I. Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for helping you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3v2 Framework Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Mega Menu configs
- Third Party Extensions Configuration
System requirement
JA Tiris is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
II. Install the Template
1. Install the Template on your Joomla system
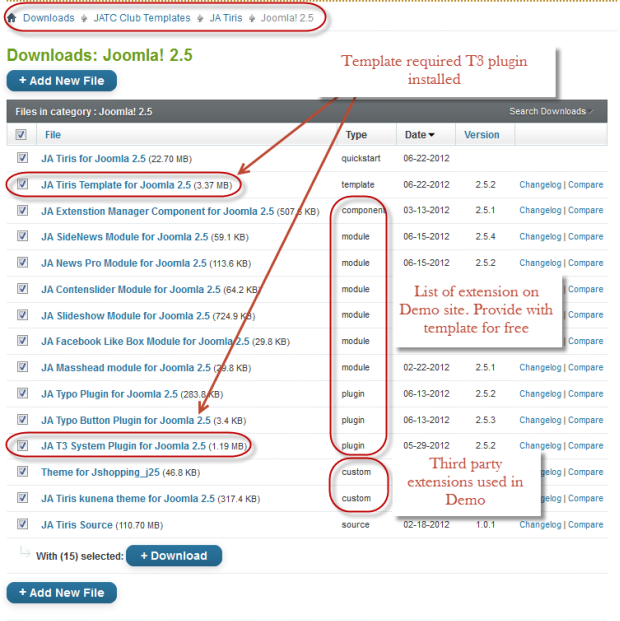
- Browse and Download: Go to the Download page of JA Tiris and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 2.5 system.
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
We'll be installing JA Tiris template with the settings as is used on the demo website, other customization should be postponed until you complete the initial setup (including modules & plugins as is on the demo).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3v2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website frontend?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled
2. Installing T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
III. Install the Extensions
Install complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Tiris Joomla 2.5. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
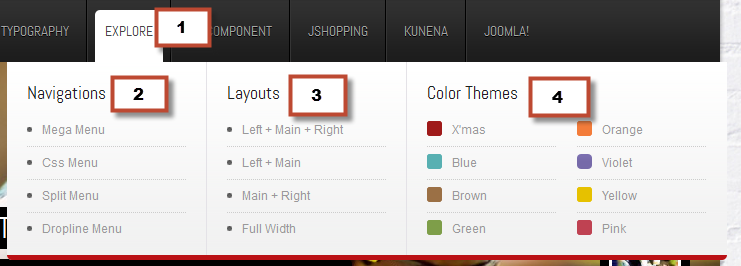
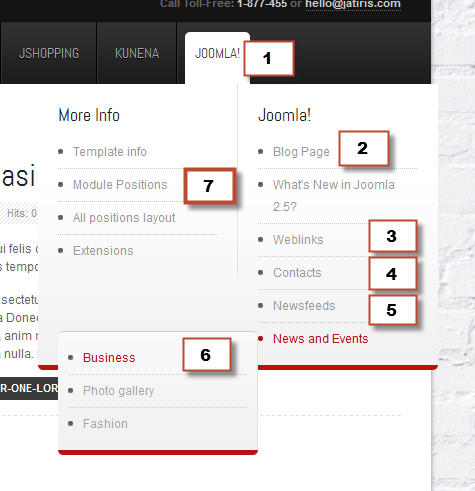
Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Install and Configure Included Extensions :
If you are new to Joomla installation procedure, please check the following documentation.
List of modules / plugins used in JA Tiris Template Demo :
- JA Slideshow Module
- JA SideNews Module
- JA Content Slider Module
- JA Masshead Module
- JA Facebook Like Box Module
- JA NewsPro Module
- JA Typo Plugin
- T3 Framework Plugin
- JA Extensions Manager Component
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Comment Plugin (Available to JAEC and JA Developer members only)
IV. Extension Configuration
1. JA Slideshow Module
- Module position: slideshow
- Module Suffix : NOT USED

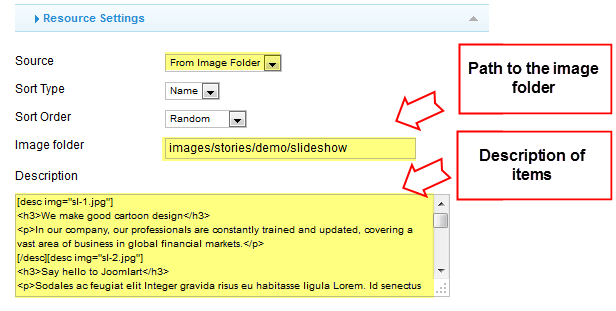
Create slideshow image directory
Go to: yoursite\images\stories\demo folder, create the slideshow directory and then copy images that will be used for the slideshow in there.
Dimensions of the Slideshow images should be 993x730 pixels.

Description for items displayed in the module
- [desc img="sl-1.jpg"]
- <h3>We make good cartoon design</h3>
- <p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets.</p>
- [/desc][desc img="sl-2.jpg"]
- <h3>Say hello to Joomlart</h3>
- <p>Sodales ac feugiat elit Integer gravida risus eu habitasse ligula Lorem. Id senectus tincidunt metus porta amet sem senectus tellus Curabitur Fusce.</p>
- [/desc][desc img="sl-3.jpg"]
- <h3>Beautiful design scene</h3>
- <p>Suspendisse consequat metus quis sem mattis lobortis. Ut eu tellus ullamcorper orci convallis elem entum non sed nibh. Phasellus a rhoncus nisi. Fusce posuere condie tum posuere. Quisque velit nisi.</p>
- [/desc][desc img="sl-4.jpg"]
- <h3>Our professionals are constantly</h3>
- <p>In our company,our professionals are constantly trainedand updated, covering a vast area of business in global .</p>
- [/desc][desc img="sl-5.jpg"]
- <h3>Beautiful design scene</h3>
- <p>Suspendisse consequat metus quis sem mattis lobortis. Ut eu tellus ullamcorper orci convallis elem entum non sed nibh. Phasellus a rhoncus nisi. Fusce posuere condie tum posuere. Quisque velit nisi.</p>
- [/desc][desc img="sl-6.jpg"]
- <h3>Cleatskins are a revolutionary</h3>
- <p>Cum sociis natoque penatibus et magnis dis parturient montes . </p>
- [/desc][desc img="sl-7.jpg"]
- <h3>Golden State Warriors</h3>
- <p>Nulla dapibus neque sit amet libero ser suscipit hendrerit. Donec rhoncus mollis suscipit. Mauris posuere turpis eu dui lobortis non iaculis odio tincidunt.</p>
- [/desc]
- [desc img="sl-8.jpg"]
- <h3>Cycling Apparel</h3>
- <p>Cum sociis natoque penatibus et magnis dises </p>
- [/desc]
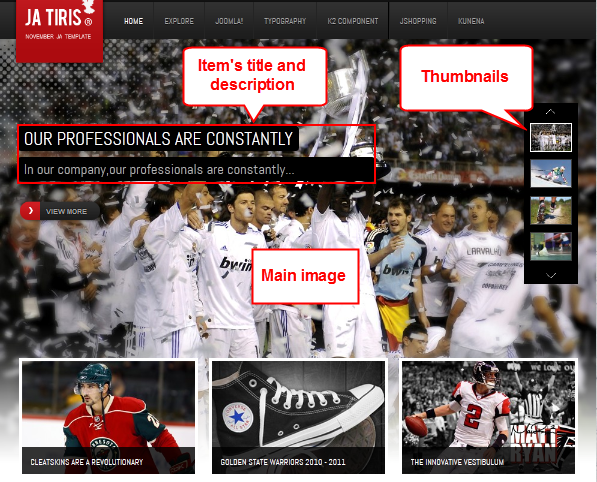
Front-end Appearance

