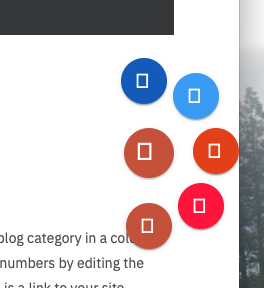
Here is what the site looks like now.

FontAwesome Icons not displaying
j-w-mayo
Hi
Open css folder /css/override.css file and add this code
.single-page .article-header-wrap .item-social-icons > .fa {
font: normal normal normal 14px/1 FontAwesome!important;
}Kindly enable override css from template options.
This issue was due to a 3rd party script loading on your site from any 3rd party extension that override the font-awesome code.
Regards
Thanks pankaj. Unfortunately that didn't work. I enabled overrides in the Advanced setting tab, added the code, cleared the cash and still no icons. I also tried it with both Chrome and Safari, same result in both browsers.
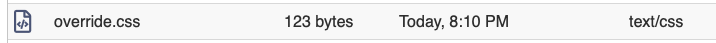
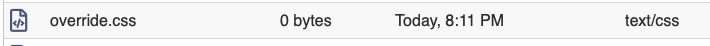
I noticed that the override.css is being overwritten every time the page loads. I made the changes in override.css, saved, logged out of the backend, and then logged into cpanel to make sure the changes were saving. override.css had the new updates. As soon as I launched the website, override.css is overwritten and the file is blank. Any idea what is happening here?
Here are some screenshots from cpanel to show what is happening
Before


Refresh

j-w-mayo
Hi
You must activate the override css from template options first.
I checked your site and the icons are showing fine now : http://prntscr.com/mpn49t
Regards
Yes, I deleted everything and did a fresh install from scratch. Everything seems to be working now. Thank you very much for your help.