I would like a particular module to appear on cell phones.
Module appear on mobile devices.
Hi scarlaiene
You can use bootstrap class to hide a module on desktop but it will show on mobile: https://prnt.sc/ue3vrd
More info here: https://getbootstrap.com/2.3.2/scaffolding.html
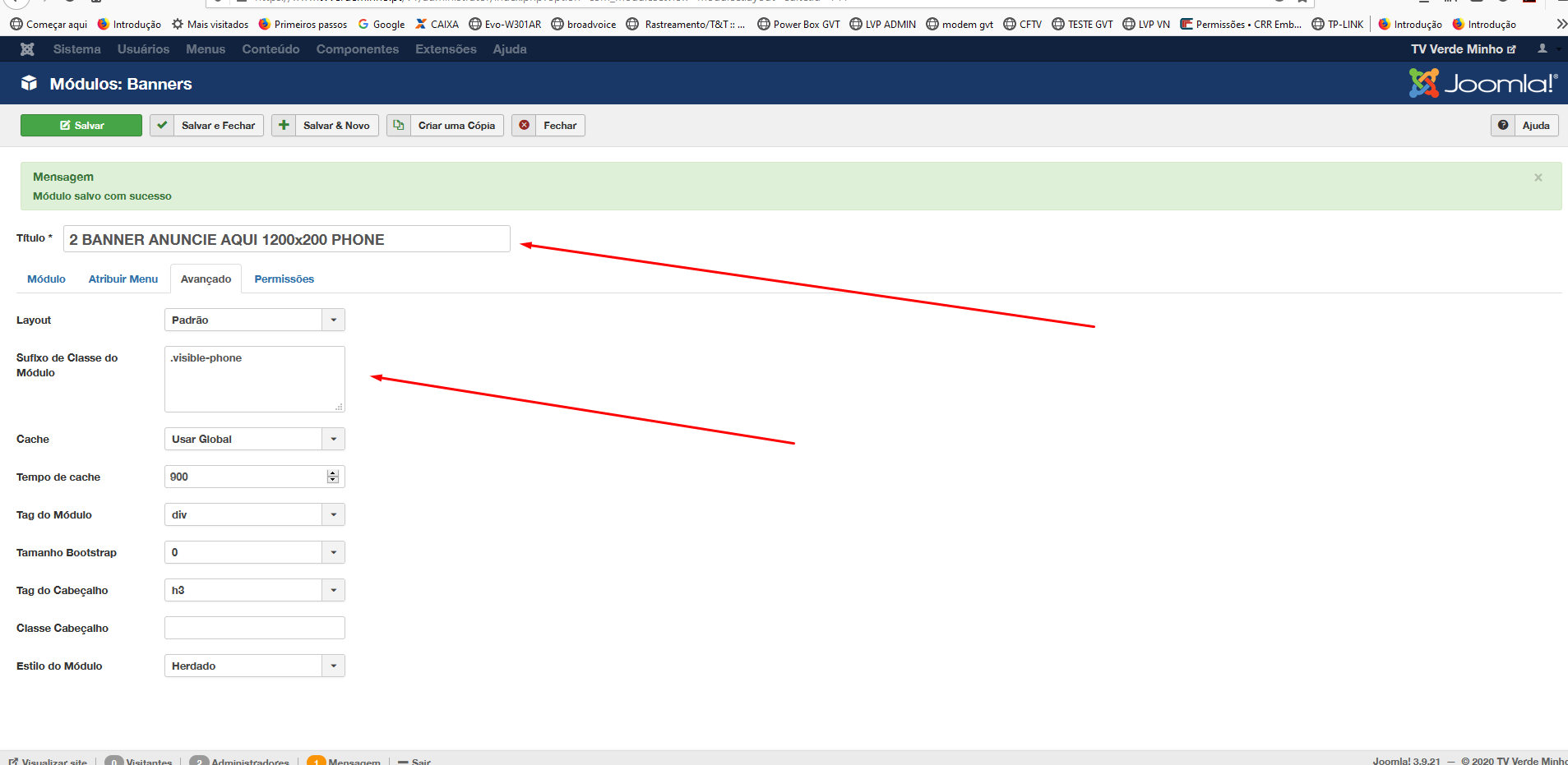
It does not appear on the Phone. I used the visible-phone and it didn't show up either.
