Hello everybody. I have a problem with the site's CSS customization. For example: if what about the page https://www.materially.eu/it/servizi/materiali-sostenibilita/checkout, if I add it to the custom.css file:
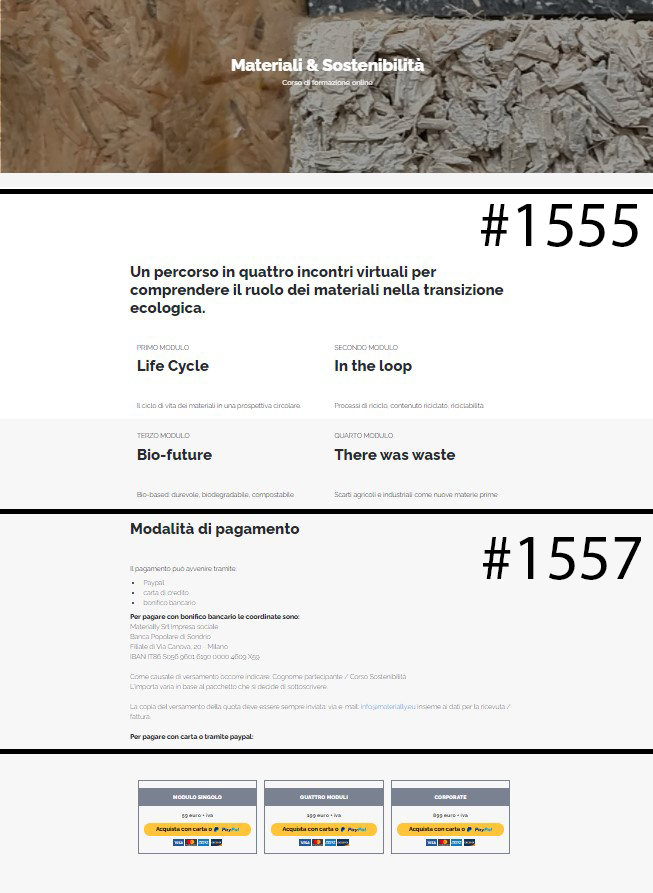
#section-1557 {
background-color: #f7f7f7 !important ;
} This is applied to multiple modules, whereas it should only be applied to the specific module that has that ID. How can I solve? Thx