Create Template Style
The Magazine template style has some different configuration, we suggest to create new template style instead of using the "JA Teline V - Default" template style.
Step 1 - Create "JA Teline V - Magazine" template style.
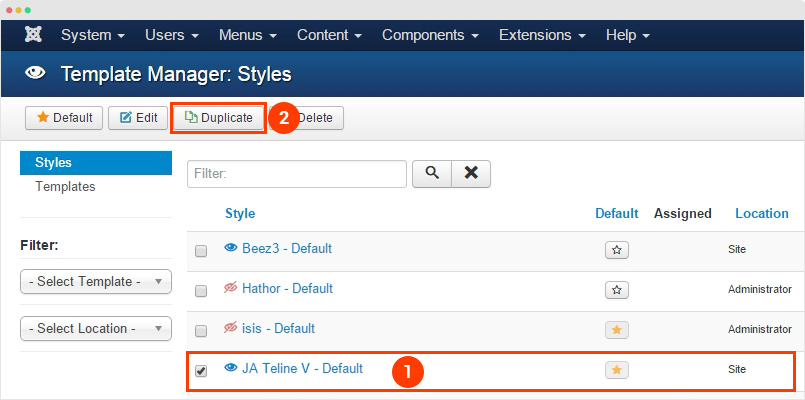
The best way to create a new template style is duplicating the "JA Teline V - Default" template style. Tick on the "JA Teline V - Default" then hit the duplicate button.

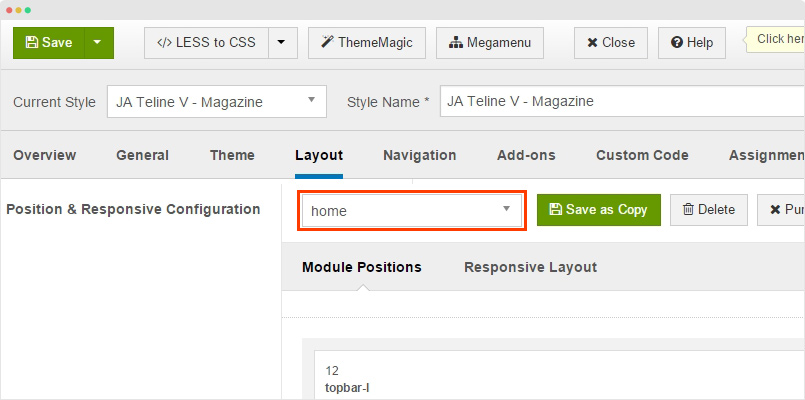
Step 2 - Configure layout for the template style. Open the "Layout" tab, assign "home" layout.

Magazine Homepage
Step 1 - Create Magazine menu item
Create new menu, select Articles > Special page: Blank Content menu type, select category then assign JA Teline V - Magazine template style.

Step 2: Add content for the Magazine Home page
1. [Magazine - Home] Featured News 1 - JA ACM Module
The content block includes the Leading articles (displayed in slider), the intro items and link items.

Module Settings:
Module position: news-home Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:news-featured","news-featured":{"jatools-layout-news-featured":"style-1","news-featured[catid]":["8"],"news-featured[show_front]":["only"],"news-featured[featured_leading]":["4"],"news-featured[featured_intro]":["3"],"news-featured[featured_intro_columns]":["3"],"news-featured[featured_links]":["7"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[leading_title]":["In The Spotlight"],"news-featured[show_leading_title]":["1"],"news-featured[show_leading_intro]":["1"],"news-featured[show_leading_category]":["1"],"news-featured[show_leading_readmore]":["0"],"news-featured[leading_block_position]":[],"news-featured[leading_auto_play]":["1"],"news-featured[animation_type]":["slide"],"news-featured[show_intro_category]":["0"],"news-featured[show_intro_text]":["0"],"news-featured[show_intro_readmore]":["0"],"news-featured[intro_block_position]":["0"],"news-featured[block_links_title]":["More News"],"news-featured[show_block_links_title]":["1"],"news-featured[show_link_category]":["1"],"news-featured[show_link_author]":["0"],"news-featured[show_link_publish_date]":["1"],"news-featured[show_link_hits]":["0"],"news-featured[link_block_position]":[]}}
3. [Magazine - Home] Category Listing 1 - JA ACM Module
The content block includes 2 sections: the ACM content block and the modules displayed in right sidebar (sidebar-1)

Step 1 - Create JA ACM module and configure as below:
Module position: news-home Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:news-list","news-list":{"jatools-layout-news-list":"style-1","news-list[list_categories][]":["9","10","12"],"news-list[show_front]":["show"],"news-list[highlight_count]":["6"],"news-list[highlight_columns]":["3"],"news-list[direction]":["hoz"],"news-list[sidebar-pos]":["sidebar-1"],"news-list[article_ordering]":["publish_up"],"news-list[article_ordering_direction]":["DESC"],"news-list[show_intro]":["1"],"news-list[show_category]":[""],"news-list[show_readmore]":["0"],"news-list[block_position]":["0"],"news-list[show_author]":["1"],"news-list[show_publish_date]":["1"],"news-list[show_hits]":[""]}}
To assign modules to display in the right sidebar of the ACM content block. In the backend of JA ACM module we just created, you would see the setting Sidebar Position, assign position you want. In JA Teline V sample site, we assign to position sidebar-1

