System requirement
JA Travel is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download Template and Extensions
1. Get to Know Your Template:
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions:
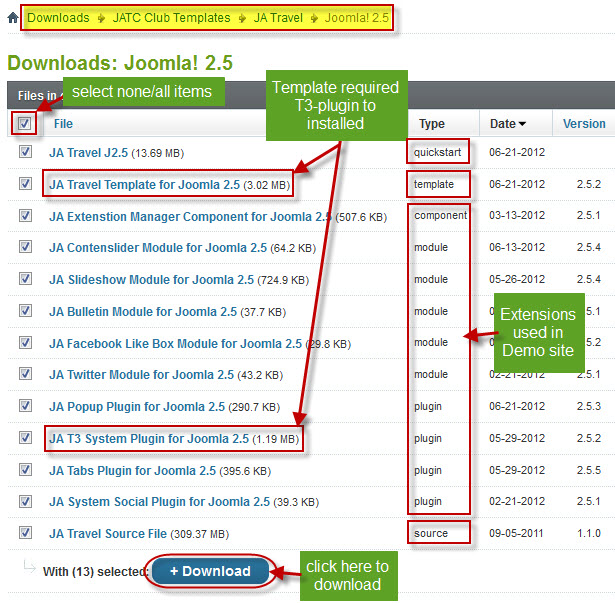
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development:
- Making a New Website ? - If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live website. Then you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
Installing Template
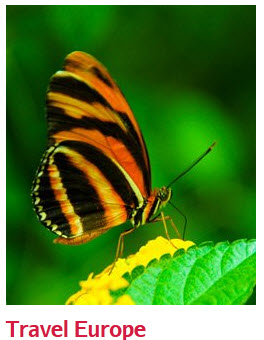
1. Installing Template on your Joomla:
1.1 Browse and Download: Go To Download Folder of JA Travel and download the Template zip file. Refer to this screenshot for overview of download folder.
1.2 Install the Template: Now install the Template to your Joomla 1.6. Follow This Guide if you are new.
If you are new to Joomla, check out our detail documentatation of How to Install Joomla Template
View Detail Documentation2. Template Configuration:
JA Travel template will install with Settings used on the demo website. So you can delay the configuration until you complete the setup (installing the other modules / plugins used on the demo site).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options to customize your installed template.
Links to resources on T3 V2 Framework templates and advance configs:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 and Joomla 1.6)
Error ? - I see “Missing T3” error on the front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
3. Installing T3 Framework 2 Plugin (T3 system plugin):
Download the T3 Framework 2 Plugin (aka T3 System plugin), Install and enable it.
If you are new, follow This Guide to learn how to install plugins in Joomla.
Installing Extensions
1. Installing complimentary / included extensions and Demo configurations:
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
Installing and Configuring Included Extensions:
If you are new to Joomla, check out our detail documentatation of How to Install Joomla Extension
View Detail DocumentationList of modules / plugins used in JA Travel Template Demo:
- JA SlideShow Module
- JA Content Slider Module
- JA Twitter Module
- JA Bulletin Module
- JA Facebook Like Box Module
- JA Tabs plugin
- JA Popup plugin
- JA System Social plugin
- JA System T3 plugin
- JA System Nrain plugin (Available to JAEC and JA Developer members only)
- JA Comment plugin (Available to JAEC and JA Developer members only)
- JA jacommentoff plugin (Available to JAEC and JA Developer members only)
- JA jacommenton plugin (Available to JAEC and JA Developer members only)
- JA Comment component (Available to JAEC and JA Developer members only)
Included Extension Configuration
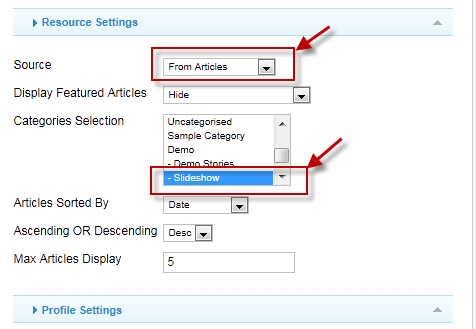
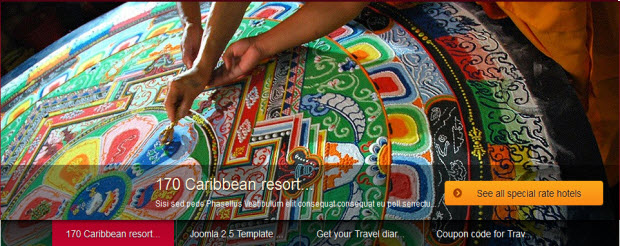
1. JA SlideShow Module
Code:
- Module Position: slideshow
- Module Suffix: NOT USED
Back-end Settings for Slideshow Module as in demo

Dimensions of the Slideshow images should be 964x354 pixels.
Front-end appearance

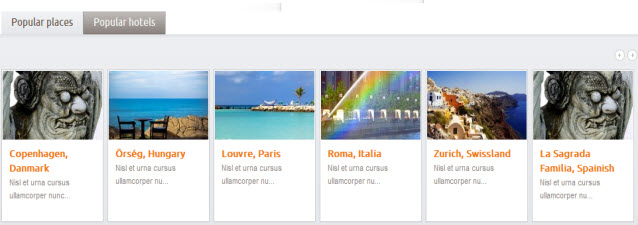
2. JA Content Slider Module:
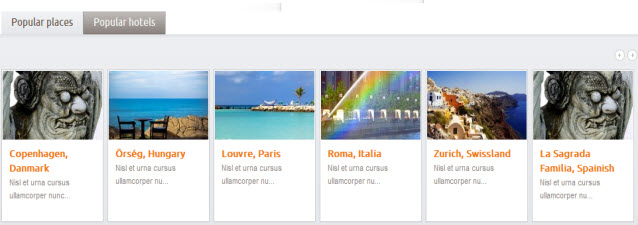
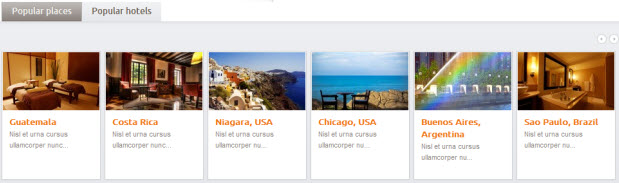
There are 2 content slider modules used on the Demo site: Popular places and Popular hotels
2.1. Popular places:
Code:
- Module Position: ja_tabs
- Module Suffix: NOT USED
Front-end Appearance:

