Hi.
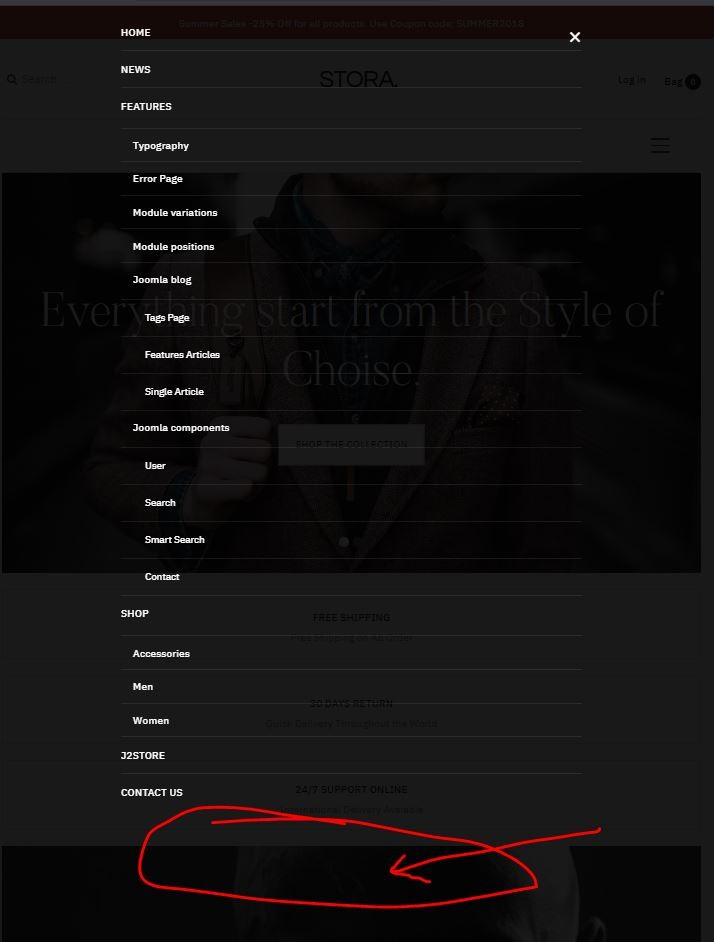
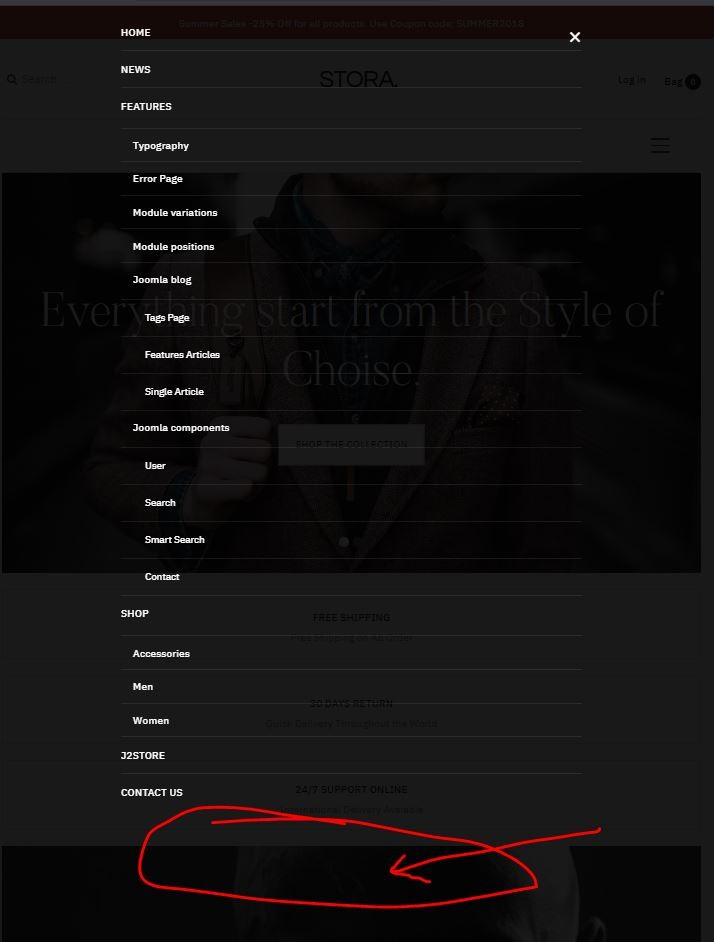
I was wondering if there is a way to put some content at the mobile menu of Stora (preferably at the bottom after the menu items! - see attached image...)
