How does one move the footer/copyright to the right (without affecting the footer-menus)?
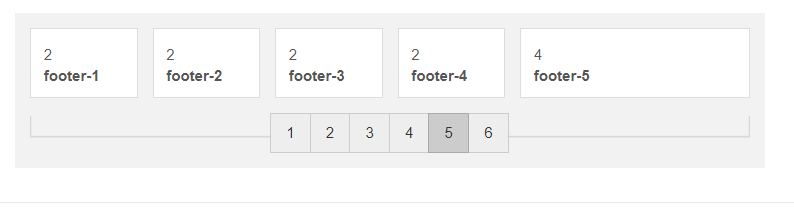
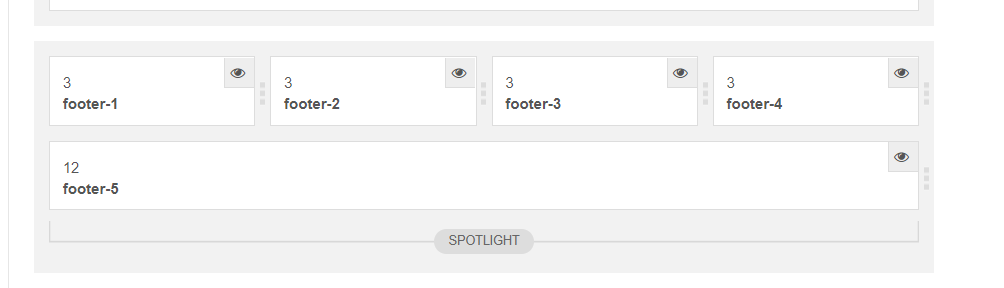
Usually the footer/copyright is below footer-menus, but on this template it's on the footer-4 position. As such, most changes seem to affect all the footer-menus as well.