aman204 Sreenshots of what I mean:
Demosite laptop screen:

Demosite phone width: (The picture is shown almost as much as the wide version with coffe cup in the middle)

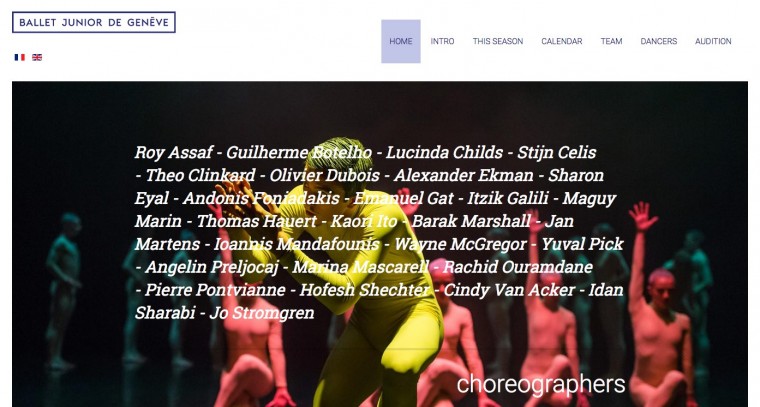
My site Wide screen:

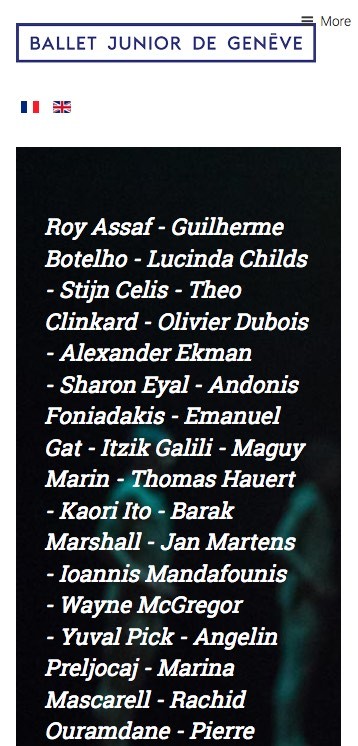
My site phone screen: (only the dark left side of photo is visible)

However, as I grabbed the screens I noticed something...Is the demo photo actually quite small and then given a 200% setting in the template? So that when screen width is reduced we are in fact seeing the photo real size?
I , on the other hand chose a photo that is 1000 pixels wide.