- Support: Displaying thumbnails and thumbnails are moved in vertial right and vertical left direction.
- Not support: Displaying description and date in thumbnails.
For more detail, please check the documentation of the module.
View Detail Documentation2. JA SideNews Module
There are 2 JA SideNews modules used in the template named:
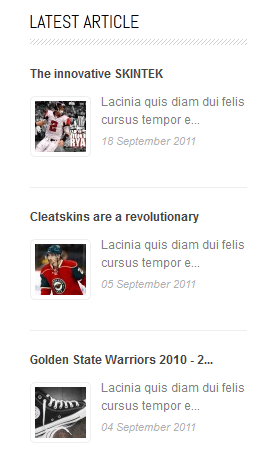
2.1 Latest Article
- Module position: contentslider
- Module Suffix : NOT USED
Front-end Appearance

2.2 JA Side News Module
- Module position: sidenews
- Module Suffix : ja-sidenews-wrap
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation3. JA Contenslider Module
- Module position: partners
- Module Suffix : NOT USED
Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation4. JA Comment Extension
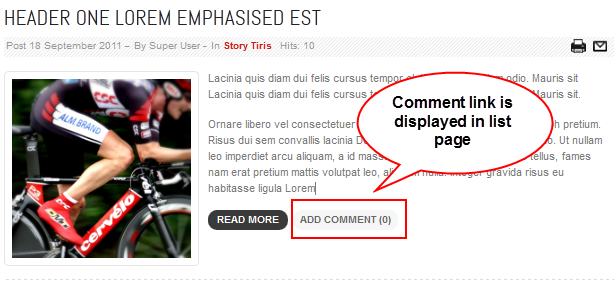
4.1 JA Comment Plugin
Front-end Appearance

4.2 JA Comment System Plugin
Front-end Appearance

4.3 JA Latest Comment Module
- Module position: right
- Module Suffix : NOT USED
Front-end Appearance

4.4 JA Nrain Plugin
Front-end Appearance

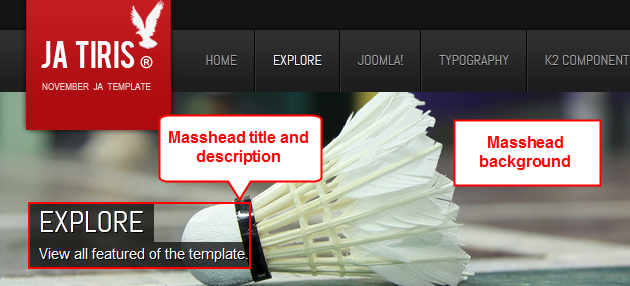
5. JA Masshead Module
- Module position: masshead
- Module Suffix : NOT USED
Add the condition in the module so the code for the Configuration Condition should be as below.
- [Masshead Itemid="238" title="Explore" background="images/stories/masshead/mh-5.jpg"]View all featured of the template.[/Masshead]
- [Masshead Itemid="294" title="Joomla" background="images/stories/masshead/mh-1.jpg"]Content Management System[/Masshead]
- [Masshead Itemid="508" title="JoomShopping" background="images/stories/masshead/mh-2.jpg"]Lorem ipsum dolor sit amet consectetuer hendrerit consequat[/Masshead]
- [Masshead Itemid="499" title="K2 Component" background="images/stories/masshead/mh-4.jpg"]Introducing K2, the powerful content extension for Joomla[/Masshead]
- [Masshead option="jshopping" title="Shopping" background="images/stories/masshead/mh-3.jpg"]Connecting people[/Masshead]
Front-end Appearance

For more detail, please check the documentation of the module.
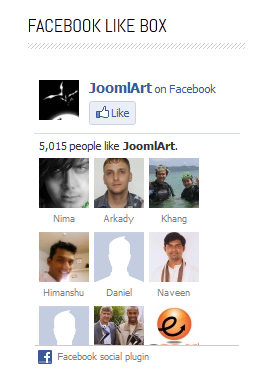
View Detail Documentation6. JA Facebook Like box Module
- Module position: left
- Module Suffix : NOT USED
Front-end Appearance

