Hi mabdelhady I'm sorry for this lateness, to be honest, we're busy with the update for our framework, I will check it tomorrow for you.
Image and Content Fader Question
I still haven't heard back ! saguaros
Hi mabdelhady
I tried with a lightbox but it will take time and you must be familiar with code.
You can try with a 3rd party extension which supports this kind of modal popup like: https://extensions.joomla.org/extension/style-a-design/popups-a-iframes/modals/
You can install this extension and follow up the instruction for how to embed the tag syntax like:
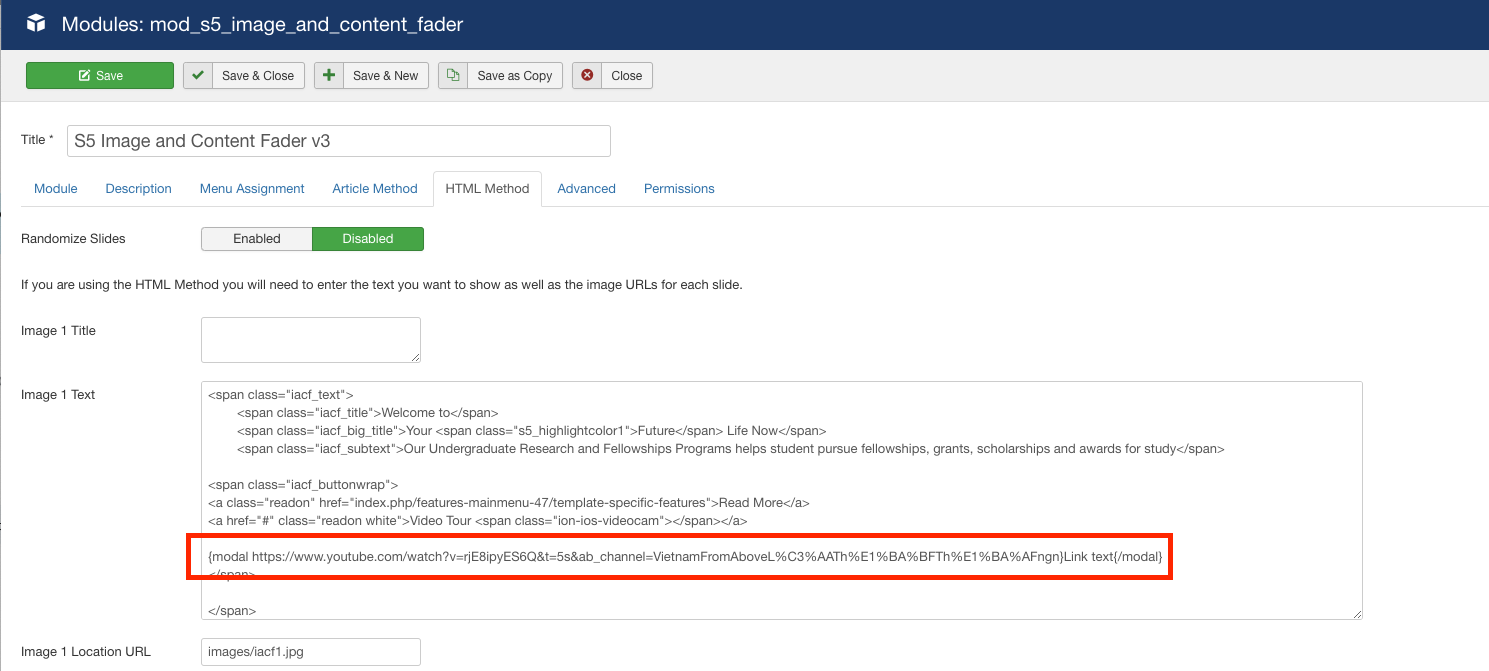
{modal url/of/the/page/to/open}Link text{/modal}put into the HTML method of each slide item. I just tried this one:

This is the worst advise ever! I'm really frustrated!!! I installed the recomended plugin and now my site menu stopped working!!! I even unistalled the plugin and still the drop down menu is not working! How can I fix this!!!!!! saguaros
mabdelhady Could you share the credentials of your site? I shared the screenshot of what I tried in my local machine before sharing with you.
How can I share it privately? saguaros
It has been 8 hours since I asked my simple question!! This is very frustrating!!!!!saguaros
Hi mabdelhady You can edit Fields in your first post and share info there:

Please check now saguaros
Can you please take a look? The drop down menu stopped working! saguaros
mabdelhady I saw JS conflict on your site, could you share the ftp account? I will help to debug for you.
It is against our organization rules.
I can do what ever you want me to do or we can have a remote session. By the way this happened after your suggestion to install the modal extension!!!saguaros
It due to the 'Yendif video share' component - a 3rd party extension on your site, it loaded jQuery version 3.3.1 and overrode jquery on your site and caused the conflict.
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js
It's not problem from the modal plugin I shared.
But I had this component for over a month and it didn't cause any issues!
mabdelhady I'm not sure but it loads this jQuery version and override on your site and caused the conflict. Normally, a component should have an option so users can decide to load jQuery or not but this component loads it directly in their core code.
The menu is all missed up now! I disabled the yendif component completely!
- Edited
to make the video work in a popup look at this code under, just switch the video url. it is all built into the template from shape 5. just copy and paste the below to see how it works. the next code after will show the whole text for image 1 in html
<a class="readon videoicon s5mb" title="Youtube.com Video" id="youtube" href="https://www.youtube.com/embed/Zs_a4CNiR_Q" rel="[me]" href=#">Intro Video <span class="ion-ios-play sized"></span></a>the whole text for the image section
Cleveland's <span class="s5_highlight">Premier</span> Car Audio and Vehicle Security <span class="s5_highlight">Speciality</span> Shop
<br/>
<a class="readon" href=https://www.access1alarm.com/contact-us>Contact Us</a>
<a class="readon videoicon s5mb" title="Youtube.com Video" id="youtube" href="https://www.youtube.com/embed/Zs_a4CNiR_Q" rel="[me]" href=#">Intro Video <span class="ion-ios-play sized"></span></a>sorry, if your not in the usa, you might not see the website because i geo blocked the world. its an american company local, and they really dont care if someone in russia or china cant schedule their vehicle for an appointment...
Thank you so much! jimbondox