Hi.
I was wondering if there is a way to put some content at the mobile menu of Stora (preferably at the bottom after the menu items! - see attached image...)
Thank you for the quick responce (really impressive)... I did what you said but the content show up under the menu but not on the mobile black-background menu...
I tried to use the only-mobile module class suffix (in a Custom HTML module) but it still shows up when the screen is small under the menu (and not at the black-background mobile menu)
Also what about an update to the template will take place? this change is going to be deleted, right?
fidi2610 Hi. Sorry for delay. I've unsubscribed this thread by accident. Please provide an access to joomla panel so I will be able to check where in code should the line be exactly.
Yes update will override it in this place, but You can always move the modified file to /etc/local so it will stay and be used instead.
Hi...
Thanks for coming back again... (i was about to post something again!)...
The website i am building hasn't any great modifications yet (I haven't even made any major custom css modifications)... So I guess if you tell me where do I put the code will be similar in function as the demo (is it really necessary to give you admin credentials at this point?)
Didn't you verify that the modification you proposed me doesn't show anything on the black-semi-transparent-mobile menu?
fidi2610 Hi/ Yes I did verified and it worked on my copy. This is why I asked for an access to Your site to check why is it different and where the line should go in Your case.
Please edit first post of this thread and in the black field You will see upon editing enter the url and joomla panel access. It's a way to pass the access to JA Support privately. It will not show to anyone else.
Hi again...
I just edited the fields to give you credentials... What I am trying to do is to present the custom module "Clock (EN) (test)" with ID=158 at that position ("below_menu")
As you can see it shows under the hamburger menu but not on the black-semi-transparent mobile menu!
Thank you in advance for your help
Ooops Sorry/// forgot that ... I had an administrator dir protection in place...
I updated the fields and I gave you the credentials for this place as well...
I don't have any IP blocking service or geofence restritctions in place...
So if you cannot login with the credentials I updated, please let me know!
fidi2610 So if you cannot login with the credentials I updated, please let me know!
Kindly review as the htacess login details arent working which also attributes to details not mentioned in structured way in edit fields
Can you add the details under respective headings in edit fields enabling us to access with ease:
Site admin account
Admin panel username/password
htaccess login - username/password
Ftp info (host, user, pass)
ftp hostname, username, password
Hi again...
I removed htaccess to make it easier... I updated the credentials... pleace check and let me know if you have any problems!
Thank you in advance for your time...
Sorry to hear that!... I am sending you the zipped default.php (though as I told you it is exactly the same as the original file... )
let me know if the attachment got through!
Thank you for your efforts (I really appreciate it)
Are there any news about /layouts/default.php ?!?!?!
Hi.
I really don't want to rush things out...
But initially I was given the impression that, what I asked was quite simple! (the solution first given to me was claimed to work on your side!)... I am fairly satisfied with your service so far (my subscription is due to renew in some days and I will be happy to renew).
But do we have a time estimate about an answer given to my question? The initial question was posted 10 days ago!
Seriously?
No answer from no one? My last post was two days ago just to see about the progress of my question!
Should I raise a premium ticket support?
I wait for your reply.
Thank you in advance.
ok @saguaros....
(Please pay some attention to this matter, because the last time you told me you "will get back" to me, was 5 days ago!)
I understand your efforts and amount of posts you have to pay attention to. I just want to be updated about progress and not feel abandoned!
Thank you in advance
fidi2610 Hi. Ok I see where the problem in my idea is. Please remove this line I've told You about before and instead add this code:
<?php if($this->API->modules('top_nav')) : ?>
<div class="gkAsideModule"><jdoc:include type="modules" name="below_menu" style="none" /></div>
<script type=“text/javascript">(function($) {$(document).ready(function() {
$('.gkAsideMenu').after('.gkAsideModule');
});})(jQuery)</script>
<?php endif; ?>copy all of it right before closing </body> tag in the same default.php file. There may be one issue with that, so please make sure to inform me after You will add this code so I'll be able to check it.
I just realized that the module is showing up at the end of the page but NOT on the mobile background-transparent menu!
So it's still not working!
Waiting for further instructions...
fidi2610 Hi. It's hard to tell why since I cannot see Your site still. Can You Inspect Your site (option on Right Mouse Button click) and check the Console tab? Can You see there any errors? Maybe I've done some typo.
