Hi
I am using J2 store with this template, I know it is not specifically built for a store (so sorry for asking for help)
I have had to use an override on some product categories and this has caused me some problems with the layout of the products in a mobile device now I am using the default template rather than the J2 bootstrap.
The product grid is no longer responsive for the products using the default template, so when viewed on a mobile device it is still showing the products in 3 columns with the sidebar at the side (rather than below the products).
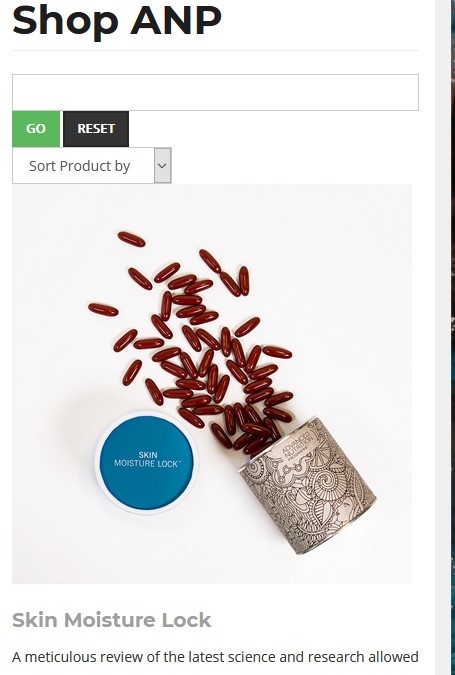
This is how it looks with the normal bootstrap 3 enabled which is correct (you need to view as mobile device)
https://holliesskincare.com/advanced-nutrition-programme?filter_catid=63

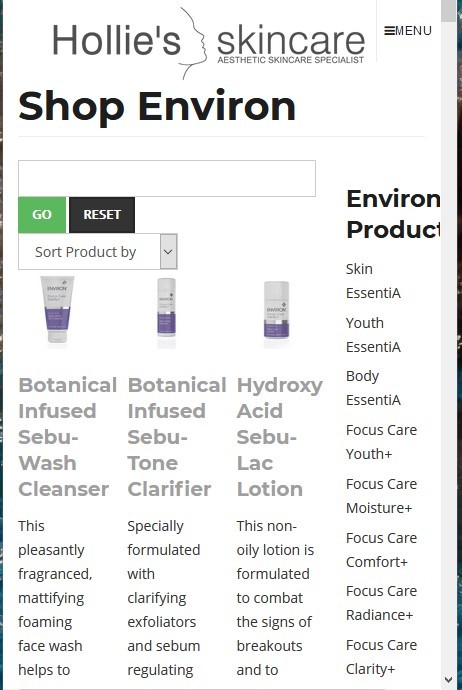
How it looks with the override template enabled which is not correct (you need to view as mobile device)
https://holliesskincare.com/shop-environ?filter_catid=87

The override files are in
/templates/ja_smallbiz/html/com_j2store/templates
I really appreciate your time in helping me with this.
many thanks
Alison