2.2. Popular hotels:
Code:
- Module Position: ja_tabs
- Module Suffix: NOT USED
Front-end Appearance:

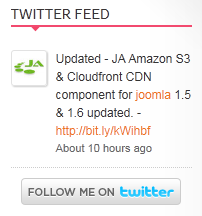
3. JA Twitter Module:
On the Demo site, this module is named: Twitter Feed
Code:
- Module Position: right
- Module Suffix: NOT USED
Front-end Appearance:

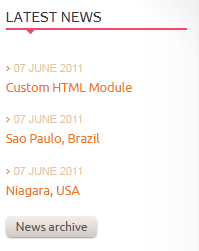
4. JA Bulletin Module:
On the Demo site, this module is named: Latest News
Code:
- Module Position: right
- Module Suffix: NOT USED
Front-end Appearance:

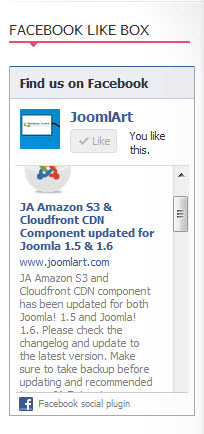
5. JA Facebook Like Box Module:
Code:
- Module Position: left
- Module Suffix: NOT USED
Front-end Appearance:

6. JA Tabs Plugin:
Back-end Settings of JA Tabs Plugin in Demo.
There are 2 Tabs modules used on the Demo site: Content bottom and Prepare for the traveling. Besides, we also have Typography page used tabs.
6.1 Content bottom:
Code:
- Module Position: content-bottom
- Module Suffix: _tabs
Front-end Appearance:

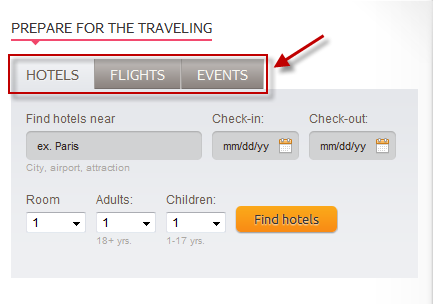
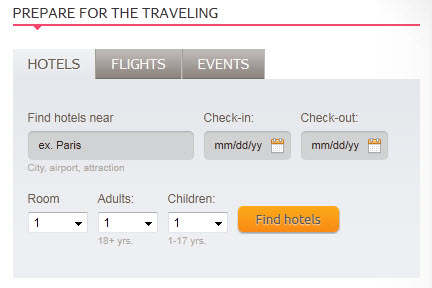
6.2 Prepare for the traveling:
Code:
- Module Position: left-mass-top
- Module Suffix: _tabs
Front-end Appearance:

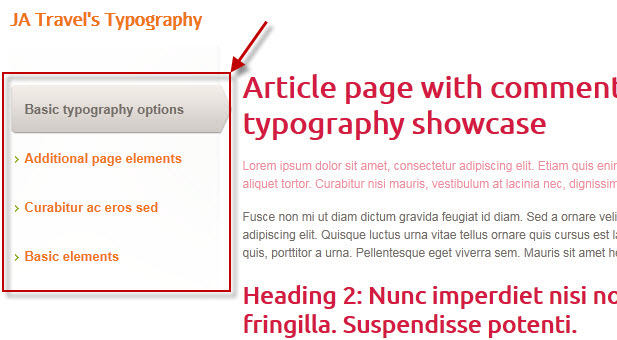
6.3 Typography:
Here is the way to create Typography page like Demo site:
Step 1: Create the Typography category.
Navigate to Content >> Category Manager, create a category named Typography (or your category) under Demo section.
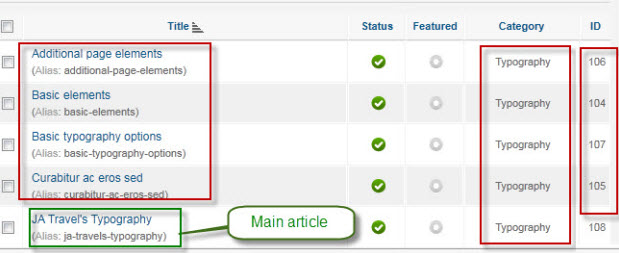
Step 2: Create content
Create some articles in Typography category to display in the front-end of your site.

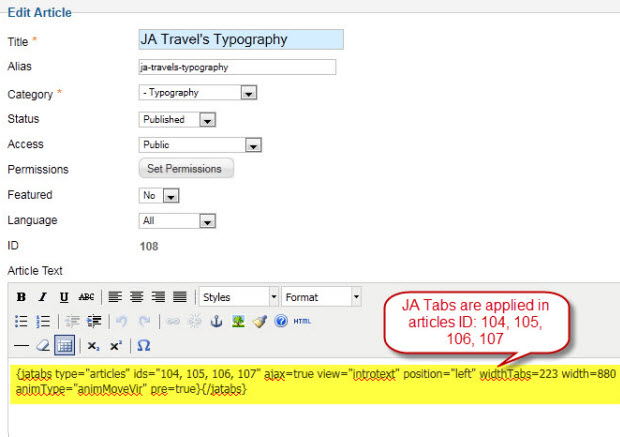
Step 3: Add jatabs into main article: JA Travel's Typography
Add jatabs with code format:
Code:
- {jatabs type="articles" ids="104, 105, 106, 107" ajax=true view="introtext" position="left" widthTabs=223 width=880 animType="animMoveVir" pre=true}{/jatabs}

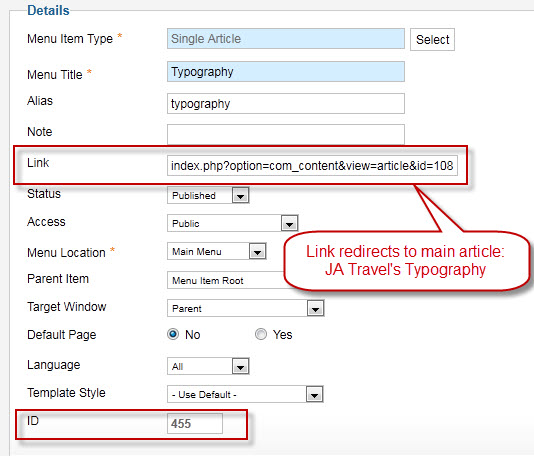
Step 4: Create menu to main article "JA Travel's Typography"

