Something wrong with gallery. How is possible to give it normal (nice) view?
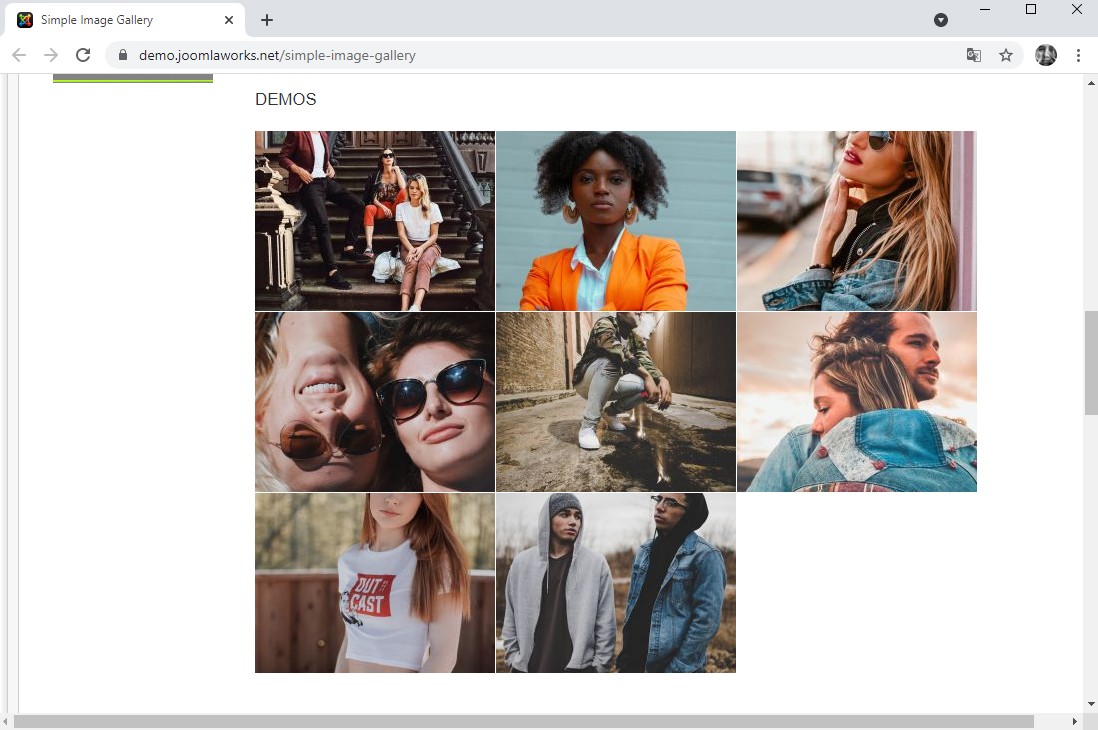
Academy gallery design
hanita
Can you share the issue screenshot?
