eagle1288
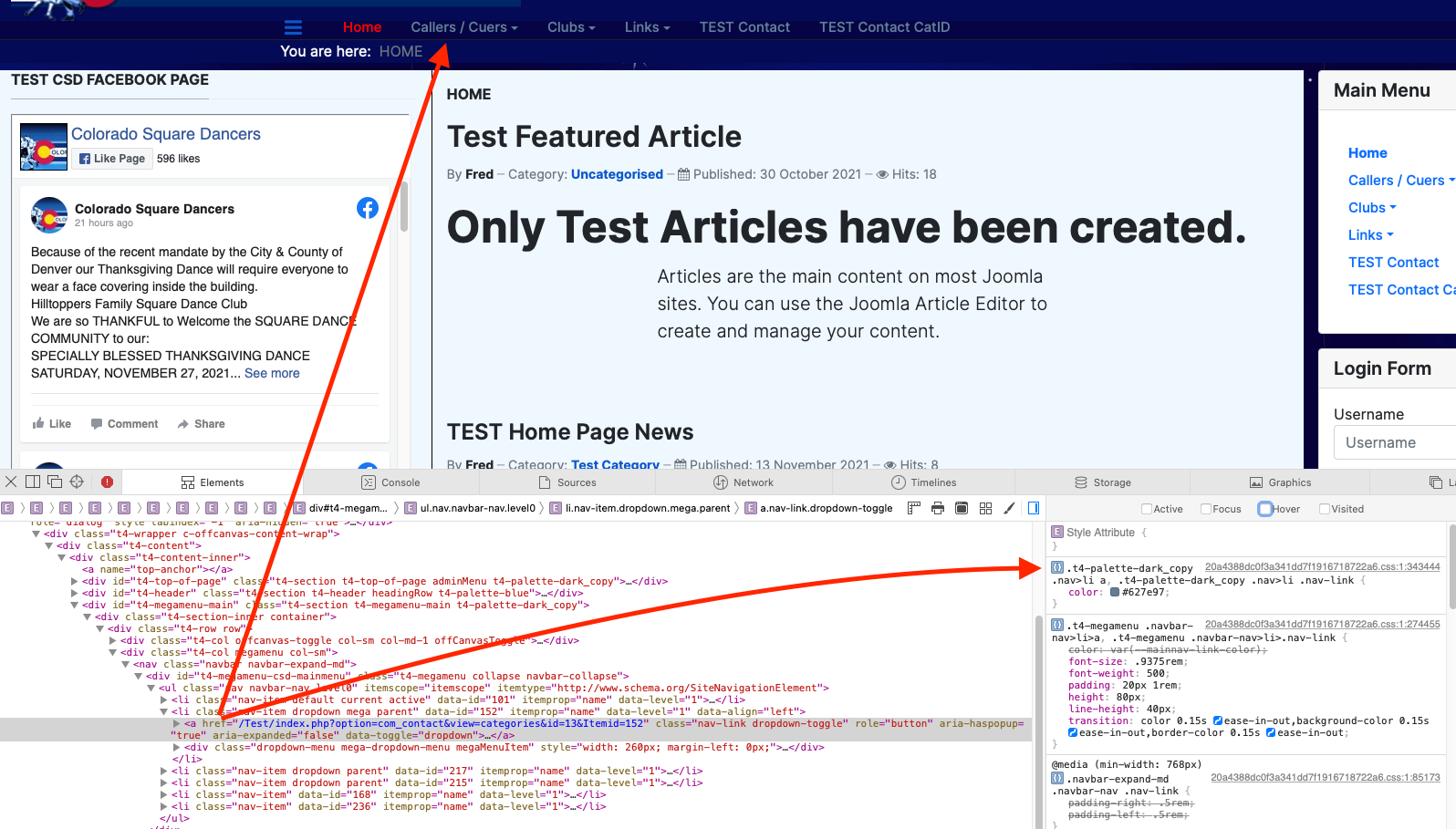
With these customization, you could use Inspect element editor in web browser you're using. Just right click on the element you want to style, in this case is menu item, you will see how it's style on the right panel and simply override the current css rule and add to 'custom.css' file on your site.
For example, you right click on Callers / Cuers, you can see this:

.t4-palette-dark_copy .nav > li a, .t4-palette-dark_copy .nav > li .nav-link {
color: #627e97;
}
On hover, it would be:
.t4-palette-dark_copy .t4-megamenu .navbar-nav > li a:hover,
.t4-palette-dark_copy .t4-megamenu .navbar-nav > li a:focus,
.t4-palette-dark_copy .t4-megamenu .navbar-nav > li a:active,
.t4-palette-dark_copy .t4-megamenu .navbar-nav > li .nav-link:hover,
.t4-palette-dark_copy .t4-megamenu .navbar-nav > li .nav-link:focus,
.t4-palette-dark_copy .t4-megamenu .navbar-nav > li .nav-link:active {
color: red;
}
For menu item in dropdown, you can override this:
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > a,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > .nav-link,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li .dropdown-item {
color: #627e97 !important;
}
On hover:
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > a:hover,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > a:focus,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > a:active,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > .nav-link:hover,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > .nav-link:focus,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li > .nav-link:active,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li .dropdown-item:hover,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li .dropdown-item:focus,
.t4-palette-dark_copy .t4-megamenu .dropdown-menu li .dropdown-item:active {
color: var(--mainnav-link-hover-color);
}