Now, see how it works on our demo site:

7. JA Popup plugin:

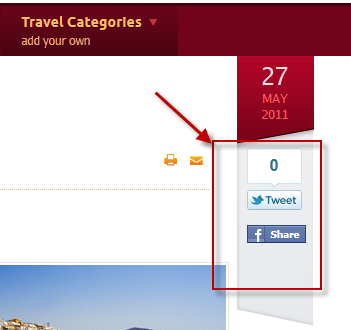
8. JA System Social plugin:

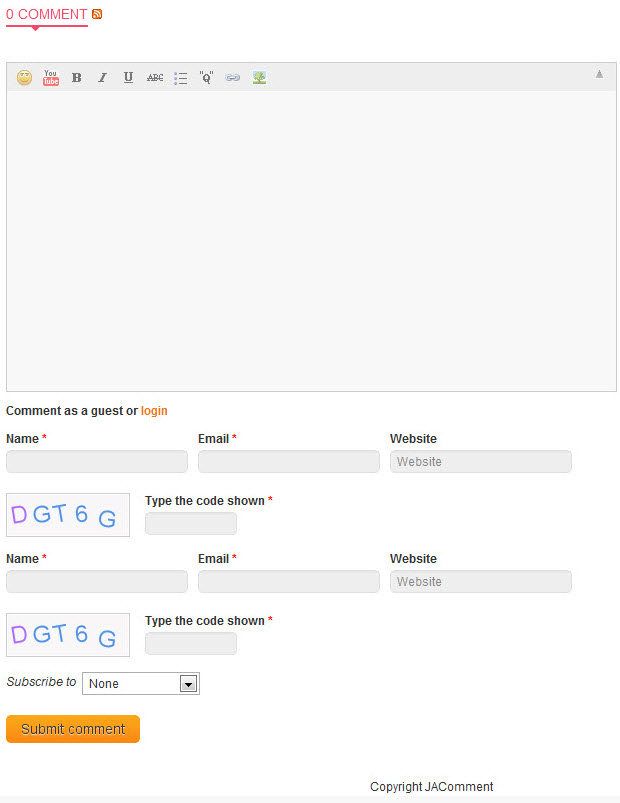
9. JA Comment Component and JA Comment Plugin:
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-comment
We have wiki for JA Comment component for more information and how to use JA Comment
JA System Comment plugin is included to work with JA Comment component, so it must be enabled and configure Back-end Settings for it.
Front-end Appearance

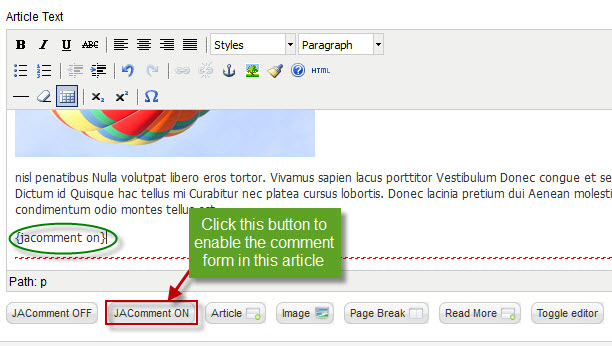
9.1. JA jacommenton plugin
This plugin is used to enable comment form on a specific article.
Once the plugin is enabled, to enable the comment form in a specific article, open the article then select JAComment ON button.

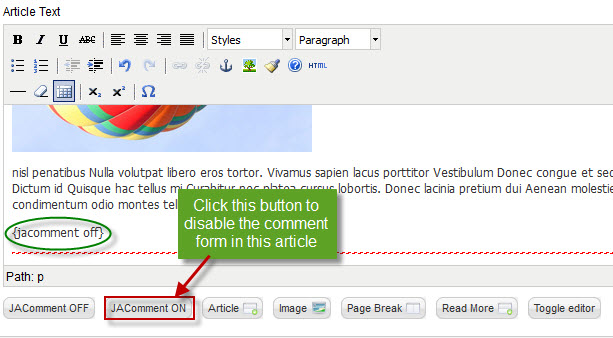
9.2. JA jacommentoff plugin
This plugin is used to disable comment form on a specific article.
Once the plugin is enabled, to disable the comment form in a specific article, open the article then select JAComment OFF button.

10. JA nrain Plugin:
This plugin allows users to login the site with multiple accounts such as: Google,Yahoo ....
Front-end Appearance

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Welcome to JA Travel
Code:
- Module position: content-mass-top
- Module Suffix : _content
HTML Code:
- <h2>Welcome to JA Travel</h2>
Front-end apperance
- <p style="padding: 5px 0px 15px 0px;">Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Suspendisse ipsum diam, suscipit in dignissim a, iaculis vel tortor. Nulla facilisi. Vivamus ullamcorper dapibus tempus. Vestibulum eget neque quam. Mauris euismod rhoncus est.</p>
Front-end apperance
- <div class="view-contents clearfix">
Front-end apperance
- <div class="view-cotent first clearfix">
Frontend apperance
- <p class="images popular"><span class="badge"> </span><img class="img img-border" src="images/stories/demo/sam-11.jpg" border="0" alt="Sample image" align="left" /></p>
Front-end apperance
- <h4>Island of Thera, Greece</h4>
Front-end apperance
- <p>Nisl et urna cursus ullamcorper nunc adipiscing augue dui condimentum Nulla. Convallis consequat ... <a class="readon" href="#">read more</a></p>
Front-end apperance
- </div>
Front-end apperance
- <div class="view-cotent clearfix">
Front-end apperance
- <p class="images"><img class="img img-border" src="images/stories/demo/sam-12.jpg" border="0" alt="Sample image" align="left" /></p>
Front-end apperance
- <h4>Galle Light House Hotel, Sri Lanka</h4>
Front-end apperance
- <p>Morbi nec volutpat massa mauris odio leo pede ac laoreet interdum. Vitae ut Quisque tortor congue fermentum... <a class="readon" href="#">read more</a></p>
Front-end apperance
- </div>
Front-end apperance
- </div>
Front-end apperance
2. Country of the day
Code:
- Module position: content-mass-top
- Module Suffix : _country
HTML Code:
- <div class="country">
Front-end apperance
- <h3>France</h3>
Front-end apperance
- <p class="tag-country">Europe</p>
Front-end apperance
- <p>Aliquam dapibus rhoncus lobortis. Aliquam erat volutpat. Phasellus consectetur, tortor in dictum accumsan, orci erat aliquam nisi, quis volutpat libero ligula non nisl. Morbi vitae quam nec neque scelerisque tempor vitae nec sem.</p>
Front-end apperance
- <a class="readon" href="#">read more</a></div>
Front-end apperance

