Issue with Image Show
saguaros I am unable to find it in the GK Infinity demo, I ran by it on the quickstart but I am unable to find the code now. I found a similar thing on another template though, I am looking for the 3 images in the same row like shown here:
https://demo.gavick.com/joomla3/academy/index.php/explore/j-pages/15-gallery/19-campus-beautiful-moments
Thanks!
hjaimeo1 I got your point. In article content, you can add this code to show 3 images per row:
<div class="image-wrap">
<div class="row">
<div class="col-md-4"><img src="images/demo/content/img-18-thumb.jpg" alt="" /></div>
<div class="col-md-4"><img src="images/demo/content/img-19-thumb.jpg" alt="" /></div>
<div class="col-md-4"><img src="images/demo/content/img-20-thumb.jpg" alt="" /></div>
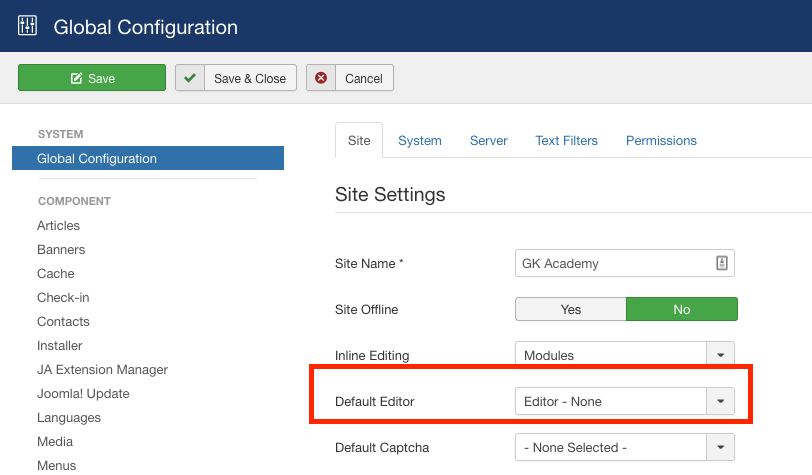
</div>Remember to disable editor in Global Configuration first.

Hi,
I just wanna update the status of issue of Image Show GK4 module here. Our developer fixed the issue, you can wait for the new version of module release.
If you want to try with dev version of this module, you can download this file and install into your site (Remember to backup your site first).
saguaros thanks a lot! I think I'll wait for the release candidate, if I end up going with the dev version I'll let you know if I encounter any issue.
On the other hand I went with the code for the 3 image sin a row but it turned out a little weird, I do have the editor set up to "none", I don't know if there's anything else I'm doing wrong. Here's how it looks:
http://kreaimpresiondigital.com/index.php/bordados-y-promocionales
Sorry for bothering again, but I cannot get the slideshow to work properly on menu items that display a single article. I have tried different things but it never pulls the bakckground image.
saguaros sure I can, URL is http://kreaimpresiondigital.com/index.php/rigidos-y-nueva-normalidad and module name is "Header - Nueva Normalidad" (ID: 120).
Thanks in advance.
UPDATED:
I updated the layout by adding position for the masthead specific:
<?php if($this->API->modules('masthead') && ($item_id != $error_item_id) ) : ?>
<div id="gkHeaderMod" class="gk-clearfix">
<jdoc:include type="modules" name="masthead" style="none" />
</div>
<?php endif; ?>You can see module on article page now. Kindly check.