Hi
Test site
(Joomla! 3.9.6 + ja_university_t3 1.1.8 Dec 13, 2018 +
T3 Framework 2.7.4 Feb 19, 2019 )
I see in Bootstrap 3
Sizes
Fancy larger or smaller buttons? Add .btn-lg, .btn-sm, or .btn-xs for additional sizes.
https://getbootstrap.com/docs/3.4/css/#buttons-sizes
I post code in Typography article (test page)
http://praktika-html-2019.krok.edu.ua/uk/typography-j3
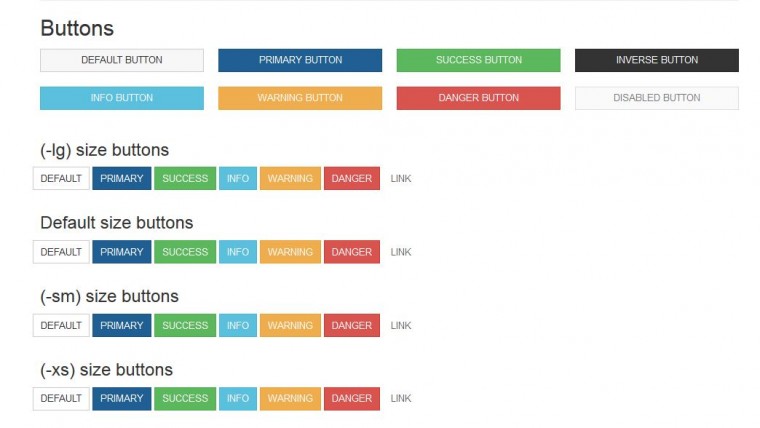
<!-- Buttons -->
<h2>Buttons</h2>
<div class="row example-row example-forms example-buttons">
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-default">Default Button</a>
</div>
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-primary">Primary Button</a>
</div>
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-success">Success Button</a>
</div>
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-inverse">Inverse Button</a>
</div>
</div>
<div class="row example-row example-forms example-buttons">
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-info">Info Button</a>
</div>
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-warning">Warning Button</a>
</div>
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-danger">Danger Button</a>
</div>
<div class="col-md-3">
<a href="#" class="btn btn-block btn-lg btn-default disabled">Disabled Button</a>
</div>
</div>
<h3>(-lg) size buttons</h3>
<div class="row">
<p>
<button type="button" class="btn btn-lg btn-default">Default</button>
<button type="button" class="btn btn-lg btn-primary">Primary</button>
<button type="button" class="btn btn-lg btn-success">Success</button>
<button type="button" class="btn btn-lg btn-info">Info</button>
<button type="button" class="btn btn-lg btn-warning">Warning</button>
<button type="button" class="btn btn-lg btn-danger">Danger</button>
<button type="button" class="btn btn-lg btn-link">Link</button>
</p>
</div>
<h3>Default size buttons</h3>
<div class="row">
<p>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
</p>
</div>
<h3>(-sm) size buttons</h3>
<div class="row">
<p>
<button type="button" class="btn btn-sm btn-default">Default</button>
<button type="button" class="btn btn-sm btn-primary">Primary</button>
<button type="button" class="btn btn-sm btn-success">Success</button>
<button type="button" class="btn btn-sm btn-info">Info</button>
<button type="button" class="btn btn-sm btn-warning">Warning</button>
<button type="button" class="btn btn-sm btn-danger">Danger</button>
<button type="button" class="btn btn-sm btn-link">Link</button>
</p>
</div>
<h3>(-xs) size buttons</h3>
<div class="row">
<p>
<button type="button" class="btn btn-xs btn-default">Default</button>
<button type="button" class="btn btn-xs btn-primary">Primary</button>
<button type="button" class="btn btn-xs btn-success">Success</button>
<button type="button" class="btn btn-xs btn-info">Info</button>
<button type="button" class="btn btn-xs btn-warning">Warning</button>
<button type="button" class="btn btn-xs btn-danger">Danger</button>
<button type="button" class="btn btn-xs btn-link">Link</button>
</p>
</div>
<!-- //Buttons -->
And i see only one type of size.

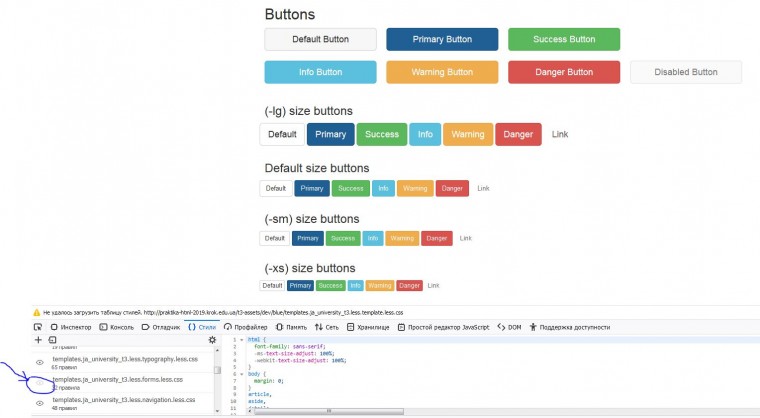
If i disable one css file from template
templates.ja_university_t3.less.forms.less.css
i see buttons OK on this page

How i can fix this conflict template custom css with default bootstrap css?
It will be better fix lock for next upgrade css of template.
WBR,
Igor (TRUEMAKER)