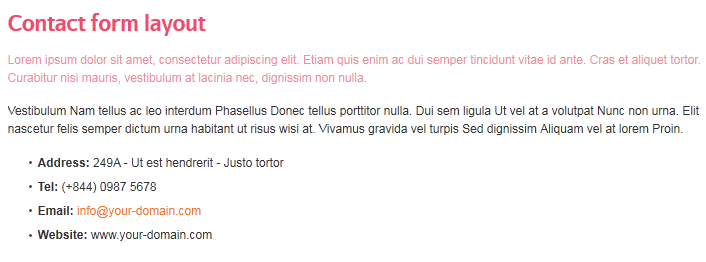
3. Contact form layout
Code:
- Module position: content-top
- Module Suffix : _contact
HTML Code:
- <h1>Contact form layout</h1>
Front-end apperance
- <p class="text-color">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis enim ac dui semper tincidunt vitae id ante. Cras et aliquet tortor. Curabitur nisi mauris, vestibulum at lacinia nec, dignissim non nulla.</p>
Front-end apperance
- <p>Vestibulum Nam tellus ac leo interdum Phasellus Donec tellus porttitor nulla. Dui sem ligula Ut vel at a volutpat Nunc non urna. Elit nascetur felis semper dictum urna habitant ut risus wisi at. Vivamus gravida vel turpis Sed dignissim Aliquam vel at lorem Proin.</p>
Front-end apperance
- <ul class="contact-us">
Front-end apperance
- <li class="address"><strong>Address: </strong>249A - Ut est hendrerit - Justo tortor</li>
Front-end apperance
- <li class="telephone"><strong>Tel: </strong> (+844) 0987 5678</li>
Front-end apperance
- <li class="email"><strong>Email: </strong>info@your-domain.com</li>
Front-end apperance
- <li class="website"><strong>Website: </strong>www.your-domain.com</li>
Front-end apperance
- </ul>
Front-end apperance

4. Hotels
Code:
- Module position: ja-tab1
- Module Suffix : NOT USED
HTML Code:
- <div class="form-value">
Front-end apperance
- <div class="clearfix">
Front-end apperance
- <p class="text-form"><label>Find hotels near</label> <input class="inputbox" type="text" name="hotel" value="ex. Paris" size="18" alt="username" /><span>City, airport, attraction</span></p>
Front-end apperance
- <p class="text-form check"><label>Check-in:</label> <span><input class="inputbox" type="text" name="checkin" value="mm/dd/yy" size="18" alt="mm/dd/yy" /></span></p>
Front-end apperance
- <p class="text-form check"><label>Check-out:</label> <span><input class="inputbox" type="text" name="checkout" value="mm/dd/yy" size="18" alt="mm/dd/yy" /></span></p>
Front-end apperance
- </div>
Front-end apperance
- <div class="clearfix">
Front-end apperance
- <p class="text-form"><label>Room</label><select>
Front-end apperance
- <option>1</option>
Front-end apperance
- <option>2</option>
Front-end apperance
- <option>3</option>
Front-end apperance
- <option>4</option>
Front-end apperance
- </select></p>
Front-end apperance
- <p class="text-form"><label>Adults:</label><select>
Front-end apperance
- <option>1</option>
Front-end apperance
- <option>2</option>
Front-end apperance
- <option>3</option>
Front-end apperance
- <option>4</option>
Front-end apperance
- </select><span>18+ yrs.</span></p>
Front-end apperance
- <p class="text-form"><label>Children:</label><select>
Front-end apperance
- <option>1</option>
Frontend apperance
- <option>2</option>
Front-end apperance
- <option>3</option>
Front-end apperance
- <option>4</option>
Front-end apperance
- </select><span>1-17 yrs.</span></p>
Front-end apperance
- <input class="button" type="submit" name="Find hotels" value="Find hotels" /></div>
Front-end apperance
- </div>
Front-end apperance

5. Flights
Code:
- Module position: ja-tab1
- Module Suffix : NOT USED
HTML Code:
- <div class="form-value">
Front-end apperance
- <div class="clearfix">
Front-end apperance
- <p class="text-form"><label>Find flights near</label> <input class="inputbox" type="text" name="hotel" value="ex. Paris" size="18" alt="username" /><span>City, airport, attraction</span></p>
Front-end apperance
- <p class="text-form check"><label>Check-in:</label> <span><input class="inputbox" type="text" name="checkin" value="mm/dd/yy" size="18" alt="mm/dd/yy" /></span></p>
Front-end apperance
- <p class="text-form check"><label>Check-out:</label> <span><input class="inputbox" type="text" name="checkout" value="mm/dd/yy" size="18" alt="mm/dd/yy" /></span></p>
Frontend apperance
- </div>
Front-end apperance
- <div class="clearfix">
Front-end apperance
- <p class="text-form"><label>Room</label><select>
Front-end apperance
- <option>1</option>
Front-end apperance
- <option>2</option>
Front-end apperance
- <option>3</option>
Frontend apperance
- <option>4</option>
Frontend apperance
- </select></p>
Front-end apperance
- <p class="text-form"><label>Adults:</label><select>
Frontend apperance
- <option>1</option>
Front-end apperance
- <option>2</option>
Front-end apperance
- <option>3</option>
Front-end apperance
- <option>4</option>
Front-end apperance
- </select><span>18+ yrs.</span></p>
Front-end apperance
- <p class="text-form"><label>Children:</label><select>
Frontend apperance
- <option>1</option>
Frontend apperance
- <option>2</option>
Frontend apperance
- <option>3</option>
Frontend apperance
- <option>4</option>
Frontend apperance
- </select><span>1-17 yrs.</span></p>
Frontend apperance
- <input class="button" type="submit" name="Find hotels" value="Find flights" /></div>
Front-end apperance
- </div>
Front-end apperance

