Logo Customization
Logo is the very first thing you want to change/customize. We try to make it simple in Purity III. To configure logo, open template style >> Theme settings.
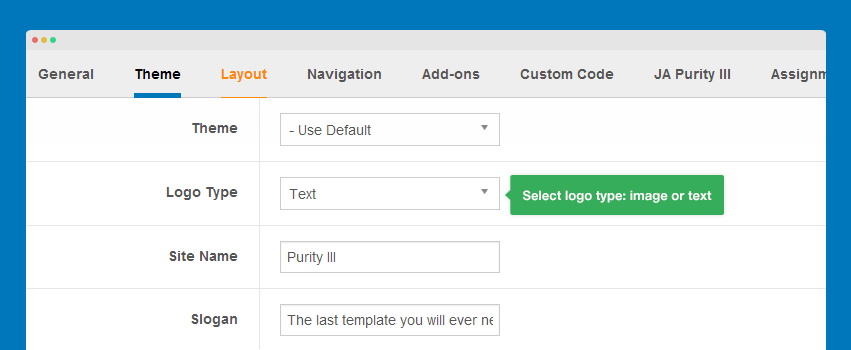
Select logo type: text or image

The logo settings is included in the Theme settings in back-end of template style. You can select to use text logo or image logo.

In Purity III, you can use different logos in different Purity III template style. For example, you can use text logo in Purity III default template style but you can use image logo in other Purity III template style.
How to change logo image
There are 2 ways to change logo image in Purity III:
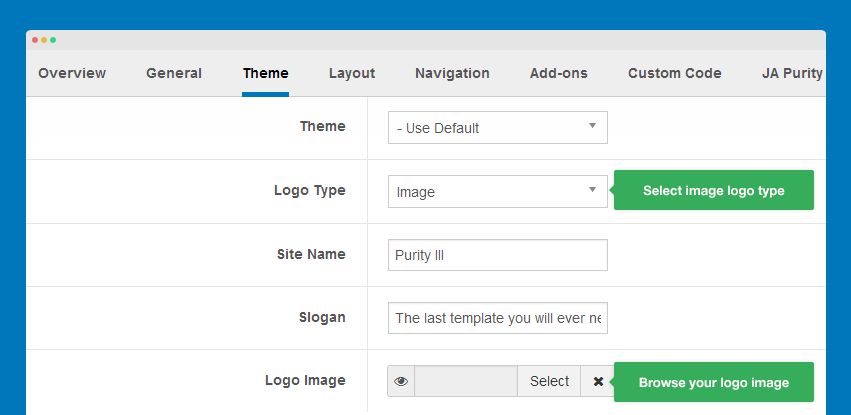
#1: in template style setting
Open template style that you want to change logo, in the setting panel of template style, please select Theme tab.

#2: in variables.less file
Open variables.less file in templates/purity_iii/less, then find the following code.
// T3 LOGO
// --------------------------------------------------
@t3-logo-image: "@{t3-image-path}/logo.png";
//
// T3 TEMPLATE STYLES
// --------------------------------------------------
@t3-image-path: "../images";
You can change path to your logo image, or you can replace the current logo image templates/purity_iii/images/logo.png.
Style logo
The style of logo is included in style.less file in templates/purity_iii/less. The file includes style for both text and image logo type, logo style on responsive layouts: desktop, tablet ...
// Logo
// ----
.logo {
padding: 0;
margin: 0;
a {
display: inline-block;
line-height: 1;
margin: 0;
}
}
Style for image logo
Get logo
// Logo Image
// ----------
.logo-image {
// Hide sitename and slogan
span, small {
display: none;
}
}
Style for text logo
// Logo Text
// ----------
.logo-text {
text-transform: uppercase;
font-size: @font-size-large;
position: absolute;
top: 0;
left: 0;
a {
background: transparent;
color: #fff;
text-decoration: none;
line-height: @navbar-height;
padding: 0 @t3-global-padding;
}
&:hover a,
a:hover,
a:active,
a:focus {
background: @navbar-default-border;
color: @navbar-default-link-hover-color;
text-decoration: none;
}
// Taglines
.site-slogan {
display: none;
}
}
Style on responsive layouts
// Different Style on Tablets / Desktop
@media screen and (min-width: @grid-float-breakpoint) {
.logo-text {
position: static;
a {
background: @navbar-default-border;
}
&:hover a,
a:hover,
a:active,
a:focus {
color: @navbar-default-link-hover-color;
}
}
}
Logo style when Off-canvas is enabled
// Logo Position when Off-Canvas enable
// ------------------------------------
.off-canvas-toggle + .container .navbar-header .logo {
left: @navbar-height;
border-left: 1px solid @navbar-default-border;
// Remove border on Tablets / Desktop
@media screen and (min-width: @grid-float-breakpoint) {
border-left: 0;
}
}
Theme Customization
Create new theme
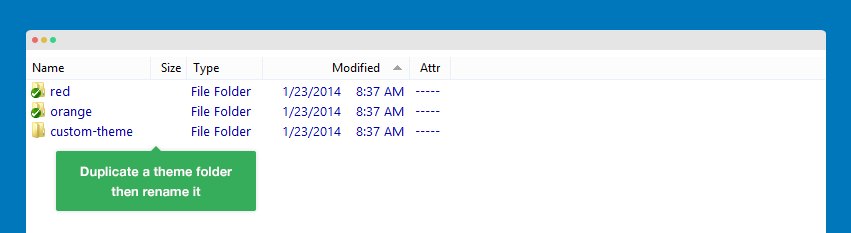
To create new theme, the easiest way is duplicate a theme folder in templates\purity_iii\less\themes.

