Introduction
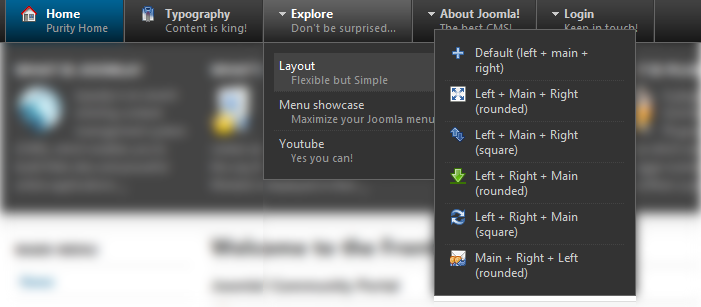
The new Megamenu came out from the need to push the web development to the next level. It's arrival also changed the classic navigation systems by adding improvements. Megamenu upgraded it's brothers by giving them additional class and menu item description or slogan line, but also upgraded the template functions by adding menu override options.
In this section we are going to show you how to set up the Megamenu, the third generation navigation system. This is a step by step guide on how to edit your main menu to add more value to your website.
Basically, we are going to show you examples on:
- how to add menu icons;
- how to manage the menu item parameters;
- how to manage specific megamenu parameters;
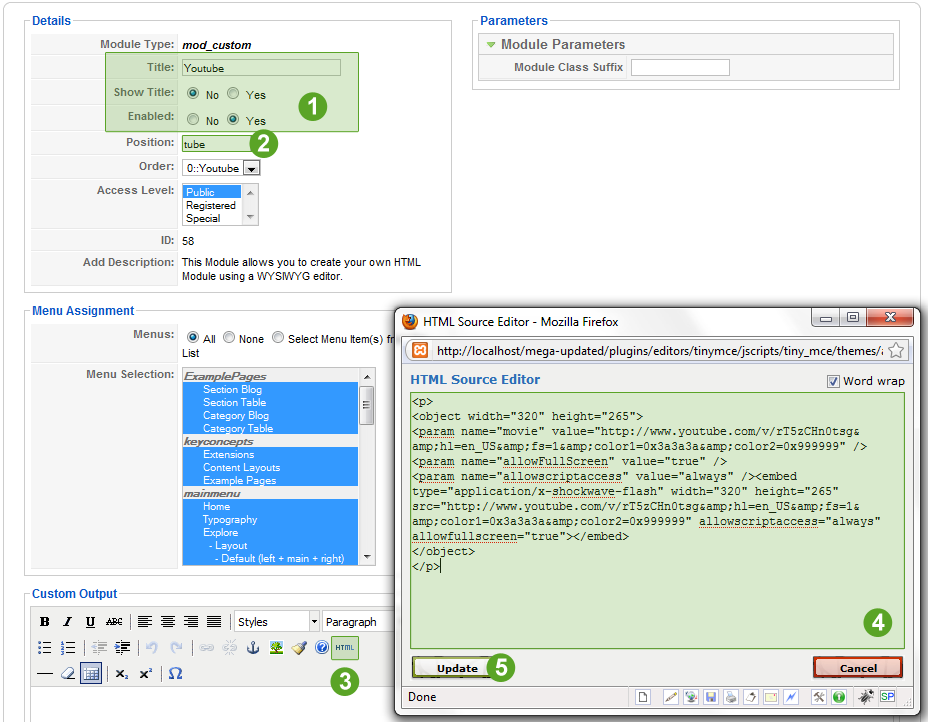
- how to load different types of modules as menu items;
- the document ends with a complete parameter reference that will explain all parameters and their relations to the classic navigation systems.
If you need a hand understanding the basics of Joomla! Menu Management, please refer to Menu Management Reference.
Parameters reference
In this section we would like to build a complete reference for all T3 Navigation System Parameters. We are going to explain each parameter: functions, usage, values and examples of best practices.
TIP: hovering your mouse pointer over each of the parameters in the menu item editing panel, basic usage instructions will pop-up and give you a hint on how to setup the parameters.

