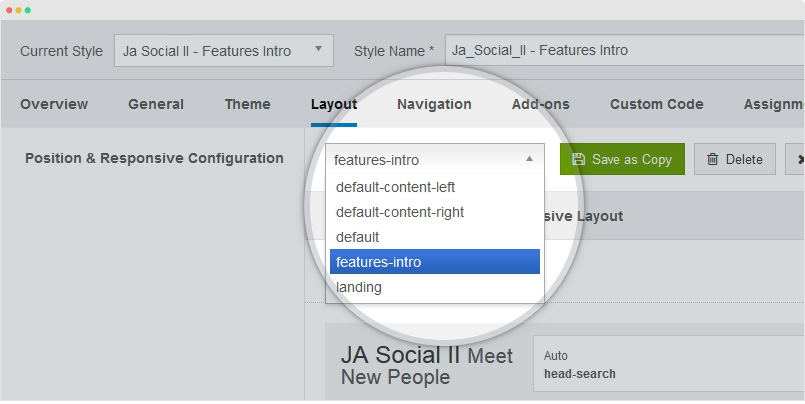
To assign a layout for a JA Social II template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
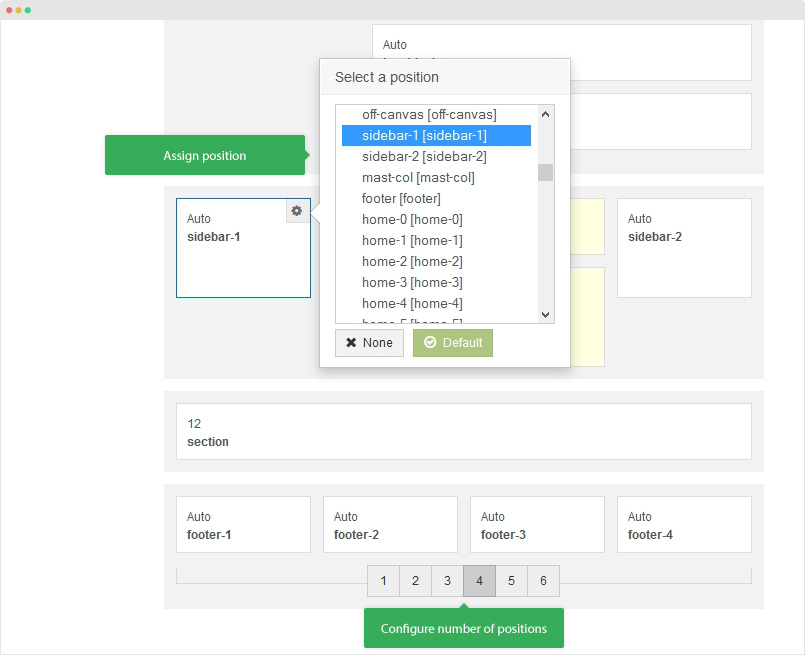
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

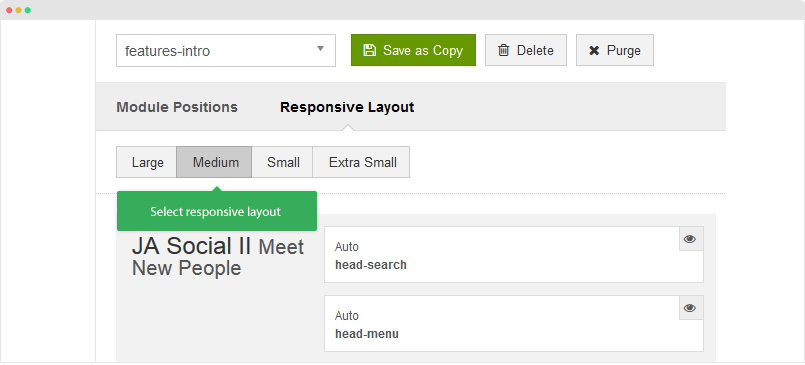
2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for.

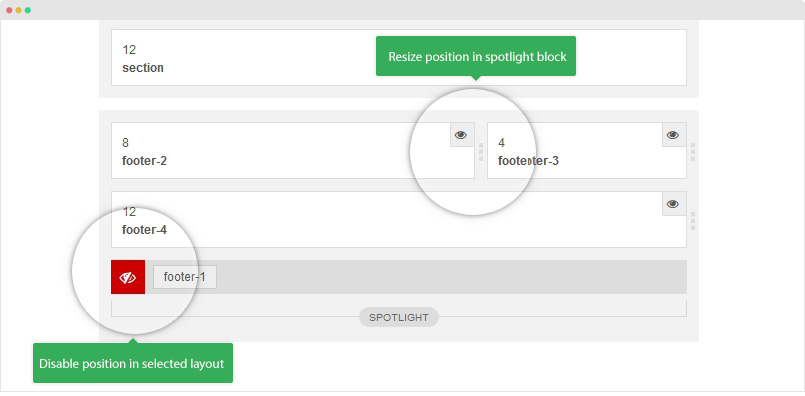
In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

Logo Setting

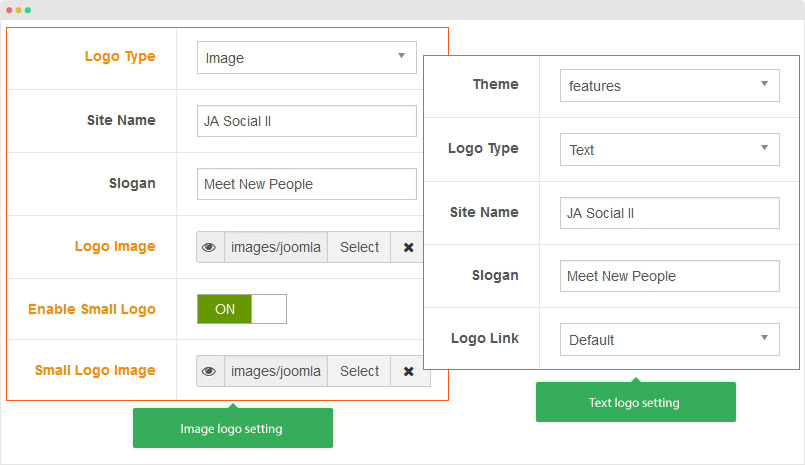
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style. To change the logo, open template style setting panel > Theme Setting and you would see the logo setting

Text Logo
There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.
The text logo is the same in all responsive layouts.
Image Logo
Browse image you want to display as your site logo. If you want to use different logo in small screens like tablet and mobile, enable the "Small Logo" option and browse logo image.
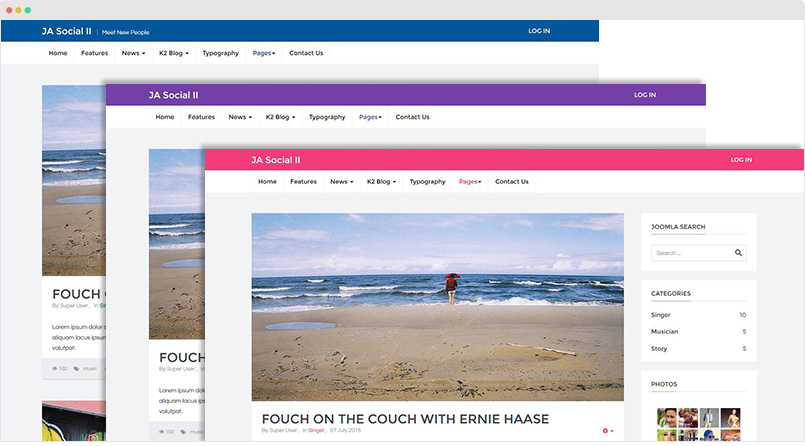
Theme Setting
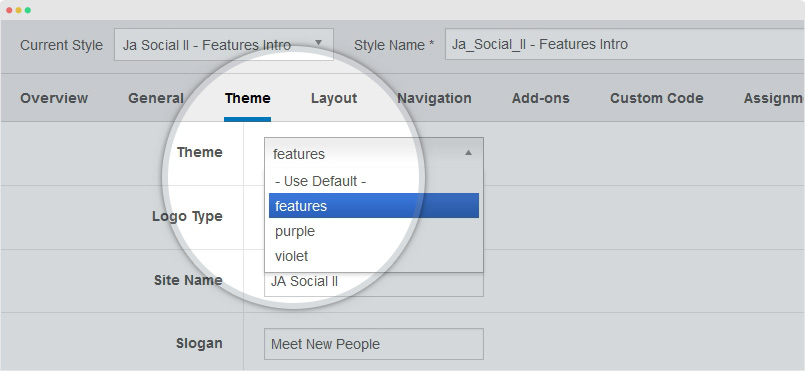
JA Social II supports 3 themes by default: Default, purple and violet.

