I want the images of the related products to be larger.
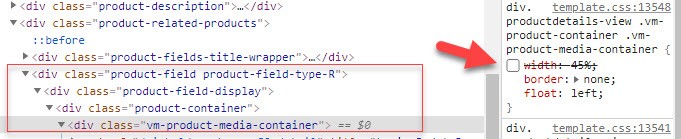
Using Chrome Dev tools I found the CSS section (see attachement) to change (width: none), but I want this only to effect within the Related product part, how do I enter this correctly in override.css?
How to note css selector in override.css
gewoon-jeroen
Hi
You need to add the parent style class in the same code and then use it in override.css
example you can see in screenshot the class is
.product-related-products NOW add the code after it.I have not found any product like in your screenshot in submitted URL to give exact code.
Hope it helps.
Hi Ninja
I have added
div.product-related-products{
width: none;
}to override.css but did not set the width of the related product images to none.
I enabled the related products again on the URL I mentioned before so you maybe can have a look again?
gewoon-jeroen
Hi
You already have this code in override css
div.product-field-type-R {
width: 40%!important;
float: left!important;
text-align: center;
}This is the code you are looking for in first post of this thread
.product-related-products .vm-product-media-container{width:auto!important;}Ninja locked the discussion.