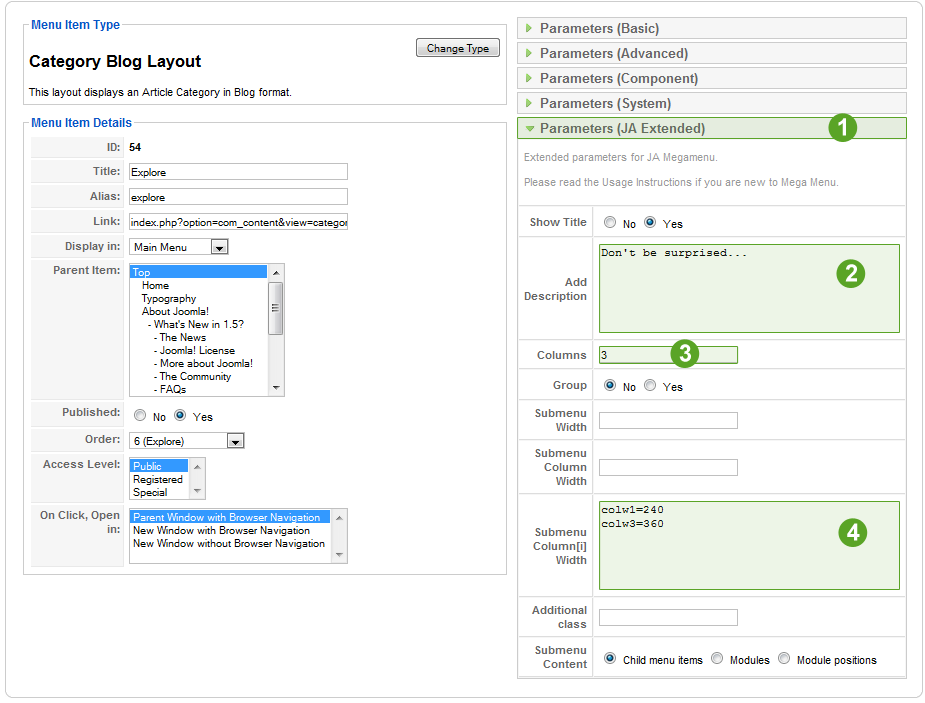
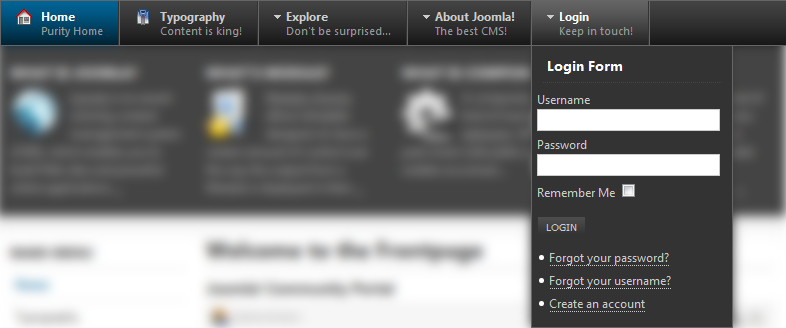
Show the menu title
![]()
Setting this parameter to No, will hide the menu item title.
So, for menu items from the second level or above, you might want to hide the menu title. The most important things to remember:
- the default value for this parameter is Yes, meaning Yes, show the title;
- you might find this useful for advertising modules, tag clouds or special external content;
- this parameter also applies to description parameter;
- setting this parameter to No, will hide the title and also other child content (menu items/modules) for a menu item;
- this parameter only applies to megamenu navigation system.