To configure theme, open the template style you want, go to the "Theme" setting panel

Customize theme style
Each theme has its own folder that is located in: templates/ja_social_ii/less/themes folder, you can use the .less files in each theme folder to customize style for the theme.
Menu system
The template supports 3 menu systems: Megamenu for desktop layout, Off-canvas and Dropdown menu for collapsed screens: Mobile and tablet.
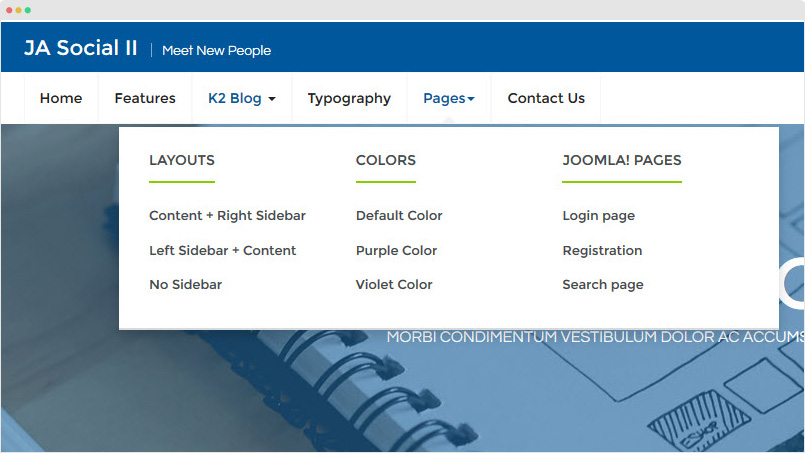
1. Megamenu

Megamenu allows you to build flexible menu system: display menu items in columns, enable/disable sub-menu, configure width for each column, assign module to display in megamenu, etc. Here is the quick steps to enable Megamenu and configure it your way.
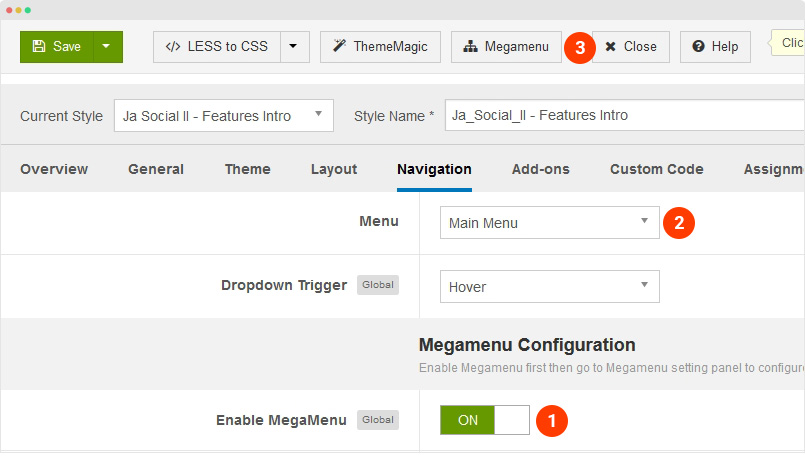
Step 1: Enable Megamenu - From the back-end, open any template style, in the "Navigation" tab, enable Megamenu option and select the menu you want to display in the Megamenu.

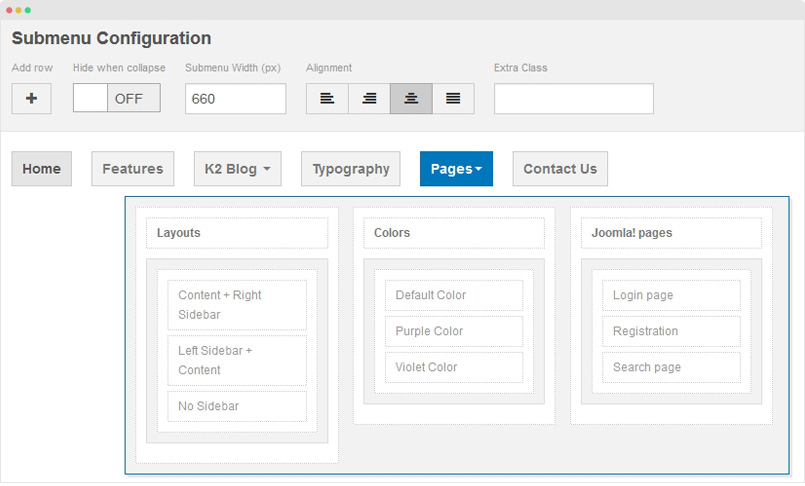
Step 2: Configure Megamenu - Hit the "Megamenu" button on the top bar then you are navigated to the visual Megamenu builder panel.