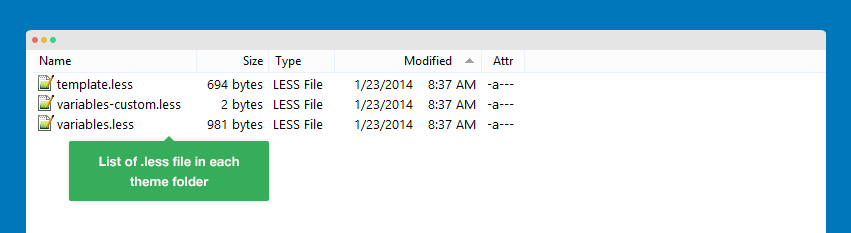
Each theme folder has 3 files: template.less, variables.less and variables-custom.less.

Customize theme
Please remove all content in 2 files: variables.less and variables-custom.less
Functionality of each .less file.
-
template.lessplease don't customize this file -
variables.lessyour customized styles in the theme -
variables-custom.lessadd new variables used to style the theme
// Brand colors
// -------------------------
@brand-primary: @orange;
// Scaffolding
// -------------------------
@body-bg: @white;
@text-color: @gray-dark;
// Links
// -------------------------
@link-color: @brand-primary;
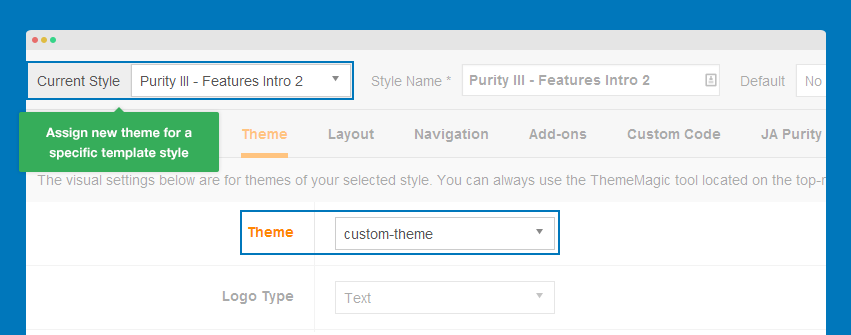
Switch theme
Each template style can be assigned to different themes. To assign the new created theme for a specific template style, please open the template style, go to Theme tab.

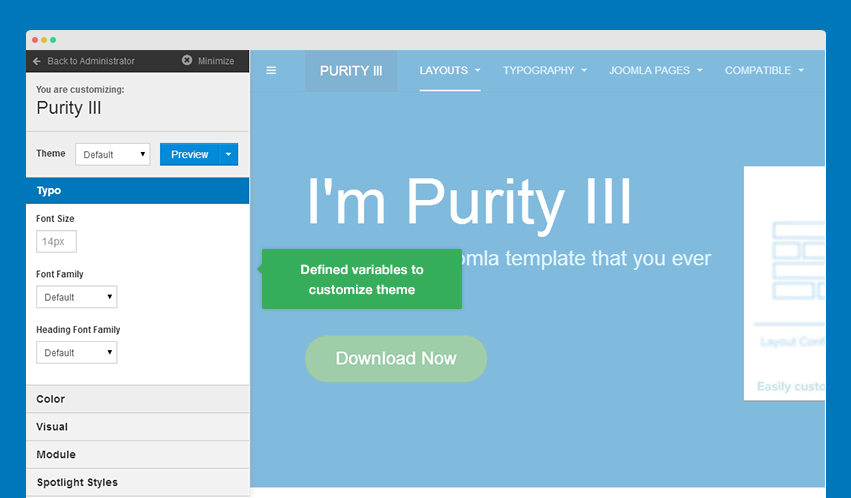
Customize ThemeMagic
This tool is to customize theme with defined variables. When you change a variable, you will see the change in front-page.

