I tested your solution and cleared all browser history. It seemed to have no effect at all. Could it be you have given me some useful code but are targeting the wrong row and module?
I noticed your code targets #logowrap. Correct me if I am wrong but wouldn't that target the "logo" row or the "logo" module position?
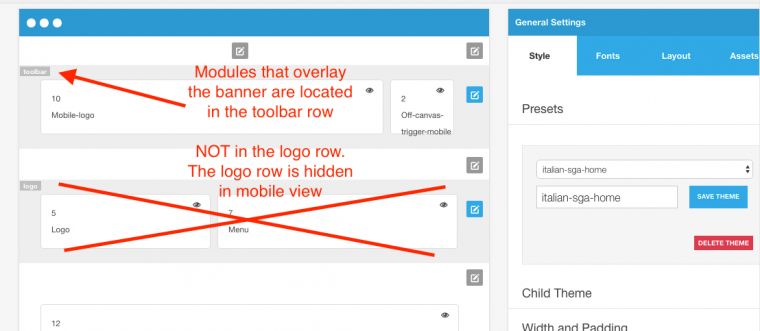
The modules I am trying to fix are in module positions named " Mobile-logo" and "off-canvas-trigger-mobile". The modules are in the row named "toolbar" . Please see attached screenshot of "Buildr design view" .
I tried the same code you gave me changing #logowarp to #toolbarwrap and still saw no effect. The reason I am placing the modules in the toolbar row is that the "off-canvas-trigger-mobile" doesn't seem to work properly in other rows.