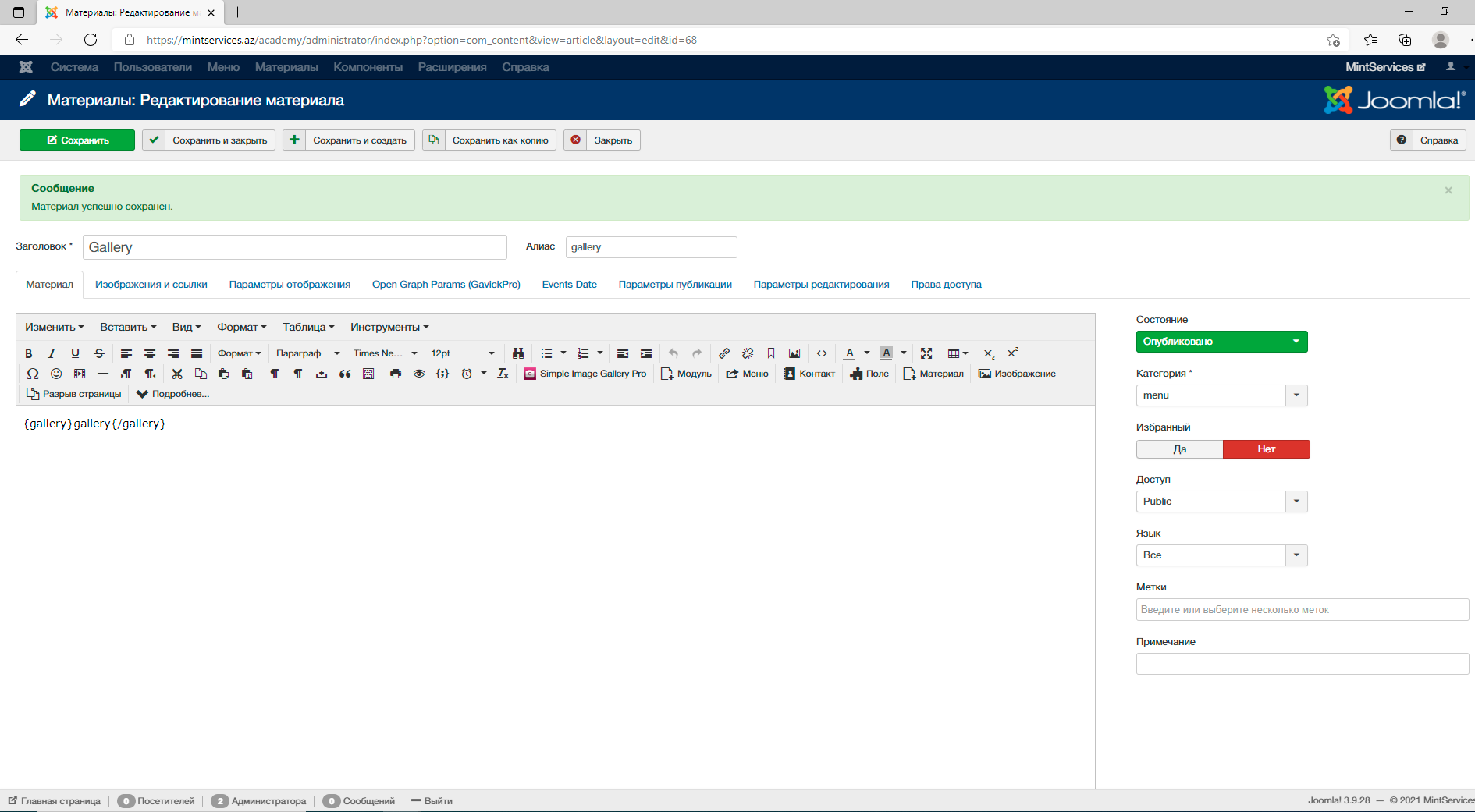
As i checked the module showing normal inside article body http://prntscr.com/1wlewdx
The style of the module is directly from the gallery extension you are using. You can check the output with default Joomla template and it will be same.
To get better width i suggest you to use a module position instead in article content.
hanita
Hi
Kindly do not merge another topics in same post as it will make confusion on going topic.
About the gallery module please check my previous replies about it as this is not issue of template .
Kindly check the module output with default Joomla template first and see how it look like
If you are not aware how to check, kindly edit fields in first post and submit a temp super user login i will check and share the results.
hanita
Kindly check it now, the module style is same as before
the difference is only width as you added in article and container width is low it was showing 2 items
i added below code in custom css
.gallery .gkcomponent .container{width:100%;}
.gallery.item-page > div[itemprop="articleBody"] ul > li:before{display:none;}
@media (min-width: 1200px){
.gallery .item-page {
padding-left: 10px;
padding-right: 10px;
}}hanita
Hi
You can override this code
ul.sigProClassic li.sigProThumb span.sigProLinkWrapper {
display: block;
float: left;
margin: -5px 0 0 -5px;
padding: 4px;
border: 1px solid #ccc;
box-shadow: 3px 3px 5px #888;
background: #fff;
}This is from the module : http://prntscr.com/1x5huwi
So u can also check with module provider if there is option to edit style on module options as well.