To understand more about Megamenu options, please check out the detail documentation
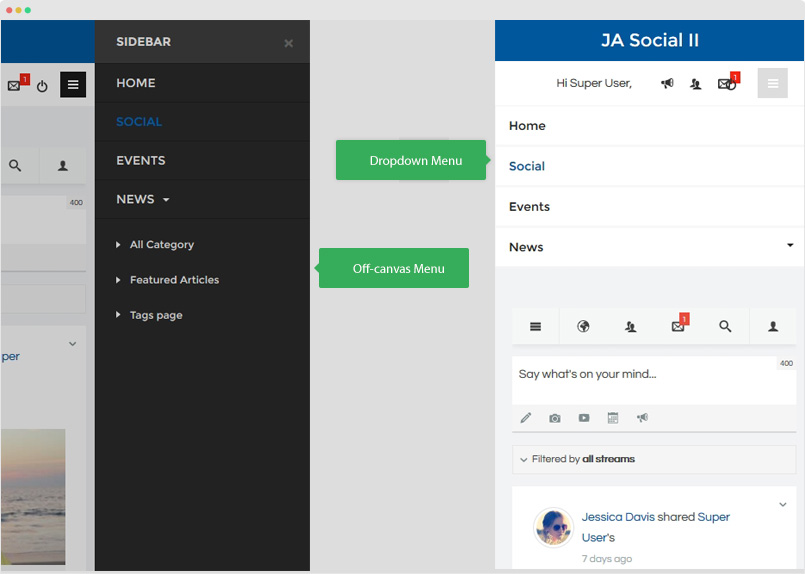
2. Mobile Menu
JA Social II supports both Off-canvas and Dropdown menu on mobile.

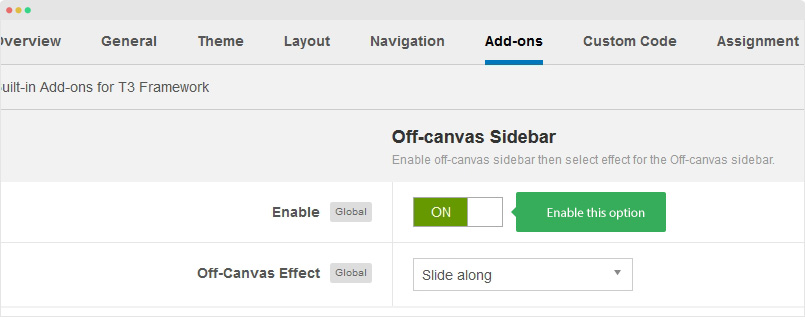
3.1 Off-canvas Sidebar
There are 2 steps to activate Off-canvas as mobile menu.
Step 1: Enable Off-canvas - Open JA Social II template style, in the "Add-On" tab, enable the Off-Canvas sidebar option, you can select effect when opening the off-canvas.

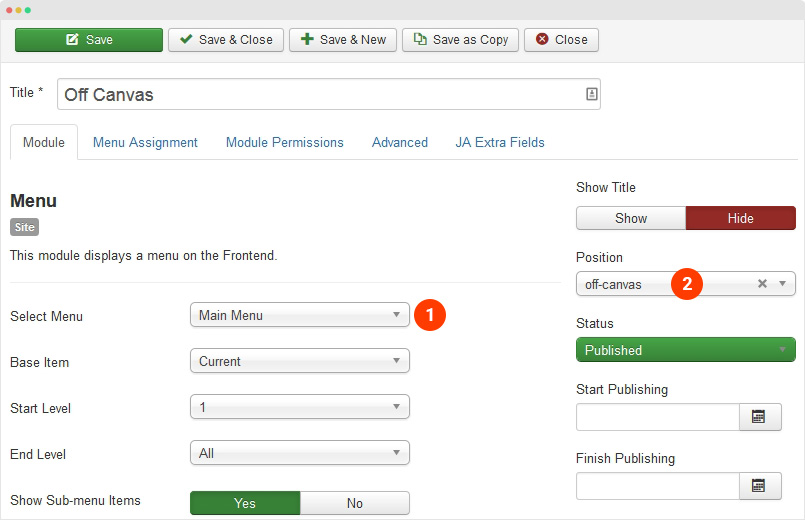
Step 2: Create Menu module - assign the module to the "off-canvas" position and select to display in all pages.

