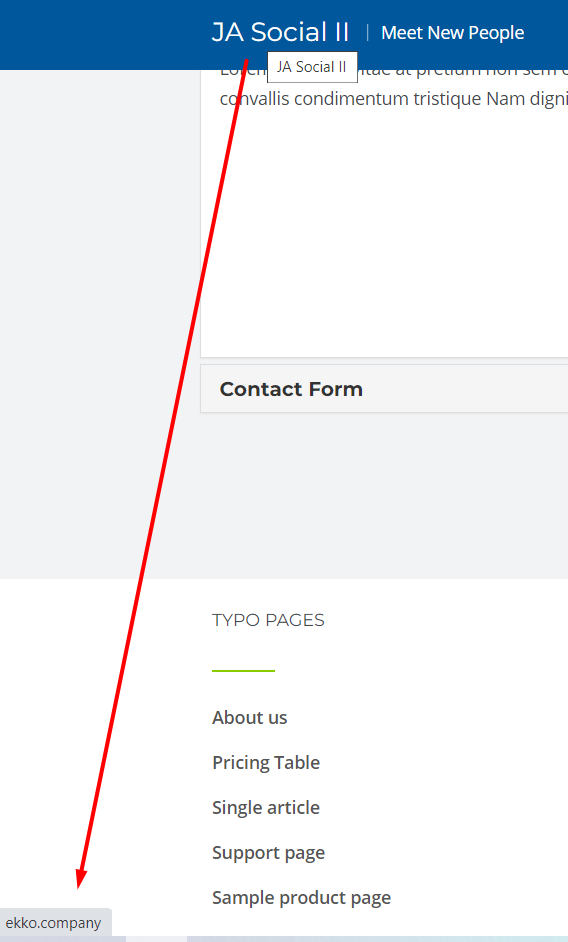
After moving the main/horizontal menu to the top (on header, instead of below it), the logo's link no longer works. Not sure if this is a z-index issue, or due to menu length/width.
Moved horizontal menu to header, now logo doesn't link
Hi Pankaj,
This issue (or more specifically, your suggestion) is somewhat related to the my other post about the css breaking once the mouse-pad is used.
As such, your image seems to have been taken after the css "break" (which moves the menu below the header, meaning its width no longer affects the logo css as they're no longer in the same level or sharing the same space <the header>)
Please try again by refreshing the page, and while the menu is in the header (next to logo), you'll notice the logo link doesn't work.
Thanks again for helping.
Hi Pankaj,
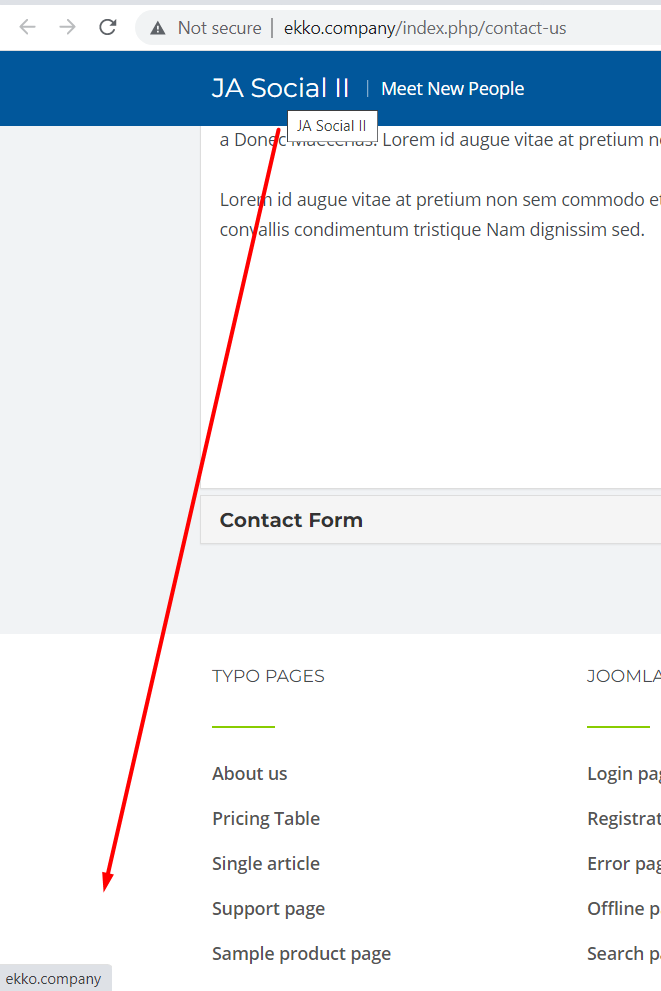
Following your suggestion on the related post, the main nav is now being kept in the header. As such, the logo is steadily not working, possibly because the main nav is too wide and/or above the logo's layer/level. I'm using Chrome.
Considering the main nav is no longer changing positions as before, please try again and see if the logo is linked.
My apologies. For your information, I did check the website before posting and the logo link still wasn't working then, maybe because of cache or similar. Fortunately, I now see it's working. Thank you.
Just as importantly, I had no idea you (/support service) can change code and files around simply via access to Joomla's administrative backend. I was under the impression one needed access to via FTP or extension like eXtplorer. Thus, I didn't expect you could/would make the changes yourself, and was honestly confused by your note.
Can you explain how you did so?
Hi
you can check this doc to edit template files via JoomlA https://www.gavick.com/blog/joomla-4-tutorials-how-to-edit-template-files-with-joomla-editor
Regards