Off-canvas sidebar
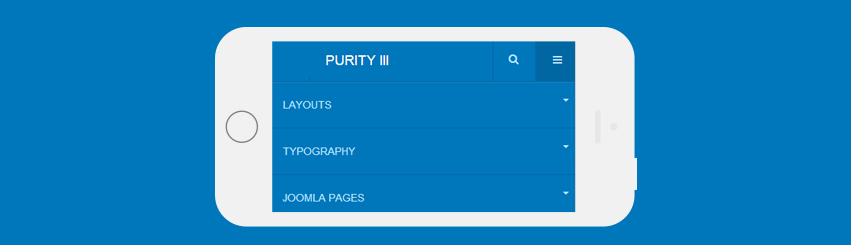
The first idea of Off-canvas is for mobile menu system, but now it's much more flexible. Off-canvas is considered as a position so that you can add any content to it apart from menu. You can also select to enable/disable it in specific layouts.

How to add content to Off-canvas sidebar?
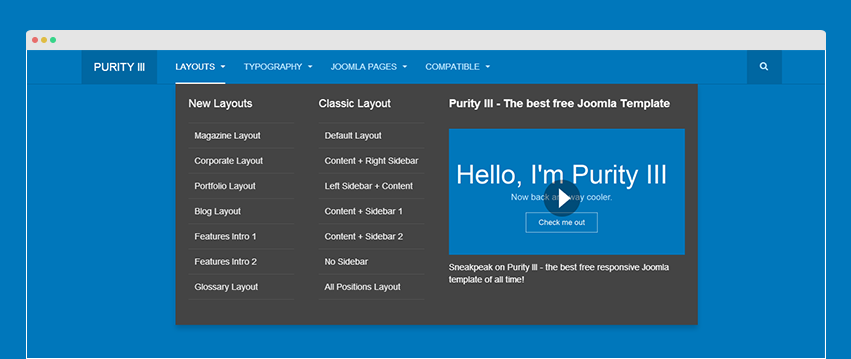
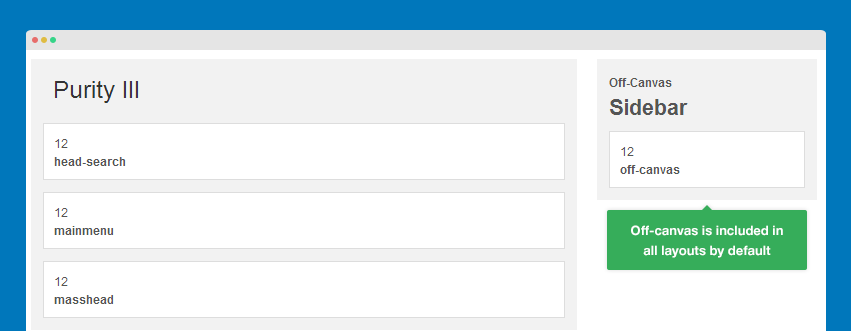
All default layouts in Purity III includes Off-canvas position by default. You can check by opening any layout.

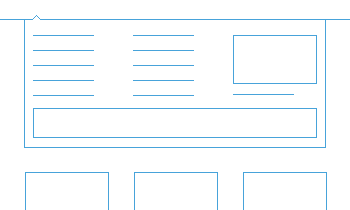
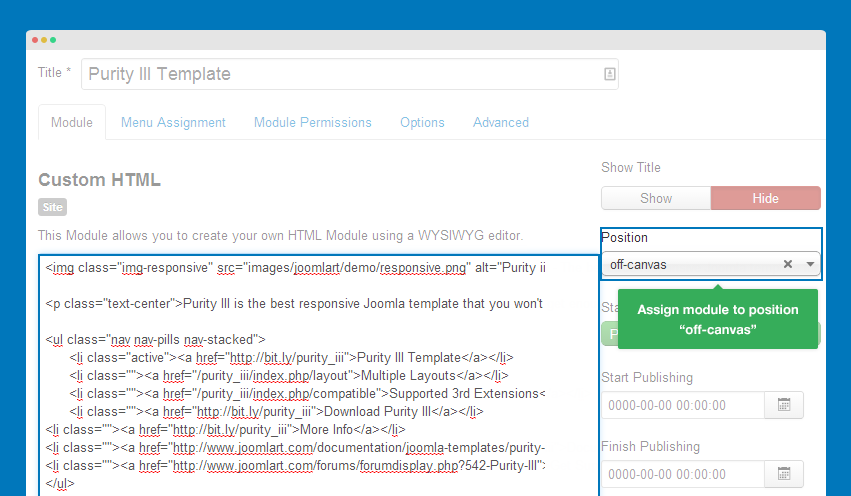
The content in Off-canvas sidebar is from the modules assigned to the position off-canvas. So if you want to add content to Off-canvas sidebar, just put the content to a module then assign that module to position off-canvas.