Hi scarlaiene
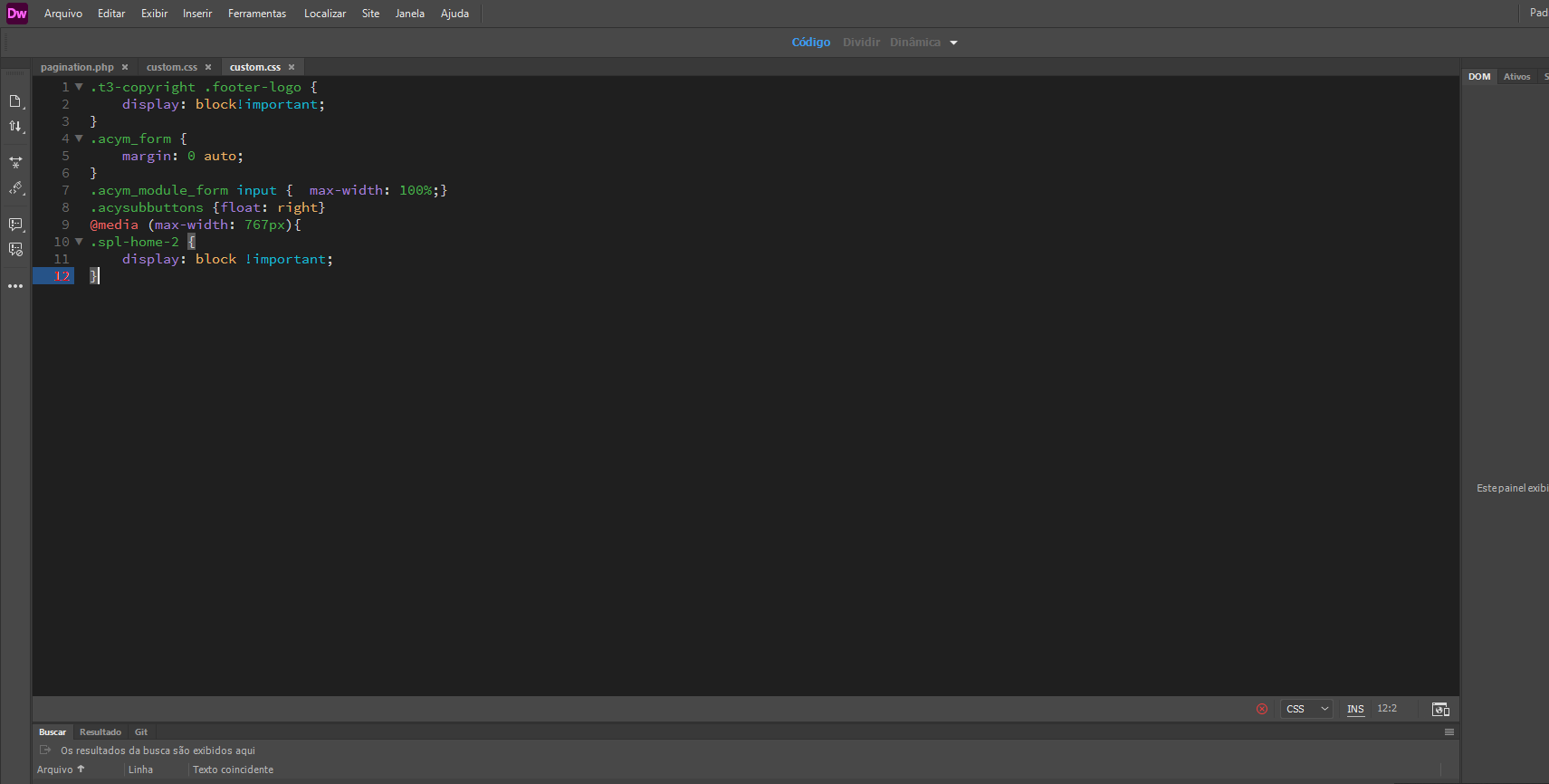
That block is hidden on mobile, you can use this custom css:
@media (max-width: 767px){
.spl-home-2 {
display: block !important;
}
}It worked, but it shows all the modules and that's a problem. I tried to use the codes you mentioned, but none of them work. Only specific modules should appear.

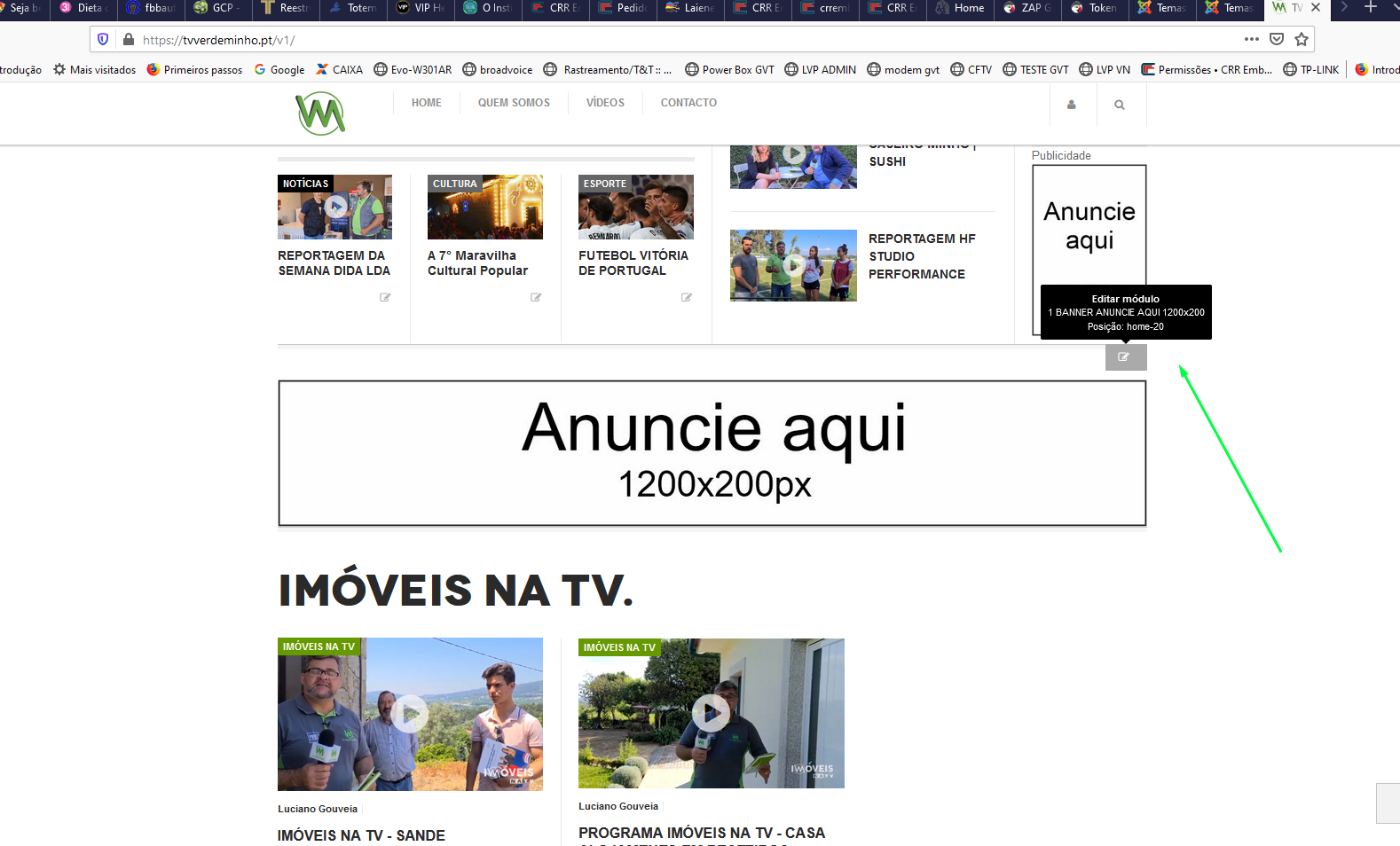
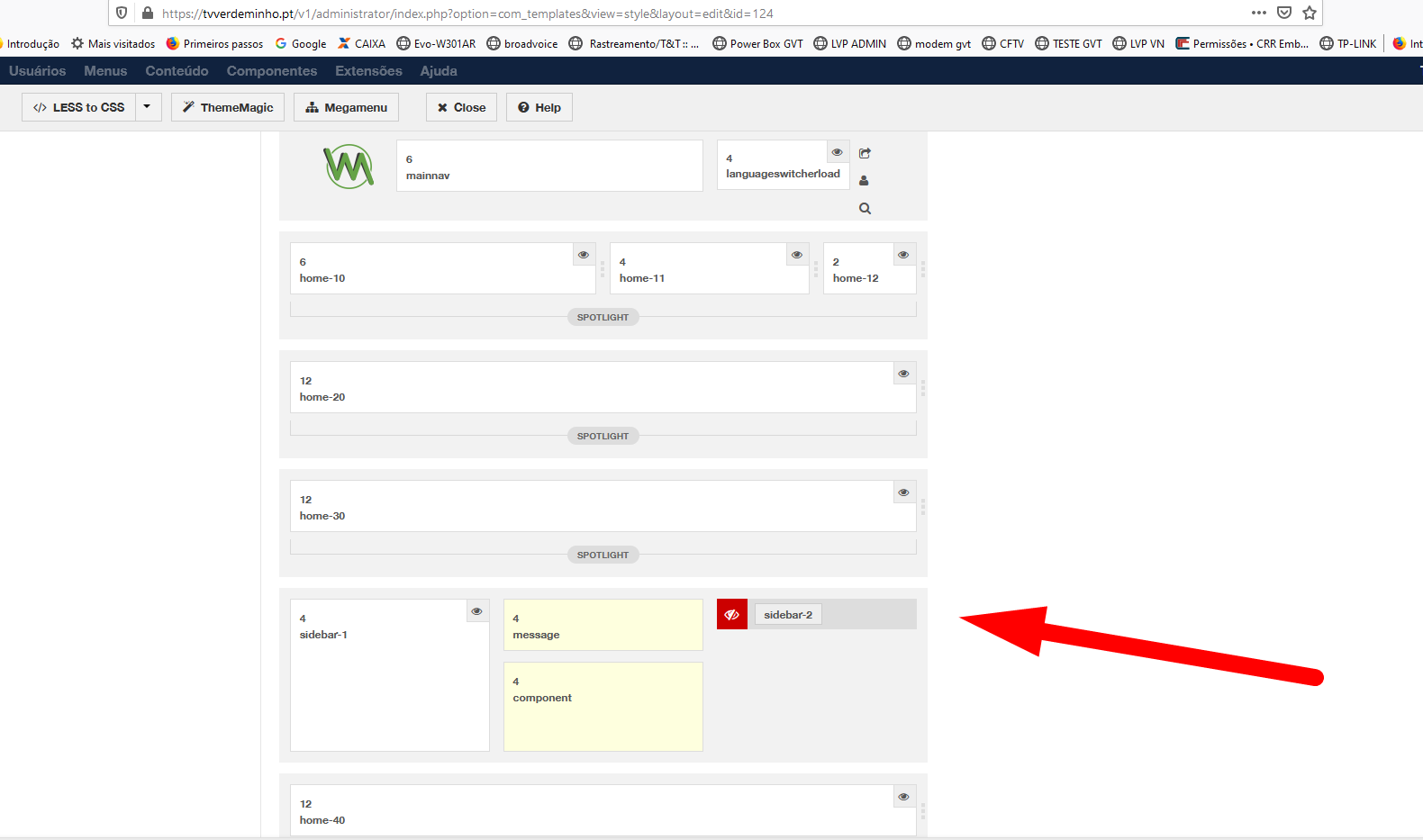
In the second case, I tried to put it in the HOME-40 position, but the position does not exist for choice. It exists in the template, but not in the choice. So I put it on SIDEBAR-2, I put it to appear only in PHONES, but it appears general



To solve the problem temporarily, I had to disable the position on equipment with WIDE, XTABLET, etc.
I need "Responsive utility classes" to work correctly, as we will need to create other specific modules.

