Hello,
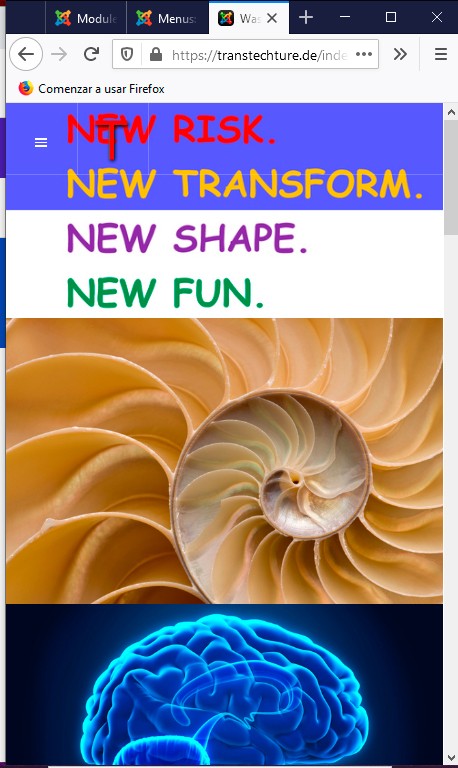
on my site transtechture.de I'm showing some headers in masthead position with slogans. They show fine on desktop but on mobile, parts of the slogans are underneath the logo and menu. (see screenshot).
Now my question, is there a posibility to, or push the masthead mobile position a little down, under the logo and menu, or (even better) just show a header masthead module only on mobile devices and hide them on desktop, so I can make a header that looks better on mobile? I tried with .hidden-desktop or .visible-phone but that's hiding the headers on both, desktop and mobile.
I created two headers to be shown on "Wen wir ansprechen" https://transtechture.de/index.php/wen-wir-ansprechen-und-wer-wir-sind
JA Masthead Wen wir ansprechen
JA Masthead Wen wir ansprechen MOBILE
Thanks in advance
Nicolas
Thanks in advance
Nicolas