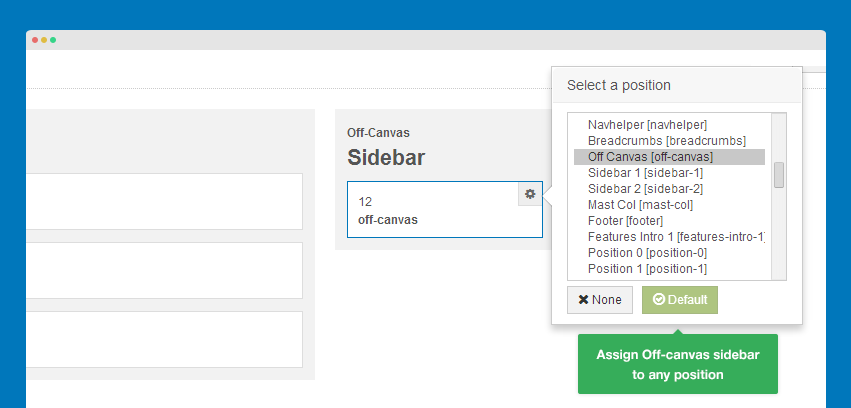
You can set Off-canvas sidebar to get content from any position. In the layout configuration panel, assign Off-canvas sidebar to the position you want it to get content from.

How to use Off-canvas as Main menu on mobile?
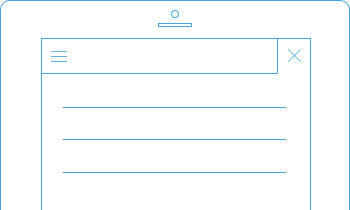
Off-canvas sidebar can be used as your main menu on mobile through the 3 steps below.
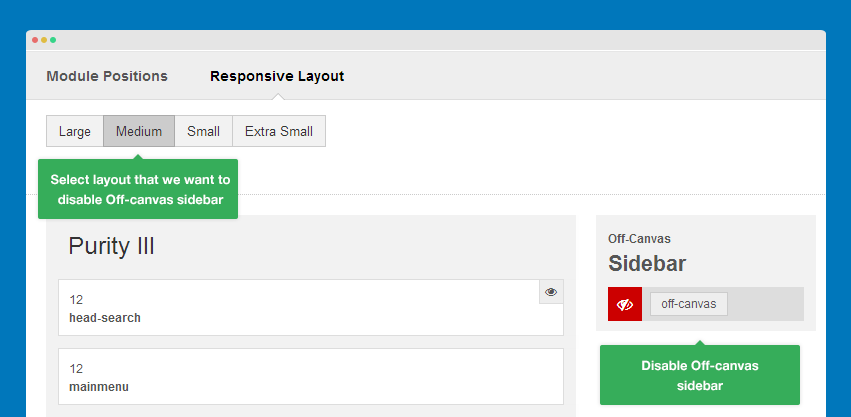
Step 1: Disable Off-canvas sidebar in all responsive layouts except mobile.
To use Off-canvas sidebar as mobile menu system, we should enable it in mobile layout only. Go to template style, then select Layout >> Responsive layout >> Extra Small layout.

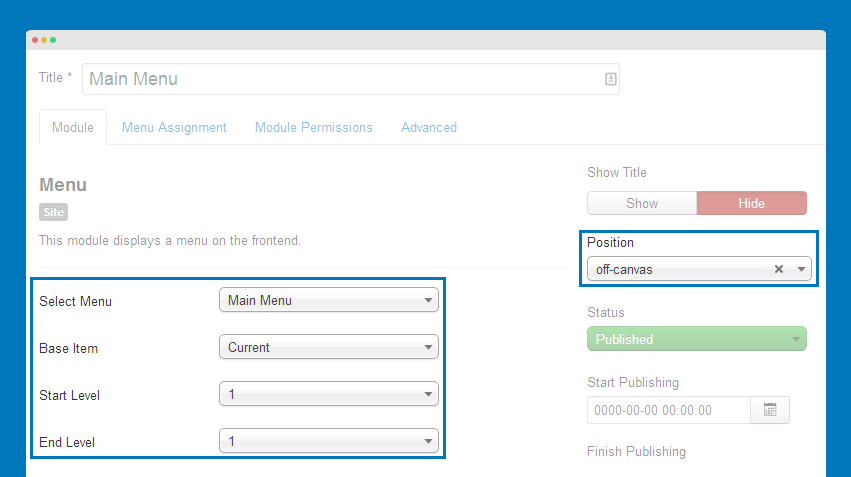
Step 2: Create menu module
Create menu module then assign to position off-canvas.