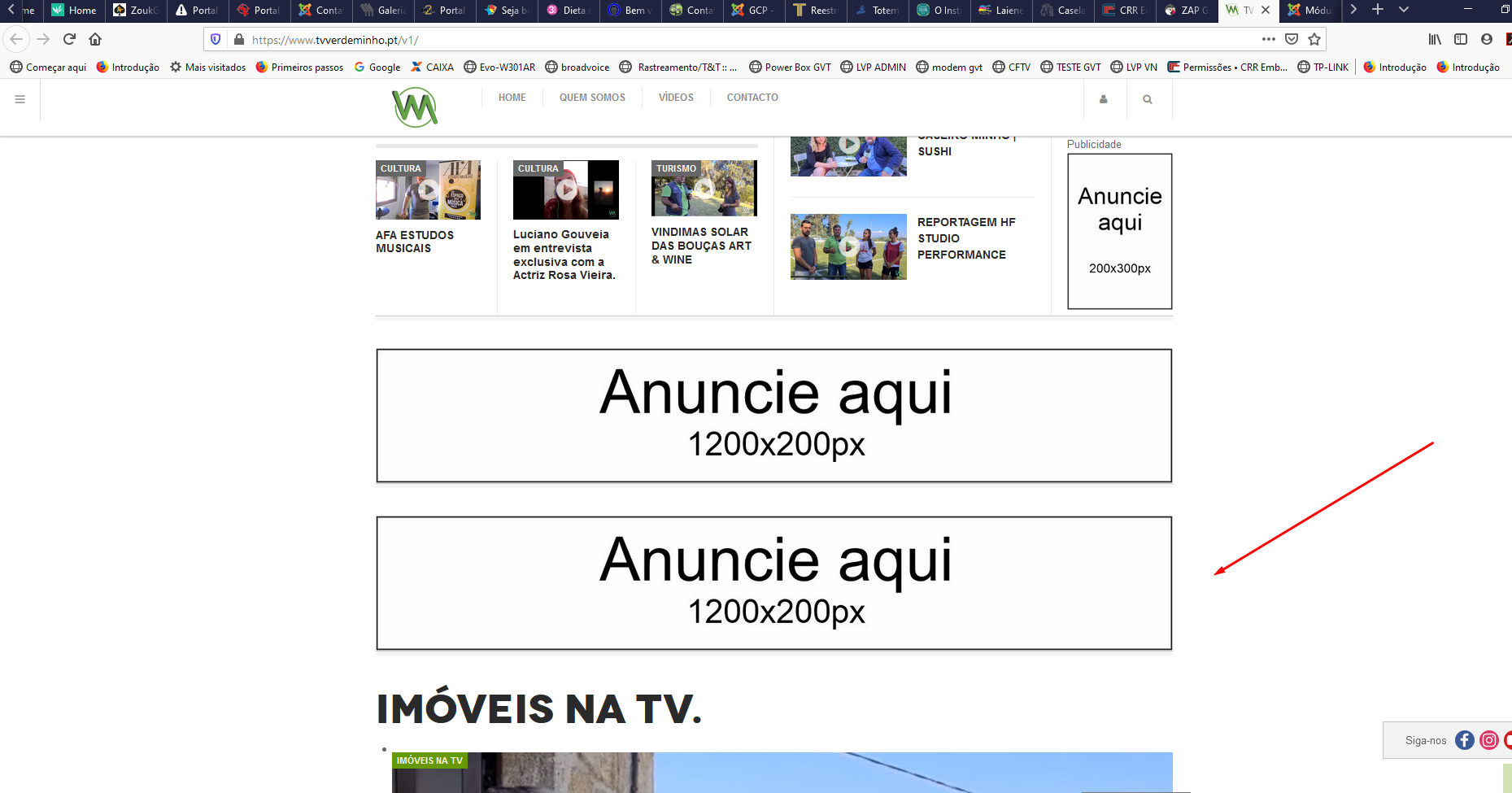
But the solution did not go well, as it damages the layout on the Desktop
The div tag with class: .spl-home-2 shows several modules so when you add my suggested code to show it on mobile, these modules will show up also.
