In this section, you are going to learn how to customize the language and the e-mail templates of the JA Comment component.
Enable JA Comment plugin for Components
JA comment is supported to enable in Joomla Content, K2 component, Easy Blog component, Joom Blog component.
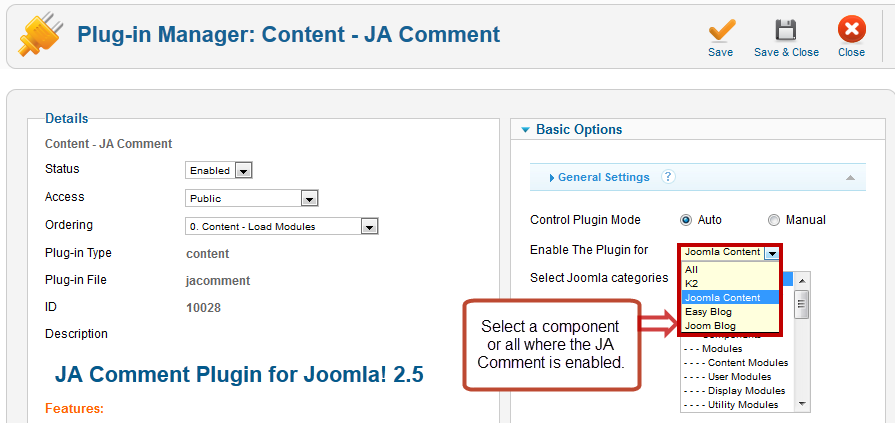
To enable JA Comment for Components, firstly, ensure that you have installed all necessary JA Comment Extensions (Required: JA comment component, JA Comment System Plugin. Optional: JA CommentON/OFF plugin). Navigate to the configuration panel of JA Comment System Plugin (from backend, navigate to: Extensions --> Plugin Manager --> Content - JA Comment) then configure whether to enable JA Comment.

Note: JA Comment Avatar now supports K2 Avatar and AlphaUserPoint (It already supports avatar of Joomsocial, Easy Blog, Community builder, kunena, gravatar). To configure the avatar displaying, access the backend of JA Comment Component (from backend, navigate to: Components --> JA Comment)then go to: Layout & Plugins under the Settings section in the left menu.
![]()
Note: As you can see in the image above, there is no AlphaUserPoint and Joomsocial avatar to config, it is not a error, it is because the 2 component is not installed in your site.
Customizing language
In order to be able to customize the JA Comment language into your own, first you have to make sure you have installed the Language Pack for your language for Joomla! CMS. For new languages installed for the CMS, JA Comment will automatically create the language files for your new language based on the English default language files.
For instance we have installed Vietnamese language pack for Joomla! 1.5 and JA Comment automatically created the language files for Vietnamese. Your files should be located in:
- Frontend - your_site_root/language/vi-VN/vi-VN.com_jacomment.ini
- Backend - your_site_root/administrator/language/vi-VN/vi-VN.com_jacomment.ini
JA Comment comes with a built-in code editor you can use for language customization, but when you update the component, you have to back-up your language files, and check with new ones from English pack to make sure you have all strings. To easily find any changes, you use a WinMerge or any file/folder compare solution available.
Now we are going to show you how to customize the new language files.
Frontend Language
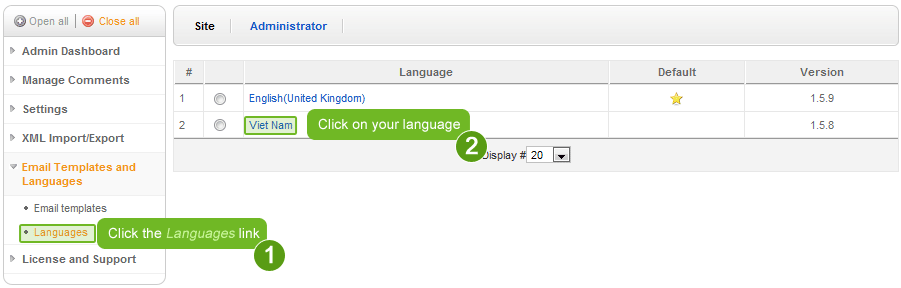
To customize the newly created language files for frontend, please go to JA Comment administration panel and follow these instructions:

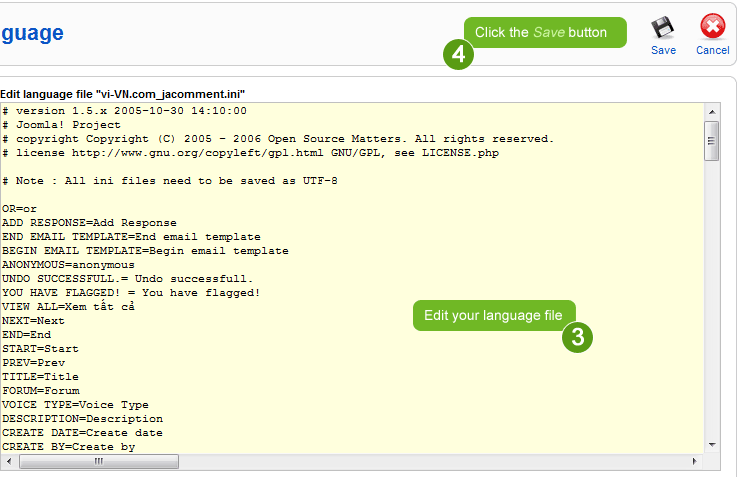
..now the component will open the language in the internal built in code editor, so:

Admin Language
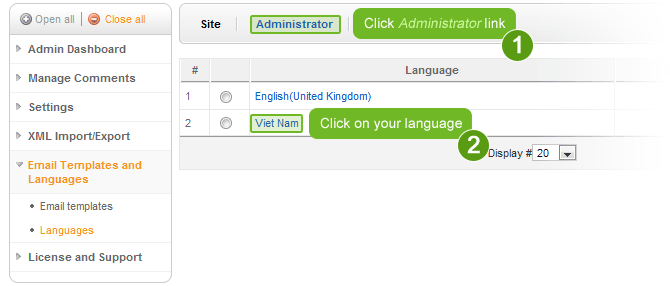
To customize the administrator language file, please follow these steps:

then follow steps 3 and 4 described in the chapter above.
Customizing e-mail templates
A powerful new feature coming with JA Comment is the e-mailing system. For any of your users' action, they will receive an e-mail:
- confirmation sent to new comment author, in cases where admin approval is NOT required;
- confirmation sent to new comment author, in cases where admin approval is Required;
- notifying comment author if there is a new comment on the issue;
- notifying comment author if there is a new reply to his comment;
- notifying those whose comment has been approved;
- notifying those whose comment has been deleted;
- notifying those whose comment has been unapproved;
- notifying those whose comment is removed as spam by admin;
- notifying those whose comment is reported as spam;
- daily NEW comment statistics (for those who subscribe);
- notify when new item was post.
Also, notify admin/moderator when:
- a comment is reported as spam;
- a new comment was posted.
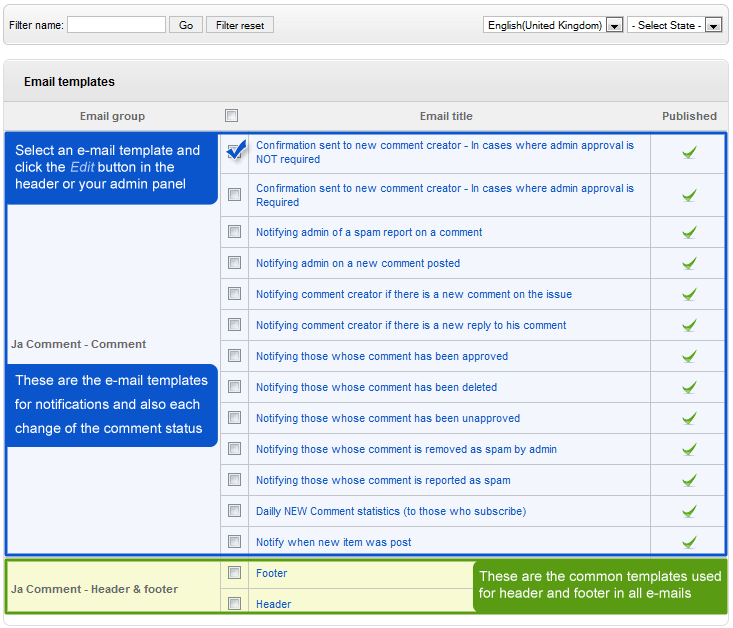
The e-mail templates panel
In the image below you can see the e-mail templates we have listed above. They are split in two categories: specific content and common content (header and footer).

