Also bug when choosing one column with articles from category (Menu Options: # Leading Articles: 0 (or 1), # Intro Articles: 4 (ex), # Columns: 1, # Links: 0)
The articles displays with span12 (so they are way wider then they should), instead of span6.
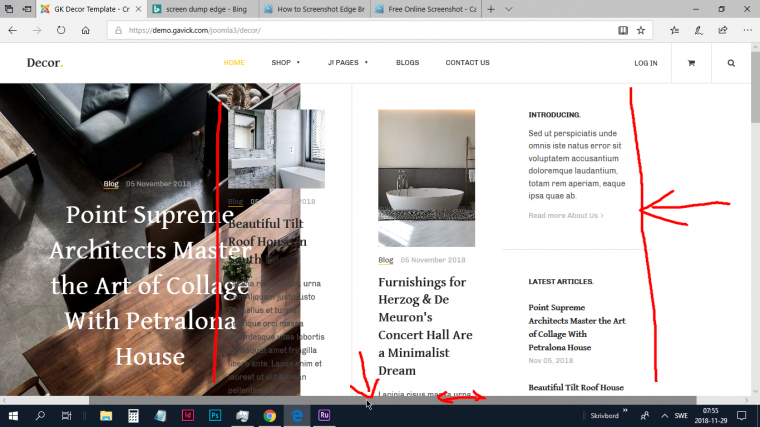
CSS bug- Horizontal scroll in Edge
- Edited
Hi, as you can see in the screen dump above, you can use the bottom scrollbar and scroll to the right so all content moves across masthead area.
The bug is not depended on screen resolution. Hope this will clarify:

Still nothing??
And still nothing... Good support!
saguaros Hm, no. I can see it is the same problem here. I can see the scrollbar in the bottom of that screen dump to. You have the vertical scrollbar but also a horizontal scrollbar in the bottom of the web page. If you use pointer over the bottom scrollbar and at the same time clicking the left button on the mouse you can then drag the area to the right. Check again. Or should I explain what a scrollbar is?
Hi i have the same problem
Can you tell me how can i fix it?
Thanks Luca
- Edited
Hi
any news about this bug @saguaros?
thanks Luca
brusamolino
Hi,
You can try with this css tweak:
#aside-menu { right: 0 !important; }This is issue in Edge browser and will be updated in the next release of template.
thanks!