6. Events
Code:
- Module position: ja-tab1
- Module Suffix : _travel
HTML Code:
- <div class="form-value">
Front-end apperance
- <div class="clearfix">
Front-end apperance
- <p class="text-form"><label>Find evnents near</label> <input class="inputbox" alt="username" name="hotel" size="18" type="text" value="ex. Paris" /><span>City, airport, attraction</span></p>
Front-end apperance
- <p class="text-form check"><label>Check-in:</label> <input class="inputbox" alt="mm/dd/yy" name="checkin" size="18" type="text" value="mm/dd/yy" /></p>
Front-end apperance
- </div>
Front-end apperance
- </div>
Front-end apperance

7. Quote
Code:
- Module position: left
- Module Suffix : _quote
HTML Code:
- <div id="ja-typo">
Front-end apperance
- <blockquote class="blockquote"><span class="open">T</span>ravel is fatal to prejudice, bigotry and narrow-mindedness<span class="quote-author">– Mark Twain, </span></blockquote>
Front-end apperance
- </div>
Front-end apperance

8. Contact Information
Code:
- Module position: left
- Module Suffix : NOT USED
HTML Code:
- <div class="contact-form">
Front-end apperance
- <p class="images"><img class="img" src="images/stories/demo/contact.jpg" border="0" alt="Contact Company" /></p>
Front-end apperance
- <ul class="contact-us">
Front-end apperance
- <li class="address"><strong>14 Hallam Str,San Francisco CA, </strong>946313<a class="readon" href="#">get directions</a></li>
Front-end apperance
- <li class="telephone">(0844) 663 6692</li>
Front-end apperance
- <li class="email">info@your-domain.com</li>
Front-end apperance
- </ul>
Front-end apperance
- </div>
Front-end apperance
9. Information block
Code:
- Module position: left
- Module Suffix : _information
HTML Code:
- <div class="view-contents clearfix">
Front-end apperance
- <div class="view-cotent">
Front-end apperance
- <p class="images"><img class="img img-border" src="images/stories/demo/sam-27.jpg" border="0" alt="Sample image" /></p>
Front-end apperance
- <h3>Sample heading</h3>
Front-end apperance
- <p style="margin: 5px 0px; padding: 0px;">Nullam eget justo eget ipsum blandit euismod. Aliquam luctus rutrum lacus vitae ultrices. Sed in velit nulla, eget cursus nulla. Sed ligula odio, condimentum quis convallis at ...</p>
Front-end apperance
- <a class="readon" href="#">read more</a></div>
Front-end apperance
- </div>
Front-end apperance

10. Choose the destination
Code:
- Module position: left-mass-top
- Module Suffix : NOT USED
HTML Code:
- <div class="image-banner"> </div>
Front-end apperance

11. Popular Destinations
Code:
- Module position: left-mass-top
- Module Suffix : NOT USED
HTML Code:
- <div class="distinations clearfix">
Front-end apperance
- <ul class="text-link">
Front-end apperance
- <li class="title-header"><strong>Europe</strong></li>
Front-end apperance
- <li><a href="#">Paris</a></li>
Front-end apperance
- <li><a href="#">London</a></li>
Front-end apperance
- <li><a href="#">Amsterdam</a></li>
Front-end apperance
- </ul>
Front-end apperance
- <ul class="text-link">
Front-end apperance
- <li class="title-header"><strong>Asia</strong></li>
Front-end apperance
- <li><a href="#">Bangkok</a></li>
Front-end apperance
- <li><a href="#">Udaipur</a></li>
Frontend apperance
- <li><a href="#">Istanbul</a></li>
Frontend apperance
- </ul>
Frontend apperance
- <ul class="text-link" style="width: 23%;">
Front-end apperance
- <li class="title-header"><strong>Nort America</strong></li>
Front-end apperance
- <li><a href="#">NewYork City</a></li>
Front-end apperance
- <li><a href="#">San Francisco</a></li>
Front-end apperance
- <li><a href="#">Chicago</a></li>
Front-end apperance
- </ul>
Front-end apperance
- <ul class="text-link">
Frontend apperance
- <li class="title-header"><strong>Pacific</strong></li>
Frontend apperance
- <li><a href="#">Sydney</a></li>
Front-end apperance
- <li><a href="#">Fiji</a></li>
Front-end apperance
- <li><a href="#">Wellington</a></li>
Front-end apperance
- </ul>
Front-end apperance
- </div>
Front-end apperance

12. Share this website
Code:
- Module position: left-mass-top
- Module Suffix : _share
HTML Code:
- <div class="share clearfix"><a class="share twitter" href="#" target="_blank" title="Twitter this"> </a> <a class="share facebook" href="#" target="_blank" title="Add to Facebook"> </a> <a class="share flick" href="#" target="_blank" title="Add to Flick"> </a> <a class="share social" href="#" target="_blank" title="Add to Social"> </a> <a class="share youtube" href="#" target="_blank" title="Add to Reddit"> </a> <a class="website" href="#" target="_blank" title="Add to Reddit"><span class="website">Share this website</span></a></div>
Front-end apperance

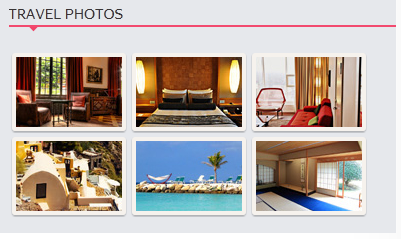
13. Travel photos
Code:
- Module position: left-mass-top
- Module Suffix : _travel
HTML Code:
- <div class="img-photo clearfix"><span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide1.jpg" width="594" height="386"} <img src="images/stories/highslide/thumb-1.jpg" border="0" alt="Sample Image" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide2.jpg" width="594" height="386"} <img src="images/stories/highslide/thumb-2.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide3.jpg" width="594" height="386"} <img src="images/stories/highslide/thumb-3.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide4.jpg" width="594" height="386"} <img src="images/stories/highslide/thumb-4.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide5.jpg" width="594" height="386"} <img src="images/stories/highslide/thumb-5.jpg" border="0" alt="Sample Images" /> {/japopup} </span> <span class="highslide-img">{japopup type="image" title="Sample Images" content="images/stories/highslide/slide6.jpg" width="594" height="386"} <img src="images/stories/highslide/thumb-6.jpg" border="0" alt="Sample Images" /> {/japopup} </span></div>
Front-end apperance