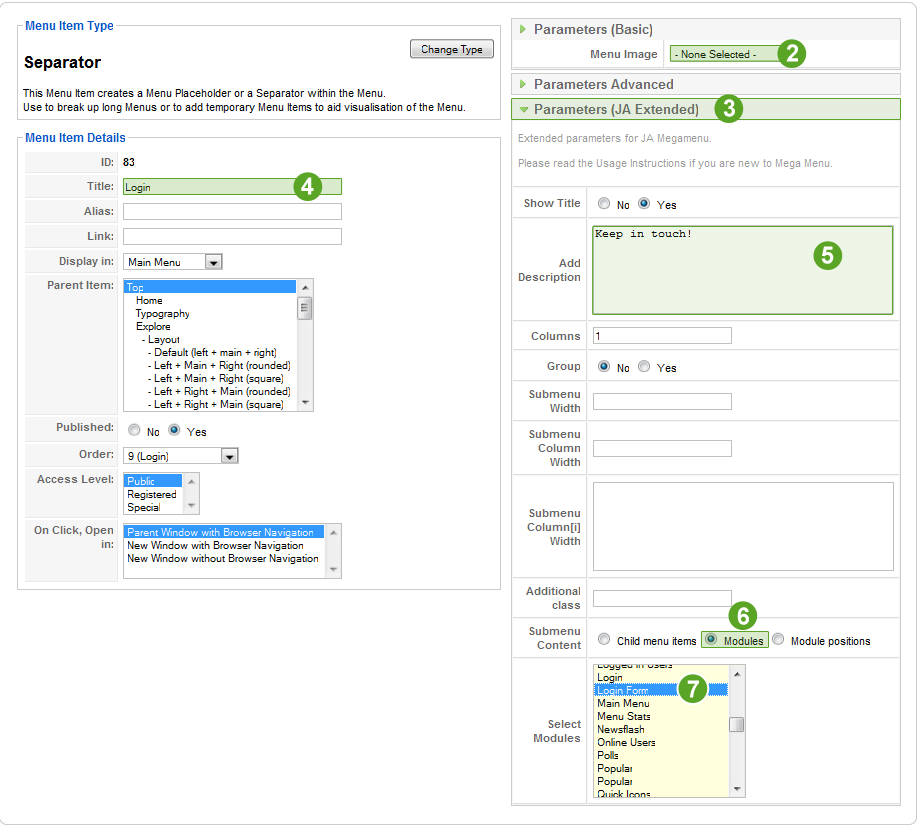
This parameter is useful for menu items you don't want to show up in frontend, but you need a unique Itemid value for that menu item to be used by child content pages. Example: you want to use a menu item for user registration, but you don't want this menu item to be visible, because registered users that click this menu item while are logged in, they will get a critical error, so it is better to hide this menu item's title, as long as we have it published and passing it's Itemid value to all registration links.
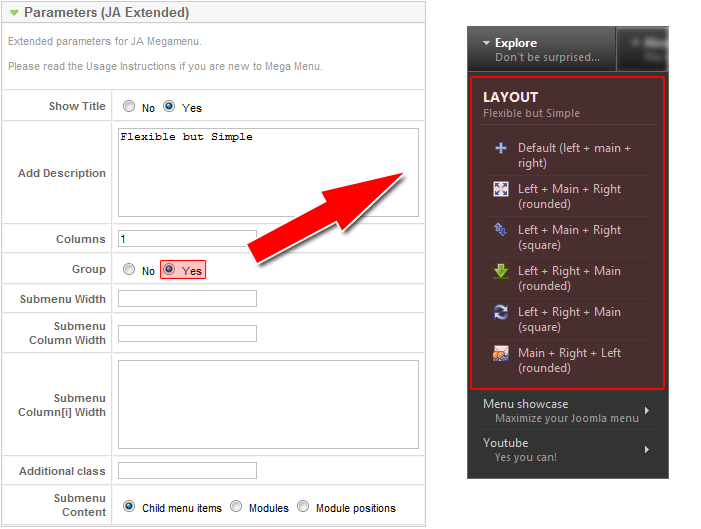
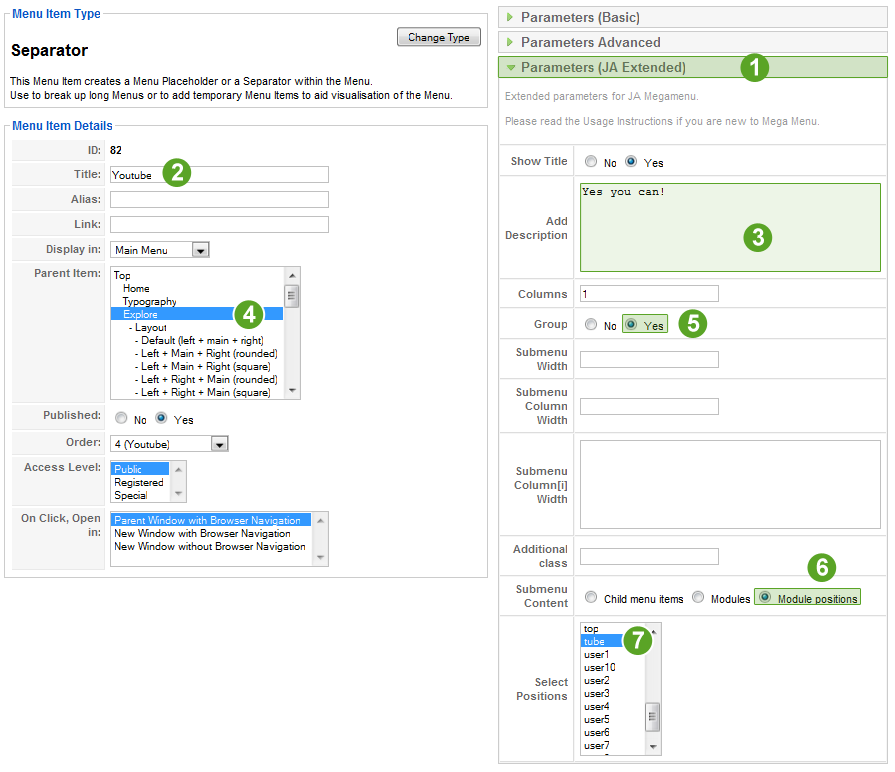
Menu item description or slogan

A nice new feature to make your menu items appealing, interesting or just funny. What is important here to point out:
- this parameter has no default value;
- keep it simple - you don't want to break the template because of long known quotes or irrelevant information;
- keep it clean - the menu description can be applied for all of your menu items, but we find a good idea to use this feature only for the most important menu items, the menu items from the first two levels;