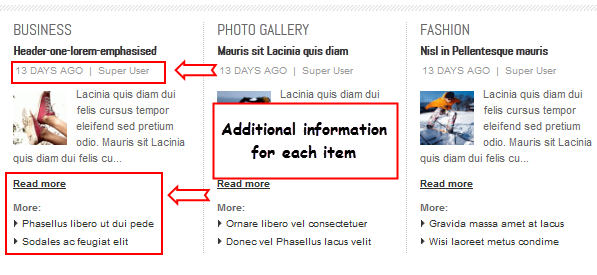
7. JA NewsPro Module
- Module position: content-mass-bottom
- Module Suffix : NOT USED
Front-end Appearance

8. JA Typo Plugin
This plugin allows you to add a variety of typo types to your article. Once installed and enabled the plugin, open the article (in back-end), click on the JATypo button then select the typo type you want to add to the article.
Front-end Appearance

V. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor, please read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. User 9
- Module position : user9
- Module Suffix : NOT USED
- <p><img src="/images/stories/demo/demo-1.jpg" border="0" alt="Sample Image" width="160" height="100" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio. Mauris sit Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.</p>
- Back-end Settings
- Front-end Appearance

2. User 8
- Module position : user8
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/demo-13.jpg" border="0" alt="Sample Image" width="190" height="120" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

3. User 7
- Module position : user7
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/demo-12.jpg" border="0" alt="Sample Image" width="190" height="120" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

4. User 6
- Module position : user6
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/demo-11.jpg" border="0" alt="Sample Image" width="190" height="120" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

5. User 5
- Module position : user5
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/demo-10.jpg" border="0" alt="Sample Image" width="190" height="120" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.. <a class="readmore" href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

6. User 4
- Module position : user4
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/sam-7.jpg" border="0" alt="Sample Image" width="190" height="100" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

7. User 3
- Module position : user3
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/sam-12.jpg" border="0" alt="Sample Image" width="190" height="100" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

8. User 2
- Module position : user2
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/sam-10.jpg" border="0" alt="Sample Image" width="190" height="100" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

9. User 1
- Module position : user1
- Module Suffix : NOT USED
- <p><img class="img-top" src="/images/stories/demo/sam-11.jpg" border="0" alt="Sample Image" width="190" height="100" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio <a href="#">Read more</a></p>
- Back-end Settings
- Front-end Appearance

10. Partners
- Module position : user12
- Module Suffix : NOT USED
- <ul>
- <li><a href="#" title="NBA Sports">NBA Sports</a></li>
- <li><a href="#" title="WNBA">WNBA</a></li>
- <li><a href="#" title="Basketball">Basketball</a></li>
- <li><a href="#" title="NBL">NBL</a></li>
- <li><a href="#" title="WNBL">WNBL</a></li>
- <li><a href="#" title="Shirvington">Shirvington</a></li>
- <li><a href="#" title="Corletto">Corletto</a></li>
- </ul>
- <h3><span>Shipping Info</span></h3>
- <ul>
- <li><a href="#" title="Returns">Returns</a></li>
- <li><a href="#" title="Delivery">Delivery</a></li>
- <li><a href="#" title="Customer Service">Customer Service</a></li>
- <li><a href="#" title="Training">Training</a></li>
- <li><a href="#" title="Gift Card">Gift Card</a></li>
- <li><a href="#" title="Service Plan">Service Plan</a></li>
- <li><a href="#" title="Community">Community</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

11. Customer
- Module position : user12
- Module Suffix : NOT USED
- <ul>
- <li><a href="#" title="Succsec Story">Succsec Story</a></li>
- <li><a href="#" title="Customer Support">Customer Support</a></li>
- <li><a href="#" title="About Us">About Us</a></li>
- <li><a href="#" title="Copyright">Copyright</a></li>
- <li><a href="#" title="Privacy Policy">Privacy Policy</a></li>
- <li><a href="#" title="NBA">NBA</a></li>
- <li><a href="#" title="Shirvington">Shirvington</a></li>
- </ul>
- <h3><span>EXPLOER</span></h3>
- <ul>
- <li><a href="#" title="Features">Features</a></li>
- <li><a href="#" title="Solutions">Solutions</a></li>
- <li><a href="#" title="Marketing">Marketing</a></li>
- <li><a href="#" title="Social">Social</a></li>
- <li><a href="#" title="WNBL">WNBL</a></li>
- <li><a href="#" title="Shirvington">Shirvington</a></li>
- <li><a href="#" title="Corletto">Corletto</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