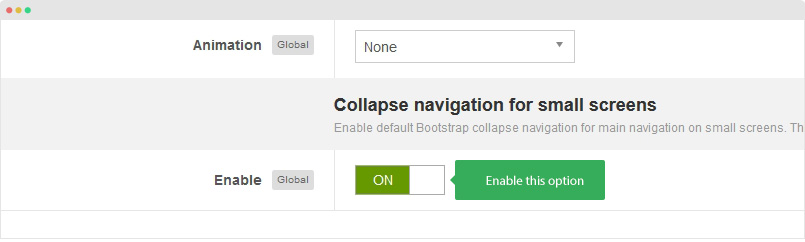
3.2 Dropdown Menu
In case you want to use Dropdown menu on mobile, we suggest you to disable Off-canvas sidebar first then enable the Collapse navigation for small screens option in the "Navigation" tab of JA Charity template style editing panel.

Footer Info modification
The footer info includes 2 sections: Copyrights and T3 footer logo.

Copyrights Info modification
To change the copyrights info, open the templates/ja_social_ii/tpls/blocks/footer.php file, find the following info and change to what you want.
<small><?php echo $lineone; ?> Designed by <a href="http://www.joomlart.com/" title="Visit Joomlart.com!" <?php echo method_exists('T3', 'isHome') && T3::isHome() ? '' : 'rel="nofollow"' ?>>JoomlArt.com</a>.</small>
<small><?php echo JText::_( 'MOD_FOOTER_LINE2' ); ?></small>
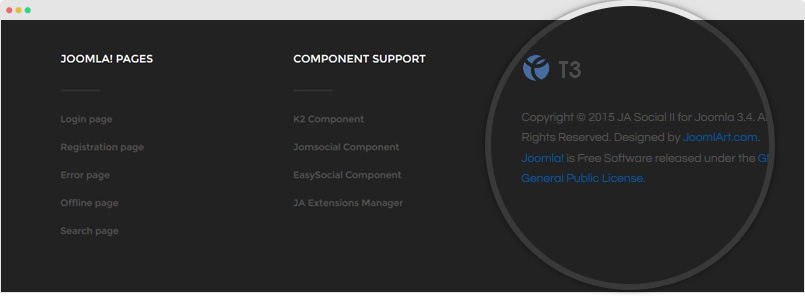
Disable T3 Footer Logo
You can disable the T3 Footer Logo in the template style manager, open the General setting panel, disable the Show T3 Logo option.

Extended Settings
JA Social II template has some extended settings, the settings are used to implement special features in the template.
Template Extended settings
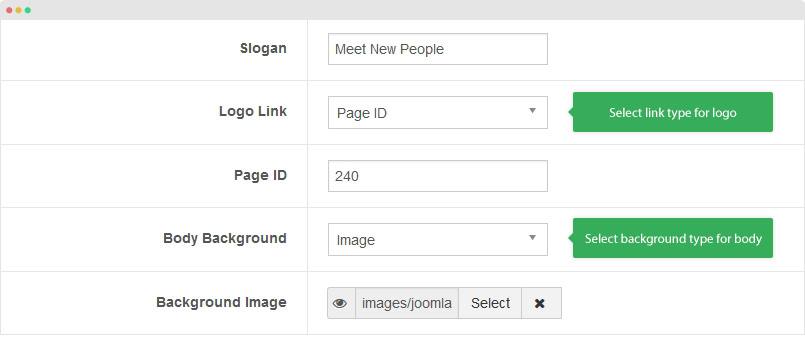
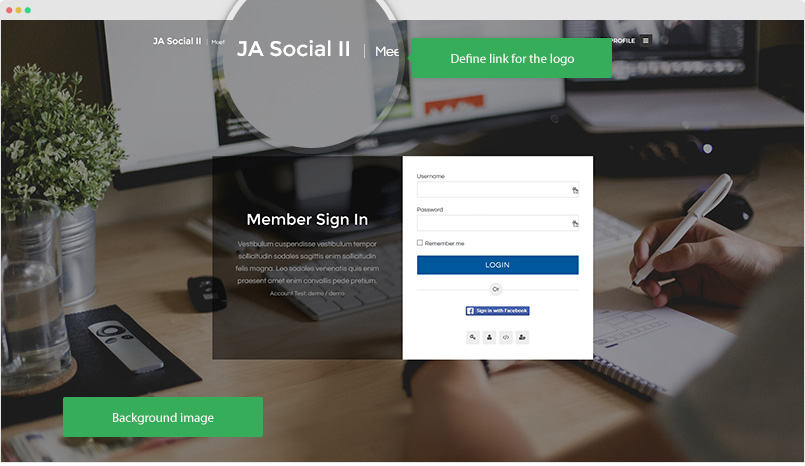
The settings are included in the template control panel.