- this parameter applies for all navigation systems: CSS Menu, Moo Menu, Split Menu, Dropline Menu and Mega Menu.
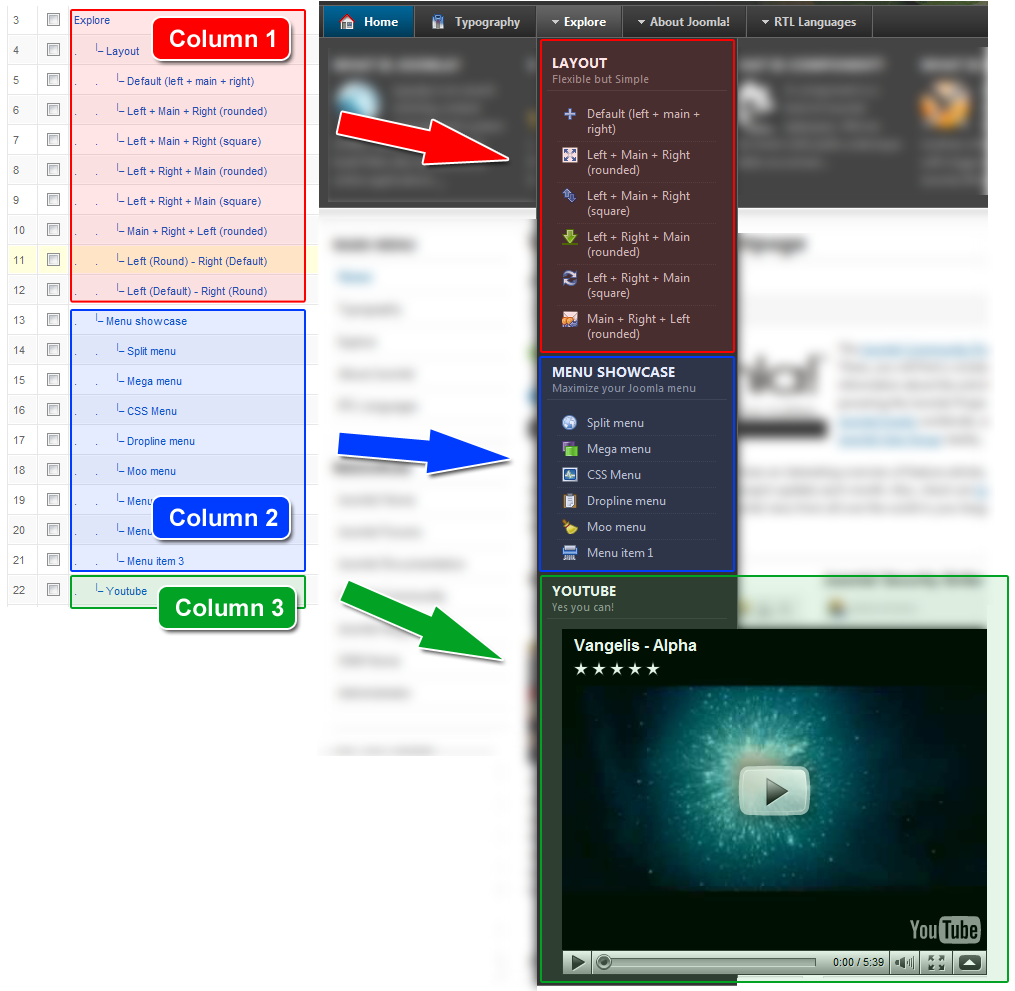
Number of columns
![]()
This parameter defines the number of columns needed to display child menu items of a parent menu item. There are some things you must always remember:
- the default value of this parameter is 1 (one);
- if you have for instance 4 child menu items, you will have to set this parameter to 4 columns for the parent item of these menu items;
- you can create as many columns as you need into your navigation structure, but it is better to use columns only for the main menu items, those in your menu root, this way you will avoid template breaks;
- this parameter is a pair parameter with Group option parameter;
- this parameter only applies to megamenu navigation system.
Group option
![]()
This parameter will group the parent menu item with it's child menu items or content items to form compact columns. Remember:
- the default value of this parameter is No;
- it only groups the parent item with it's direct child items (EG: parent from level 1 with child1, child2, ... childn from level 2);
- this parameter is a pair parameter for Number of columns parameter;