12. User 12 left
- Module position : user12
- Module Suffix : NOT USED
- <p><img src="/images/stories/demo/demo-8.jpg" border="0" alt="Sample Image" width="80" height="80" />Tcinia quis diam dui felis cursus tempor eleifend sed pretium odio eleifend sed pretium odio.</p>
- Back-end Settings
- Front-end Appearance

13. User 12 right
- Module position : user12
- Module Suffix : NOT USED
- <p><img src="/images/stories/demo/demo-7.jpg" border="0" alt="Sample Image" width="80" height="80" />Tcinia quis diam dui felis cursus tempor eleifend sed pretium odio eleifend sed pretium odio.</p>
- Back-end Settings
- Front-end Appearance

14. User 11
- Module position : user11
- Module Suffix : NOT USED
- <p><img src="/images/stories/demo/demo-3.jpg" border="0" alt="Sample Image" width="160" height="100" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio. Mauris sit Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.</p>
- Back-end Settings
- Front-end Appearance

15. Support Center
- Module position : user11
- Module Suffix : NOT USED
- <p>Elit mauris consectetuer Curaur urna Aenean sem consectetuer eget .</p>
- <p><strong>Tel:</strong> (+844) 2212820Fax: (+844) 2212820Email: contact@joomlart.comWebsite : www.joomart.com</p>
- Back-end Settings
- Front-end Appearance

16. Connect with us
- Module position : user11
- Module Suffix : -connectus
- <ul>
- <li><a class="icon-facebook" href="#" title="Facebook">Facebook</a></li>
- <li><a class="icon-twitter" href="#" title="Follow us on Twitter">Follow us on Twitter</a></li>
- <li><a class="icon-rss" href="#" title="RSS Feed">RSS Feed</a></li>
- <li><a class="icon-flickr" href="#" title="Flickr">Flickr</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

17. User 10
- Module position : user10
- Module Suffix : NOT USED
- <p><img src="/images/stories/demo/demo-2.jpg" border="0" alt="Sample Image" width="160" height="100" />Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio. Mauris sit Lacinia quis diam dui felis cursus tempor eleifend sed pretium odio.</p>
- Back-end Settings
- Front-end Appearance

18. What is JomShopping ?
- Module position : user10
- Module Suffix : NOT USED
- <p>Nulla dapibus neque sit amet libero ser suscipit hendrerit. Mauris posuere turpis eu dui lobortis non tincidunt.</p>
- <p>Cum sociis natoque penatibus et magnis dis parturient montes.</p>
- <p class="readmore"><a href="#">More info ...</a></p>
- Back-end Settings
- Front-end Appearance

19. Up Coming Events
- Module position : user10
- Module Suffix : -events
- <div class="ja-events-item">
- <p class="ja-createdate">12/9/2011</p>
- <p>Welcome newcomer party</p>
- </div>
- <div class="ja-events-item">
- <p class="ja-createdate">12/9/2011</p>
- <p>Meeting Designer Confeerence 2011</p>
- </div>
- Back-end Settings
- Front-end Appearance

20. Right Position
- Module position : right
- Module Suffix : NOT USED
- <p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

21. Left Position
- Module position : left
- Module Suffix : NOT USED
- <p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>
- Back-end Settings
- Front-end Appearance