Editing e-mail templates
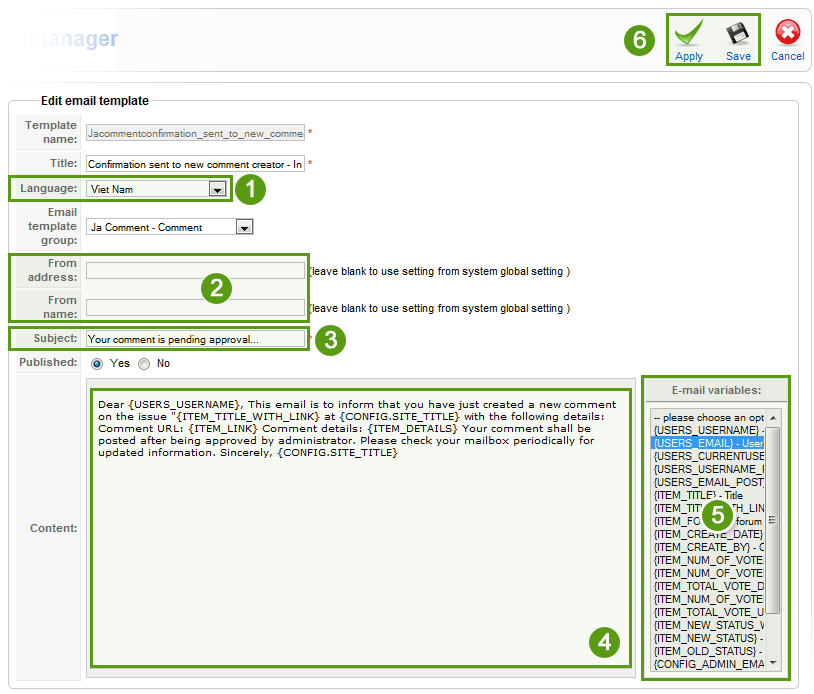
Next we are going to show you how to edit the e-mail templates. Please follow the steps bellow the next image:

- Step 1 - make sure you are editing for the right language;
- Step 2 - you can override here the global settings from Joomla! configuration for the "From address" and "From name";
- Step 3 - you can customize the e-mail subject if you want, but this field cannot be empty;
- Step 4 - customize the content of the e-mail; you can really use specific terminology to make the e-mail content more informative, unique and familiar for your community;
- Step 5 - if you want to add more variables to the e-mail content, click any of them to be added in the e-mail content; currently these variables are available:
- {USERS_USERNAME} - User's username
- {USERS_EMAIL} - User's email
- {USERS_CURRENTUSER} - User's email
- {USERS_USERNAME_POST} - User's username
- {USERS_EMAIL_POST} - User's email
- {ITEM_TITLE} - Title
- {ITEM_TITLE_WITH_LINK} - Title with link
- {ITEM_FORUM} - forum
- {ITEM_CREATE_DATE} - Create Date
- {ITEM_CREATE_BY} - Create By
- {ITEM_NUM_OF_VOTERS} - Number Of Voters
- {ITEM_NUM_OF_VOTERS_DOWN} - Number Of Voters Down
- {ITEM_TOTAL_VOTE_DOWN} - Total Vote Down
- {ITEM_NUM_OF_VOTERS_UP} - Number Of Voters Up
- {ITEM_TOTAL_VOTE_UP} - Total Vote Up
- {ITEM_NEW_STATUS_WITH_COLOR} - New Status
- {ITEM_NEW_STATUS} - New Status
- {ITEM_OLD_STATUS} - Old Status
- {CONFIG_ADMIN_EMAIL} - Administrator email
- {CONFIG_SITE_CONTACT_EMAIL} - Site 's email
- {CONFIG_SITE_TITLE} - Site Title
- {CONFIG_ROOT_URL} - Root URL of the script
- {EMAIL_PREFERENCE_LINK} - Email preference
- Step 6 - click Save/Apply to save the changes.
Multilanguage e-mails
If your website is multilanguage, and you have installed additional languages in your website, JA Comment allows you to customize the e-mails for all your installed languages. The templates for English language are used as default templates for all new template sets for each of your languages.
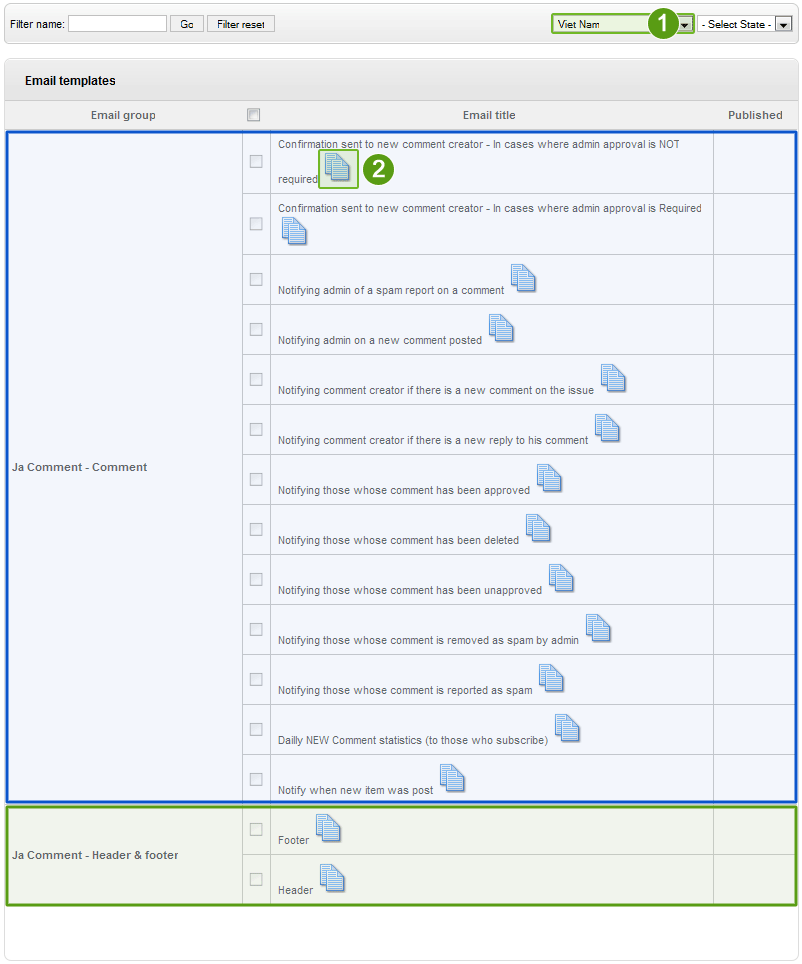
So for instance we want to customize the Vietnamese template set, but this one does not exist initially. In the images below we will explain how to create the templates set for Vietnamese language. To customize the Vietnamese language set of templates, please follow these steps descibed in the images bellow:

- Step 1 - Select the language;
Please note: just like customizing the language files for the component itself, you must have installed the language pack for Joomla! CMS in order to edit the Vietnamese language e-mail template set.
- Step 2 - click the "Copy" icon for all of the templates to create the files and copy the content from English template set.
Please note: if you don't customize them all, for the missing templates (not customized for Vietnamese) will be used those from English templates set. If a template is unpublished for all languages, JA Comment will not send an e-mail for that instance.
Loading...