14. Hotels
Code:
- Module position: user20
- Module Suffix : NOT USED
HTML Code:
- <ul class="text-link">
Front-end apperance
- <li><a href="#">Quisque odio sem</a></li>
Front-end apperance
- <li><a href="#">Aliquam erat</a></li>
Front-end apperance
- <li><a href="#">Morbi vel vulputate</a></li>
Front-end apperance
- <li><a href="#">Phasellus iacullis</a></li>
Front-end apperance
- </ul>
Front-end apperance

15. Flights
Code:
- Module position: user20
- Module Suffix : NOT USED
HTML Code:
- <ul class="text-link">
Front-end apperance
- <li><a href="#">Aliquam erat</a></li>
Front-end apperance
- <li><a href="#">Morbi vel vulputate</a></li>
Front-end apperance
- </ul>
Front-end apperance

16. About us
Code:
- Module position: user16
- Module Suffix : _aboutus
HTML Code:
- <div><a href="#">JA Travel</a>
Front-end apperance
- <p class="about">Sed ornare risus sit amet mauris eleifend eget lobortis sapien ornare. Sed id tempus mauris. Fusce auctor volutpat elit ut posuere. Pellentesque non sem erat tempus lobortis.</p>
Front-end apperance
- </div>
Front-end apperance

17. Newsletter
Code:
- Module position: user17
- Module Suffix : _newsletter
HTML Code:
- <h3>Newsletter</h3>
Front-end apperance
- <form action="index.php" method="post"> <label><input class="form-text" maxlength="60" name="Your name here" size="14" type="text" /></label> <label><input class="form-text" maxlength="60" name="Your email" size="14" type="text" /></label> <a class="links">Subcribe</a> </form>
Front-end apperance

18. Destinations
Code:
- Module position: user18
- Module Suffix : NOT USED
HTML Code:
- <ul class="text-link">
Front-end apperance
- <li><a href="#">Quisque odio sem</a></li>
Front-end apperance
- <li><a href="#">Aliquam erat</a></li>
Front-end apperance
- <li><a href="#">Morbi vel vulputate</a></li>
Frontend apperance
- <li><a href="#">Phasellus iacullis</a></li>
Front-end apperance
- </ul>
Front-end apperance

19. Photos
Code:
- Module position: user18
- Module Suffix : NOT USED
HTML Code:
- <ul class="text-link">
Front-end apperance
- <li><a href="#">Quisque odio sem</a></li>
Front-end apperance
- <li><a href="#">Aliquam erat</a></li>
Front-end apperance
- </ul>
Front-end apperance

20. Guides
Code:
- Module position: user19
- Module Suffix : NOT USED
HTML Code:
- <ul class="text-link">
Front-end apperance
- <li><a href="#">Quisque odio sem</a></li>
Front-end apperance
- <li><a href="#">Aliquam erat</a></li>
Front-end apperance
- <li><a href="#">Morbi vel vulputate</a></li>
Front-end apperance
- <li><a href="#">Phasellus iacullis</a></li>
Front-end apperance
- </ul>
Front-end apperance

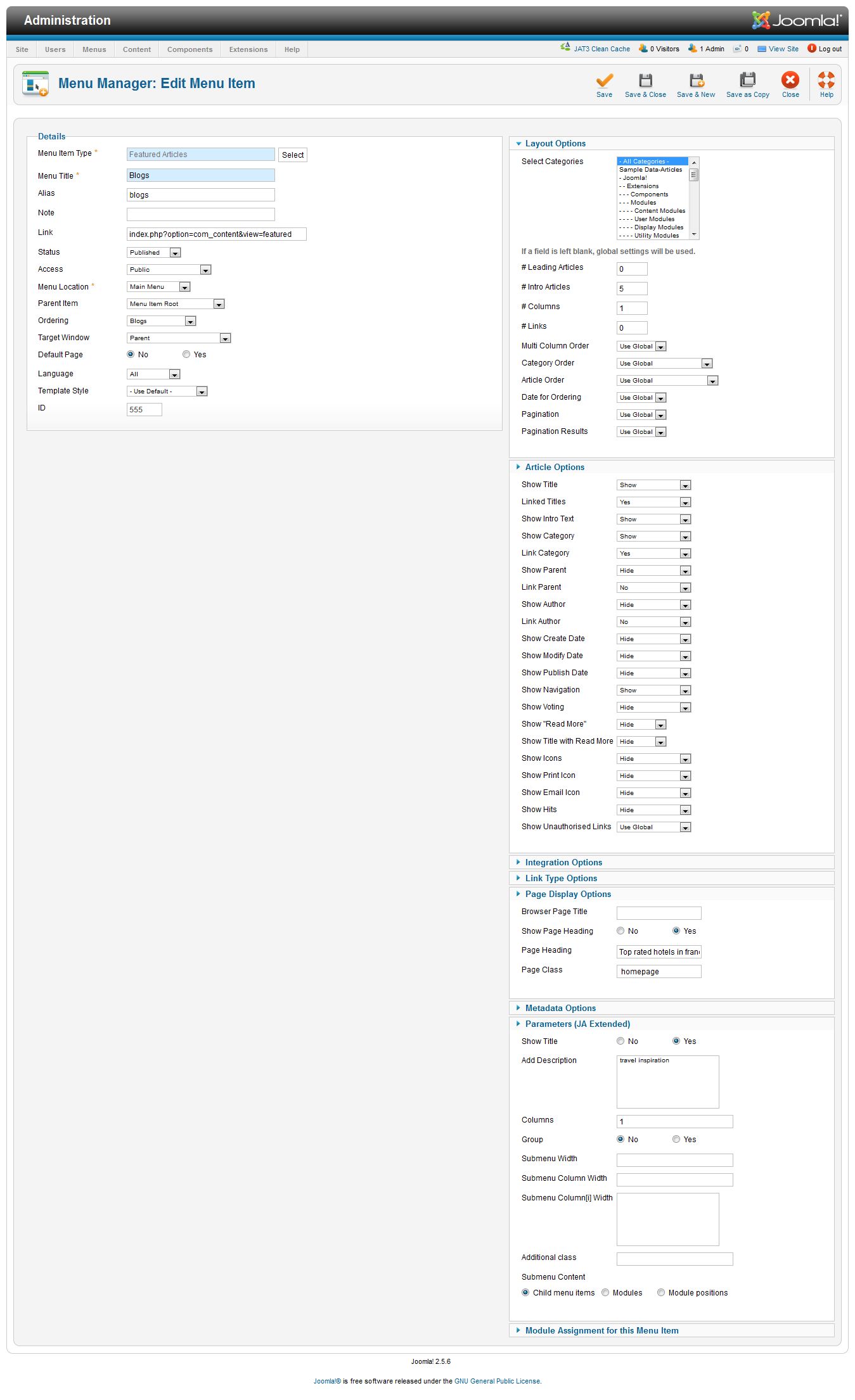
21. Blogs
Code:
- Module position: user19
- Module Suffix : NOT USED
HTML Code:
- <ul class="text-link">
Front-end apperance
- <li><a href="#">Morbi vel vulputate</a></li>
Front-end apperance
- <li><a href="#">Phasellus iacullis</a></li>
Front-end apperance
- </ul>
Front-end apperance