VI. Typography Styles
JA Tiris comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Page on the Demo site: Typography Page
Here is the HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
VII. Third Party Extensions Configuration
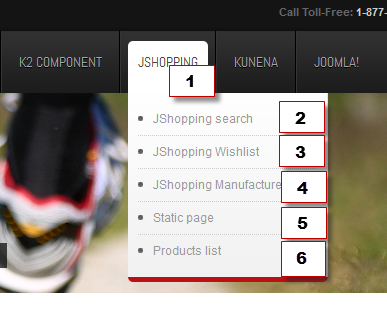
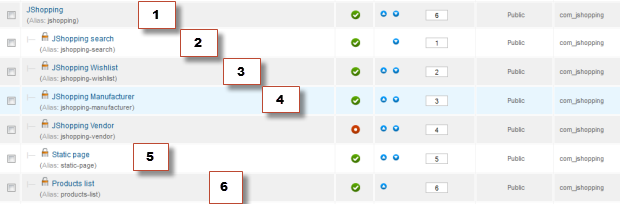
1. JomShoppping component
1.1 Install and Configure JomShopping component
1.1.1 Reference
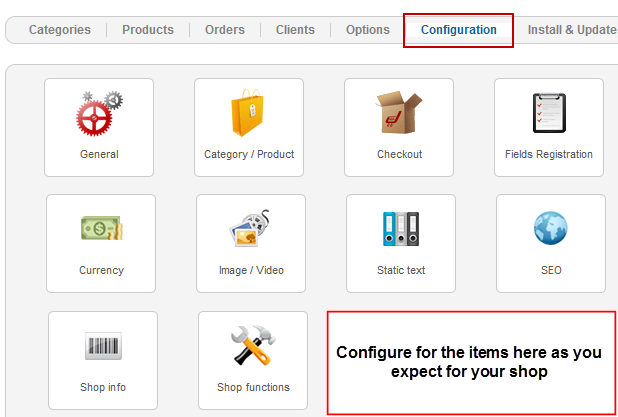
1.1.2 Component Configuration
After installing the component successfully, you need to configure the component as you expect for your shop. If you have trouble, back to the Reference section where you can find the link to the support center and get support or find the answer for your trouble because you may have trouble that many others also have.

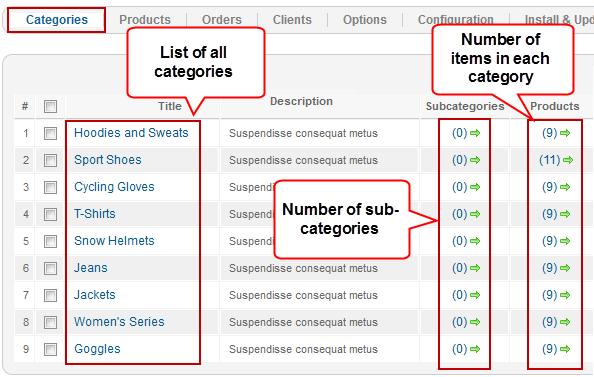
1.1.3 Category Configuration
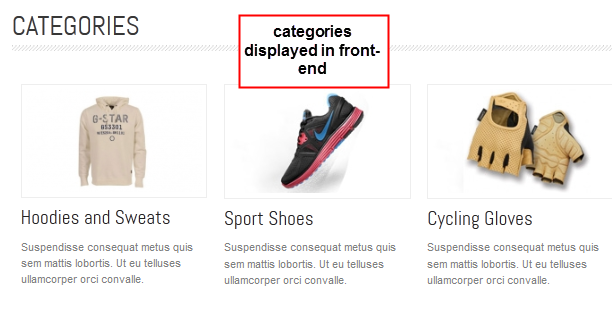
It is easy to create new category, from the back-end panel of JomShopping component, navigate to the Categories section and click on New button on the top right corner.

Front-end Appearance

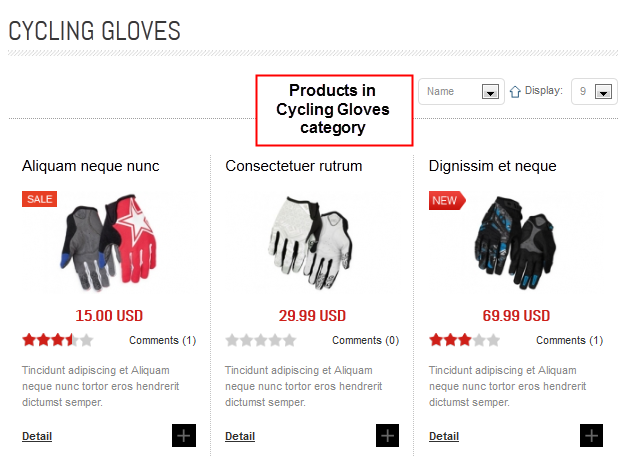
1.1.4 Product Configuration
When you create new products, remember to assign category for it so that it will be displayed in front-end and you also manage your products easier. To create new products, access the Products section from the back-end of the compnent then click on the New button on the top right corner.
Front-end Appearance