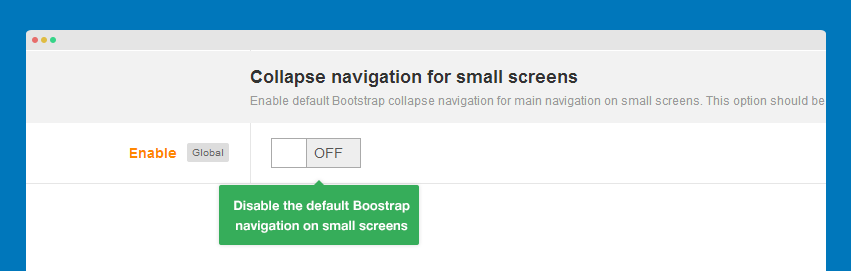
Step 3: Disable default Bootstrap navigation on small screens
If you don't disable the default Bootstrap navigation on small screens, you will have 2 menu systems on mobile layout.

How to disable Off-canvas sidebar
Disable Off-canvas sidebar in any layout
Off-canvas sidebar position is included in all layouts by default. There are 2 ways to disable/remove this in any layout.
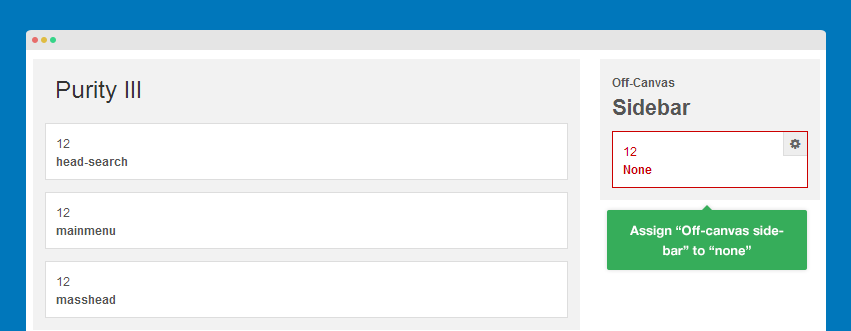
#1: In layout back-end
Open the template style with layout you want to disable Off-canvas sidebar then assign it to "none".

#2: In header.php file.
Open header.php file in templates/purity_iii/tpls/blocks then find the following code:
<!-- OFF-CANVAS -->
<?php if ($this->getParam('addon_offcanvas_enable')) : ?>
<?php $this->loadBlock ('off-canvas') ?>
<?php endif ?>
<!-- //OFF-CANVAS -->
What you need to do is remove this part:
<?php $this->loadBlock ('off-canvas') ?>
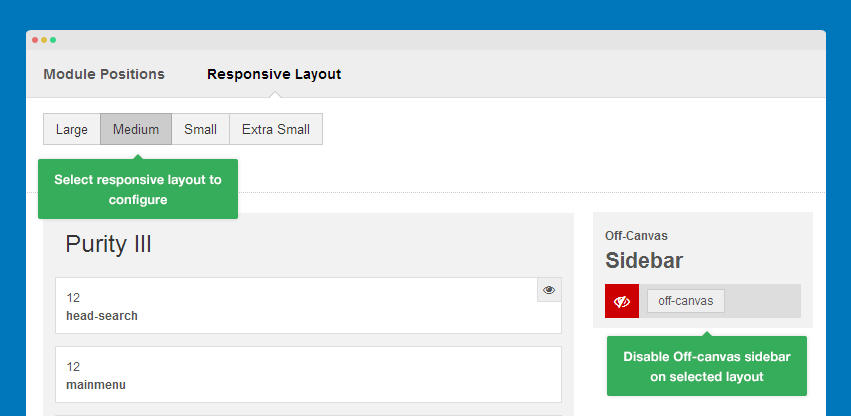
Disable Off-canvas sidebar in any responsive layout
Purity III is the responsive template that support multiple responsive layouts. You can enable/disable Off-canvas sidebar in any responsive layout by selecting the responsive layout to configure then disable off-canvas sidebar on selected layout.