22. User 1 _hrblack
Code:
- Module position: user1
- Module Suffix : _hrblack
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-4.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
Front-end apperance

23. User 2 _hrblue
Code:
- Module position: user2
- Module Suffix : _hrblue
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-5.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
Front-end apperance

24. User 3 _hrbrown
Code:
- Module position: user3
- Module Suffix : _hrbrown
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-6.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
Front-end apperance

25. User 4 _hrgreen
Code:
- Module position: user4
- Module Suffix : _hrgreen
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-7.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
Front-end apperance

26. User 5 _hrred
Code:
- Module position: user5
- Module Suffix : _hrred
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-8.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
Front-end apperance

27. User 6
Code:
- Module position: user6
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-4.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

28. User 7 _border
Code:
- Module position: user7
- Module Suffix : _border
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-5.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

29. User 8 _shadow
Code:
- Module position: user8
- Module Suffix : _shadow
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-6.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

30. User 9 _round
Code:
- Module position: user9
- Module Suffix : _round
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-7.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

31. User 10 _hilite
Code:
- Module position: user10
- Module Suffix : _hilite
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-8.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

32. User 11
Code:
- Module position: user11
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-8.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

33. User 12
Code:
- Module position: user12
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-7.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

34. User 13
Code:
- Module position: user13
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-6.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

35. User 14
Code:
- Module position: user14
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-5.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

36. User 15
Code:
- Module position: user15
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-4.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

37. User 16
Code:
- Module position: user16
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-4.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

38. User 17
Code:
- Module position: user17
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-5.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

39. User 18
Code:
- Module position: user18
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-6.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

40. User 19
Code:
- Module position: user19
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-8.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

41. User 20
Code:
- Module position: user20
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-7.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
Front-end apperance

42. Left mass top
Code:
- Module position: left-mass-top
- Module Suffix : NOT USED
HTML Code:
- <p><em style="color: #999999;">Aenean orci et et urna ac malesuada Integer rutrum enim Morbi. Elit porttitor turpis Pellentesque est Phasellus metus augue amet leo auctor.</em></p>
Frontend apperance
- <div class="image-banner"> </div>
Front-end apperance

43. Position left
Code:
- Module position: left
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-5.jpg" border="0" alt="Sample image" style="width: 175px;" /> Molestie ut Nullam neque malesuada quis interdum Vestibulum fames elit dui.</p>
Front-end apperance

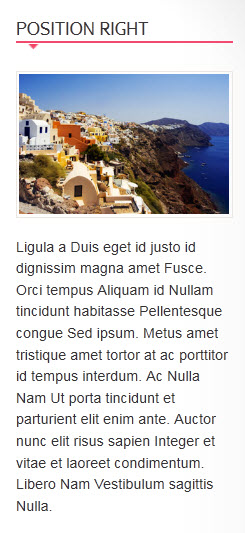
44. Position right
Code:
- Module position: right
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/sam-4.jpg" border="0" alt="Sample image" style="width: 175px;" /></p>
Frontend apperance
- <p>Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. Metus amet tristique amet tortor at ac porttitor id tempus interdum. Ac Nulla Nam Ut porta tincidunt et parturient elit enim ante. Auctor nunc elit risus sapien Integer et vitae et laoreet condimentum. Libero Nam Vestibulum sagittis Nulla.</p>
Front-end apperance

45. Content Top
Code:
- Module position: content-top
- Module Suffix : NOT USED
HTML Code:
- <p><img class="img-border" src="images/stories/demo/contact.jpg" border="0" alt="Map" align="left" style="margin-right: 15px;" /></p>
Frontend apperance
- <p>Consequat adipiscing sem at parturient faucibus justo vel Integer et ipsum. Adipiscing nibh adipiscing Cum commodo eu ut aliquam nascetur est id. Eu cursus urna Duis at adipiscing gravida wisi id sollicitudin a. Augue cursus Integer id ut Nullam Vestibulum hac libero justo justo. Volutpat aliquam Morbi felis sapien quis ante ut augue metus lacus. Augue Curabitur tellus dui pede vel fringilla.</p>
Front-end apperance

46. Sample banner
Code:
- Module position: left
- Module Suffix : _blank
HTML Code:
- <p><img src="images/stories/demo/sample-ads.jpg" border="0" alt="Sample banner" /></p>
Front-end apperance

47. Welcome to JA Travel
Code:
- Module position: left-mass-top
- Module Suffix : _tabs
HTML Code:
- <div>{jatabs type="modules" module="ja-tab1" position="top" mouseType="click"}{/jatabs}</div>
Front-end apperance

