On JA Social II, the Navbar disappeares when scrolling down. On FF it reappears when scrolling back up, on various Chrome browsers it stays hidden when scrolling back up.
I want to set it to be always visible (position:sticky), along with the headline/logo but I can not find the screws and bolts to make that happen. Any help on how to solve that would be much appreciated 
Making Navigation&Head sticky
Almost perfect, thanks a lot for this, Saguaros.
Now it behaves like it should in FF and on Mobile (DuckDuckGo). On Chrome it behaves different, though. The Top Bars stay where they should, but once I scroll down on any page, I cannot fully go back up again. The top portion of the page stays hidden behind the top bars.

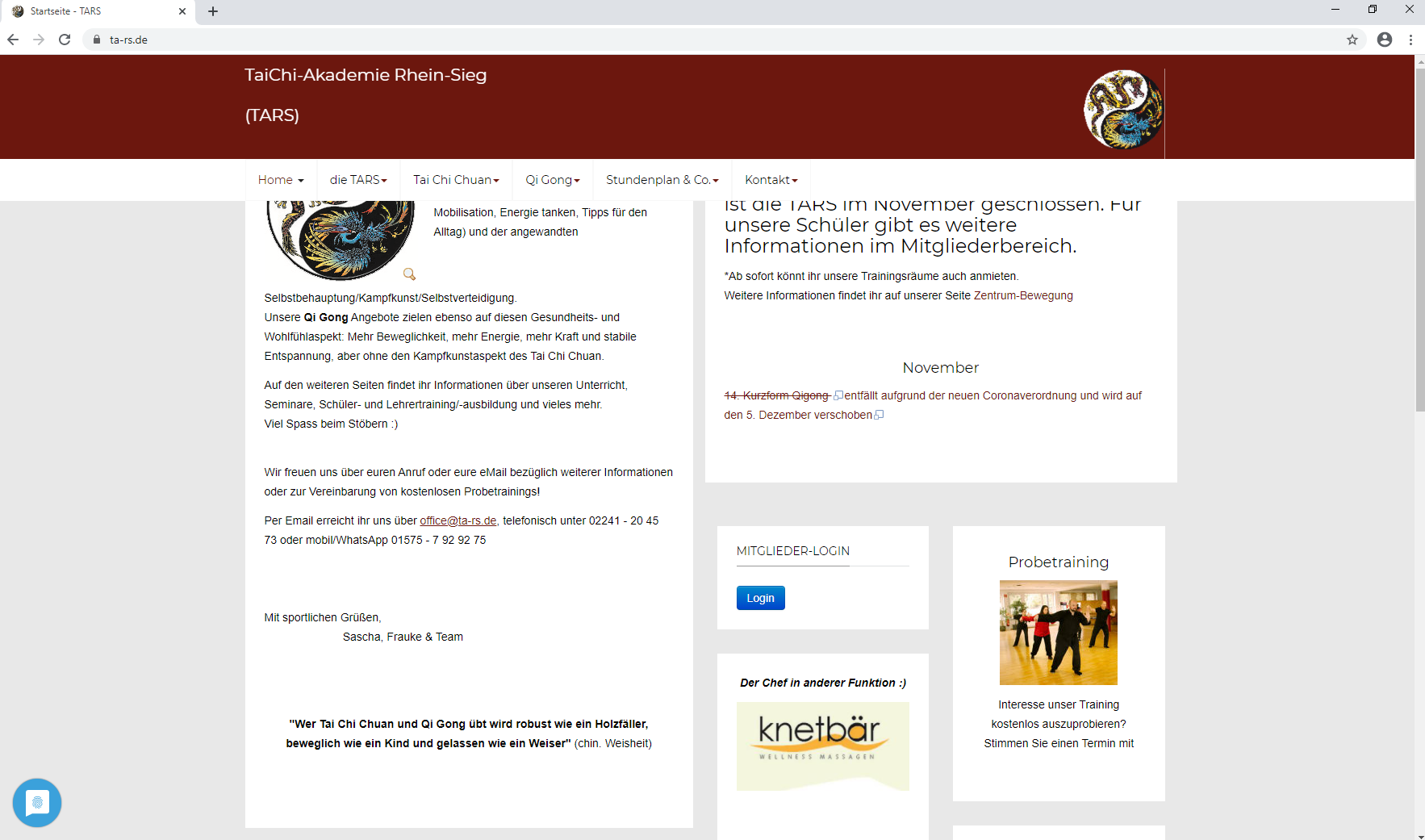
Here it is.
After scrolling down and back up again I can only go up so far as it is seen on the picture. I just noticed that it behaves like this ONLY when I do it with the mouse wheel. If I am using the sidebar, the whole page goes up and down including the fixed header and navigation. With the mousewheel, header and navigation stay, and the only the rest of the page scrolls down (as it should), but not fully back up again
Super, everything works perfectly now. Case Closed 