Module position
JA Elastica Template is developed in T3 Framework V1.6 but it does not use default module position of T3 Framework, the module positions are re-defined.
- <blocks name="top" style="xhtml">
- <block name="header" type="header" main-inner="1"></block>
- </blocks>
- <blocks name="middle">
- <block name="right1">position-7, position-5</block>
- <block name="right2" type="extra-col">extra-col</block>
- </blocks>
- <blocks name="bottom" style="xhtml">
- <block name="footer" type="footer"></block>
- <block name="masonry" type="masonry" no-wrap="1" no-main="1"></block>
- </blocks>
The above code defines all position used in JA Elastica Template, there will be 3 enabled positions that modules can be assigned to display in front-end (position-5, position-7 and extra-col). The extra-col position is only enabled in extra-wide layout.
Note: Almost modules used in the template are custom HTML modules.
Module Width Config
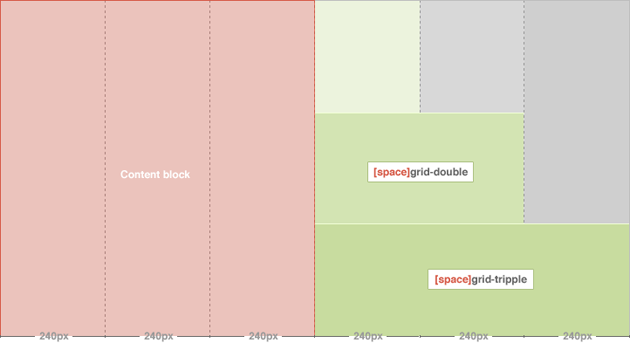
The default width of module is one grid (240 px). If you want the width of one module (240 px, 1 grid) then you don't need to configure. To set width of module (2/3 grids), you need to configure it in the module class suffix.
![]()

For the content of module, create it as usual.
Note:
- When enter class suffix, leave a space character at the beginning, this is to enable some space between modules. There can be more than 1 class suffix so each class suffix will be seperated with the other with a space character.
Example:
- grid-double mod-contrast contrast-blue
Front-end Appearance:

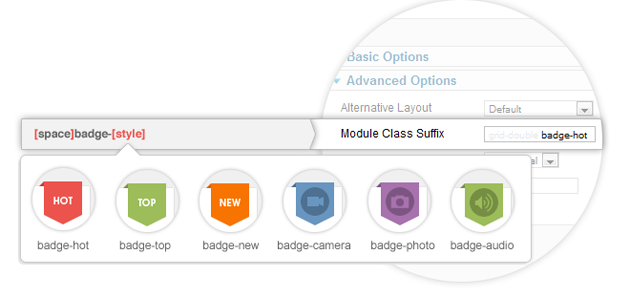
Module Badge Style congig
JA Elastica supports 6 styles of badge. Each module can be configured to use one within the 6 styles. This is configured in the Module class suffix field.

Example:
- grid-double badge-hot
Front-end Appearance:

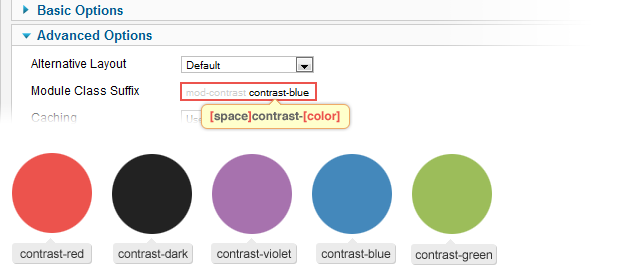
Module Color congig
The default color for module is: normal (white). If you want to use contrast color then you need to configure in the Module class suffix field.
JA Elastica supports 5 colors of contrast. Each module can be configured to use one within the 5 colors.

Example:
- grid-double mod-contrast contrast-blue
Front-end Appearance: