Configure Layout
Supported Layouts
JA Teline V supports multiple layouts by default that allows you to build content your way. Here are the structure of the supported layouts.
- default layout →
- event layout →
- gallery layout →
- magazine-home layout →
- magazine layout →
- media layout →
- blog layout →
Assign Layout for a template style
You can create multiple templates style from JA Teline V template, each template style is assigned to one layout and the template style is assigned to specific menu items so that in one site, you use 1 template but you can use as many layouts as you want.
To assign a layout for a JA Teline V template style, open the template style > Layout setting panel > assign layout for the template style.

Layout configuration
Once you assign layout for a template style, you can configure the layout to meet your requirements. There are 2 configuration panels: Layout Structure configuration and responsive layout configuration.
1. Layout Structure configuration
The layout structure allows you to change position for any position in the layout, configure number of positions in spotlight block.

2. Responsive Layout configuration
In the "Responsive Configuration", select the responsive layout you want to configure layout for. In the responsive layout configuration, you can disable any position you don't want to show in the layout, resize positions in spotlight block.

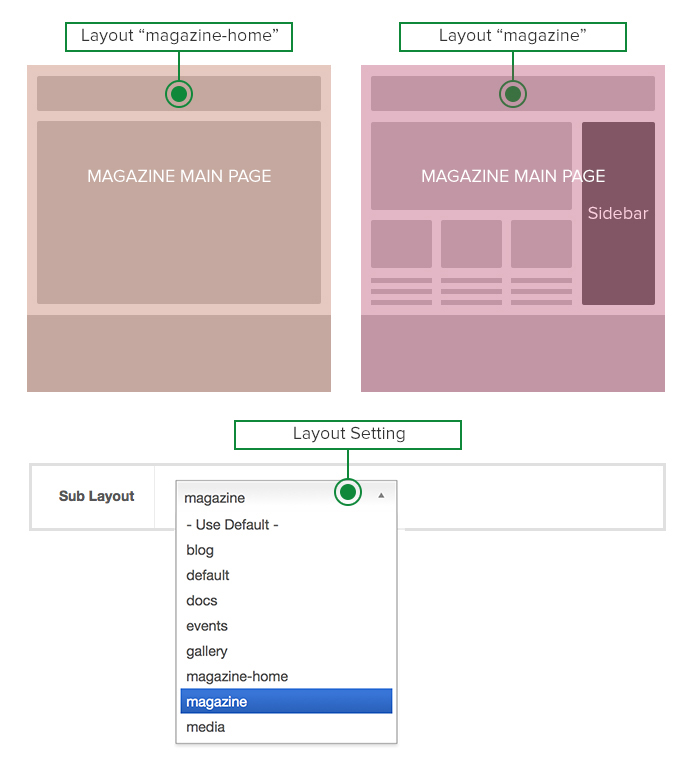
Sub Layout configuration
This is new feature of T3 Framework (version 2.4.3) and JA Teline V is the first template applies the feature. To configure the feature, in the layout setting, scroll down and find the "Sub Layout" field then assign layout for the field.

Case Study:
We have Magazine menu item that loads content from "News" category. In the Magazine page (when user clicks on Magazine menu item), we don't want to use sidebar position but its children page (in Magazine page, user click on an article, in this case, the article page still belongs to the "Magazine" menu item.

Here are steps to implement this:
- 1. Create template style, assign to "Magazine" menu item, select "magazine-home" layout. This layout is used for Magazine menu
- 2. Assign sub-layout for the template style. The layout will be used for sub-pages in the Magazine menu item.
If you want the sub page use same layouts with the main page, select "Default" for the Sub Layout option.
Image Optimization
In JA Teline V template, you can auto generate images to 3 levels: Big image, medium image and small image. This will help to optimize your used images and make your site perform much better.
To enable the option, from your site back-end, go to: System > Global Configuration > Articles > Shared Options, enable the Auto-generated Images option then configure image size (height and width) for Big image, Medium image and Small image to generate to.

Once the option is enabled, images used in your site will be auto generated. The generated images are stored in folder: media\jact, in the folder, you would see 3 sub-folders corresponding with image size levels:
- media\jact\big
- media\jact\medium
- media\jact\small
How the generated images are used in JA Teline V?
We override layouts in JA Teline V and images in the overridden layout are defined to load correct image size in the generated image folder based in its function.