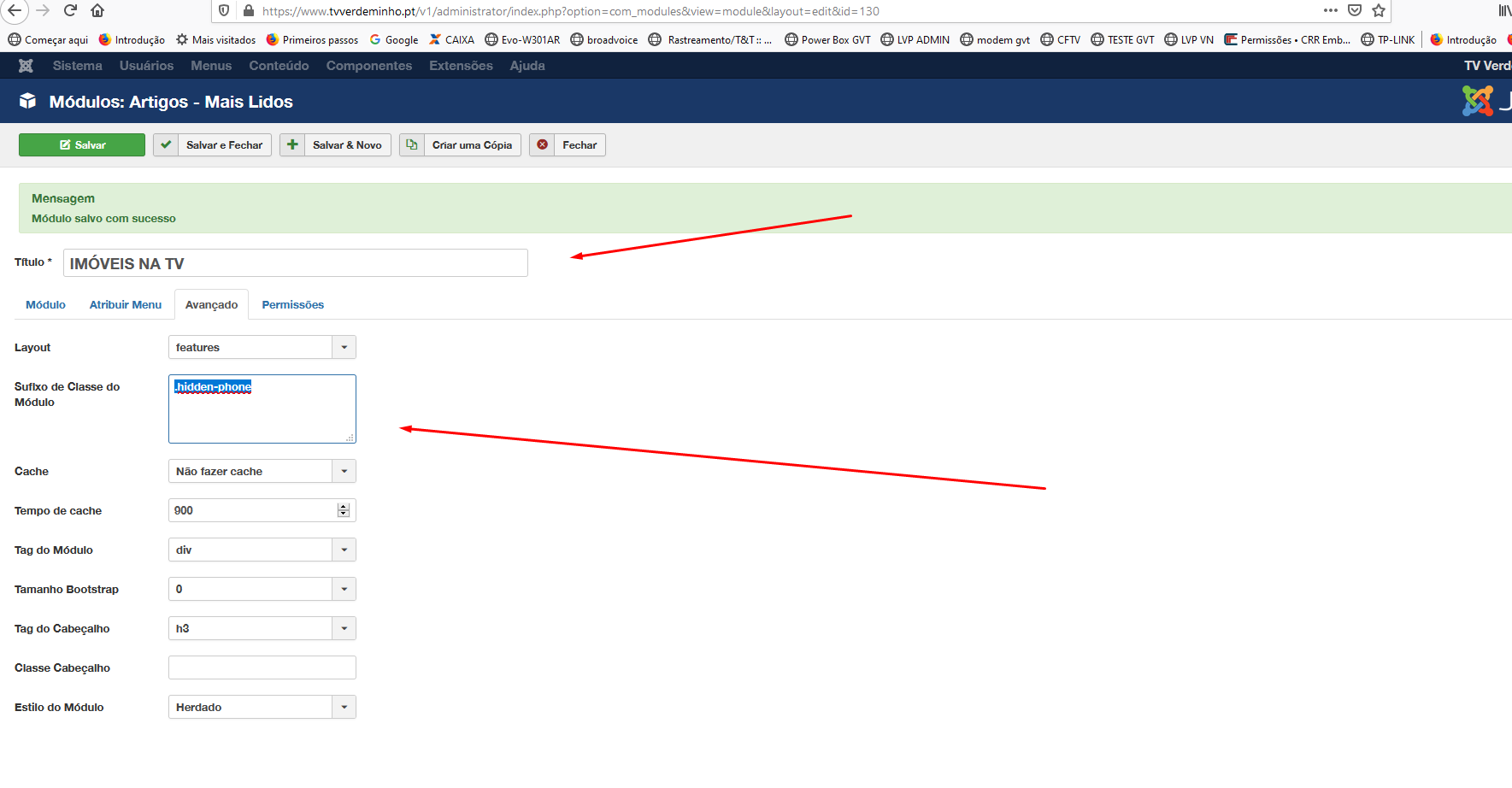
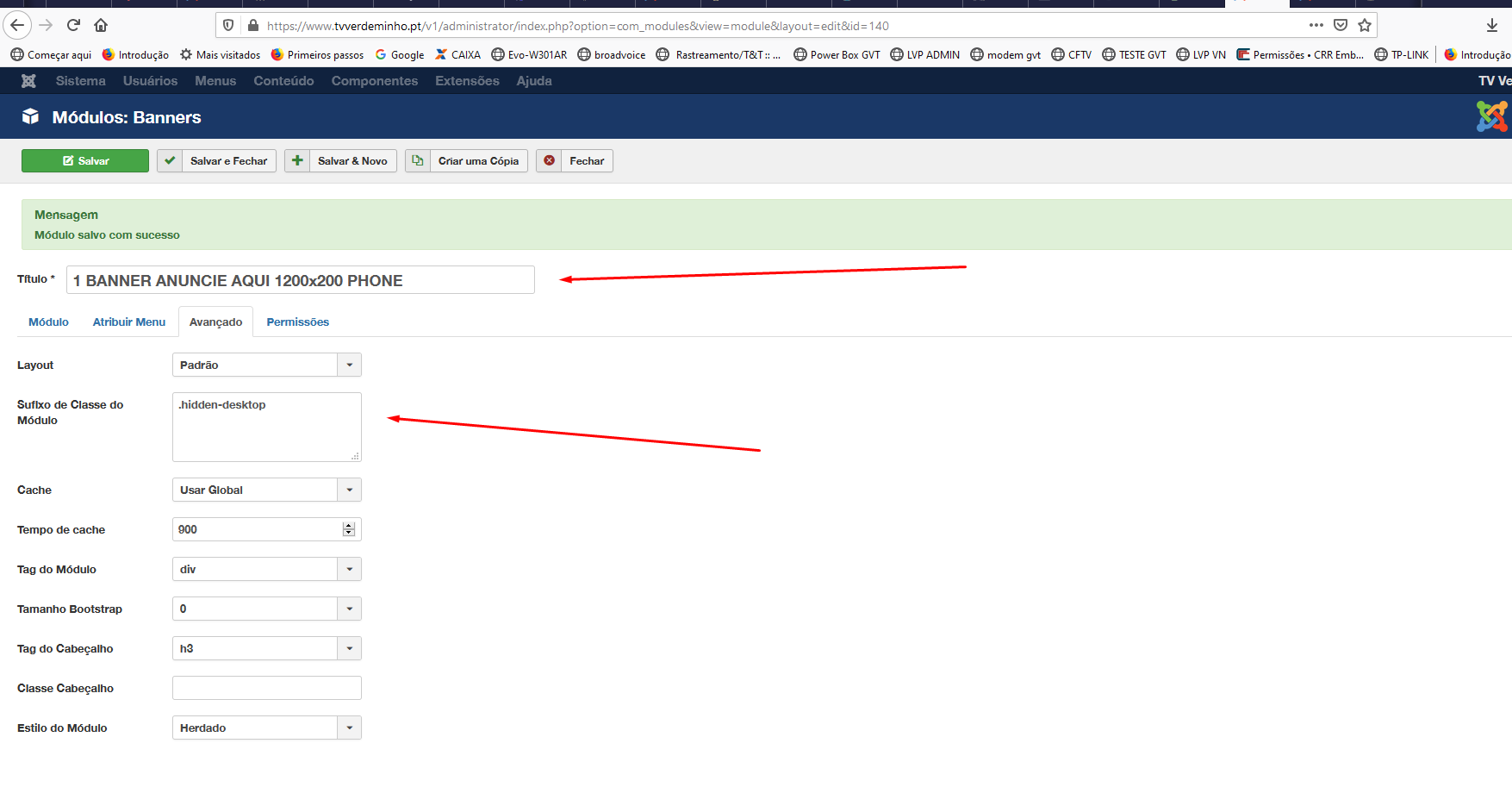
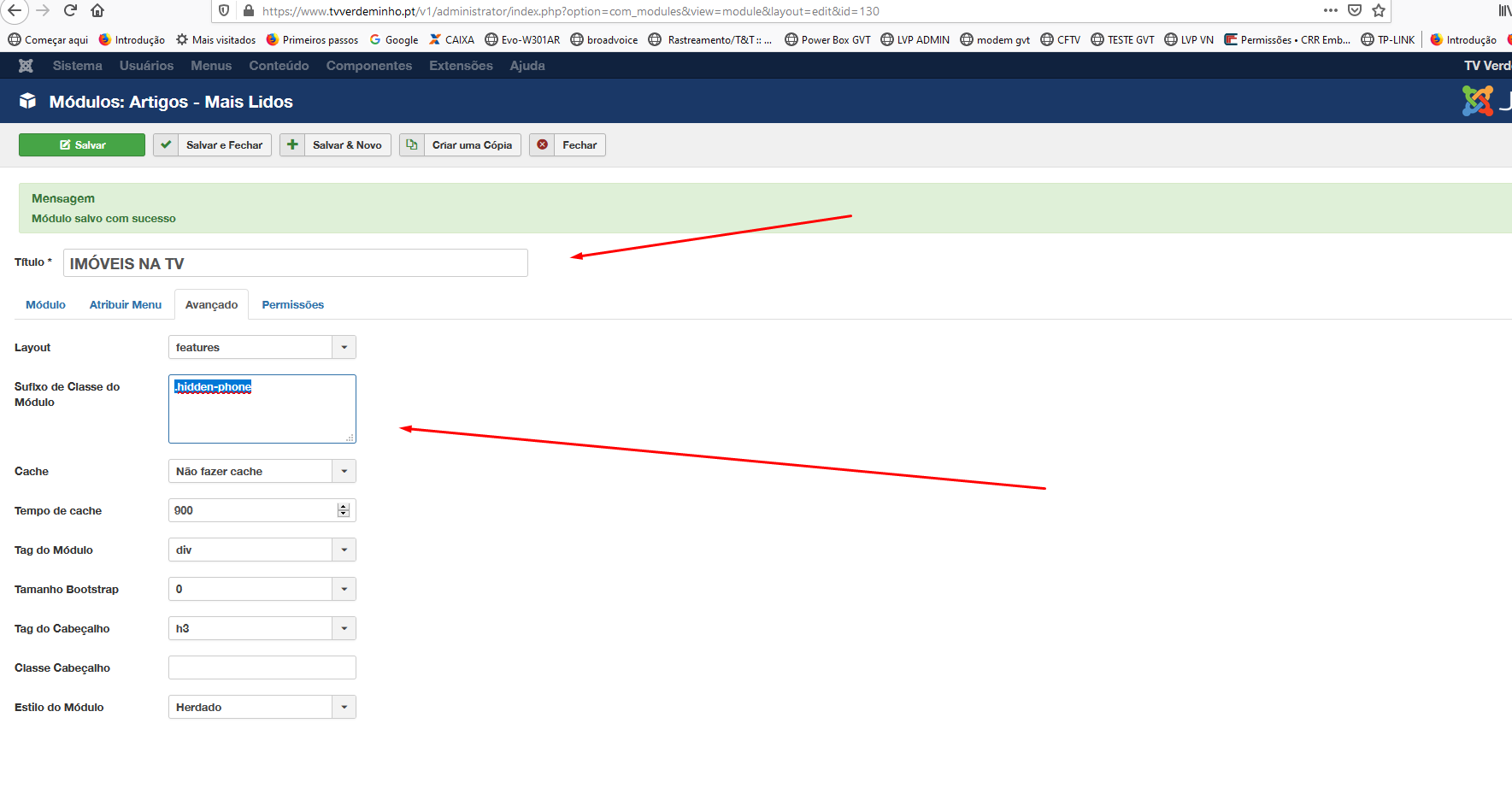
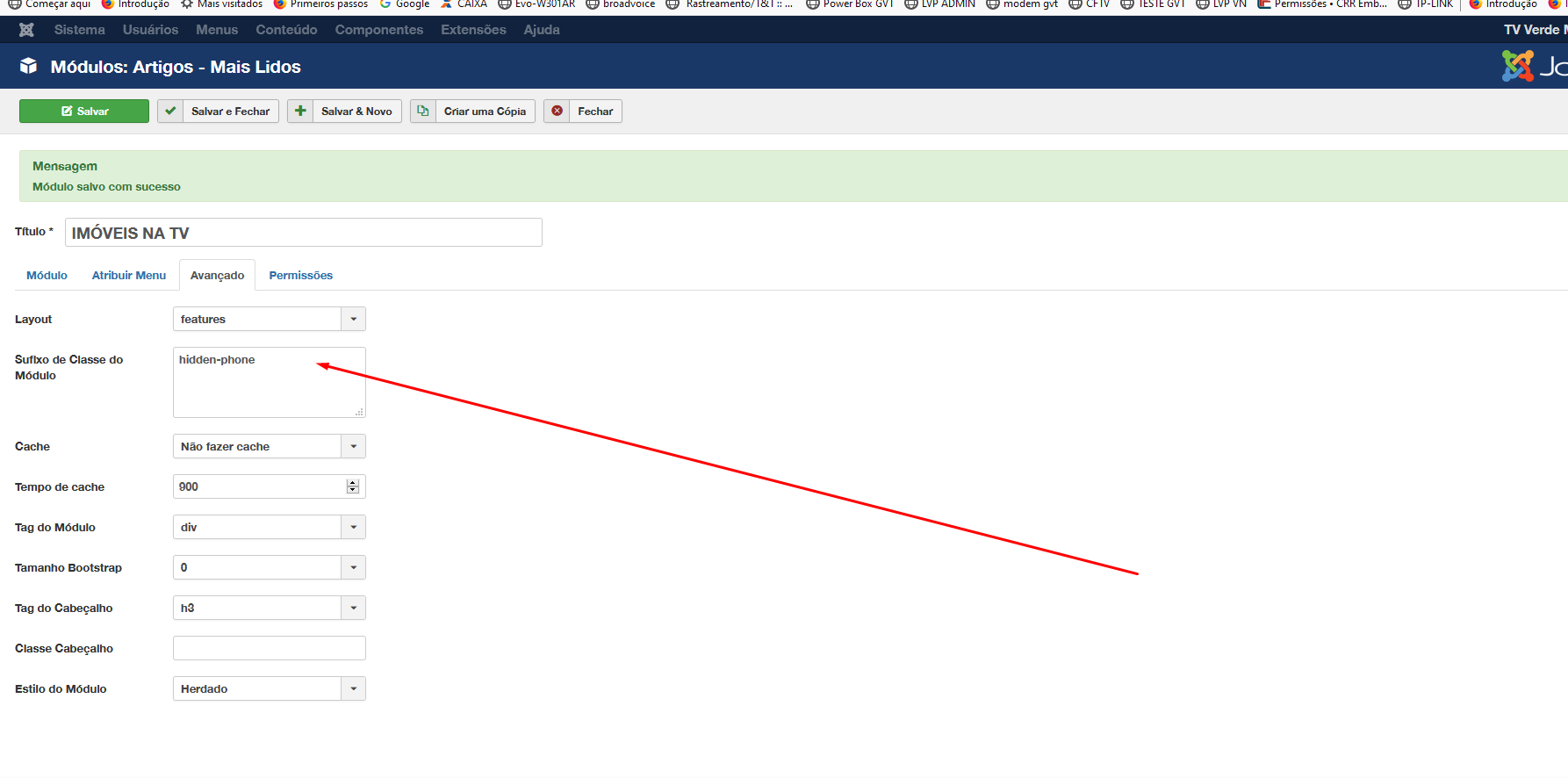
You can use 'hidden-phone' class for the