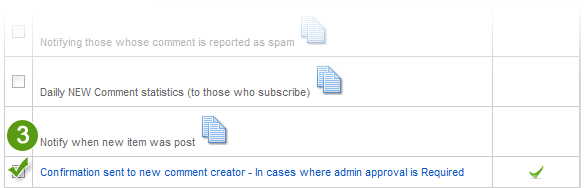
- Step 3 - the newly created template for Vietnamese is now ready to customize, so please refer to the section above.
Customizing Comment Themes
JA Comment Component comes with a powerful built in themes system that allows using multiple color themes your T3 Framework based template or any other template may use. You can create multiple color themes inside front-end folders of the component, but template overrides provide more value because of the complete design override coming with all T3 Framework templates.
Themes apply mostly to comments but also to the comment form. The files you can use to create template overrides are located in your-site-root/components/com_jacomment/themes/your_theme_name/html split into two folders:
- captcha - the controller and font used by the comment form for security images;
- comments - here are all elements used in frontend view of the comment system, but mostly used are: youtube.php videos controller, smiley.php, paging.php, items.php (comments), header.php, footer.php, editor.php or getbutton.php.
Creating themes
To create your own JA Comment Component theme with template overrides, please follow these steps:
- open the html folder of your_template and create a new folder called com_jacomment, and another folder inside this one called themes;
- now open the themes folder located in your_site_root/components/com_jacomment/themes/ and copy the default folder to the your_template/html/com_jacomment/themes/ folder you have just created in the step described above;
- rename default to your_desired_theme_name.
- remove any file you don't want to override the styling for. (For instance delete youtube.php file from overrides if you don't want to allow users to embed YouTube videos, or simply you like the way the default file handles the button.)
At the end, based on the default theme files, your theme file&folder structure in your Joomla! template override should look like this:
your_site_root/templates/your_template/html/com_jacomment/themes/your_theme_name/
- css folder holding all styling of the theme
- style.css - general styling of the comment component theme;
- style_rtl.css - RTL styling, if your template support such feature, you should include this css in the Joomla! template script calls;
- html folder holding all views overrides:
- captcha folder that should include your desired font for the security images;
- comments folder that should include all views overrides for the comment system you want to use custom styling, mostly used could be
- items.php - the comments view;
- getbutton.php - the comment links shown in content categories pages (comments count and Read more... link);
- editor.php - the editor view;
- addnew.php - the add comment form;
- images folder holding all graphics used by your theme, and styled in the CSS file we described above.
Theme Switch
If you have created more themes for the comment system, just like the Joomla! template color theme switch, you can also use theme switcher for JA Comment Component. For instance JA Ores uses multiple color themes, and features JA Comment Component theme switch. Hover these links and follow to see how this works:
- Dark Blue Theme - link using variable jacomment_theme=ja-ores-dark
- Light Blue Theme - link using variable jacomment_theme=ja-ores-light
So you can add menu items with ?ja_comment_theme=your_theme_name to let front-end users switch to their favorite themes for the comment system.
Theme Customization
You can customize the comment system design using the newly created style.css file of the new your_theme_name you have created out of the default one. Below you will find a list of elements you can customize for the comment form and comments listings.
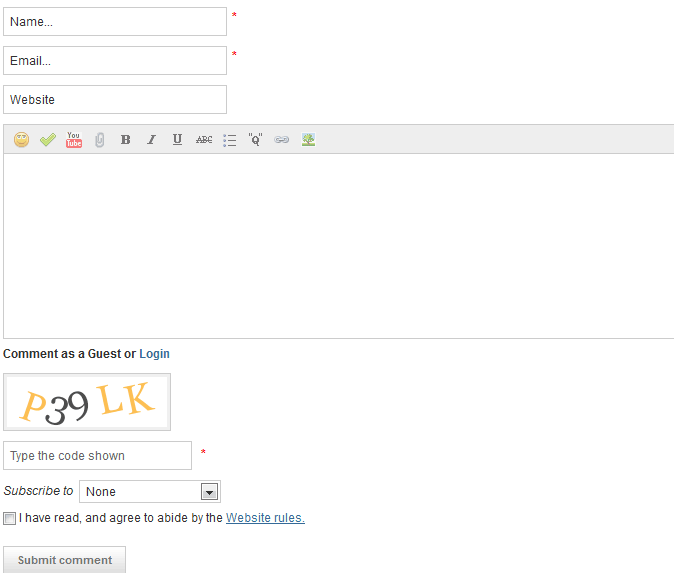
The comment form