When debug, you can see the image path of the image, instead of loading original image, it loads generated version of the image.
![]()
Here is a comparison of images loading when image generation is enabled and disabled.

In conclusion, the feature is to help you optimize images used in your site. In stead of loading original image file, it loads generated images so that the image size will be decreased.
Change Logo
The logo settings are included in the Template Setting panel and its not global settings so you can use different logo for each template style.
Text Logo

To change the logo, open template style setting panel > Theme Setting and you would see the logo setting. There are 2 Logo types: Text and Image. For the Text Logo, just type the Site Name and Slogan.

The text logo is used the same in all responsive layouts and for both header logo and footer logo.
Image Logo

When you select the "Logo Image", you can add logo image for header, footer and for small screens like mobile.

Important settings:
- Logo Image: header logo
- Enable Small Logo: If Yes, you can browse image to display as header logo on small screens like mobile
- Footer Logo Type: if TEXT, use text logo setting (Site name and Slogan), if IMAGE, browse image that will display as logo in Footer.
Set Color for Category
In JA Teline V, you can set color for each category. The color is used when the category is called by a menu item or module, the default color is dark (in case you don't set color for category)

To configure color for category, open the Category setting panel > JA Extra Fields and add class to the field Category Class.

There are 6 classes supported by default.
- cat-green
- cat-blue
- cat-red
- cat-cyan
- cat-violet
- cat-orange
Create new category color class
Step 1: add new variable
Open the templates/ja_teline_v/less/variables.less file and add new color variable, here is a sample.
- @black: #000;
- @red: #c00;
Step 2: add color class for category title
1. For ACM module
Open the templates/ja_teline_v/less/magazine.less file, add the following css rule inside the .magazine-category-title class. Here is a sample.
- // Category Title
- // ----------------------------
- .magazine-category-title {
- // ---------------
- &.cat-red {
- a {
- background-color: @red;
- &:hover, &:focus, &:active {
- background-color: @red;
- }
- }
- }
- }
2. For menu item
When a menu item displays content from a category, the menu item color (when hovering, active) are from category color. Open the templates/ja_teline_v/less/navbar.less file, add class for color class inside the .t3-megamenu class, here is a sample:
- // Color Themes
- // ------------
- .cat-red {
- border-color: @red !important;
- background-color: @white;
- .module-title,
- .module-title:hover {
- background: @red;
- color: #fff;
- }
- .item-list .item .item-inner .item-title a:hover,
- .item-list .item .item-inner .item-title a:active,
- .item-list .item .item-inner .item-title a:focus {
- color: @red;
- }
- }
3. For Joomla content
Open the templates/ja_teline_v/less/joomla.less file, add color class and style for category title (inside the class .category-name. Here is a sample.
- // Colors
- &.cat-red {
- a {
- &:hover, &:focus, &:active {
- background-color: @red;
- border-color: @red;
- }
- }
- }
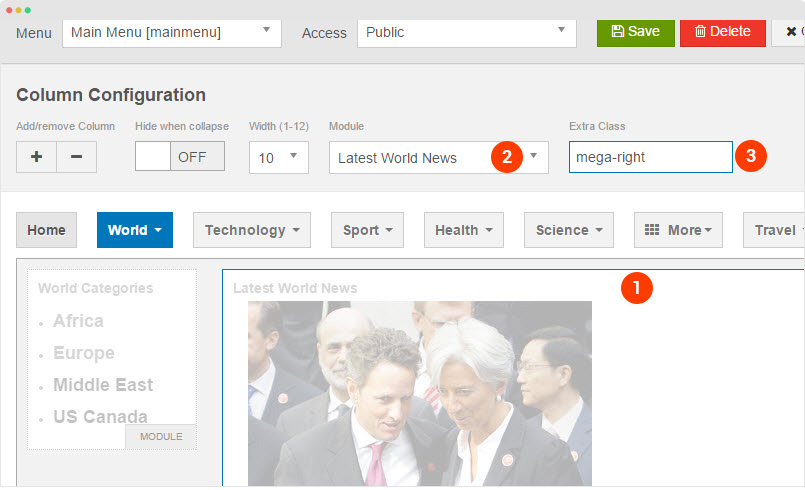
Create "New Articles" block
The "New Articles" block loads latest articles based on created date.