module that you want to hide on mobile
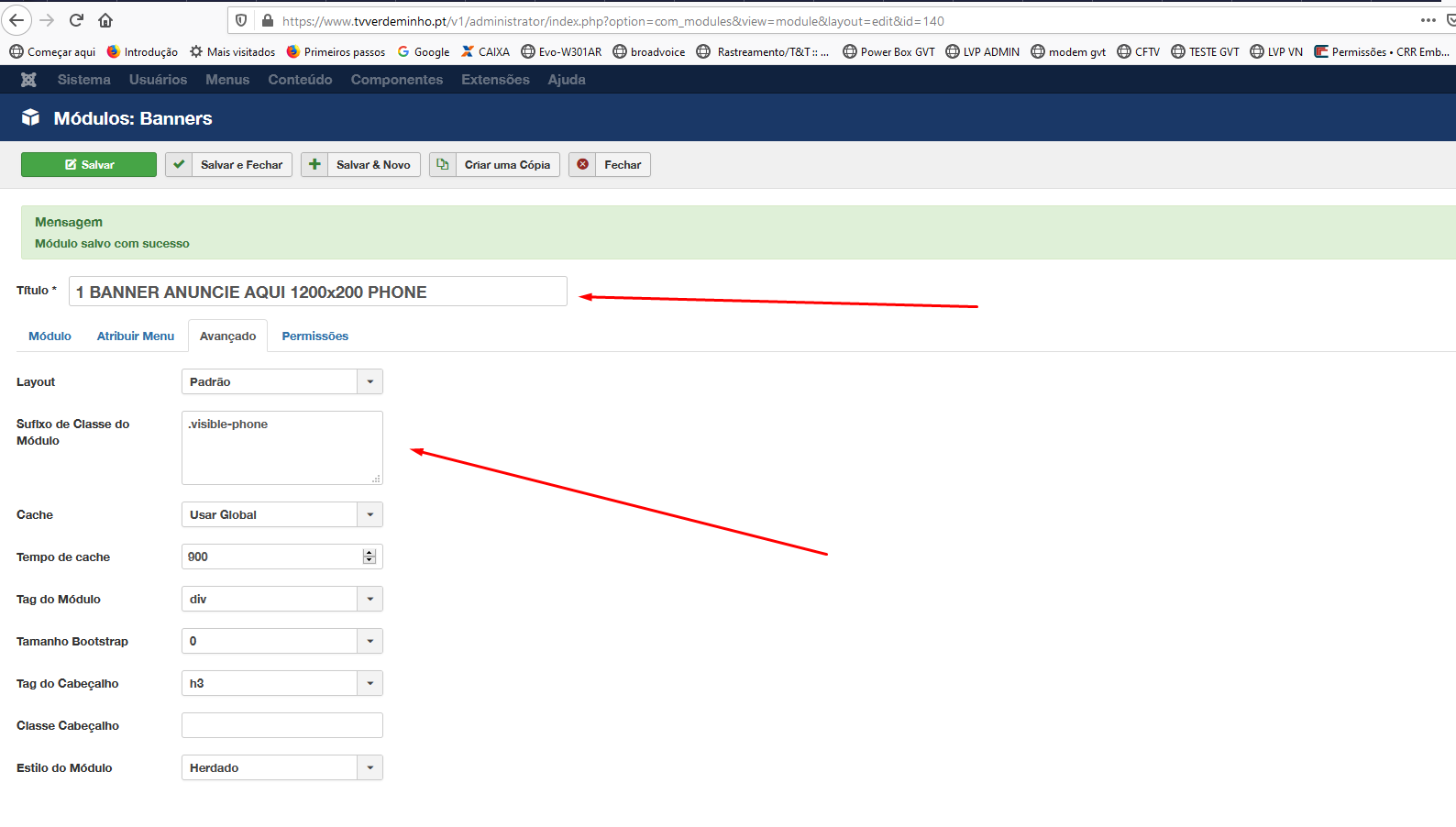
From your screenshots, it seems that you use class suffix incorrectly. In 'Class Suffix' option in module settings, you should not use the dot before the class name, it should be 'hidden-phone' instead of '.hidden-phone'
You will use '.hidden-phone' when you style css for it.
Good morning, I added the code to show the position on the cell phone.
then I added the code to appear on the phone.

