- Edited
Hi,
I tried to disable Google Fonts in Flix 2.0.0 (T4 Framework 2.0.3), but there are some issues.
I downloaded the necessary fonts and CSS styles via https://google-webfonts-helper.herokuapp.com, copied the font files to /templates/ja_flix/fonts/ and created a style.css there containing the style information I got.
Then I created a new style, disabled Google Fonts in Flix' Site Settings, provided the path to my style.css as /templates/ja_flix/fonts/style.css, selected the fonts in Typography (DM Sans; Regular) and Heading (Barlow Semi Condensed; Medium), saved the style, saved the template configuration, applied the new style also in the other template style and emptied all caches.
Here are the two issues:
1. <link href="https://fonts.googleapis.com/css?family=DM+Sans%3A400%2C500%7CBarlow+Semi+Condensed%3A400%2C500%2C600%2C700%2C800%2C900%7CBarlow%3A400%2C700%2C" rel="stylesheet" type="text/css" /> is still in generated HTML code and my browser's network monitor shows Google CSS and font connections.
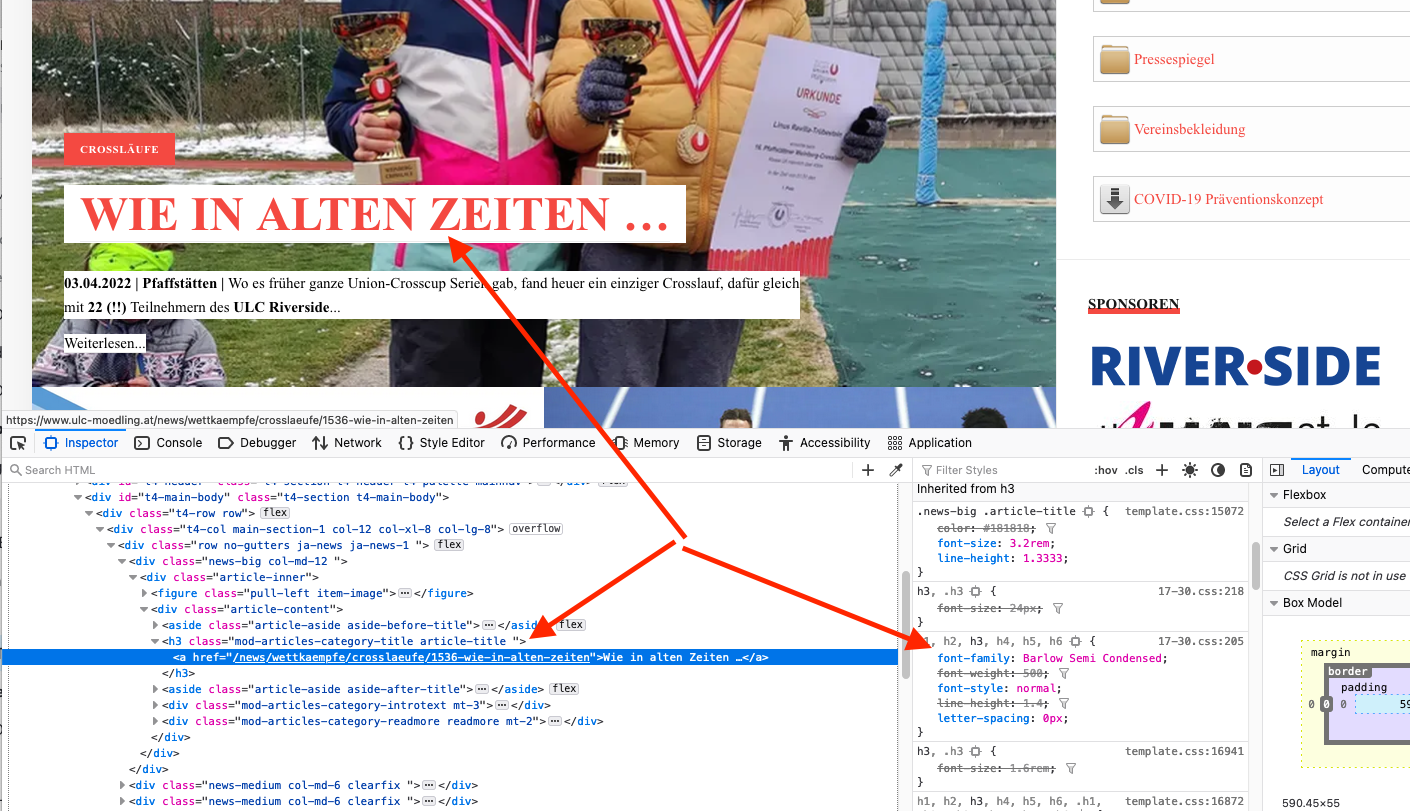
2. The headings on the site are looking a little bit differently.
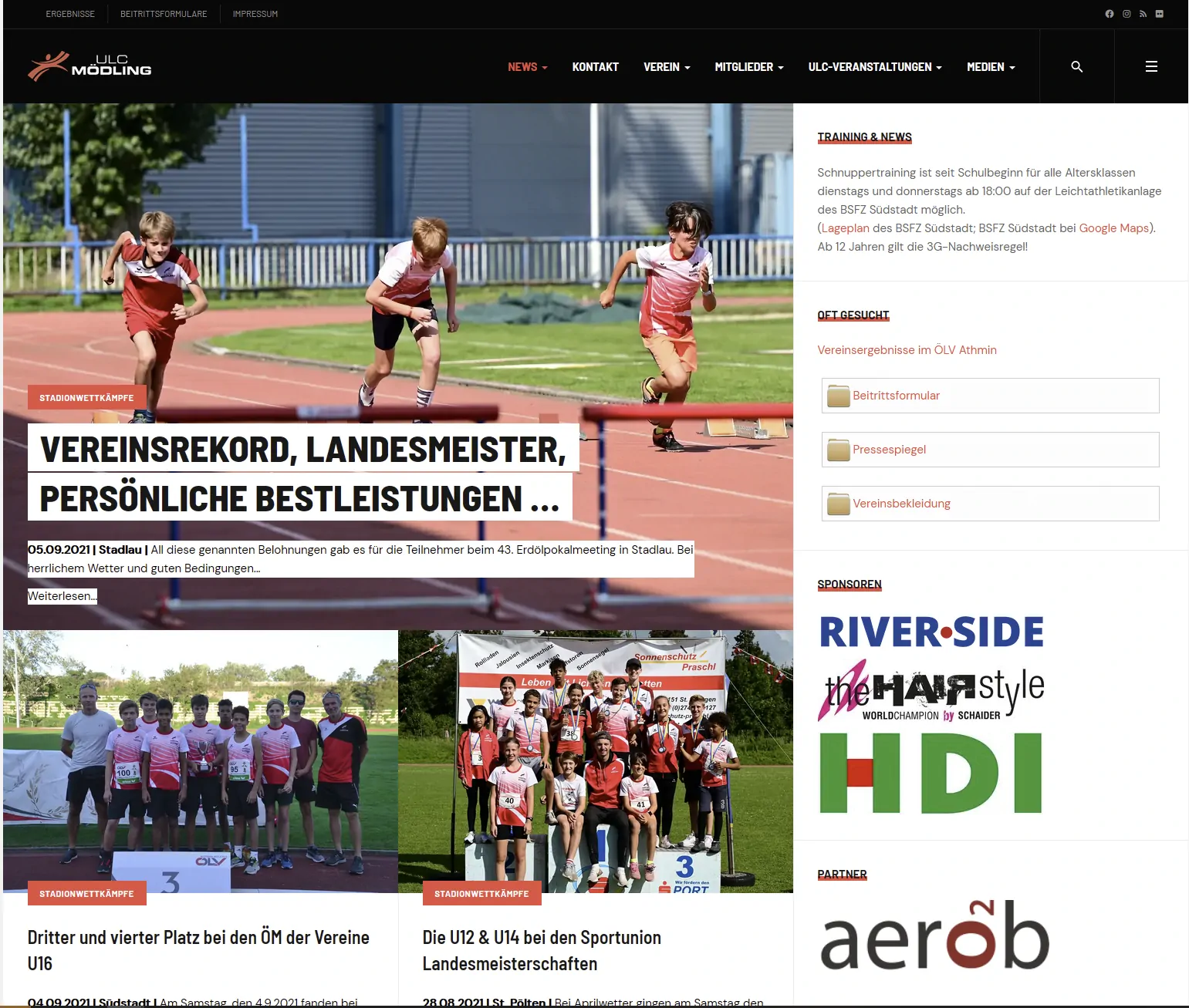
"Medium" is thinner than before for the first featured article with title "VEREINSREKORD, LANDESMEISTER …" . I have to select "Extra bold" to get the same visual experience for it as before.
