How / where do I realize the big image at the left in the Decor template? (could not work with the quick start because I have a website with lots of content). Do I use a module for it? If so: what kind of module? In the demo I can see that sometimes the big image is connected to the menu item and sometime it changes when you click an article. I want to know both :-)
Thanks in advance, Moon
Big image in the left part of the page is missing in Decor
Hi larotonde
It is a custom module published in the masthead position
<div class="gkMasthead-wrap">
<div class="gkMasthead-detail">
<div class="page-header">
<h2 itemprop="name">GK Decor.</h2>
</div>
</div>
</div>Hope it helps
Thanks Pavit, it helps a bit. I can see there is now created some white space for the photo but the photo itself doesn't show jet..... :-/
larotonde Hi
Can you add your admin details in edit fields in order for us to take closer look.
For reference, You can follow thread post (5 point) procedure.
Done.
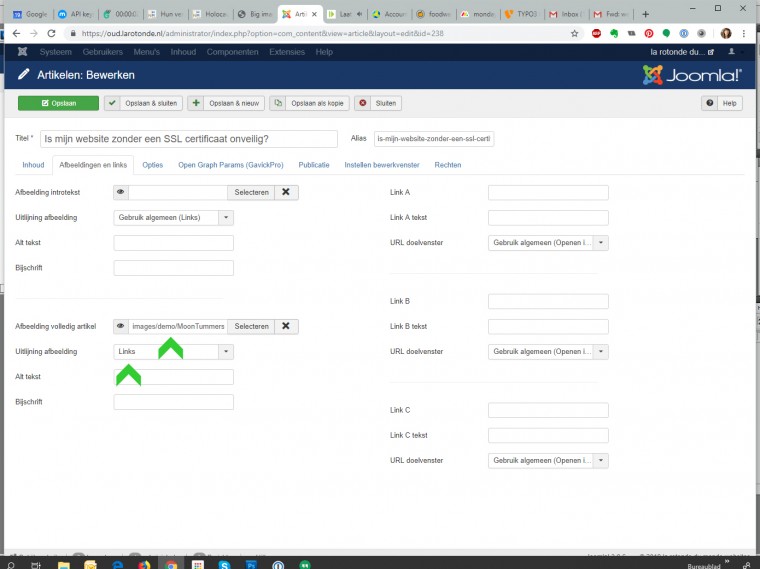
Just found out that I have to select the Image full article and change the position from standard to left.
I have my photo's next to my articles now. :-)
https://oud.larotonde.nl/gratis/tips-tricks/251-werkt-dat-weinig-tekst-en-veel-beeld
login is same as back-end
But: how do I show a photo for the home page or on an Category overview page?
Could still use some help here....
Thank you!

larotonde But: how do I show a photo for the home page or on an Category overview page?
Could still use some help here....
Please explain better what you mean exactly, a screenshot could help
P.S.
Account provided is not working for front-end also could help us and consequently you if the account will be super user