- this parameter only applies to megamenu navigation system.
Submenu width
![]()
This parameter will override the width of the entire child content area. Some info about this parameter:
- this parameter has no default value;
- this parameter must be used for parent menu items and applies to child content area, no matter the number of columns;
- this parameter is useful for a single column of child items, especially for special advertising or different types modules having a higher width value than the default 200 pixels column width;
- this parameter only applies to megamenu navigation system.
Submenu column width
![]()
This parameter will override the default column width of 200 pixels for all columns. So:
- this parameter has no default value;
- this parameter is used for parent menu items, and applies to all direct child items columns;
- this parameter might be useful when you have relatively long menu item titles or you just want to add a distinctive look to your navigation;
- this parameter only applies to megamenu navigation system.
Specific submenu column width

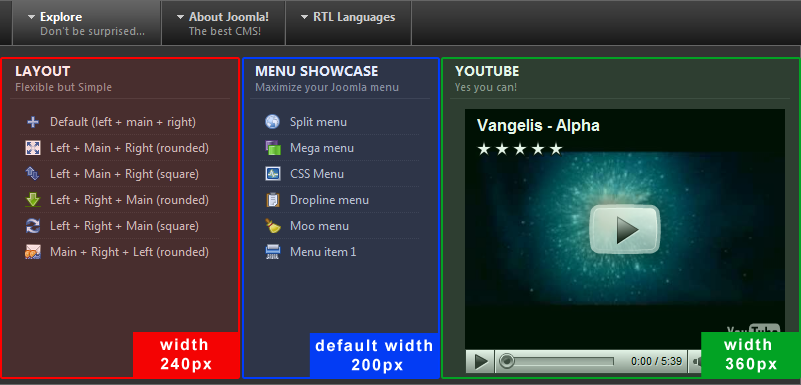
This parameter will override the default width of 200 pixels for a specific column or more.
