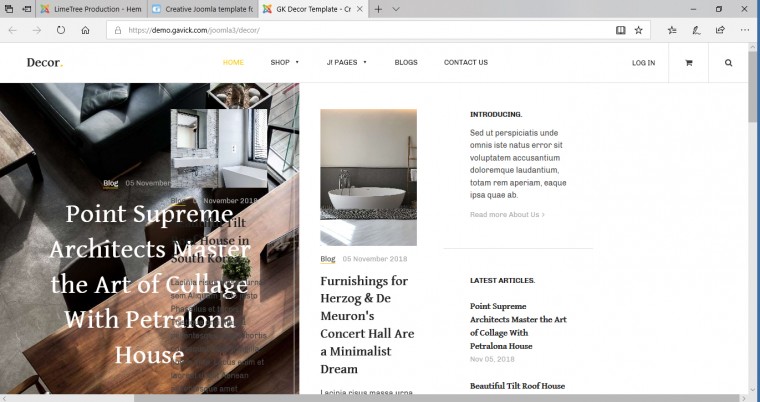
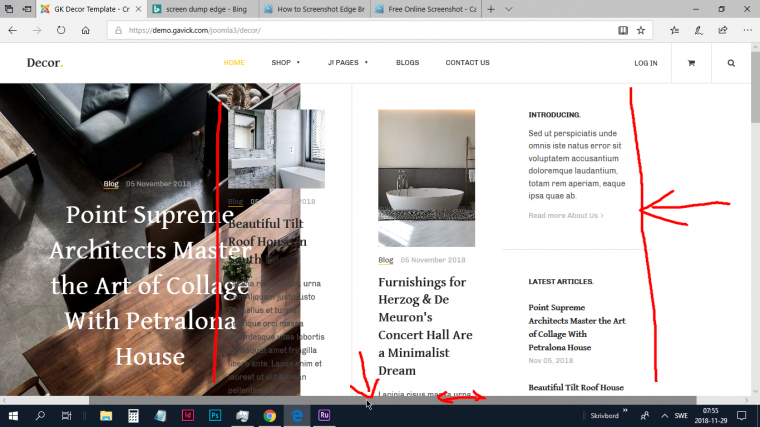
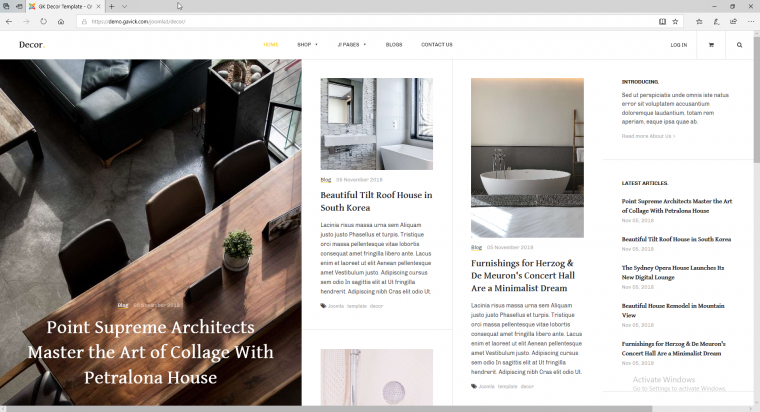
In your tpl GK Decor you can scroll in bottom of the page, when using Microsoft edge, to make all content display over gkMasthead. This tpl is useless unless this is fixed
https://demo.gavick.com/joomla3/decor/
Also, in mobile you should be able to close the menu if you don't want to click un item.
The default masthead and main background should be more easy to fix. This is now in: <div class="gkMasthead-wrap" style="background-image: url(/new/images/joomlart/hero/bg-1.jpg)">.
So when updating the template (maybe you change it to /joomlart/decor/bg-1.jpg) everyone has to change manually. This should be changed in the template admin.
Thanx
Andy