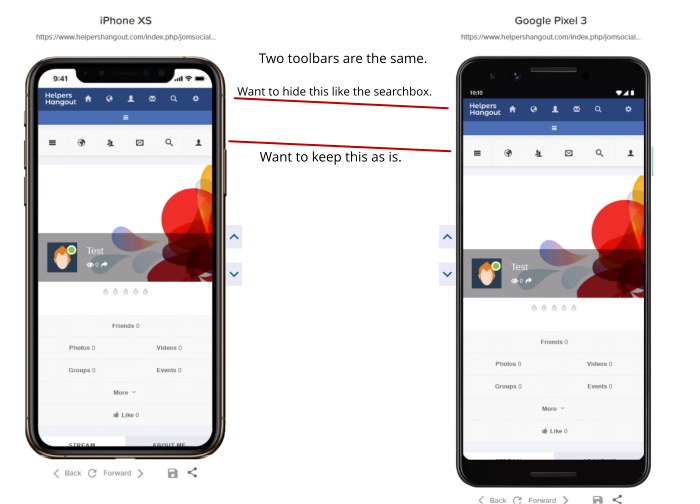
I have isolated the problem. On mobile the toolbar is duplicated. When applying the above fix in mobile display the top toolbar is hidden - but that effects the regular web view by replacing the menu (under logo) with the toolbar.
I would like the mobile icons in the header to the right of the logo to disappear the same as the search box does. Maybe use the same code as the header search box. That would also create a dedicated box for the logo, (would be nice if the logo could be centered). I attached a image of the issue.
Thank you for helping me with this. How do I send super user login?