I am getting the error from Google and I think it has to do with the footer positions.
I cannot get the site to work on a phone without sliding left to right on the screen. Can you have a look and let me know what the fix is please?
Thanks,
I am getting the error from Google and I think it has to do with the footer positions.
I cannot get the site to work on a phone without sliding left to right on the screen. Can you have a look and let me know what the fix is please?
Thanks,
sorry, the password is
[Removed by Mods]
any luck with this?
come on guys. I shouldn't have to wait for 3 days for a reply
The problem is that when I insert a capital letter in the password field in your form, it is changed to lowercase by the form.
I have changed the password on our site to match what is in the original post
any news here?
no... I said I made sure it matched the info in the original post. Your form adds the capital
this is correct
any news?
I have never been dissatisfied with your support.... up to now.
Makes my wonder why I paid for Joomlart in the first place
Update:
It due to the style of that section, I updated this custom css:
@media (max-width: 640px) {
.t4-footer-2 > .t4-module {
padding-left: 0;
}
}into the 'custom.css' file on your site, kindly check.
Thanks for the effort, but it doesn't seem to have made any difference. The site still slides left to right on a phone
thank you, that made the difference.
Can I ask about formatting the footers for mobile so the addresses not spread over multiple lines?
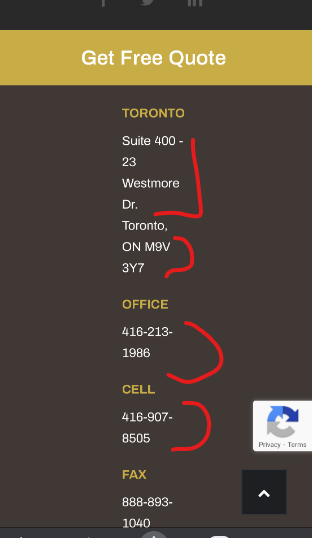
You can see how the red marks point out lines that should be on one and not 2 or 3 lines.

thanks but it didn't make any difference.