Hi veselinovm
1) Create a file named custom.css in /templates/ja_autoshop/css/ and add to it
.home .t3-sidebar.col-md-3.col-md-pull-9 {
margin-top: 1px!important;
}
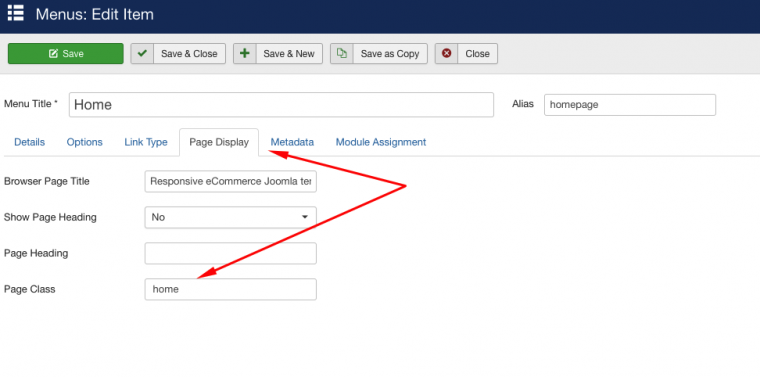
2) Edit your home menu item and in page display add the home class suffix ( leave a blank space at the beginning )

3) edit this file /templates/ja_autoshop/tpls/blocks/mainnav.php and change at line 32 from :
<div class="t3-navbar-category <?php $this->_c('navbar-category') ?> <?php if (!$this->countModules('slideshow')) echo "category-dropdown"; ?>">
<jdoc:include type="modules" name="<?php $this->_p('navbar-category') ?>" style="T3xhtml" />
</div>
To :
<div class="t3-navbar-category category-dropdown <?php if (!$this->countModules('slideshow')) echo "category-dropdown"; ?>">
<jdoc:include type="modules" name="<?php $this->_p('navbar-category') ?>" style="T3xhtml" />
</div>
Hope it helps