(m)social wordpress theme
Hi dominic ,
I just recognized, I didn't copy the database, so you're still using the original database.
Do you want me to copy the database for the subdomain as well?
In addition, you'll be redirected to the Main page, each time you call dbg.beim-maler.de, so to test everything, you should call a sub-page like dbg.beim-maler.de/preise
Sorry, I'm still a beginner but I'll do my best.
Thx, Johnny
Hi dominic ,
looks good in the dbg-homepage. I'll try it later on for the main - homepage and let you know about it.
I only have to change the contents of the folder wp-content\themes\Msocial and empty the cache, right? So I can take the contents of the Msocial folder for the dbg-homepage?
Thx, Johnny
Hi dominic ,
I've tried your approach:
* Deactivated the autoptimize-plugin bei renaming the folder

- Copied the new Version of MSocial into the folder themes\Msocial
- So far, everthing works fine
- Then I renamed the autoptimize-folder back to the old name
- After this, no images on the first site are shown
How did you deactivate the autoptimize plugin? In the dbg-backend, it's not shown under settings.
I've tried to activate the autoptimize in the debug folders by simply renaming it, but the plugin still is not shown in the settings menu.
Anyway, for the main page, it works fine without autoptimize, but with, I still miss some images.
Thx, Johnny.
Hi dominic ,
I've just added the dashboard-login to the editfields for the dbg-site.
Could you please activate the autoptimize plugin for the dbg-site and check whether it works.
Whenever autoptimize is active, you should get a new menu-item in the settings-menu:

In the dbg-dashboard, I can't find this menu-item.
Thx, Johnny
Hi dominic ,
me again:
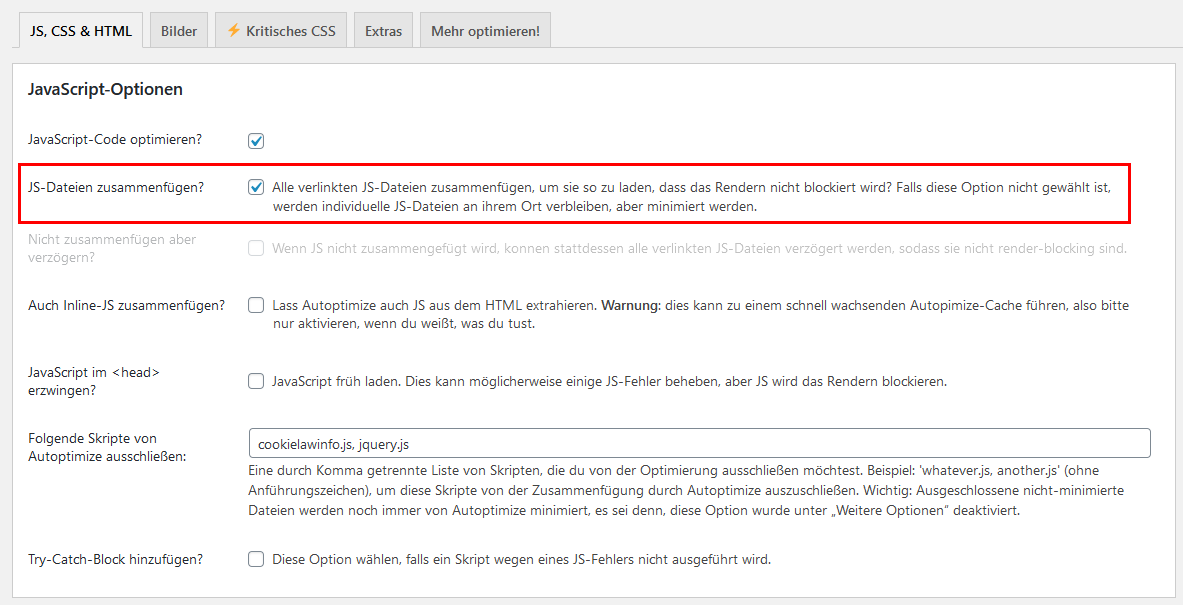
I've found the problematic setting in the autoptimize plugin:

Sorry for the german screenshot 
It says something like:

When I dectivate this option, everything works fine 
Maybe you have any idea, what's done with this option to your Msocial theme? If you like, you can test everything with the access I granted to you, but let me know, if you do so.
I've activated the next option instead (something like "don't aggregate but delay"), but I'm not sure, what's going on??
Anyway, many, many thanks for your help! You're king!!!
Thx, Johnny.
- Edited
Hi johnny-o,
I have checked and fixed it, you can use the "JS-Dateien zusammenfügen?" option now then open the Msocial/js/shortcodes.elements.js file.
Replace there code with the following code
/**
*
* -------------------------------------------
* Script for the interactive elements shortcodes
* -------------------------------------------
*
**/
jQuery(document).ready(function($) {
jQuery('.gk-toggle').each(function (i, el) {
jQuery(el).children('h3').click(function (e) {
var parent = jQuery(e.target).parent();
if (parent.hasClass('closed')) {
parent.removeClass('closed');
parent.addClass('opened');
} else {
parent.addClass('closed');
parent.removeClass('opened');
}
});
});
});