On the other hand, the rest of the news articles on the front page now show thicker headings as before with "Medium".
I will post some screenshots, and I hope that they can explain the differences:
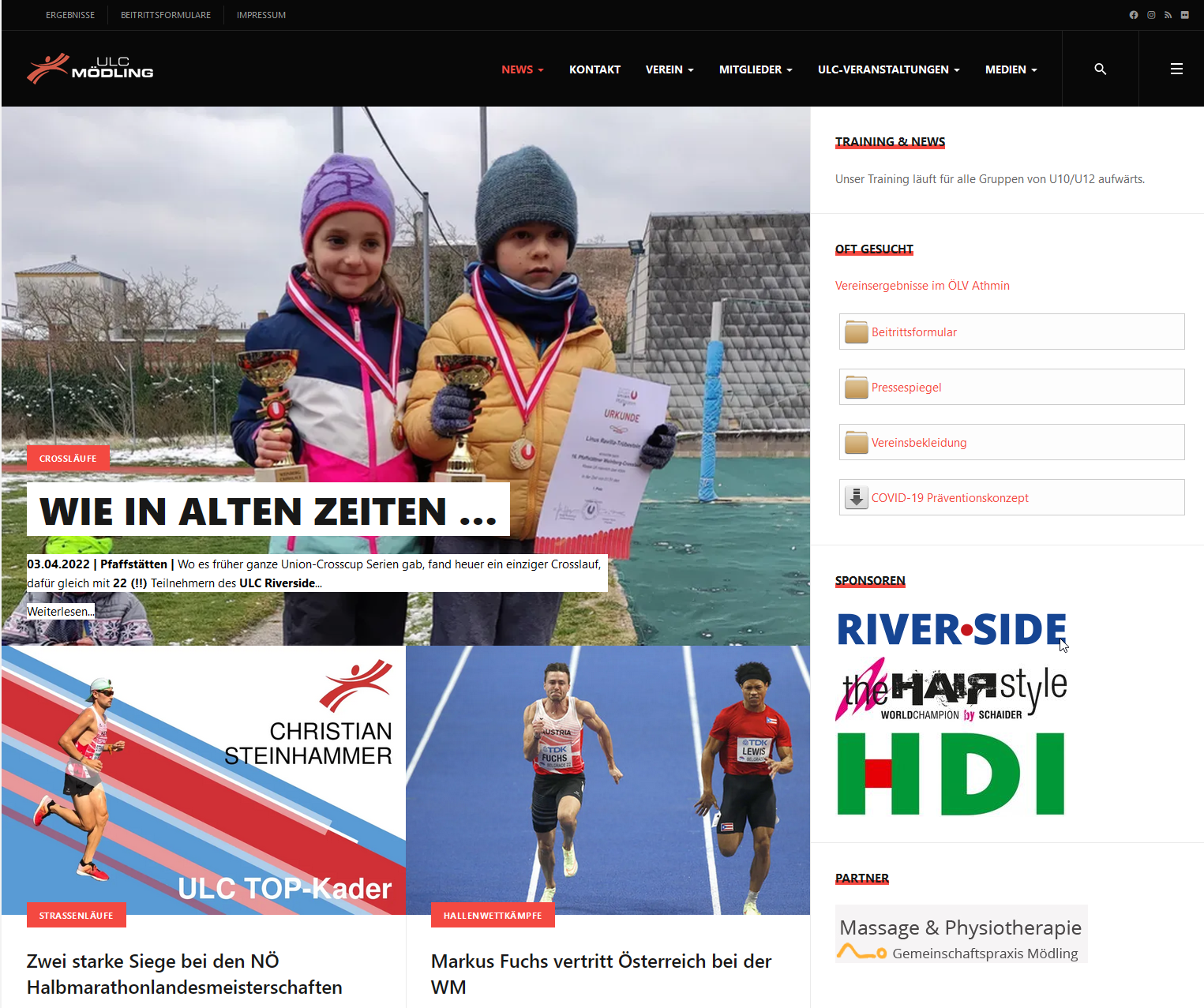
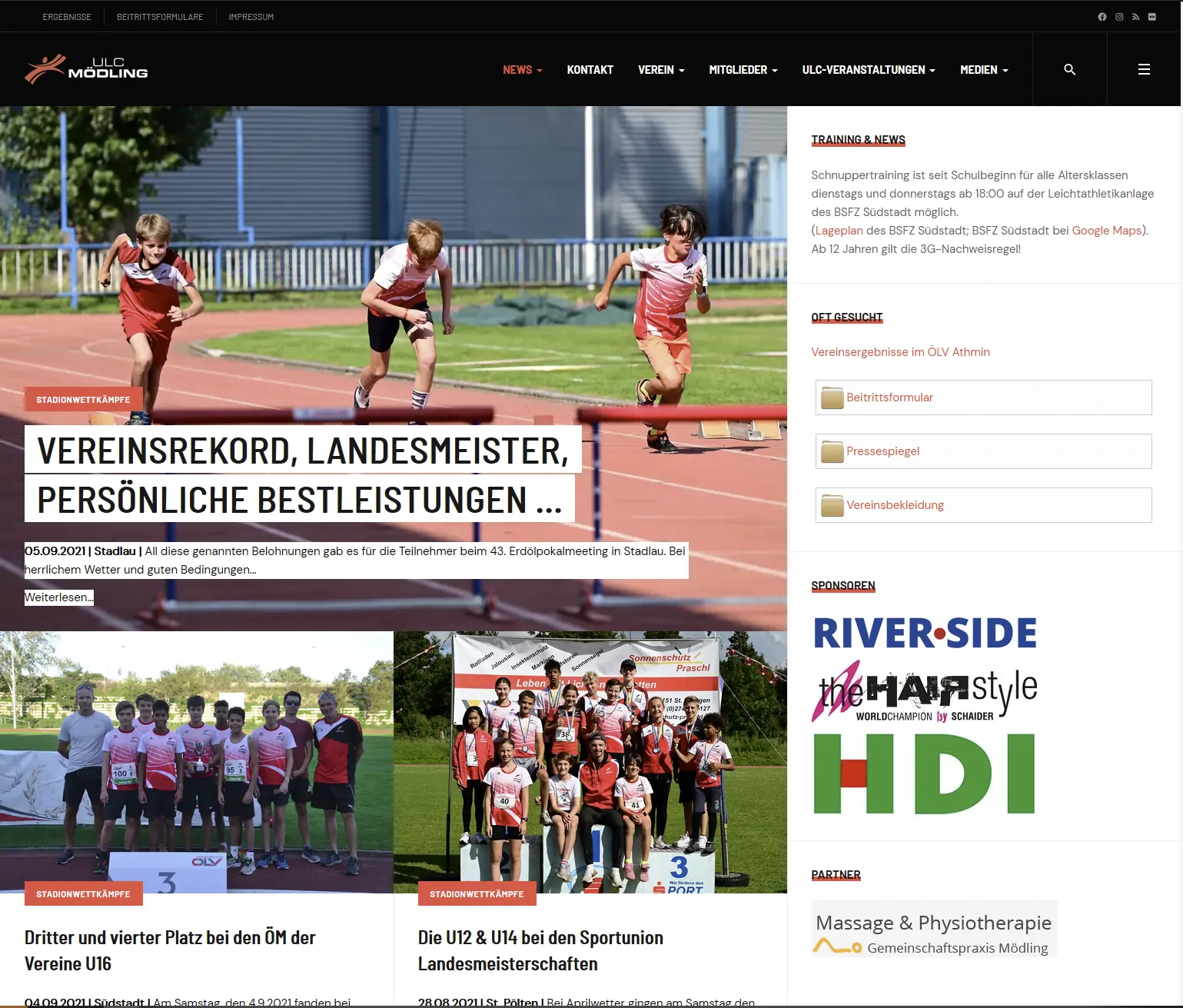
With Google Fonts enabled:

With Google Fonts disabled and Barlow Semi Condensed Medium as with Google Fonts:

