I think this issue should actually go through a ticket but I can;t find a ticket system - so here goes - I have a component I am trying to use but it is conflicting with my shape5 template. The component provider gave me the following email and said to contact my template provider:
I see that you are loading some extra CSS from template config options as
#s5_nav li.mainMenuParentBtnFocused, #s5_nav li.mainMenuParentBtnFocused, .S5_submenu_item:hover, .S5_grouped_child_item .S5_submenu_item:hover, #s5_nav li.mainMenuParentBtn:hover, p.readmore:hover a, .readon:hover, .button:hover, button:hover, .pagenav a:hover, .well .btn:hover, .module_round_box-highlight .s5_mod_h3_outer {
background:#05a2ae !important;
}
and
#s5_nav li.active, .button, .readmore a, .readon, button, .s5_ls_readmore, .dropdown-menu li > a:hover, .dropdown-menu li > a:focus, .dropdown-submenu:hover > a, .dropdown-menu .active > a, .dropdown-menu .active > a:hover, .nav-list > .active > a, .nav-list > .active > a:hover, .nav-pills > .active > a, .nav-pills > .active > a:hover, .btn-group.open .btn-primary.dropdown-toggle, .btn-primary, .item-page .dropdown-menu li > a:hover, .blog .dropdown-menu li > a:hover, .item .dropdown-menu li > a:hover, .btn, .pagenav a, .jdGallery .carousel .carouselInner .active, #s5_pos_custom_2, .module_round_box-highlight, .recommended .s5_title, .ac-container label:hover, .ac-container2 label:hover {
background:#23C0CC !important;
}
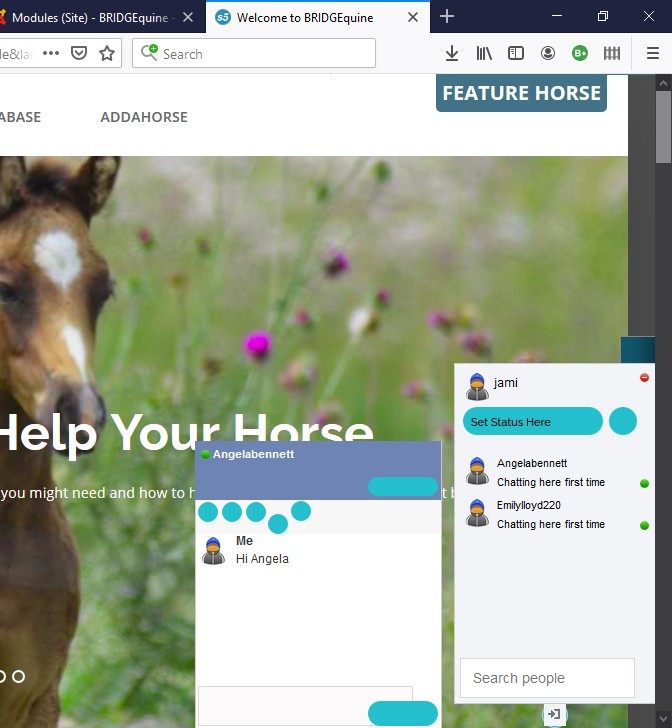
Which is conflicting with JBolo chat CSS. Specially CSS related to button
Also CSS below from template.css is conflicting with JBolo chat CSS. Specially CSS related to button
.btn, .button, button, .readon, p.readmore a, a.k2ReadMore, .userItemReadMore, div.catItemCommentsLink, .userItemCommentsLink, a.readmore-link, a.comments-link, div.itemCommentsForm form input#submitCommentButton {
padding:8px 35px;
padding-top:11px;
margin-top:14px;
margin-bottom:0px;
border:none;color:#FFFFFF !important;
cursor:pointer;
letter-spacing: 0;
text-decoration: none;
box-shadow:none;
font-weight:500;
-moz-border-radius:30px;
-webkit-border-radius:30px;
border-radius:30px;
display:inline-block;
line-height:26px;
font-size:0.9em;
}
Please correct these CSS code blcoks if you have added/updated those. Or contact your template provider for same.
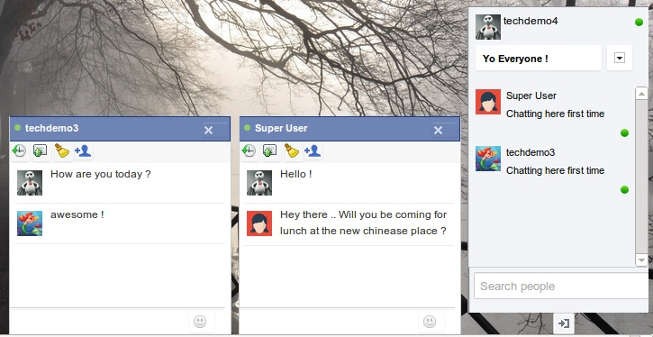
I have no idea what to do with this information. On my site the little icons for the different chat options just show as teal colored circles instead of the icons depicted in the manufacturers site.