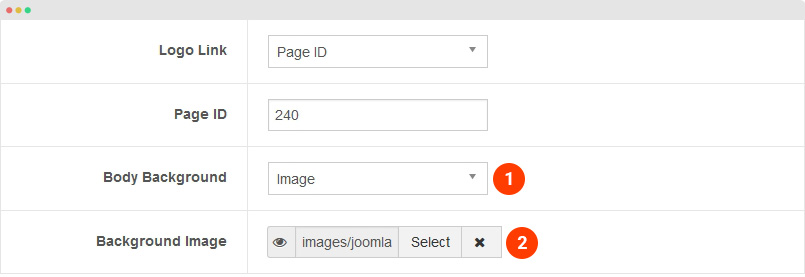
- Logo Link: select link type for the logo.
- Default: the logo is linked to the default page.
- Page ID: add the Menu ID that you want to link the logo to.
- Body Background: select background type for the body of your site:
- Default: it will use the default background (background that is styled in the .less file), if you
- Image: browse image to display as background image for the body content block

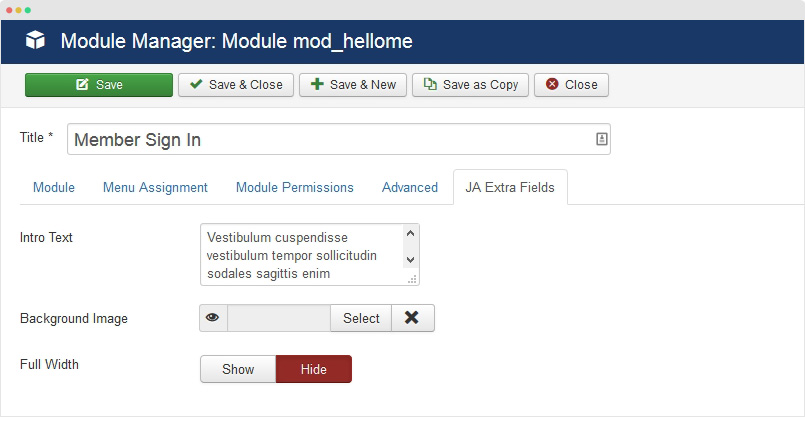
Module Extra Fields
There are 3 extra fields for Module: Intro Text, Background Image and Full Width, all the settings are included in the tab: JA Extra Fields in the module setting panel.

- Intro Text: add intro text for module, the intro text is displayed just after the module title
- Background Image: select background image for the module
- Full Width: select "Yes" to make the module full width
For more details, please check the detail documentation →
Build Home Page
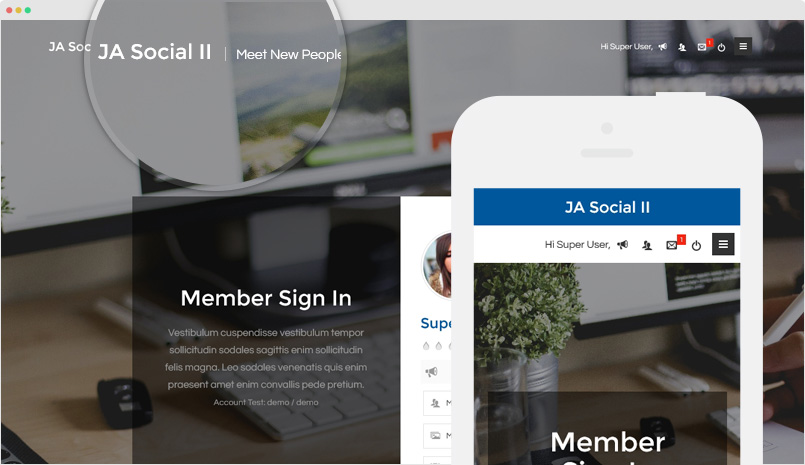
The section provides instructions to build Homepage as you see in the JA Social II demo. In the demo, there are 2 home pages, the only difference of the 2 home pages is the Login module in the position content-mass-top.
Follow the steps to replicate such homepage for your site.
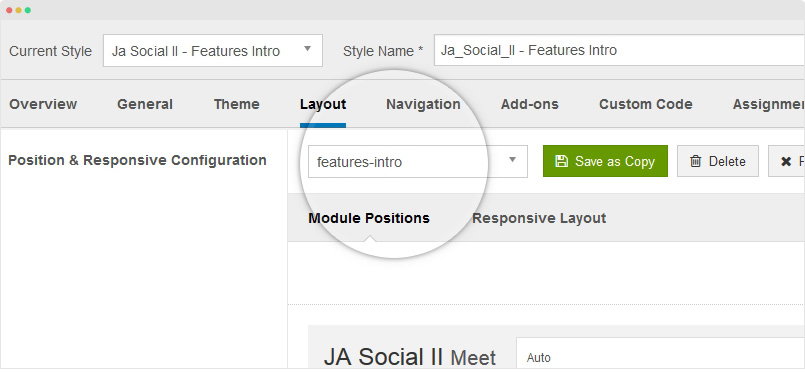
Step 1 - Create Template Style
The Homepage uses features-intro layout so we need to create new template style. The best way to create a new template style is duplicating the "Ja_Social_II - Default" template style. Tick on the template style then hit the duplicate button, open the template style and assign the "features-intro" layout for the template style.

