Ninja Hi Pankaj, That’s where I’m confused. I posted screenshots of what I did. How do I move the slider outside the main body area? I created a position under the header which should be outside the main body without a container. What am I doing wrong? I'm trying different things and nothing is working 🙁
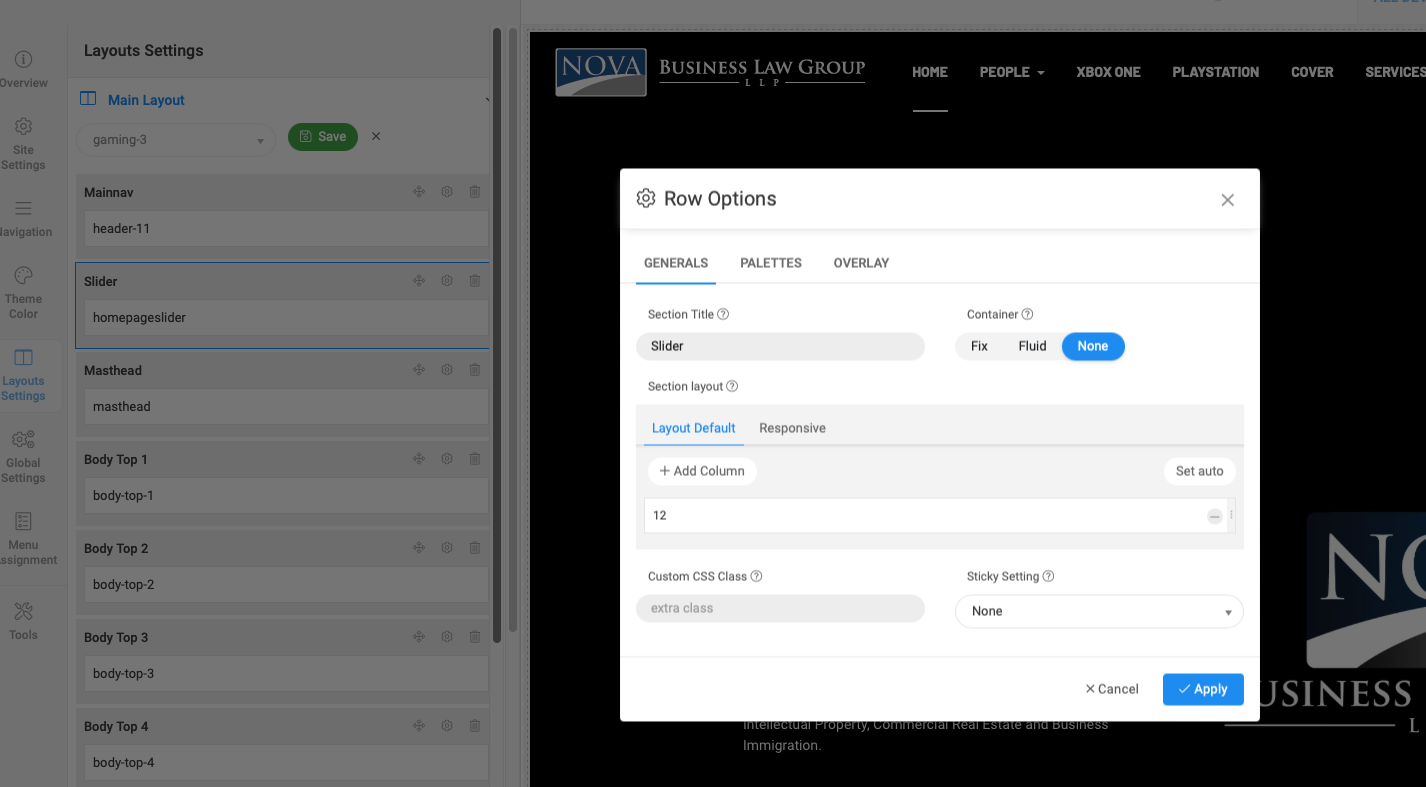
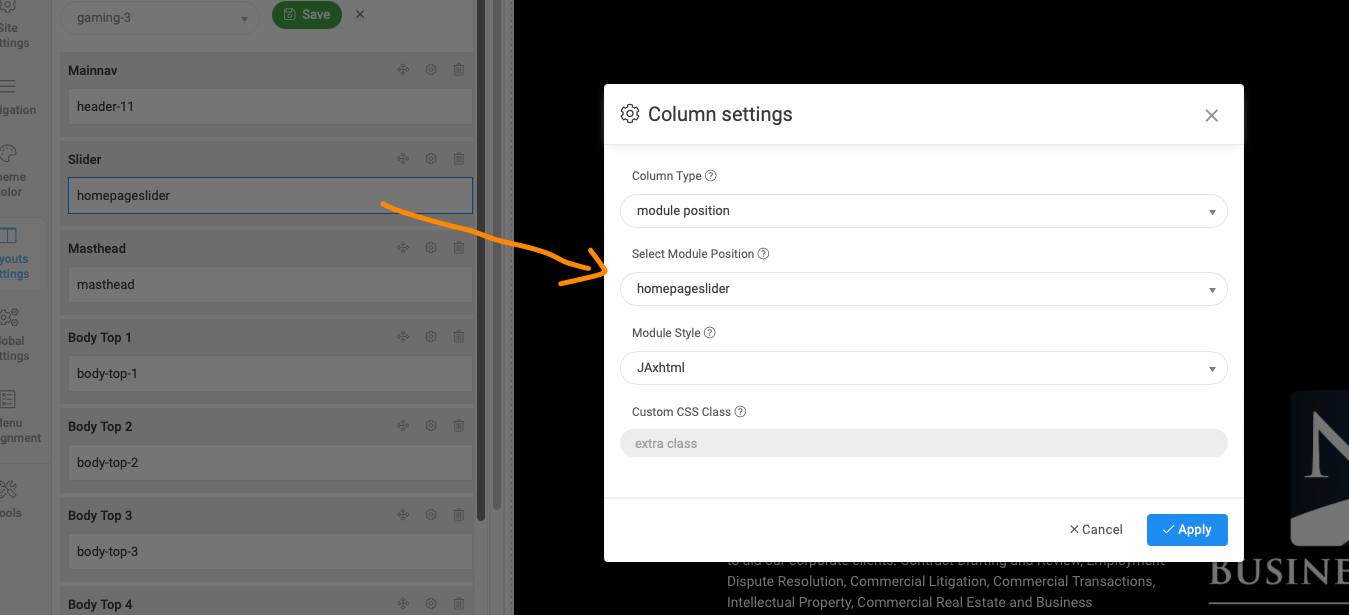
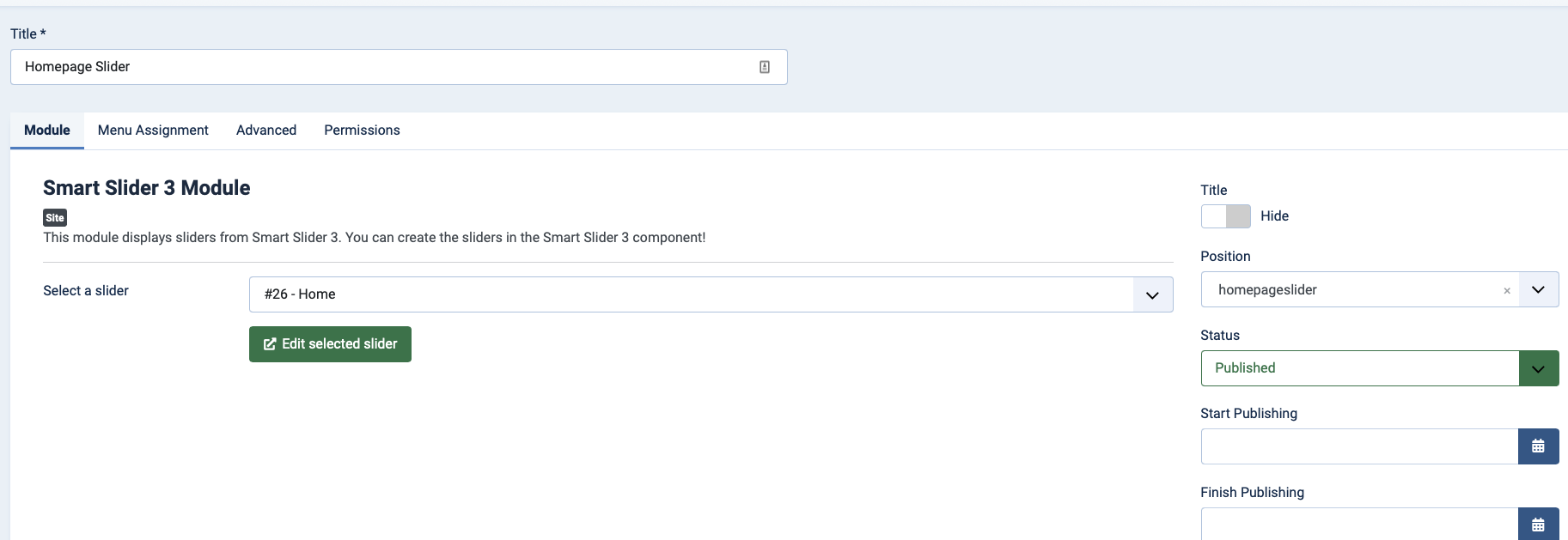
I created full-width/full-page slider with Smart Slider 3 and created a module for it. I assigned that module to a specific position, which I created a row for under layouts and ensured it's not a fixed width.
