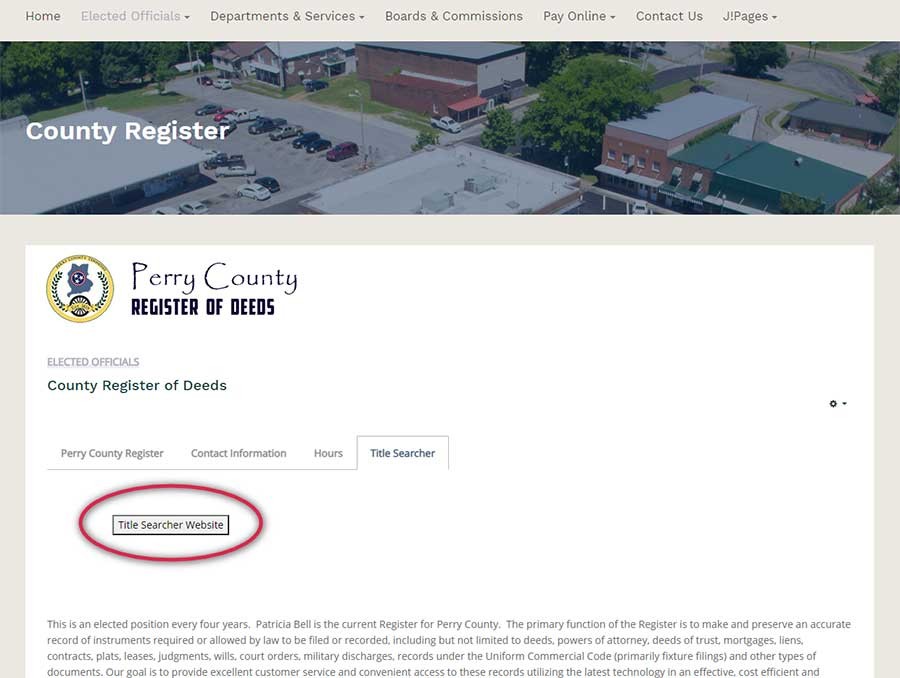
I am trying to add a button (with hover effect of color change, rounded corners and shadow on hover) but it's not working. I got the following code from w3schools.com. I get the button, but it has no embellishment at all. You can see the buttons I was working with on the following page. Click on the tab titled "Title Searcher."
Title Searcher
This the code I have and where I've used it:
Added to custom.css in both local and css subdirectories of the template:
/* hoverable buttons with shadow and rounded corners */
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 8px;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50;
}
.button1:hover {
background-color: #4CAF50;
color: white;
}
.button3 {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
.button3:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
And then my html is:
<p style="text-align: left; padding-left: 90px;"><a href="https://www.titlesearcher.com/countyInfo.php?cnum=T68" target="_blank" rel="nofollow noopener" dir="ltr">
<button class="button button1 button3">Title Searcher Website</button>
</a></p>
I'm attaching a screenshot to demonstrate the page where I've placed this button. It works, but not with the effects I've added. Thanks for any direction on what I'm doing wrong.