Anyway try with this simplified script despite of the above tip:
<?php if($this->API->modules('top_nav')) : ?>
<div class="gkAsideModule"><jdoc:include type="modules" name="below_menu" style="none" /></div>
<script>(function($) {$(document).ready(function() {
$('.gkAsideMenu').after('.gkAsideModule');
});})(jQuery)</script>
<?php endif; ?>I usesed the simplified script but I donn't see any difference... At the console I see no errors....
The custom module still shows at the end of the page (not at the black-transparent mobile menu!)
(why can't you login with the credentials I gave you? there is no geofence whatsoever!!!)
fidi2610 Hi. The problem of blocking Your site was from my side. My blocks firewall was set like that, so I had to look at it from outside of my home/office and was finally able to figure that out.
Here is a code added to /layout/default.php
<?php if($this->API->modules('below_menu')) : ?>
<div class="gkAsideModule"><jdoc:include type="modules" name="below_menu" style="none" /></div>
<script>(function($) {$(document).ready(function() {
var isGkAsideModule = 0;
function checkForChanges() {
if( $('#gk-menu-overlay-wrap').size() > 0 && isGkAsideModule != 1 ) {
$('#gk-menu-overlay-wrap').append( $('.gkAsideModule') );
isGkAsideModule = 1;
} else {
setTimeout(checkForChanges,1);
}
}
$(checkForChanges);
});})(jQuery)</script>
<?php endif; ?>Hi teitbite
Yes... I think that did the trick... I will do my tests and let you know! My only conern now is that it's going to vanish with the next update so I will have to keep an eye for it (or maybe you should permanently add the changes in the /layout/default.php for the next update !!!)
Thanks for everything
Hi again...
I see that the content on below_menu is also visible at the bottom of the page but I wish to only show it on the black-transparent mobile menu.
I used a custom class "hide-image-desktop" for the module class suffix, so at least it doesn't show up on desktop resolution. Though, in mobile widths it still shows up on the bottom of the page...
Is there a way to have the content at the position below_menu only visible at the black-transparent mobile menu?!?!
fidi2610 hi. yes of course. Sorry forgot append() will only copy. Use same script with this one small line added:
<?php if($this->API->modules('below_menu')) : ?>
<div class="gkAsideModule"><jdoc:include type="modules" name="below_menu" style="none" /></div>
<script>(function($) {$(document).ready(function() {
var isGkAsideModule = 0;
function checkForChanges() {
if( $('#gk-menu-overlay-wrap').size() > 0 && isGkAsideModule != 1 ) {
$('.gkAsideModule').addClass('removeAfter');
$('#gk-menu-overlay-wrap').append( $('.gkAsideModule') );
$('.gkAsideModule.removeAfter').remove();
isGkAsideModule = 1;
} else {
setTimeout(checkForChanges,1);
}
}
$(checkForChanges);
});})(jQuery)</script>
<?php endif; ?>I added the updated script but now it still shows the content of "below_menu" custom module at the bottom of the page without showing at the black-transparent menu !!!!!!!!!!!
I doubled checked (I just added the updated code at /layouts/default.php) ...
what is wrong?
fidi2610 Hi. Finally had some time to figure that out. It was working, but was moving the style to hide it in mobile menu. So I've added the style to show it after copying:
<?php if($this->API->modules('below_menu')) : ?>
<div class="gkAsideModule"><jdoc:include type="modules" name="below_menu" style="none" /></div>
<script>(function($) {$(document).ready(function() {
var isGkAsideModule = 0;
function checkForChanges() {
if( $('#gk-menu-overlay-wrap').size() > 0 && isGkAsideModule != 1 ) {
$('#gk-menu-overlay-wrap').append( $('.gkAsideModule') );
$('body > .gkAsideModule').remove();
$('.gkAsideModule').removeClass('hide-image-desktop');
isGkAsideModule = 1;
} else {
setTimeout(checkForChanges,1);
}
}
$(checkForChanges);
});})(jQuery)</script>Hi...
Yes... it seams to work smoothly now! Thanks... I will do some tests but it seams to behave well!
As you saw, I am trying to put out something nice with "Stora"...
I mean that I am trying to use the subtle elegant design of "Stora" to the best to my abilities... to put out a nice website...
(your help is very usefull trying to achieve that goal!)