The background image of the Homepage is configured in the "Theme" setting » Body Background

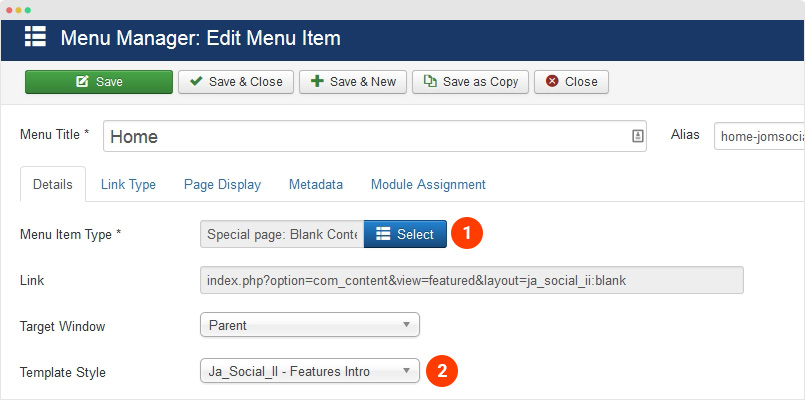
Step 2 - Create Home Menu
Go to "Menu > Main Menu > Add New Menu", the Homepage menu type is "Articles » Special page: Blank Content" and assigned the template we created in the first step: Ja_Social_II - Features Intro.