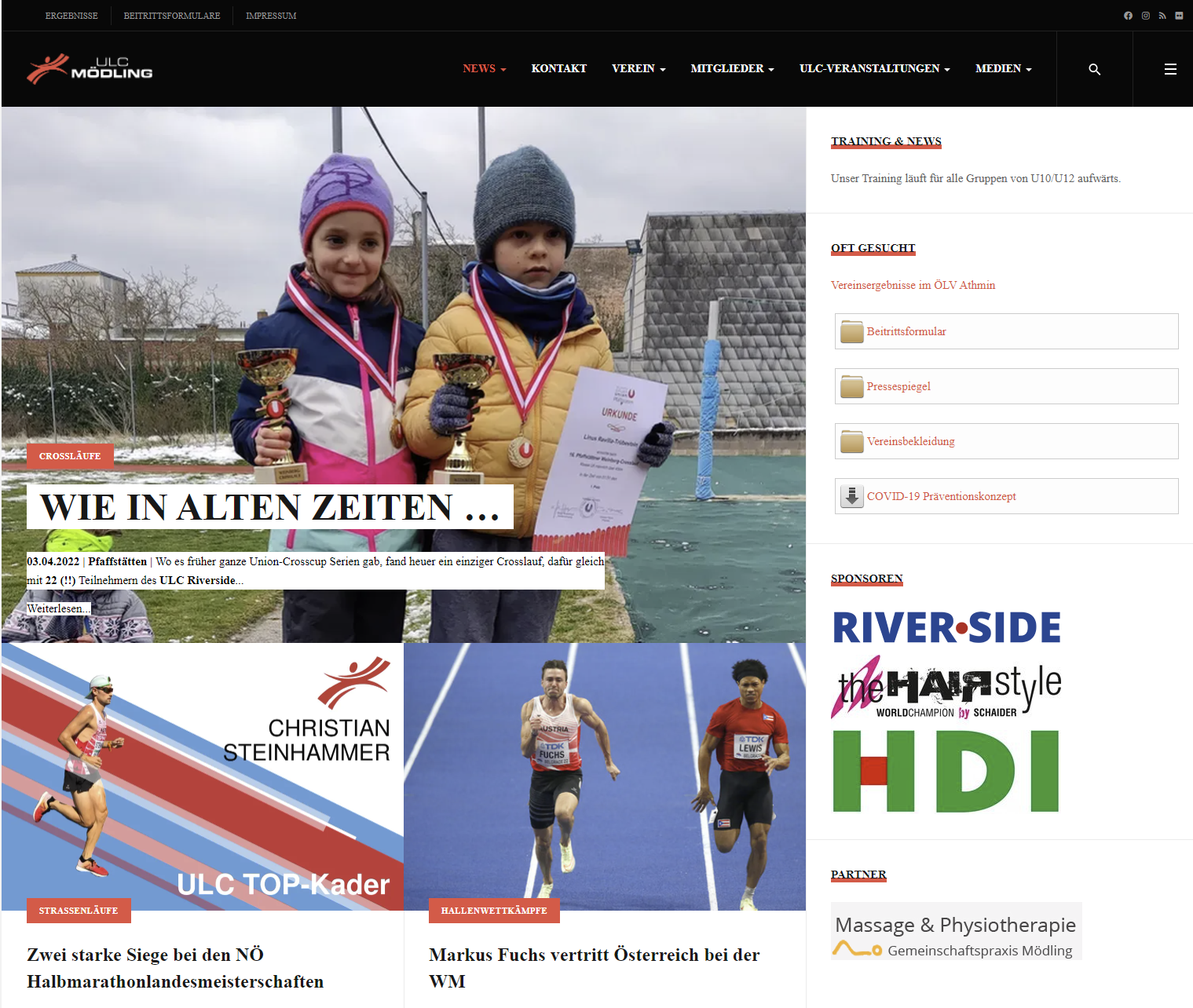
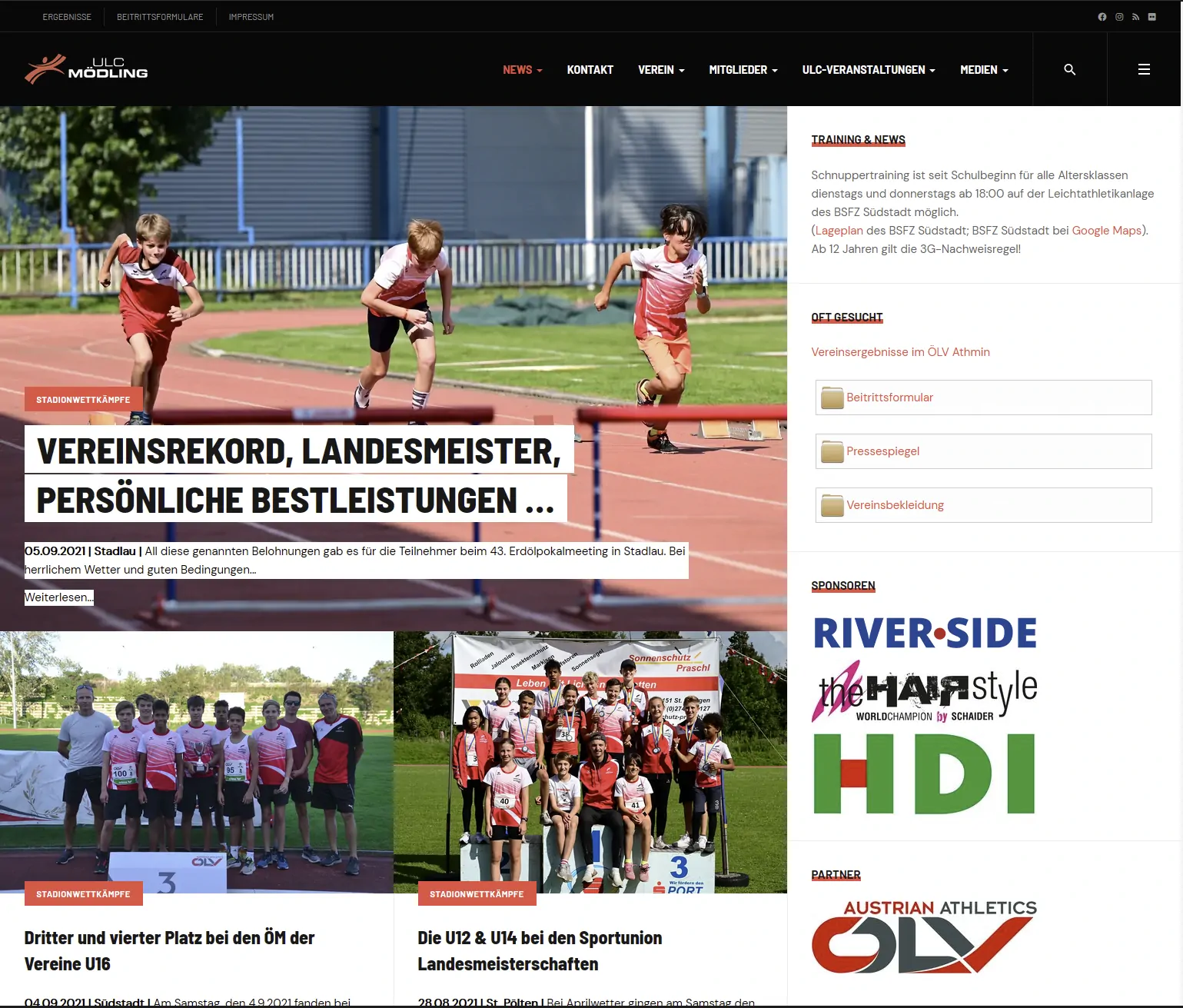
With Google Fonts disabled and Barlow Semi Condensed Extra-bold:

So my questions are:
1. Why are there still connections to Google Fonts?
2. Why are the headings looking differently? How to solve this, and get the same visual experience as with Google Fonts enabled?
Kind regards,
Klaus