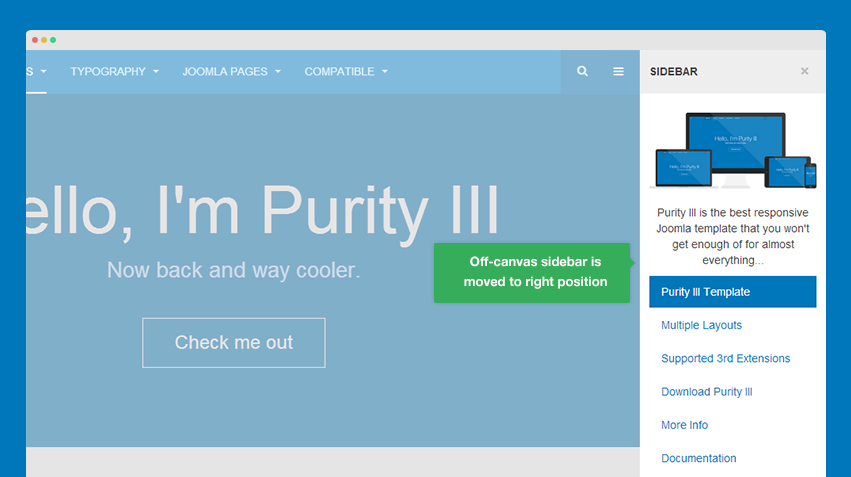
How to move Off-canvas sidebar to right side
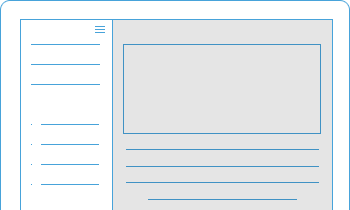
By default, Off-canvas sidebar is located in left side but it is possible to move it to the right side.
Step 1: Move sidebar to the right side
Open of-canvas.php file in templates/purity_iii/tpls/blocks, find the code:
data-pos="left"
Change it to:
data-pos="right"
Step 2: Move button to the right side
Open off-canvas.less file in templates/purity_iii/less, find the following style:
// Toggle Button
// -------------------
.off-canvas-toggle {
border-radius: 0;
border: 0;
background: transparent;
color: @navbar-default-color;
padding: 0;
width: @navbar-height;
height: @navbar-height;
line-height: @navbar-height;
position: absolute;
top: 0;
left: 0;
// States
&:hover, &:active, &:focus {
outline: none;
.box-shadow(none);
background: @navbar-default-border;
color: @navbar-default-link-hover-color;
}
}
Replace the code:
left: 0;
with:
right: 0;
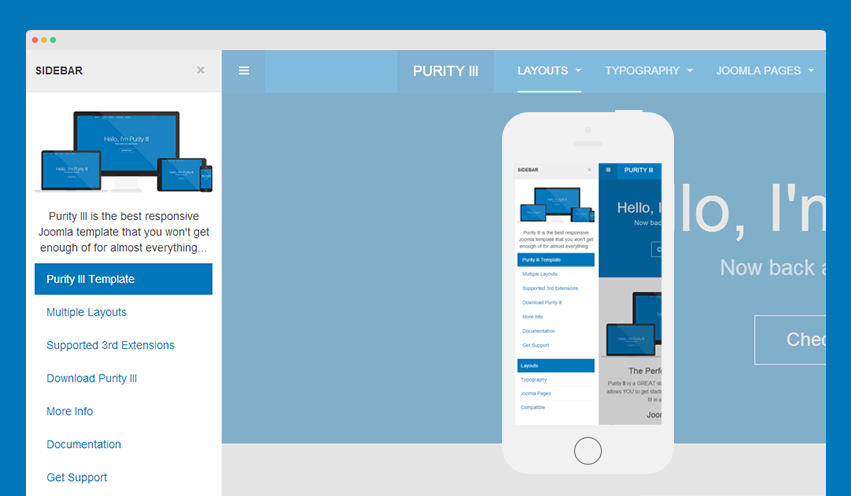
Front-end Appearance

off-canvas.less file. Therefore, if you want to customize the style, just use this file.