For other settings, you can use default settings.
Step 3 - Assign content for the Home Menu
Content of the Home page is from modules. Here are the configuration of the modules in the Home page.
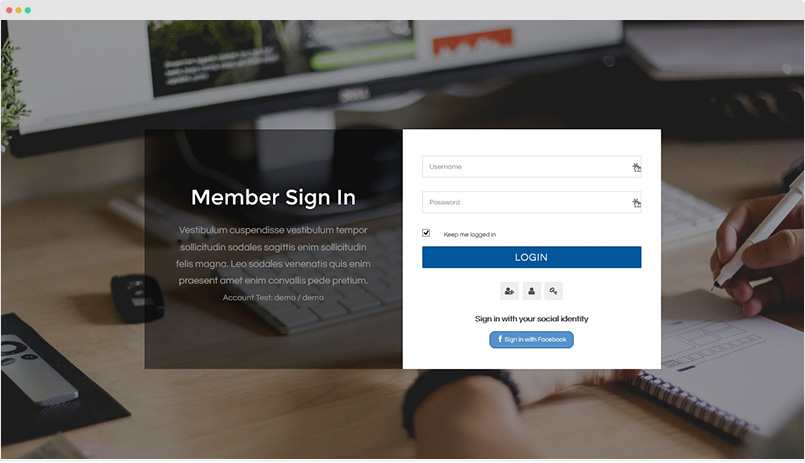
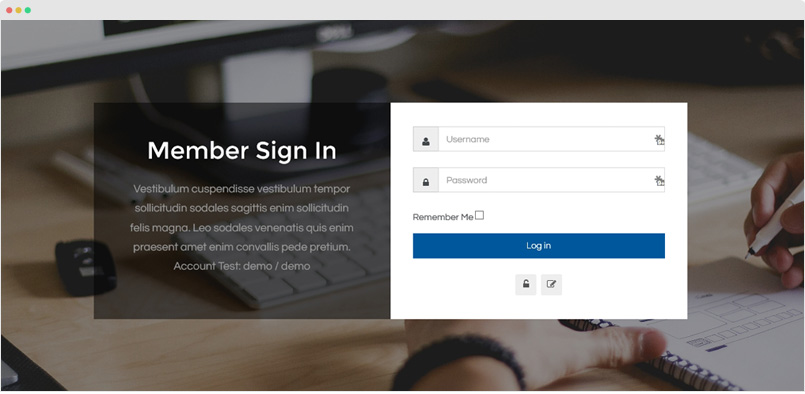
1. Member Sign In module
JA Social II template supports both JomSocial and EasySocial component, each component has its own sign in module.
1.1 JomSocial Hello Me module
Module position: content-mass-top Module Suffix: section-sign
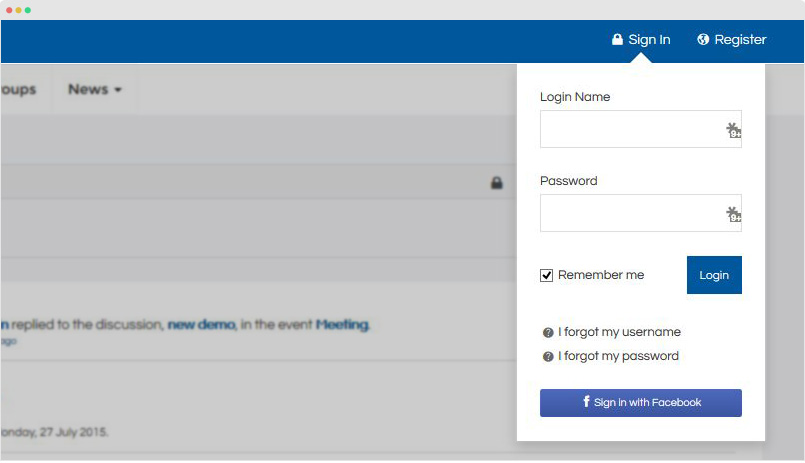
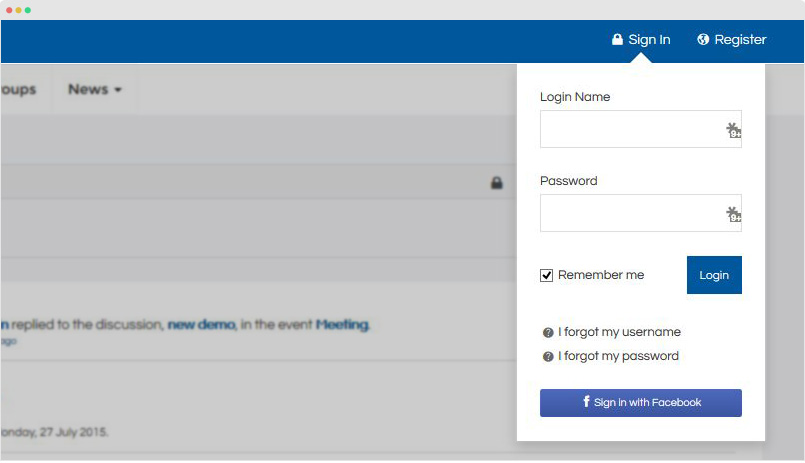
1.2 EasySocial Login module
Module position: content-mass-top Module Suffix: section-sign
The background image in the section is configured in the Theme tab of Ja_Social_II - Features Intro template style.
2. About Us - JoomlArt Advanced Custom Module
Module position: section Module Suffix: no-padding-bottom
3. Why JA Social II - JoomlArt Advanced Custom Module
Module position: section Module Suffix: bg-grey
4. Features - JoomlArt Advanced Custom Module
Module position: section Module Suffix: no-padding
The container slideshow display modules from a position, each module is a slideshow item. In the demo site, it loads modules from position: acm-features. Now we need to create modules and assign to the acm-features position. You can create as many modules as you want, here is a sample.
Module position: acm-features Module Suffix: NOT USED
5. Statistics - JoomlArt Advanced Custom Module
Module position: section Module Suffix: bg-dark
6. They have said it! - JoomlArt Advanced Custom Module
Module position: section Module Suffix: NOT USED
7. Blog posts - K2 content Module
Module position: section Module Suffix: bg-grey
8. As seen in - JoomlArt Advanced Custom Module
Module position: section Module Suffix: bg-dark
Documentation is a WIP. If you have any specific request or feedback as well as suggestions, feel free to drop us a line in JA Social II template forum. We'll try to cover them all.