- this parameter has no default value;
- this parameter is used for parent menu items, and applies to specific direct child items columns;
- this parameter is very useful when you have more columns with distinctive menu item title lengths or larger images and you want to use a custom width for certain columns, just like we have done for the Youtube video player;
- for each of the child items, you have to define the width using this variable: colw1 - meaning width of the first column;
- this parameter only applies to megamenu navigation system.
Example:
- root_parent - regular Joomla! menu item,
- child1 - parent of other regular menu items <-> this is the first column
- child2 - custom module with a 200x250px banner <-> this is the second column.
For the root_parent menu item we are going to setup custom width for the second column as it's width exceeds the default 200px column width. So we are going to type in this parameter value:
colw2=270
Please note that loading objects as menu items sometimes requires to use a column width of 15-20px higher value than the width of the object. We have done the same thing in this example here, to let the child content area wrap around the object.
Additional styling class
![]()
This parameter will allow you to extend the styling for each of your menu items. Some guidelines and ideas:
- this parameter has no default value;
- using this parameter you can override/extend the styling of each menu item, just by creating a special styling class, and use it as a value for this parameter;
- this parameter applies to all navigation systems.
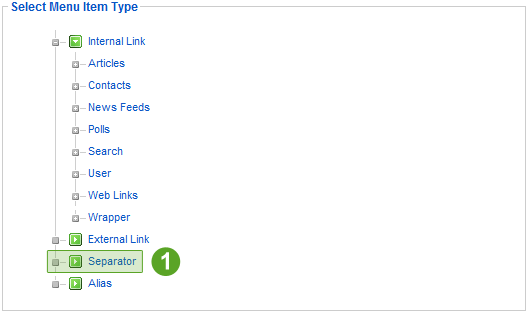
Submenu content
This parameter defines the behavior of a parent or child menu item in terms of loading additional content. At this moment you have three options:
Child menu item
![]()
- this is the default option for the Child Content parameter;
- this option will define the menu item behavior as a regular Joomla! menu item;
- the significance of this option is that the menu item will load no additional content, furthermore it will not load any scripts for such actions, just like we would disable loading modules;
- using this option will produce no effect on any menu system, but switching to this option, will disable loading additional content for megamenu navigation system.
Child module

- using this option will allow you to load a module by it's title, with other words if you set your module title "Related news", this is what you are going to see here for module selection, so do not confuse this with mod_module-name;
- this option only affects megamenu and enables the first method of loading modules as menu items.
Child module position

- using this option will allow you to load a module by it's unique position, with other words if you set your module position to "my-position", this is what you are going to see here for module position selection;
- this option only affects megamenu and enables the second method of loading modules as menu items.
Parameter notes
- these are all megamenu parameters, and two of them (Menu item description and Additional class) also apply to the other menu systems;
- using the megamenu navigation system, if you set to No the Show the menu title parameter for a parent item, and No for Group option parameter for all child items of that parent item, it will hide the complete menu structure;
- before introducing the JA Menu Parameters plugin there were 2 parameters: left=1 and right=1, used to make the child content area of a parent item float to the left or to the right, to avoid displaying portions of the child content area outside the template wrapper, but now, if the width of the child content area is very wide, the child content is moved to the left (or right in RTL mode) just enough to display the child content properly.
Final notes
- If you want to find out how to customize T3 Navigation Systems, please visit our designated documentation section.
- For any questions you might have regarding usage or customization of T3 Navigation Systems, please feel free to ask in our forums.
- Enjoy developing with T3 JA Framework!