Customize theme with ThemeMagic
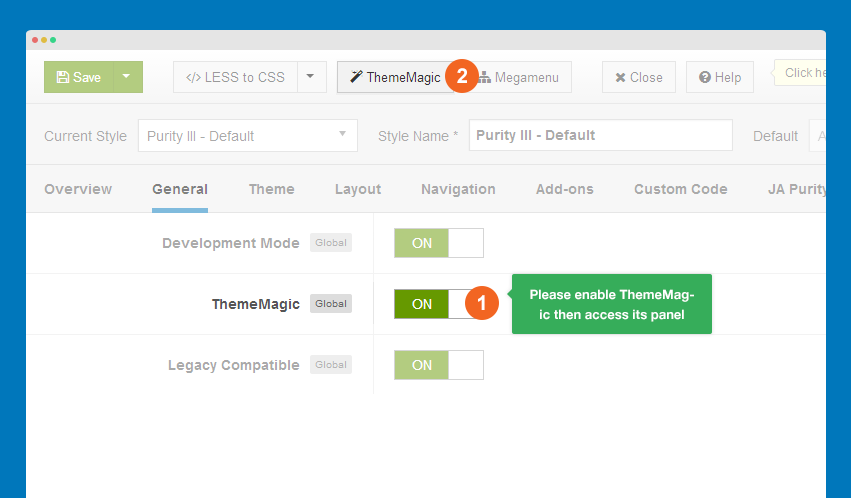
The very first step when you want to customize theme with ThemeMagic is enable ThemeMagic.

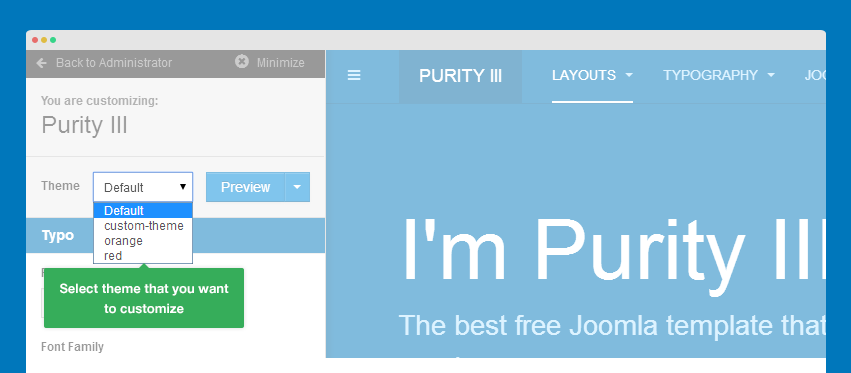
If the left side is the setting panel, now select the theme you want to customize.

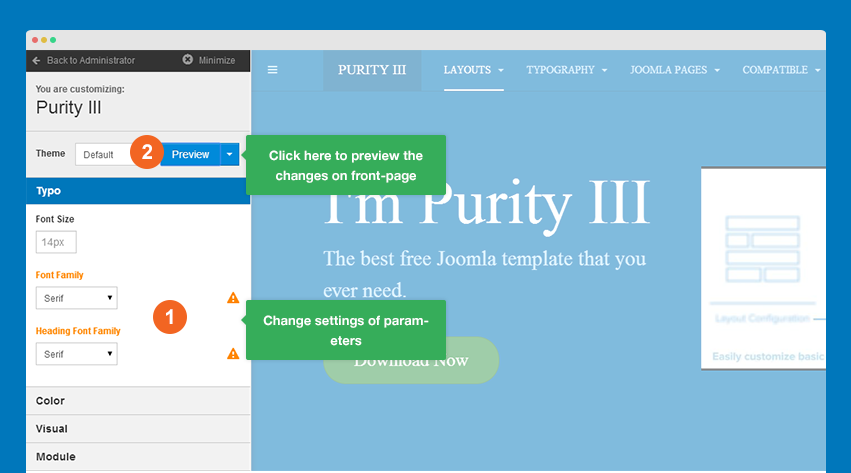
The next step is customize the theme using available parameters.