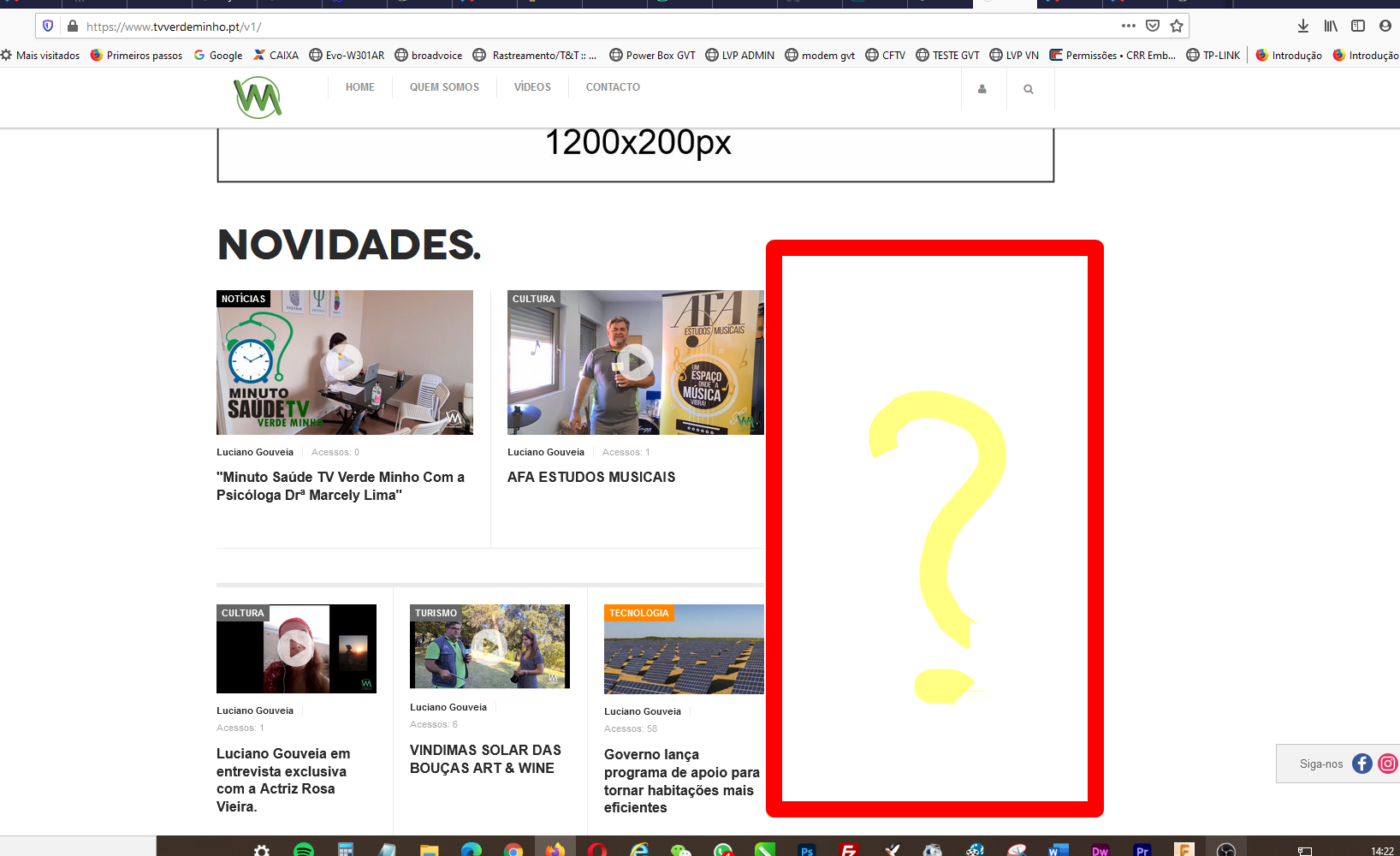
The module appears on the desktop (which was not supposed to happen).

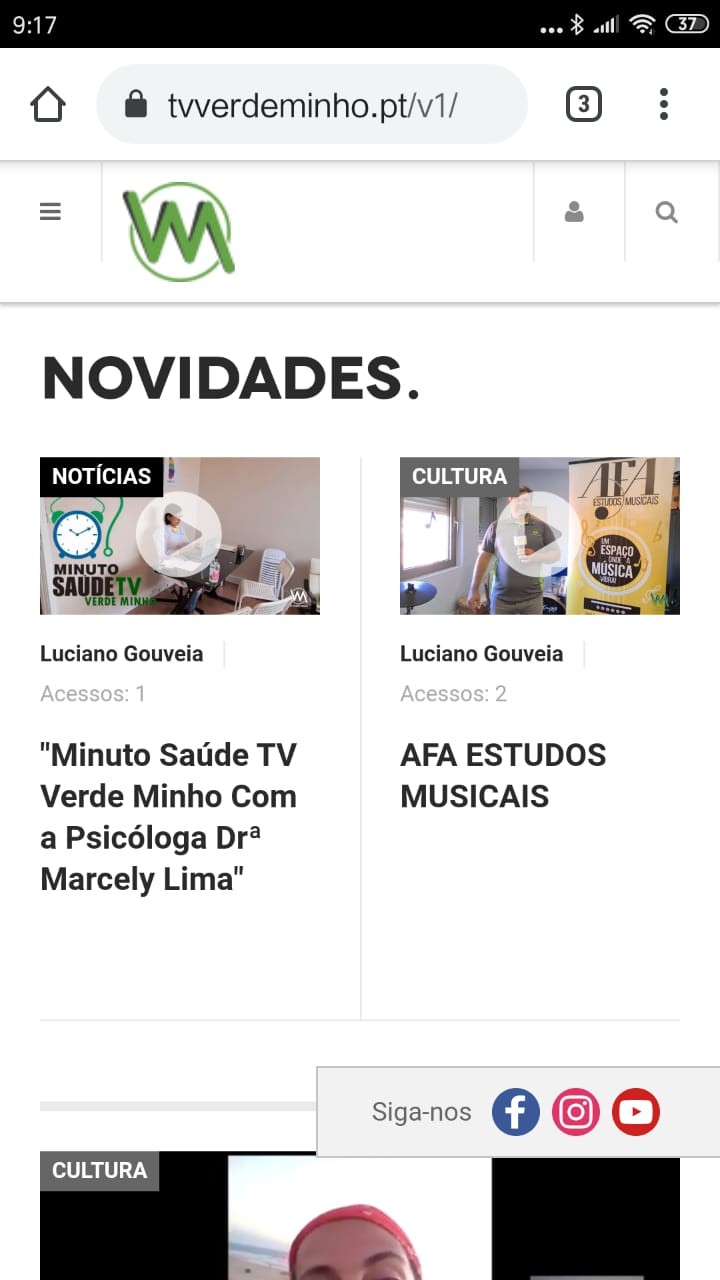
And it doesn't appear on the phone.

I took the test on another browser. the position appears, but as I said above. The codes still don't work.


Kindly check my last reply, you should not add the dot before the class name
Dot or dot is not working.
scarlaiene You should add a space before the class name also, I updated for you.
Kindly check.
all right, thanks