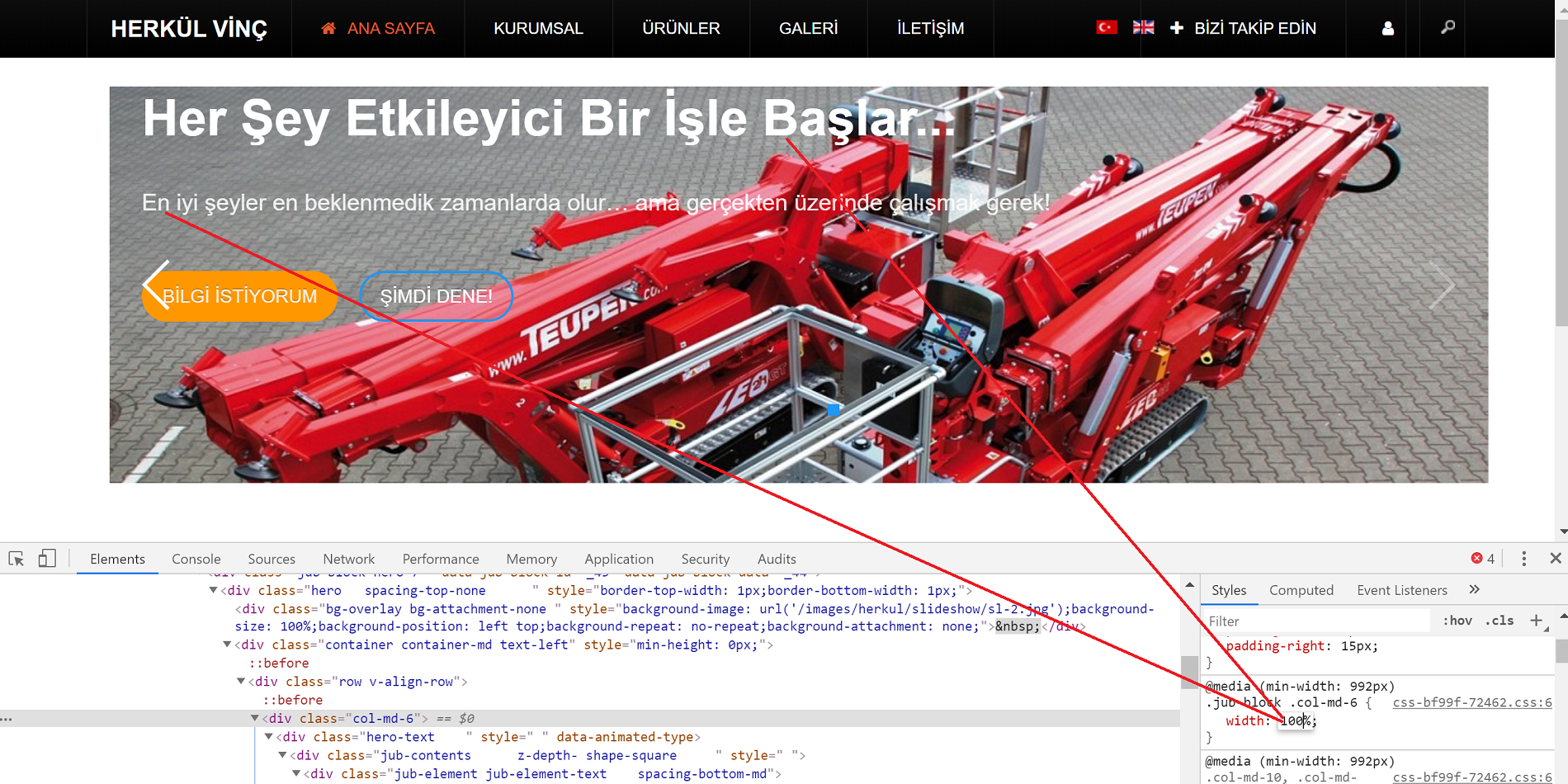
JA Builder, Page Layouts I've Added Settıngs to the Custom Code Section
.jub-block.container-slideshow-1 .container-slideshow-wrap .item .hero-7 .col-md-6 {
width: 100%;
}
.jub-block .jub-element-text h1, .jub-block .jub-element-text h2, .jub-block .jub-element-text h3, .jub-block .jub-element-text h4, .jub-block .jub-element-text h5, .jub-block .jub-element-text h6 {
margin-top: 10px;
}
.jub-block .jub-element.spacing-bottom-md {
margin-bottom: 5px!important;
}
This way it was successful
Can you check
If there are any errors, please correct the code and write to me
Thank you for your help
Hercules Crane