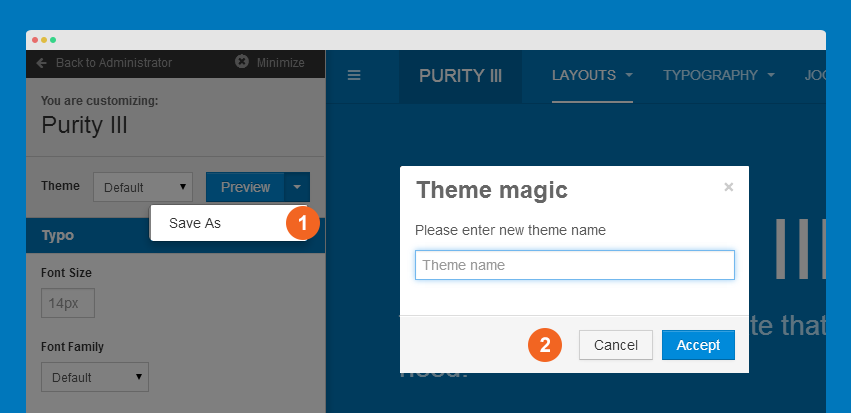
Now save the changes. You can Save as the customized theme for safe.

Customize ThemeMagic
Purity III is developed with T3 Framework so you can reference to T3 documentation to have detail documentation of how to add new group, parameters to ThemeMagic
Customize 404 and Offline pages
Purity III has its own style for both 404 and Offline pages. They are customized from default Joomla 404 and Offline pages.
404 page

Offline page

If you want to customize the 2 pages, follow the instructions below.
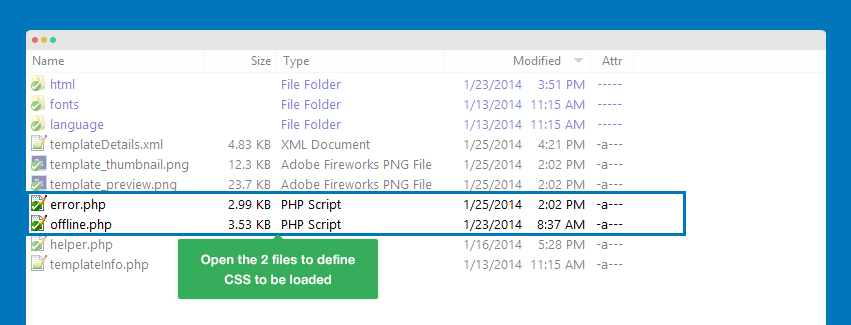
Step 1: Define which CSS file to be loaded
Open files error.php and offline.php in templates/purity_iii/.

error.php file - 404 page
<link rel="stylesheet" href="/<?php echo $this->baseurl; ?>/templates/purity_iii/css/error.css" type="text/css" />
The 404 page loads error.css file in templates/purity_iii/css/.
offline.php file - Offline page
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/purity_iii/css/offline.css" type="text/css" /> <link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/purity_iii/css/general.css" type="text/css" />
The Offline page loads offline.css and general.css files in templates/purity_iii/css/.

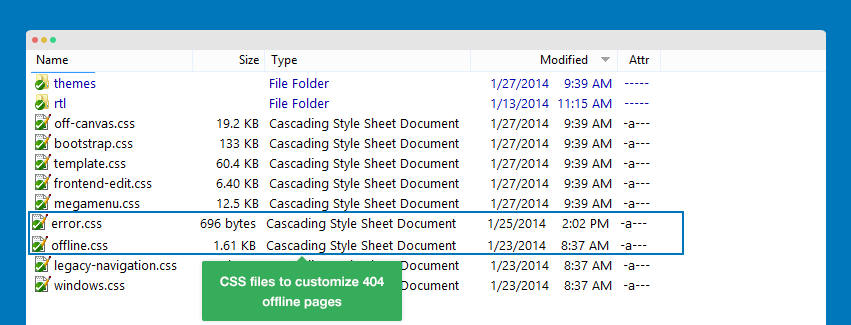
Open the 2 css files to customize style of 404 and Offline pages.
#frame {
background: #fcfcfc;
border: 1px solid #ddd;
margin: 100px auto 0;
width: 600px;
}
/* Logo */
#frame h1 {
background: #07b;
color: #fff;
margin: 0;
padding: 15px 0;
text-align: center;
}
Note:
The offline.css and error.css files are not overridden when you compile LESS to CSS so you can customize style of the 2 pages directly in the 2 .css files.
Back to top button
In demo site, Purity III does not have "Back to top" button, but you can add the button to your site. For this guide, please reference to T3 documentation, it's the same for all templates developed with T3 framework.