We use JA ACM to build the content block. Here is the module configuration.
- Module position: whatsnew
- Module Suffix: NOT USED
Module configuration

{":type":"ja_teline_v:notification","notification":{"jatools-layout-notification":"new-items","notification-new-items[list_categories][]":["8","37","43"],"notification-new-items[count]":["99"],"notification-new-items[duration]":["40"],"notification-new-items[content_type]":[""],"notification-new-items[show_category]":[""],"notification-new-items[block_position]":["0"],"notification-new-items[show_author]":["0"],"notification-new-items[show_publish_date]":["0"],"notification-new-items[show_hits]":["0"]}}
Article Tools and Social Sharing
In article detail page, you can see the article typo tools and sharing tools.

For Sharing Tools, JA Teline V uses AddThis sharing. So firstly, you have to add the "AddThis" embed code to the field Before in the Custom Code tab.

To get the AddThis embed code, you can register FREE from: http://www.addthis.com/
Global level
To enable or disable the options, go to: Extensions > Template Manager > JA Teline V template style > General setting, find the Core Joomla setting section and you would see the configuration for the Typo Tools and Sharing tools.

Menu Item level
You can enable or disable the options in specific menu item. Open the menu item setting panel, in the Option tab, you would see the settings.

To enable the typo and sharing, select "Use Global" or "Show".
Article Reading Mode
In the reading mode, all header, footer and sidebar are disabled, but you can specific select modules to display in the reading mode.
The reading mode helps user to focus on the article content only by removing the header, footer, module on sidebar, etc. Here is the article in reading mode view.

Enable modules in reading mode
If you want to enable a module in reading mode (the module will be displayed under the the article), assign to display in the menu item that loads the article and add class visible-reading to the Module Class Suffix field. The following image shows you the module configuration that is enabled in Reading mode.

How to change background
To change background for a page (menu item). For example, I want to change background for Magazine menu item, follow the instruction:
Step 1: add class for Magazine menu item
Open the setting panel of Magazine menu item, in the "Page Display" tab, add class - magazine-bg for the "Page Class" field.

Step 2: add style for "magazine-bg" class
Open the file templates\ja_teline_v\less\style.less (you can use css by adding css rule to the file templates\ja_teline_v\css\custom.css). then add the following CSS rule:
- .magazine-bg {
- .t3-wrapper {
- background-color: blue;
- }
- .container {
- background: #fff;
- }
- }
For image background, use the format:
- .magazine-bg {
- .t3-wrapper {
- background: url("../images/ev-bg.jpg") no-repeat fixed center top #0077bb;
- background-size: 100%;
- }
- .container {
- background: #fff;
- }
- }
Please note you may have to customize style a little bit if issues happen as the page does not support Image Background by default.
Remember to compile LESS to CSS if you use style.less file.
FAQs
How to add new fonts
JA Teline V is developed with T3 Framework so you can refer to the documentation to add new font for your template.
Non-responsive support?
You want to make your site non-responsive? Easily, go to: Extensions > Template Manager, open setting panel of any JA Teline V template style. In the "General" tab, disable "Responsive" feature and add the fixed width for the template.

K2 support?
For now, JA Teline V does not support K2, but why?
JA Teline V is for Joomla 3 and in this version, the Joomla com_content is much powerful. In addition, we extend Joomla com_content to make it as a real CCK. Beside the Joomla Article, you have 4 more content types: Video, Event, Gallery and Topic, those content types has a lot of custom fields and own style to make sure it can satisfy the requirement for a Magazine/news site.
Upgrade to JA Teline IV?
JA Teline V is in JA Teline template series (previously we have JA Teline I to JA Teline IV), however the templates are independent, there is no upgrade option. In other words, if you want to upgrade your site to JA Teline V, you have to do it manually.
We will launch the custom work service and at that time, you can order quote for the upgrade.
RTL Support?
For now, RTL (Right to left language layout) is limited support. The template is built with T3 Framework so the main elements in the template should work, but you may need to customize if issues happens.