1.2 Configurations for Jomshopping Modules as on our Demo
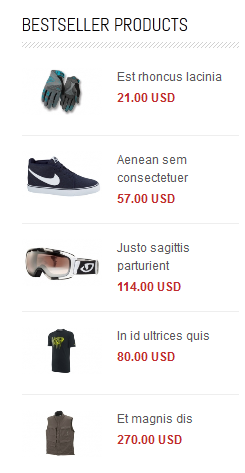
1.2.1 Jshopping Bestseller Products module
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.2.2 Jshopping Cart module
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

1.2.3 Jshopping Categories module
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

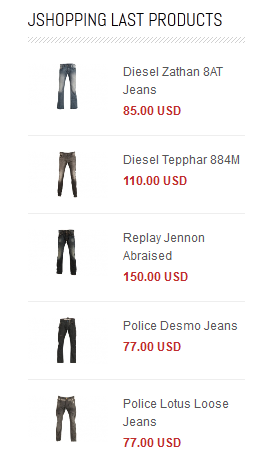
1.2.4 Jshopping Last Product module
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

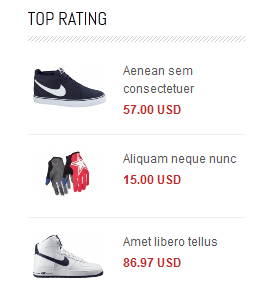
1.2.5 Jshopping Top Rating module
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

2. Kunena Forum
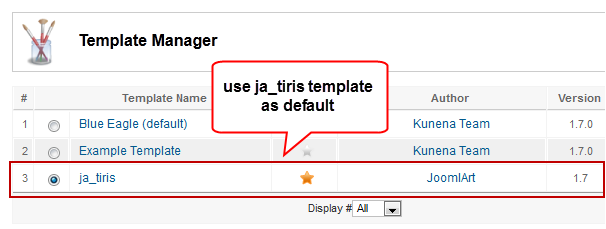
In the Demo site, Kunena Forum page uses ja_tiris template as the default style.

Kurena Forum page in Demo site
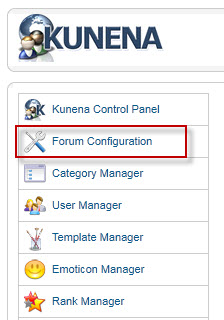
To set up for the forum as in Demo site, navigate to Administrator >> Component >> Kunena Forum >> Forum Configuration.