48. Isample block
Code:
- Module position: mega2
- Module Suffix : NOT USED
HTML Code:
- <div class="view-mega clearfix">
Frontend apperance
- <p class="images popular"><span class="badge"> </span><img class="img" src="images/stories/demo/sam-24.jpg" border="0" alt="Sample image" align="left" /></p>
Frontend apperance
- <h3>Island of Thera, Greece</h3>
Frontend apperance
- <p>Nisl et urna cursus ullamcorper nunc adipiscing augue dui ... <a class="readon" href="#">read more</a></p>
Frontend apperance
- </div>
Front-end apperance

49. Asian
Code:
- Module position: content-mass-bottom
- Module Suffix : _content
HTML Code:
- <div class="cat-link">
Frontend apperance
- <div class="inner"><img src="images/stories/demo/9.jpg" border="0" alt="Travel Asia" />
Frontend apperance
- <h4><span><span><a href="index.php/travel-categories/asia" title="Travel Asia">Travel Asia</a></span></span></h4>
Frontend apperance
- </div>
Frontend apperance
- </div>
Front-end apperance

50. Europe
Code:
- Module position: content-mass-bottom
- Module Suffix : _content
HTML Code:
- <div class="cat-link">
Frontend apperance
- <div class="inner"><img src="images/stories/demo/8.jpg" border="0" alt="Travel Europe" />
Frontend apperance
- <h4><span><span><a href="index.php/travel-categories/europe" title="Travel Europe">Travel Europe</a></span></span></h4>
Frontend apperance
- </div>
Frontend apperance
- </div>
Front-end apperance

51. America
Code:
- Module position: content-mass-bottom
- Module Suffix : _content
HTML Code:
- <div class="cat-link">
Frontend apperance
- <div class="inner"><img src="images/stories/demo/10.jpg" border="0" alt="Travel America" />
Frontend apperance
- <h4><span><span><a href="index.php/travel-categories/america" title="Travel America">Travel America</a></span></span></h4>
Frontend apperance
- </div>
Frontend apperance
- </div>
Front-end apperance

52. Slogan
Code:
- Module position: slogan
- Module Suffix : NOT USED
HTML Code:
- <h3>Optional slogan here</h3>
Front-end apperance

53. Search
Code:
- Module position: search
- Module Suffix : NOT USED
Front-end apperance

54. Top Module
To display as Demo site, please follow step by step as below:
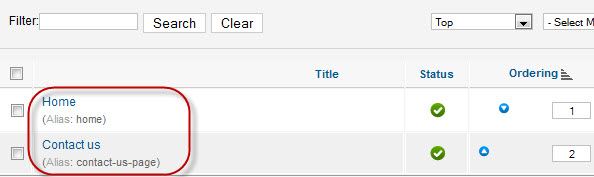
Step 1: Create all top menu items
Go to Administrator >> Menus >> Top >> Add New Menu Item Type

1. Home - Menu Back-end Settings
2. Contact Us - Menu Back-end Settings
Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module
Code:
- Module Position: top_menu
- Module Suffix: NOT USED
Front-end apperance

55. Footer Module
Code:
- Module position: footer
- Module Suffix : NOT USED
Front-end apperance

56. Who's Online Module
Code:
- Module position: left
- Module Suffix : NOT USED
Front-end apperance

57. Login Form Module
Code:
- Module position: left
- Module Suffix : NOT USED
Front-end apperance

Template Typography
Typography Styles - Supported in JA Travel:
JA Travel comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages on the Demo site: Typography Page
And here is HTML code:
1. Basic_typography_options_HTML_Code.txt
2. Additional_page_elements_HTML_Code.txt
3. Curabitur_ac_eros_sed_HTML_Code.txt
4. Basic_elements_HTML_Code.txt
You can use the above HTML code to make similar page on your site and refer to the codes for using Typography.
K2 Configuration
1. Installing and Configuring K2
1.1 Installing K2
If you are new to this Joomla component, please read this guide.
1.2 Configuring K2 component
1.2.1 Global Configuration: Click Parameter button on the right
Back-end settings:
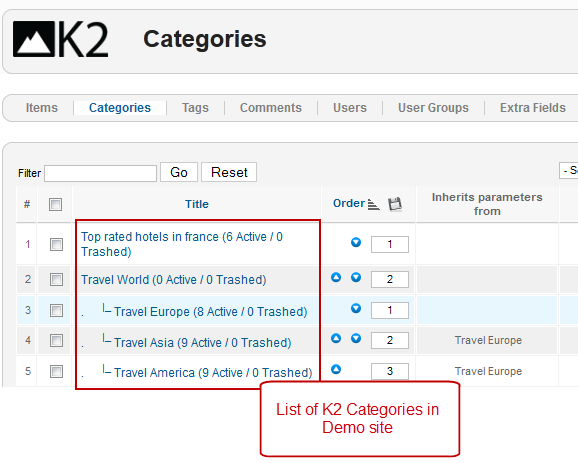
1.2.2 Category Configuration
As you can see on our Demo, each parent category uses different template: Travel Blog uses travel_blog template while All Categories use travel template.
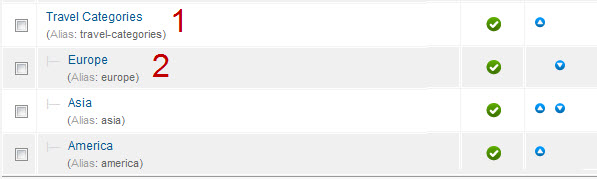
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Travel Blog category:
All Categories:
Travel Europe:
1.3 Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to set up K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and set up K2.
1.3.1 Tag Cloud Module
Code:
- Module Position : left
- Module suffix : NOT USED
Front-end apperance

1.3.2 Popular Author Module
Code:
- Module Position : left
- Module suffix : NOT USED
Front-end apperance

1.3.3 K2 Comment Module
Code:
- Module Position : left
- Module suffix : NOT USED
Front-end apperance

1.3.4 K2 Login Module
Code:
- Module Position : left
- Module suffix : NOT USED
Front-end apperance

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template. Links to all the resources are provided above. You should read them carefully to take the maximum advantage of our products.
Support :
Please raise your support queries in the support forum. We spend more time on getting the information from users in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.