Step 2 - Create modules and assigned to sidebar-1 position
2.1 Hot video - Custom HTML Module
Module position: sidebar-1 Module Suffix: mod-dark
Custom HTML
<iframe width="348" height="261" src="//www.youtube.com/embed/4MjUrbhCfIo?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
2.2 [Tab] Content Navigation - Custom HTML Module
The module displays modules in position: tab-1 and tab-2 in tabs.
Module position: sidebar-1 Module Suffix: NOT USED
Custom HTML
<div><!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">Most read</a></li>
<li><a href="#profile" data-toggle="tab">Latest news</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="home" class="tab-pane active"></div>
<div id="profile" class="tab-pane"></div>
</div>
</div>
2.2.1 Most Read - Articles Category Module
Module position: tab-1 Module Suffix: NOT USED Alternative Layout: list
2.2.2 Latest news - Articles Category Module
Module position: tab-2 Module Suffix: NOT USED Alternative Layout: list
4. [Events - Home] - Featured Events - JA ACM Module
The content block displays Featured events in slider. Each Featured Event includes Featured image, Event title, Event Info

Module Settings:
Module position: news-home Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"featured","events-featured[catid]":["37"],"events-featured[content_type]":["event"],"events-featured[show_front]":["only"],"events-featured[featured_leading]":["4"],"events-featured[article_ordering]":["publish_up"],"events-featured[article_ordering_direction]":["DESC"],"events-featured[leading_title]":["Current Events"],"events-featured[show_leading_title]":["1"],"events-featured[show_leading_intro]":["0"],"events-featured[leading_block_position]":["0"],"events-featured[leading_auto_play]":["0"],"events-featured[animation_type]":["slide"]}}
5. [Magazine - Home] Category Listing 2

The content block includes the 2 sections: The Category List and the modules on right sidebar. Here is the instruction to create such content block
Step 1 - Create JA ACM module and configure as instruction below:
Module position: news-home Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:news-list","news-list":{"jatools-layout-news-list":"style-2","news-list[list_categories][]":["13","14","15","16","17","18"],"news-list[show_front]":["show"],"news-list[leading_count]":["1"],"news-list[highlight_count]":["5"],"news-list[columns]":["2"],"news-list[sidebar-pos]":["sidebar-2"],"news-list[article_ordering]":["publish_up"],"news-list[article_ordering_direction]":["DESC"],"news-list[show_intro]":["1"],"news-list[show_category]":[""],"news-list[show_readmore]":["0"],"news-list[block_position]":["0"],"news-list[show_author]":["0"],"news-list[show_publish_date]":["1"],"news-list[show_hits]":["0"]}}
To assign modules to display in the right sidebar of the ACM content block. In the backend of JA ACM module we just created, you would see the setting Sidebar Position, assign position you want. In JA Teline V sample site, we assign to position sidebar-2
Step 2 - Create module to display in the right sidebar of the content block by assigning it to position sidebar-2
2.1 Upcoming Events - JA ACM Module
Module position: sidebar-2 Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"links","news-list-links[list_categories][]":[],"news-list-links[filter_preset]":["upcoming_events"],"news-list-links[show_front]":["show"],"news-list-links[count]":["4"],"news-list-links[article_ordering]":["publish_up"],"news-list-links[article_ordering_direction]":["DESC"],"news-list-links[show_category]":[""],"news-list-links[block_position]":["0"],"news-list-links[show_author]":[""],"news-list-links[show_publish_date]":[""],"news-list-links[show_hits]":[""]}}
2.2 Current Events - JA ACM Module
The module is to display list of current events.
Module position: sidebar-2 Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:events","events":{"jatools-layout-events":"links","news-list-links[list_categories][]":[],"news-list-links[filter_preset]":["current_events"],"news-list-links[show_front]":["show"],"news-list-links[count]":["4"],"news-list-links[article_ordering]":["publish_up"],"news-list-links[article_ordering_direction]":["DESC"],"news-list-links[show_category]":[""],"news-list-links[block_position]":["0"],"news-list-links[show_author]":[""],"news-list-links[show_publish_date]":[""],"news-list-links[show_hits]":[""]}}
6. Hot Topic - JA ACM Module
The content block displays pre-defined number of featured items (Articles)

Module Settings:
Module position: news-home Module Suffix: NOT USED
You can use the Advanced option, add the following demo data to quickly replicate the settings of ACM.
{":type":"ja_teline_v:news-featured","news-featured":{"jatools-layout-news-featured":"style-4","news-featured[catid]":["37"],"news-featured[show_front]":["show"],"news-featured[featured_leading]":["12"],"news-featured[featured_intro_columns]":["4"],"news-featured[article_ordering]":["publish_up"],"news-featured[article_ordering_direction]":["DESC"],"news-featured[section_heading]":["Hot Topic"],"news-featured[show_section_heading]":["1"],"news-featured[show_intro]":["0"],"news-featured[show_category]":["0"],"news-featured[show_author]":["0"],"news-featured[show_publish_date]":["0"],"news-featured[show_leading_readmore]":["0"],"news-featured[leading_block_position]":["0"],"news-featured[leading_auto_play]":["0"],"news-featured[animation_type]":["slide"]}}
For other menu like: World, Technology, Sport, in the Magazine demo, do the same way.