Then configure for all items as our screenshots shown below

- Back-end Setting General
- Back-end Setting Frontend
- Back-end Setting Users
- Back-end Setting Security
- Back-end Setting Avatar
- Back-end Setting Uploads
- Back-end Setting RSS
- Back-end Setting Plug-ins
- Back-end Setting Ranking
- Back-end Setting BBCode
- Back-end Setting Integration
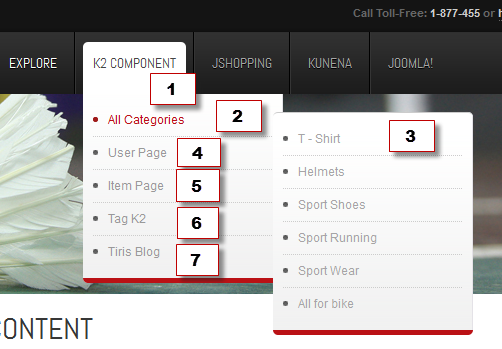
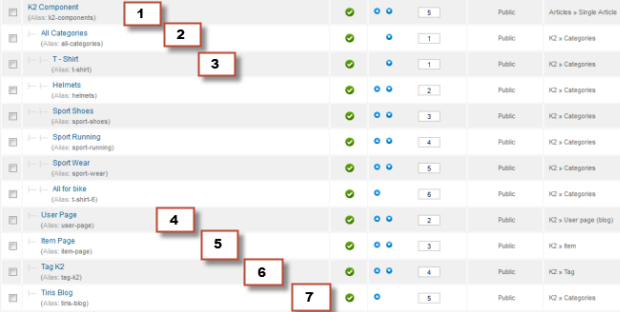
3. K2 Component
3.1 Install and Configure K2
3.1.1 Install K2
If you are new to this Joomla component, please read this guide.
3.1.2 Configure K2 component
a. Global Configuration: Click Parameter button on the right
Back-end Setting
b. Category Configuration
As you can see on our Demo, there are different styles for each page: Tiris Blog uses ja_tiris_blog template while All Categories use ja_tiris.
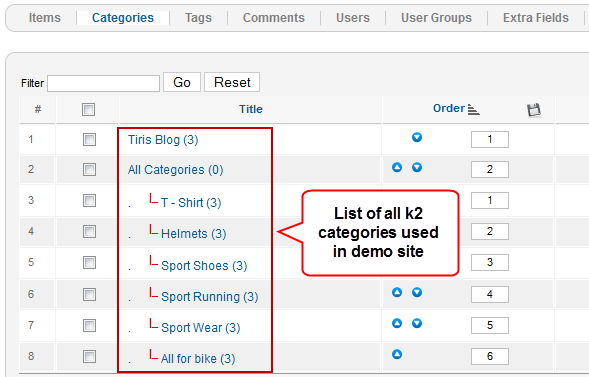
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

Tiris Blog category
All Categories
To set the column displaying on K2 Showcase page, you should have enough child categories under All Categories category
To display them in 3 columns as demo, the Columns parameter in Administrator >> Component >> K2 >> Categories >> All Categories >> Category view options and set the value of the field "Columns" to 3.
T-Shirt category
- Back-end Settings for T-Shirt Category in Demo
Helmets category
- Back-end Settings for Helmets Category in Demo
Sport Wears category
- Back-end Settings for Sport Wears Category in Demo
Sport Running category
- Back-end Settings for Sport Running Category in Demo
Sport Shoes category
- Back-end Settings for Sport Shoes Category in Demo
All For Bike category
- Back-end Settings for All For Bike Category in Demo
3.2 Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation as well as a guide on how to setup K2 Component like on the demo website and the Quickstart package.
Please refer to the official documentation on how to install and setup K2.
There are 3 modules of K2 component being used in JA Tiris.
3.2.1 mod_k2_comments
- Module position : right
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2.2 mod_k2_tool
a. K2 Archive
- Module position : right
- Module Suffix : k2archive
- Back-end Settings
- Front-end Appearance

b. K2 Categories List
- Module position : right
- Module Suffix : k2archive
- Back-end Settings
- Front-end Appearance

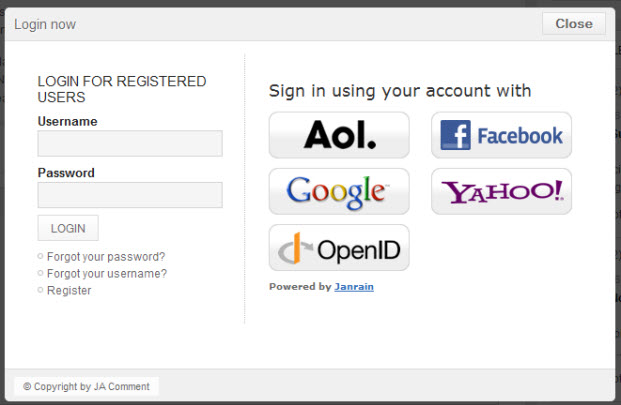
3.2.3 mod_k2_login
- Module position : right
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

d. mod_k2_user
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2.4 mod_k2_user
- Module position : left
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extensions on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.