Then, I created a page through SP Page Builder and assigned that page to the Home menu item.
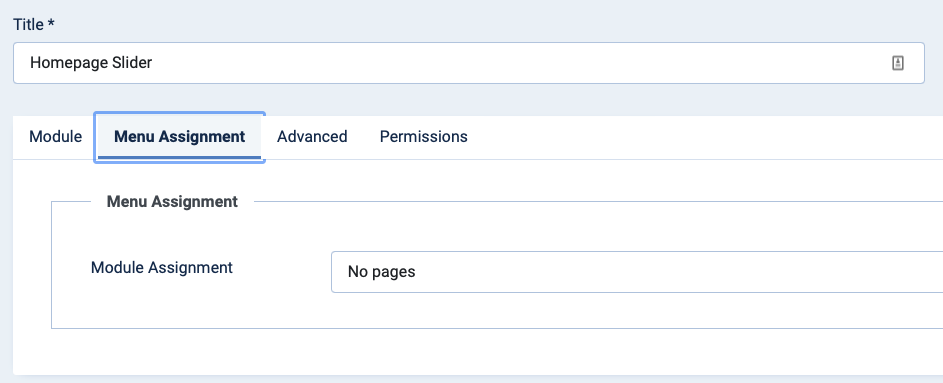
The content shows up, but is appearing in the body when it shouldn't be unless I'm doing something wrong, which is why I'd like for you to please tell me how to simply get my slider to display full-width/full-page on the home page. Is there another way for me to assign a module directly to the homepage other than menu assignment in the module setting? I don't know how to only have that one module appear when the main menu forces me to select an option to make it a link to the website. All I want is my slider to appear on the page full width of browser. Please help!




UPDATE: I think I figured it out. I created an article and did a {loadposition homepageslider} tag and then assigned the homepageslider module to the homepage and now it seems to be working after I assigned the home menu item to that article. I don't know if that's the correct way, but it's a way I guess. Is there another way I'm missing? All I was trying to do is get the slider to display outside the body so that it extends to the width of the browser. If there's an easier way, please let me know.
Thanks,
Nader