You can change the font used in the captcha here but remember to use a TTF (True Type Font). To customize what tools (buttons) to be displayed in the editor, you can check this documentation section.
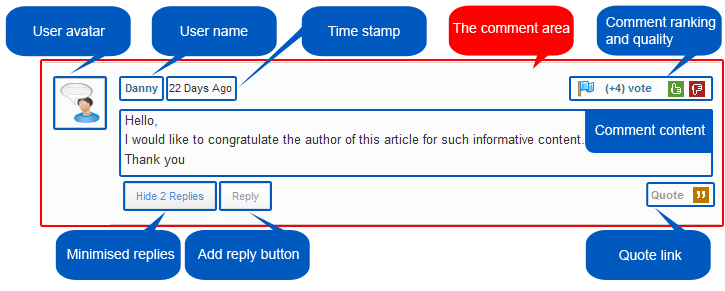
The comments lists

Comment area
You can customize the comment area by modifying the code from style.css lines 674 to 706 (all marked inside the commented /* COMMENT LIST ---*/ code area).
User Avatar
You can customize the user avatar size in component back-end, find in this documentation section how. Styling can be customized in this code (default css file):
![]()
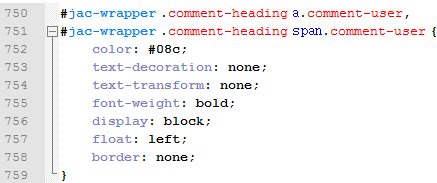
Username
You can change the user name style to match your template here:

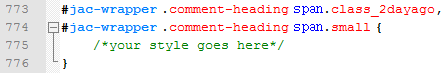
Time stamp or date added
This element has no special styling, but you can customize it anytime. Just use this call and:

Comment ranking and quality
All code commented with /* COMMENT REPORT --- */, lines 884 to 927 manage the styling for the Flag Comment feature. You can change image by replacing it and set new sizes in the CSS code for it, change position or anything you like.
Next, the Comment vote feature is styled in lines commented with /* COMMENT RANKING --- */, lines 822 to 881.
Comment content
You can style anything you want to the styling of the content of the comment. Just check this code and change it your way:

Quote link
Everything related to quote link is managed by the code inside
/* COMMENT ACTIONS ---*/ comment, lines 1036 to 1073.
Reply link
To style the reply link check the code inside
/* REPLY ACTION */ comment, lines 1076 to 1079. By default this button will inherit styling for buttons from your website, but you can add your own styling changing this code.
Show/hide minimized replies
Lines 1083 to 1135 manage the Show/hide the minimized replies.
How to enable/disable JA Comment for specific content items
- Use {jacomment on} by adding this code at the end of the content items (articles) to enable JA Comment for these articles, even if JA Comment is disabled for the category of those articles.
- Use {jacomment off} by adding this code at the end of the content items (articles) to disable JA Comment for these articles, even if JA Comment is enabled for the category of those articles.
